無論是設計一款產品還是一個功能,“用戶體驗的5個層面”都會貫穿始終,從產品的方向骨架開始,逐漸豐富完善,直到細枝末節的處理。

近些年, 無論是媒體、社交、電商、音樂、視頻,移動應用的社交化越來越成熟,都在培養用戶間或強或弱的社交關係。 各種應用中的“評論”功能已成為其不可或缺的一部分。 “評論”不再以用戶發表意見為唯一目的,還營造出了一種隱藏在屏幕背後的社群關係。 在很多應用中,依靠這種“四兩撥千斤”的社群關係,湧現出無限的產品智慧。
而在手機app使用頻率蓋過pc網頁的背景下,人們出於不同目的、處在不同場景、在有限尺寸的屏幕上經歷著不同複雜度的評論活動,縱使是多樣性十足的一個動作,設計 工作也並不是沒有方法可循,接下來我們就一起探討一下。
假設你在設計一款新的app,並且初步認為需要評論功能,如何進行設計思考呢?
無論是設計一款產品還是一個功能,“用戶體驗的5個層面”都會貫穿始終,從產品的方向骨架開始,逐漸豐富完善,直到細枝末節的處理。
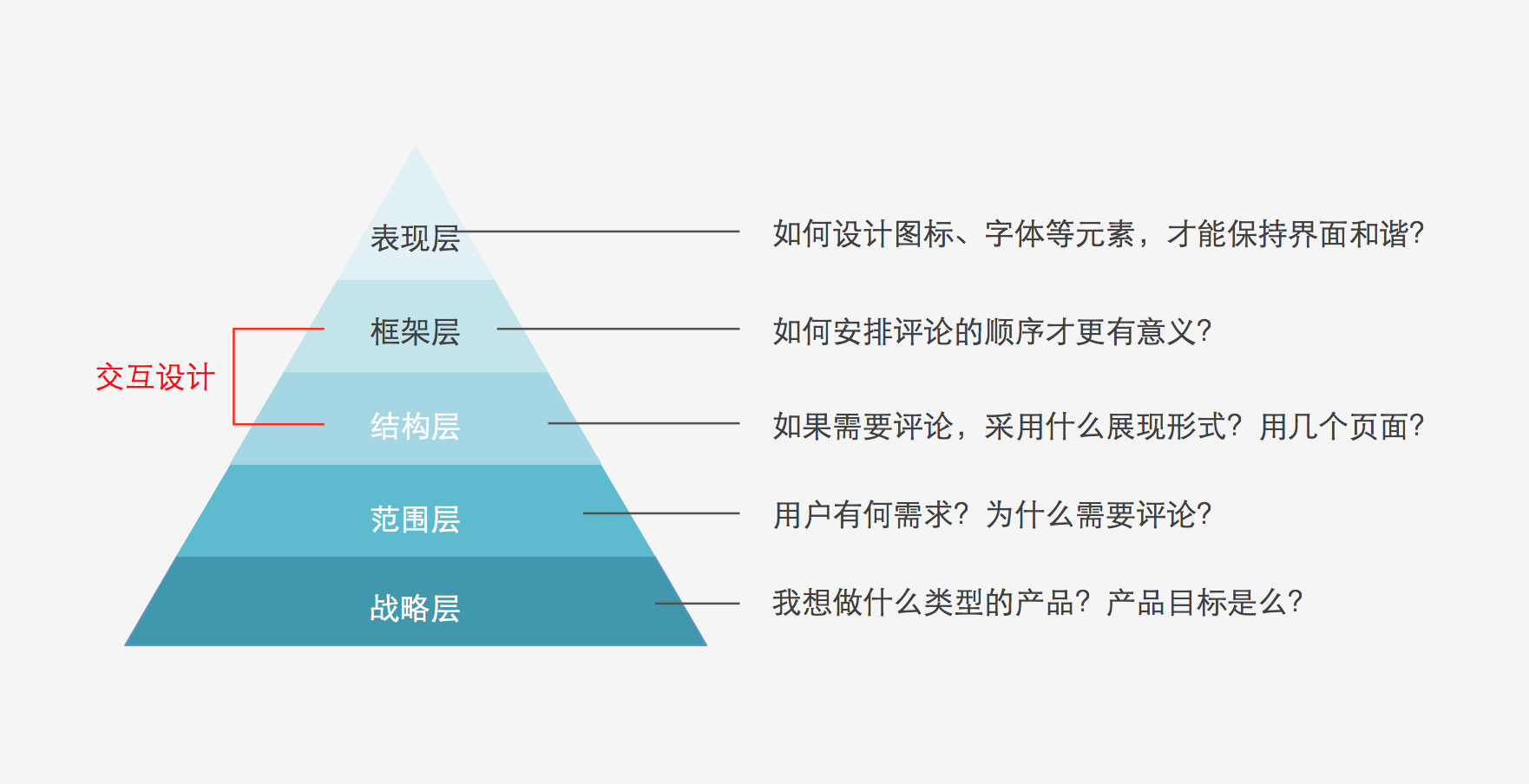
簡單複習一下這5個層次:
- “戰略層”:五要素中最重要的一層,是用戶體驗的起點,戰略可以演變和改變,決定著整個產品的走向。
- “範圍層“:戰略層形象化的第一步。 帶著經營者和用戶兩方面的需求,就能弄清楚如何滿足戰略目標,提供怎麼樣的功能。
- “結構層”:開啟交互設計的第一步,即信息架構的設計。 將零散的需求組合為一個整體,並合理展現出來。
- “框架層”:交互設計的第二步,在這一步會確定很詳細的界面佈局,確定整個產品的上下文。
- “表現層“:視覺設計的過程,也是用戶首先會注意到的方面,是冰山的最上一角。 界面中的配色和風格,都在這一步完成。
這5個層次可以很好地引導設計思路,我們可以把“評論區的設計問題”單獨拿出來,利用這5層來提出相應的引導性問題(請從下往上看):

利用用戶體驗5個層次提出引導性問題
接下來我會逐層說明,但會著重講解與“交互設計”相關的兩層。
一. 戰略層:確定產品類型和目標
在最初階段,需要首先確定產品的類型。 常見的移動App類型如社交、電商、服務、自媒體、新聞、社群、音樂、視頻類。 但隨著互聯網的發展,越來越多的app都在向多重類型發展。 舉個栗子:小紅書的“社區+電商”的特徵,其優勢很明顯,用戶的粘性大幅增加,這構成了小紅書一個非常強大的壁壘。 多重類型的出現,展示了產品更多的可能性,是做產品的一種智慧。 而如何確定類型,取決於對產品目標的設定——解決什麼問題? 給誰用? 怎樣算成功? 確定了產品類型後,就有了整體的大方向,後面的每一步都是基於戰略層的決定而發展。
二. 範圍層:用戶有何需求? 為什麼要評論?
有了產品的戰略目標,就要開始思考,提供哪些功能去實現它? 如果你想提供評論功能,首先需要思考用戶為什麼要評論。 我們從“寫評論”和“看評論”兩方面來分析。
用戶為什麼要寫評論? 總的來說,縱觀市面主流app以及個人體會,用戶寫評論的動機可分為三大類:溝通感情、表達見解、求助。 而用戶為什麼要看評論? 其動機與寫評論非常不同,頻率也高得多,可分為四大類:依靠評論做決策、尋找答案、尋找共鳴、查看反饋(比如朋友圈)。
仔細分析用戶的動機,可以知道產品提供此功能的意義在何處。 如果你的app經過戰略層和範圍層的過濾,結論是不需要任何評論功能,那也是產品方向上相當大的邁進。 例如唯品會,在移動app端並不設有評論功能,原因在於它的快銷特徵,當用戶收貨後想要誇讚或吐槽時,相應的產品可能已經甩光,評論則失去了意義。
三. 結構層:如果需要評論,採用什麼樣的展現形式?
在我們了解了用戶評論的諸多動機,也就是需求來源之後,如何把零散的需求可視化? 魔力就在這一步。
我們還是從“寫評論”和“看評論”兩方面來分析。
3.1 寫評論
這個動作可輕可重,輕到點擊圖標,重到長篇大論。 觸發評論的入口該如何設計?
3.1.1 點擊圖標
社交中的讚,多媒體中的下載和分享,電商中的收藏,社群中的頂和踩,都能非常精準地表達用戶的態度。 如何取捨?

具有“評論”功能的常用圖標
“贊”/“收藏”/“頂”/“下載”/“分享”——這五個動作都有表示喜歡和讚賞的意思。 按程度來看,“贊”、“收藏”、“頂”的程度相似,在一個app中只需出現最貼近產品語義的那個;而“下載”和“分享”則表示更高階的喜歡, “下載”是想要長久保留一件東西的態度,而“分享”是把喜歡一件東西的心情宣揚出去,讓更多人喜歡,所以程度更強烈。 以上幾個功能可以根據用戶的需求,酌情選擇。
“踩”——無論在電商,音樂視頻,社群,服務型app中,都有與“踩”語義相似的功能,例如淘寶中的“差評”,音樂app中的“不感興趣”, 知乎中的“不同意”。 而在社交app中,除了曾經短暫出現於facebook中之外,現在已經沒有實例。 因此,在設計“踩”功能時需要慎重考慮用戶的玻璃心,如果你的app是社交類,尤其是強關係社交,則不建議使用。
3.1.2 編輯文字
前文中提出的用戶在寫評論時的三大動機:溝通感情、表達見解、求助,它們特徵不同,這會導致評論的入口展現形式也不同。
(1)溝通感情
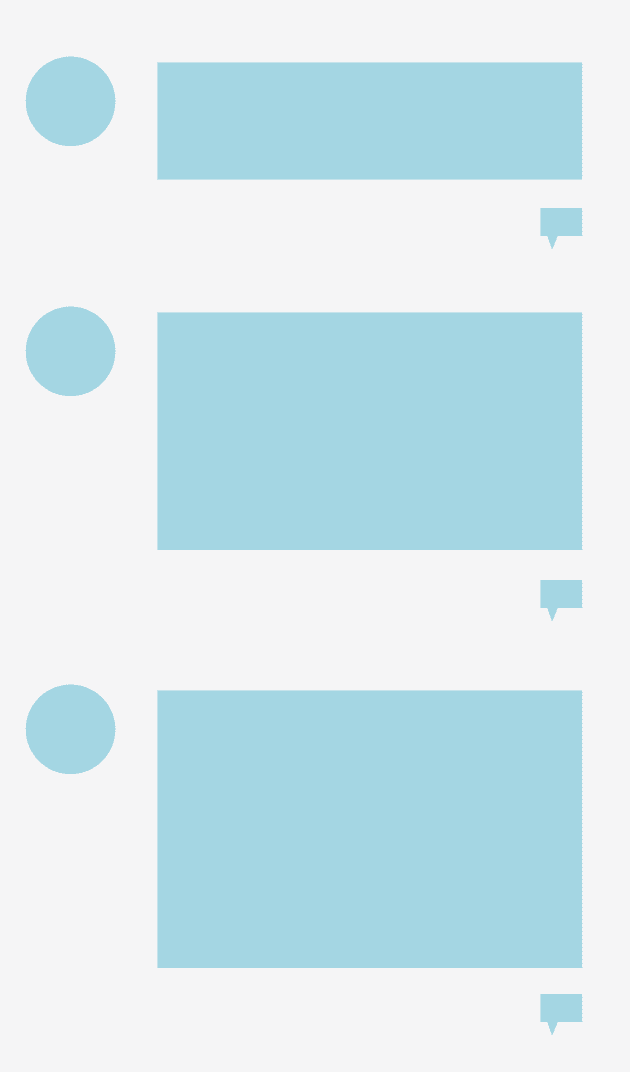
多出現在強關係社交app中,例如微信朋友圈。 特徵:很強的針對性、有即時性。 所以寫評論的入口需要設置在每一個人的動態後,如下圖:

社交中的評論入口
(2)表達見解
可分為依次遞進的三個層次,一般見解、有態度的評判、深度探討。
1)一般見解
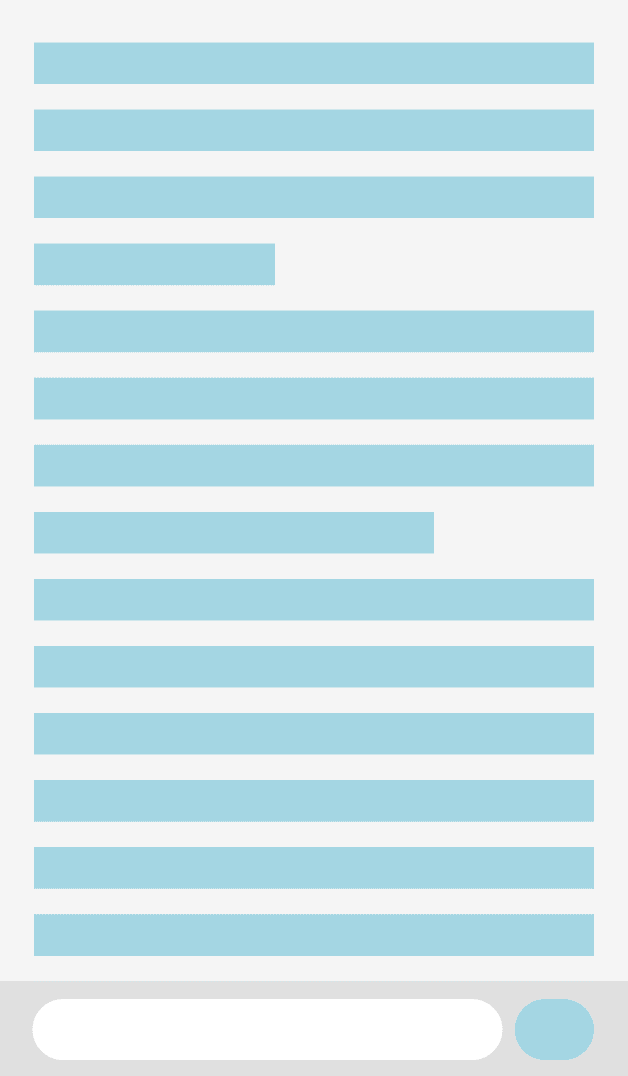
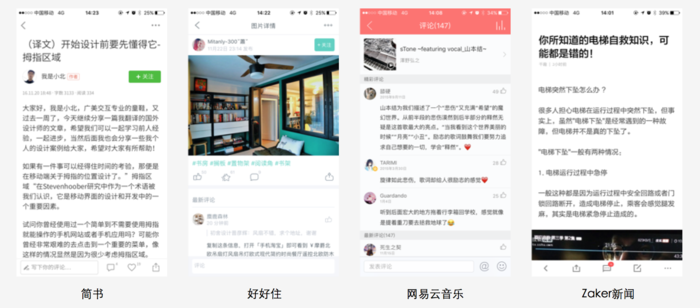
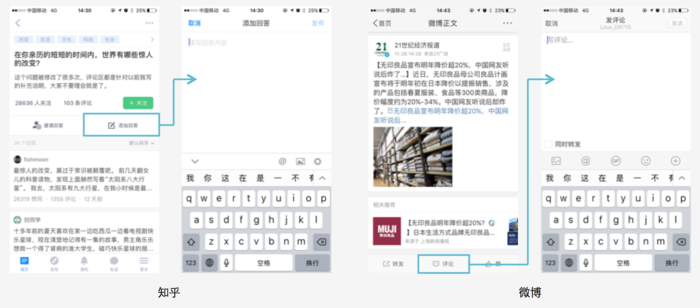
包括對自媒體、音樂、新聞等內容的評價,對反饋期望不高。 特徵:簡潔快速、有即時性。 所以入口需要設置在方便點擊且明顯的位置,考慮到拇指觸達最舒適的區域,可將輸入框放在頁面下方,如下圖:

一般見解的評論入口
一些實際參考:

實例1
2)有態度的評判
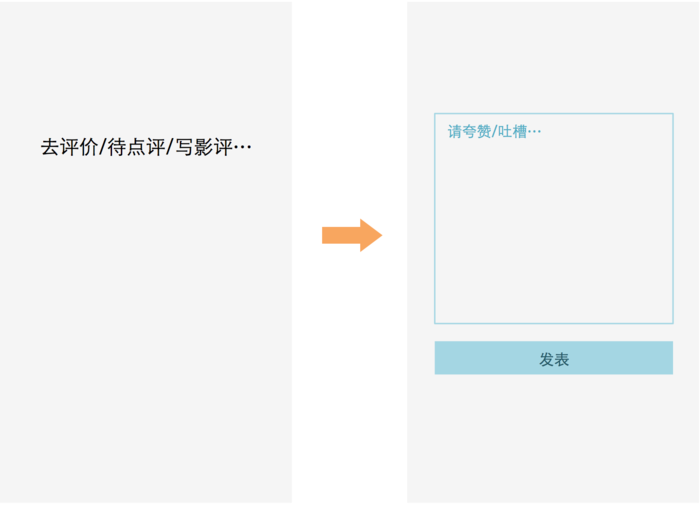
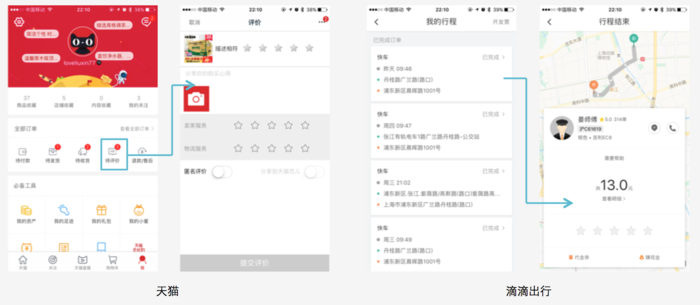
通常在消費,或體驗過後進行評價。 特徵:非即時性——需要體驗的時間,例如網購、打車、看電影。 所以在用戶未體驗時,不應提供入口,識別用戶體驗完畢的時間點並將用戶完成的訂單收集起來,再提供評價入口,如下圖:

有態度的評價入口
一些實際參考:

實例2
在消費類的參考實例中,有一個例外——大眾點評。 由於它無法精確識別用戶是否到店,而自身又是點評類app,所以它的評價入口設在了通用位置。 除此之外,另需注意此類評論的時效性,例如時隔一年後再來評價曾經住過的酒店是否有意義? 因此過了時效後,則不應該允許用戶評論。
3)話題探討
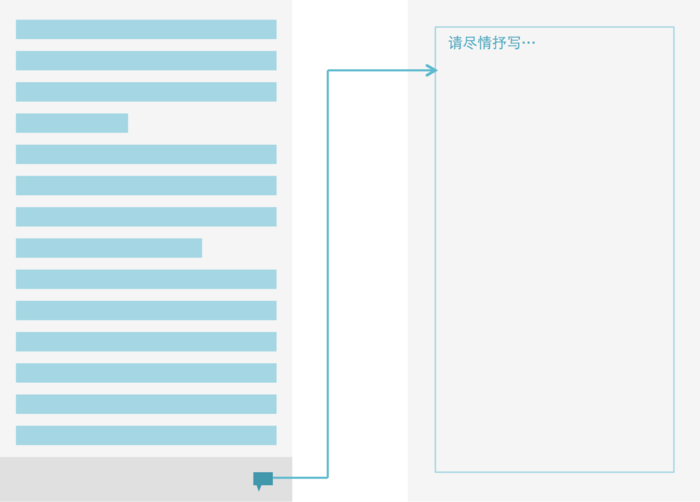
深度討論一個問題,用戶的表達欲比較強烈,對反饋期望很高。 特徵:篇幅可能較長、有即時性。 對於這種評論,應提供寫作氛圍濃厚的獨立頁面,如下圖:

話題探討評論入口
一些實際參考:

實例3
(3)求助
在評論中提問,通常會得到其他人或樓主的解答。 特徵:簡潔快速、有即時性,與剛才講到的“一般見解”特徵類似,所以表現形式也類似,在方便點擊且明顯的位置。 實際參考:

實例4-好好住,網友詢問家具鏈接
3.2 看評論
上一層中,我們分析出用戶在看評論時的四大動機:依靠評論做決策、尋找答案、尋找共鳴、查看反饋。 同樣需要依據它們的不同特徵,設計不同的展現形式。
3.2.1 依靠評論做決策
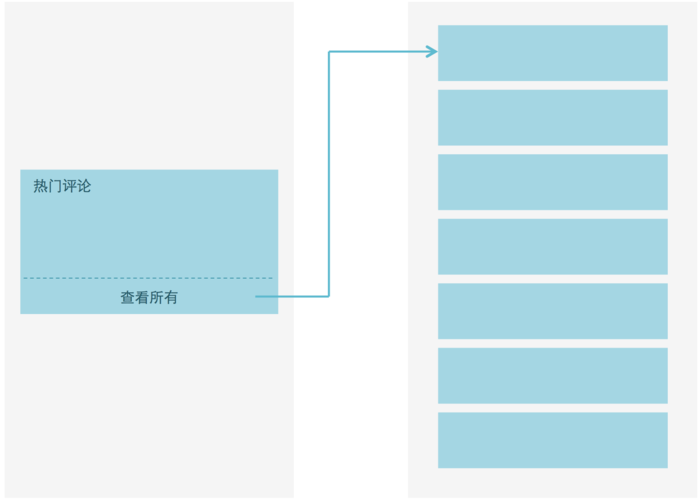
用戶的消費決策通常需要基於其他人對商品的評價。 特徵:評論數量不斷增長、需要引導性入口、評論間無互動、有即時性。 由於數量的增長,為了保持頁面篇幅穩定,需要將評論隔離出來,建立新的頁面;但需要一個引導性入口,所以可放置熱門/最新評論在前一頁;評論間無互動,只需提供單純 的評論列表,如下圖:

幫助決策的評論展示方式
一些實際參考:

實例5
可以把這種展示方式稱為:半沉浸式。
3.2.2 尋找答案
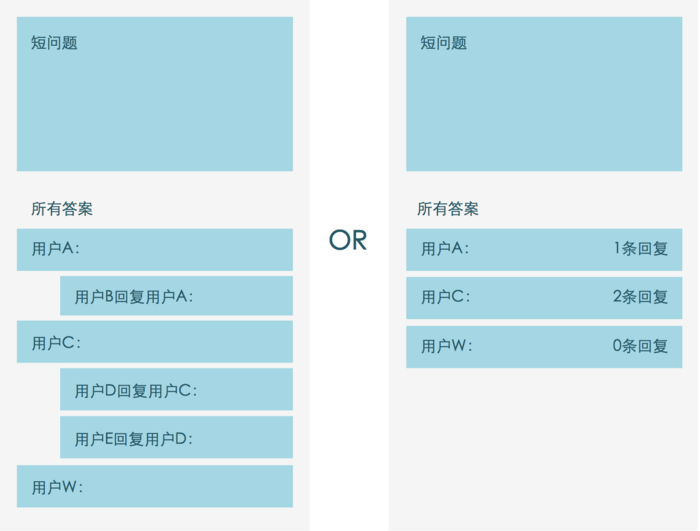
搜索問題,尋找自己想要的答案。 特徵:問題篇幅較短、評論間有互動、有即時性。 由於問題簡練,頁面下方仍有很多空間,可以跟隨瀑布式評論;評論間的互動既可以用嵌套,也可以用跳轉的方式展示,選擇哪一種取決於評論內容的篇幅長短,短評則 可以用層層嵌套的方式,而如果產品性質導致評論需要一定篇幅,則建議用跳轉方式,如下圖。

左:嵌套式,右:跳轉式
一些實際參考:

實例6
可把這種展示方式稱為:瀑布流式+嵌套式/瀑布流式+跳轉式
3.2.3 尋找共鳴
影評、書評、樂評,都可以幫助看客們找到共鳴。
(1)樂評
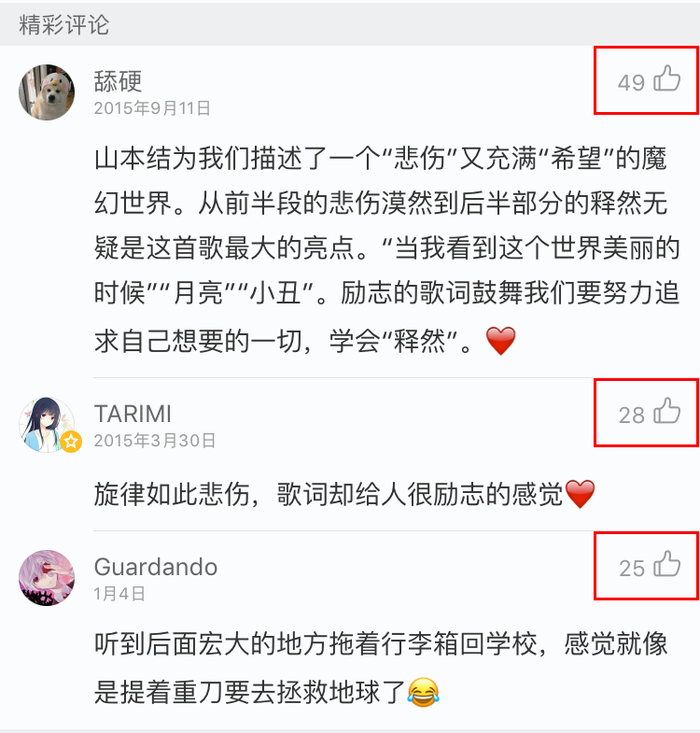
特徵:評論篇幅較短、偶爾有互動、有即時性。 音樂解放了用戶的眼睛,可以實時看評論,但播放頁面已無操作空間,所以需要提供獨立沉浸式頁面展示評論,互動的評論可以嵌套展示,如下圖:

實例7
可把這種展示方式稱為:沉浸式
(2) 影評、書評
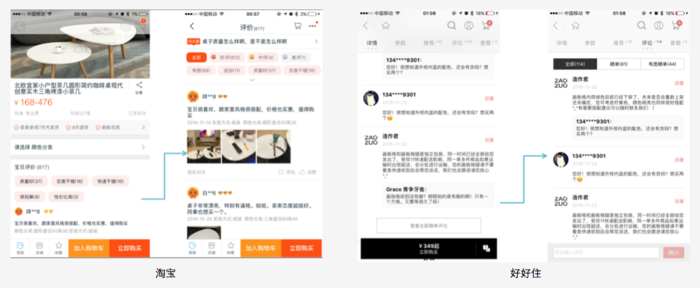
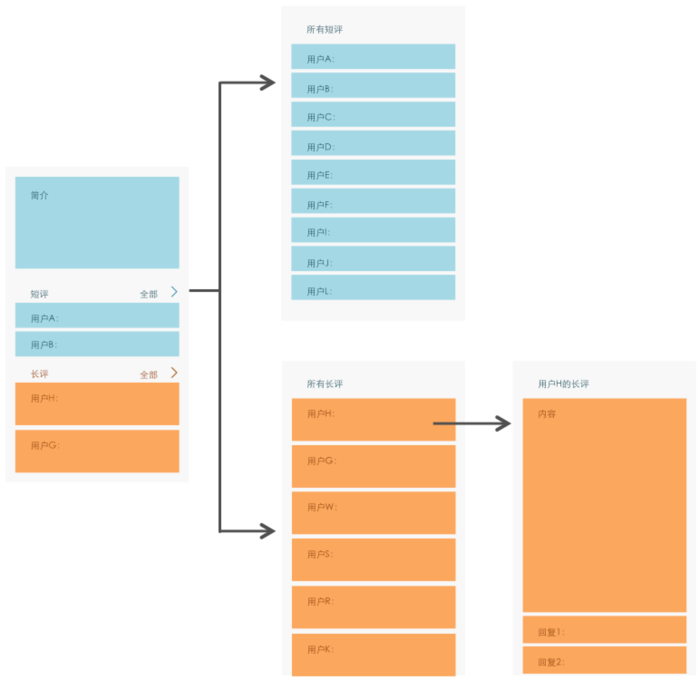
特徵:有長評與短評之分、評論間有互動、有即時性。 在頁面中需要分出長評、短評區域,為避免兩種評論羅列使頁面過長,需將所有兩種評論分別隔離到新頁面;在新頁面中,由於長評論篇幅較長,利用列表管理 時需截成統一篇幅,這導致完整的評論需再次被隔離到新頁面。 因此短評需要兩個頁面,長評則需要三個頁面,如下圖。

影評、書評展示方式
對於長評和短評本身來說,也相當於是半沉浸式的展現方式。
3.2.4 查看反饋
發表朋友圈或文章後,用戶通常會迫不及待地查看反饋。 特徵:評論數量有限、有互動性、即時性。 由於評論與正文相關性極強,並且通常較為簡練,可使用瀑布流式的展現方式,可參照微信朋友圈。
以上針對“寫評論”與“看評論”時用戶的不同動機,推薦了相應的界面展現方式。 這些結論並非權威,但可以作為思考的切入點。 完成這一步,評論區的展示用幾個界面,如何跳轉,便可以確定了。 接下來的一步就要開始思考界面具體內容。
四. 框架層:如何安排評論的順序才更有意義?
用戶寫完評論後都會不自覺地提出這樣一個問題:我的評論去哪了? 而你的評論去哪,取決於評論如何排序。 怎樣的排序才合理,針對不同的用戶需求,標準也是不同的。 仍然根據用戶看評論的四個動機:依靠評論做決策、尋找答案、尋找共鳴、查看反饋來分析。
4.1 依靠評論做決策
通過上文了解到,此類需求多發生在電商、服務類app中。 而商家給出的評論列表,與消費者真正期望看到的並不十分匹配。 商家製定了一些規則來決定評論的順序,例如通過評論字數、圖片數量、用戶信譽等級、被讚次數等將優質評論置頂,甚至花錢購買好評,導致首先進入用戶眼簾的一定是好評,而商品 卻不一定真的這麼好。 因此需要幫助消費者看到更客觀的評價,例如:按時間排序,提供好評/中評/差評之間的比例,只看圖片等。
4.2 尋找答案
答案分為兩種,一種有確定的對與錯,而另一種則是仁者見仁,智者見智。 而用戶在刷這兩種答案時,行為稍有不同。
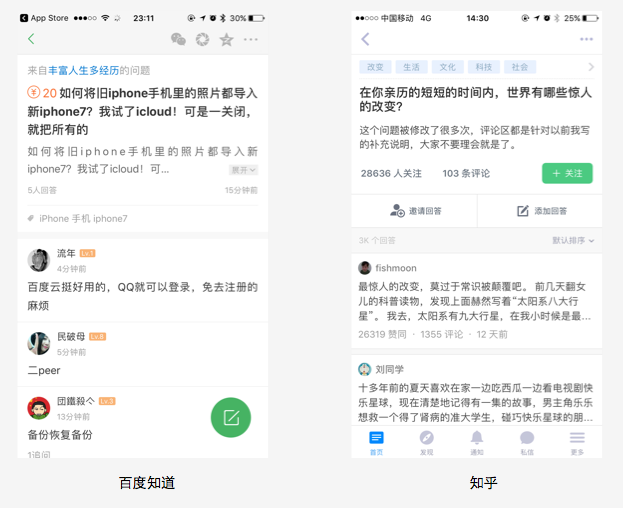
大家一定都熟悉知乎上的那種問題:XXXXX是一種怎樣的體驗? 這是典型的沒有所謂正確答案的問題,而在查看它的評論時,用戶往往希望刷到更多的不同觀點,甚至參與其中一起探討。 無法用對與錯來評判的情況下,只能用質量高與低來排列評論的順序,於是一個評論的字數、被讚同與不贊同的比例、回複數、用戶本身的粉絲數、回復問題的 次數等,就作為評判其質量高低的因素。
而對於另一種只能用對與錯來回答的問題,用戶得到確定的答復之後,就會停止刷下去。 所以對於這類評論,所謂的“熱度”並不一定起作用,而“準確度”才是用戶真正需要的。 例如在百度知道中經常會看到,一個比較簡單的提問,一樓卻複製粘貼一些文章、論文來回答問題,但答案可以用簡潔的一句話概括。 因此對於此類答案的排序,字數、贊同數、回複數、賞金數往往不一定說明問題,而提問者經過實際驗證過後,對答案的“認證標誌”可作為一個非常重要的指標。
4.3 尋找共鳴
影評、書評、樂評中的評論通常百家爭鳴,用戶極容易陷入評論的漩渦。 由於此類評論內容靈活性太高,給沒有分類的海量評論排序似乎有失合理性。 既然是“尋找共鳴”,用戶就一定是帶著自己的目的而來,所以在提供評論區域的同時,是否可以考慮加入一些輕度篩選,例如針對影視劇,可以允許用戶選擇集數或裡面的 主要角色,對於書籍,可提供章節的篩選,在每一個篩選條件下,再按照字數、贊同數、回複數、用戶影響力與等級等條件來排序。
4.4 查看回复
這裡出現的所有評論,都是針對用戶自己的,在這種場景下用戶的注意力更多是在每條回复的內容上,對順序需求反而比較簡單,因此,保存完好的“上下文”,按 時間線排序即可。
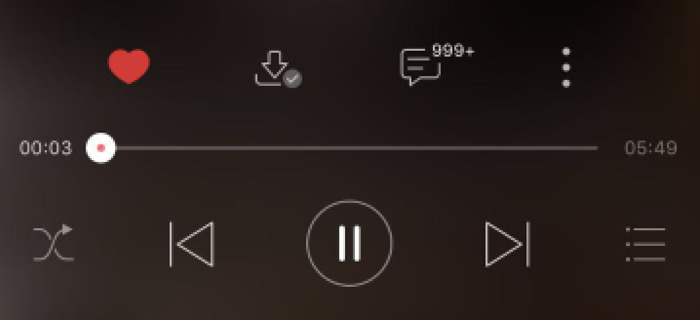
以上這些場景中,為了實現排序的規則,少不了廣大用戶的配合,例如:按照贊同、不贊同、回複數量等排序,需要真正有用戶去點贊、點踩、回复。 所以需要在每一條評論上設置這些功能,如圖:

網易云音樂-輕互動決定著排序
以上是針對評論區的主體——評論內容的順序所做的一番思考,同樣的方法可用在其他頁面。 在已搭好的框架上添枝加葉,整個頁面的細節會逐漸清晰到每行文字、每個圖標,接下來便可以進入最後一層的工作。
五. 表現層:如何設計圖標、字體等元素才能保持界面和諧?
視覺設計的結果是用戶最先接觸到的對象,人們通常用“好看、醜、酷炫、清爽”等來描述自己對整個app的第一感覺。 有些時候視覺設計的目的並不單純為了美觀和酷炫,比這些更重要的是如何保持app中所有界面的統一、和諧,而這些方面,並不只是視覺設計師才需要做。
5.1 風格&色彩
app的整體風格可以擬物化,也可以扁平化,色彩可以多碰撞,也可以很素雅,而選擇哪種風格,取決於產品的性質和用戶的使用場景及時長。
文章中提到的所有app幾乎都以功能性和文字信息為主,通常會持續使用一段時間(例如購物、刷知乎),用戶對於內容本身的關注要高於界面元素的外觀,因此,文字 內容的呈現需要清晰,不宜使用過強的對比色,也不宜做得很難識別,保證可讀性的前提下,盡量保護用戶的眼睛,延緩疲勞,常用的背景色值為#eeeeee。
5.2 字體
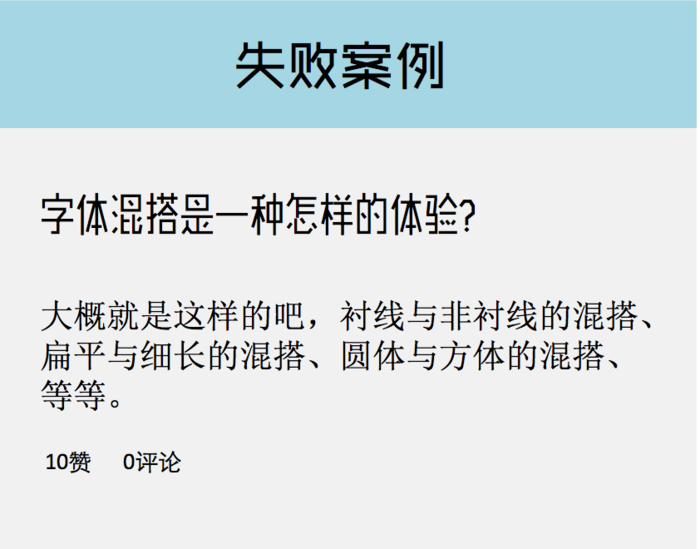
為保持頁面和諧一致,一個app中不要出現兩種以上的字體,不明確而繁瑣的字體搭配會導致整個畫面失調,甚至聽到“有點LOW”這樣的評價。

字體混搭的效果
所以通常只需要一種字體貫穿全文,重點強調的部分通過放大字號或加粗來處理。
- iOS常選用的中文字體: 蘋果簡體黑,方正蘭亭纖黑,冬青黑體,華文細黑;英文字體:Helvetica,
- 安卓常用的中文字體: Noto, 思源黑體;英文字體:Roboto。
- 常用字號: 大標題40-42px,正文字號32px,副文本26px,小字20px。
- 字體顏色: 很少看到純黑純白的色彩搭配,通常正文會用低調而清晰的深灰色,顏色值#333333;副文本可用稍微淺一點的顏色,顏色值#666666;而輔助信息的小字則用淺 灰,顏色值#999999。
這樣字體便有了層次和節奏感,信息的重點也在無形中被突出。
5.3 圖標
圖標在任何界面設計中都不可避免,如何保證其易讀、一致、美觀?
5.3.1 語義
圖標替代的是更為易懂的文字描述,所以對其語義傳達的準確性要求很高。 在設計圖標時需注意:
(1)沿用主流設計
不適宜的創新會帶來更大的認知負荷。 例如,你覺得這兩個圖標可以準確表達“下載”的意思嗎?

這是“下載”的意思嗎?
(2)相似的語義需要更深層的分析
同樣是表達“贊”,在社交app中與社群app中的語義也不同。 例如,作為溝通情感的工具,你更喜歡“一顆心”,還是喜歡“大拇指?” 顯然,對於朋友間的讚美,“心”可以將喜歡傳達的更準確,而對於知乎上的一個 客觀答案,“大拇指”可以帶來更多的成就感。
5.3.2 尺寸
在圖標的尺寸設計上,需注意:
(1)點擊區域足夠大
有限的手機屏幕上,點擊的舒適區更有限。 人手指正常觸摸屏幕的最小點擊區域大概為44px * 44px,圖標的設計尺寸可以依靠視覺效果來定,但在開發時都應保證點擊範圍足夠大。
(2)尺寸不宜過多
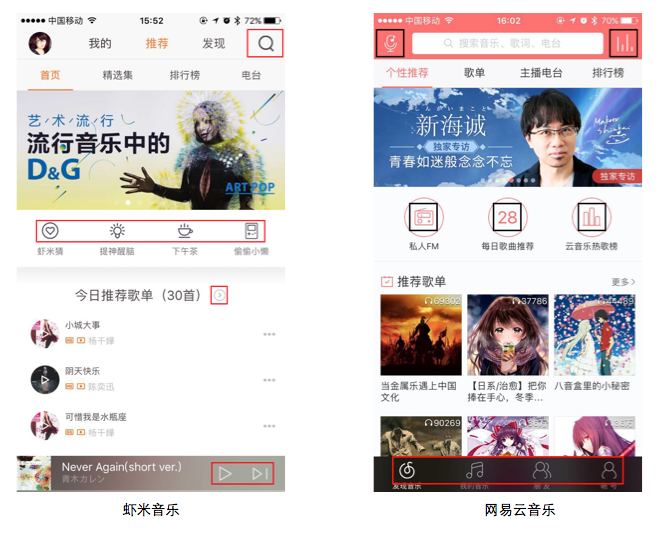
雖然尺寸大小可以幫助用戶區分信息的重要程度,但過於零散的尺寸會讓界面顯得非常混亂。 例如下面的對比:蝦米音樂的首頁有至少3種尺寸的圖標,稍顯混亂,而網易云音樂首頁上的圖標尺寸一致,界面看起來乾淨統一。 如下圖:

實例8
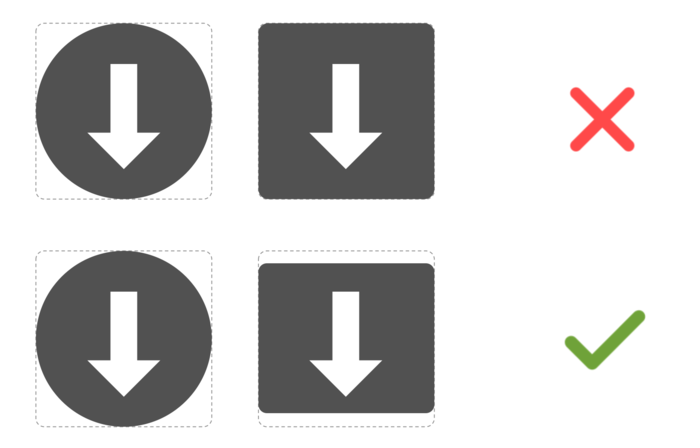
(3)注意視差平衡
同一個尺寸規格,形狀不同,會導致面積佔比引起視差,同樣是撐滿邊框的圖標,大小看起來卻不同,因此要在參考尺寸範圍內進行調整。

視差平衡
5.3.3 樣式
圖標樣式的一致性對整體頁面的影響也比較大,需要注意以下幾點:
(1)正負形一致
正形圖標,是以“面“繪製的圖標,面積佔比大,視覺強度也大。 負形圖標,以“線”繪製的圖標,簡潔抽象,理解的門檻稍高,視覺強度小。 可用來表達選中/未選中的狀態,如實例9,但在同一狀態下,不建議混合使用,如實例10:

實例9-選中為正形,未選中為負形

實例10-都是未選中,混合了兩種方式,不夠統一
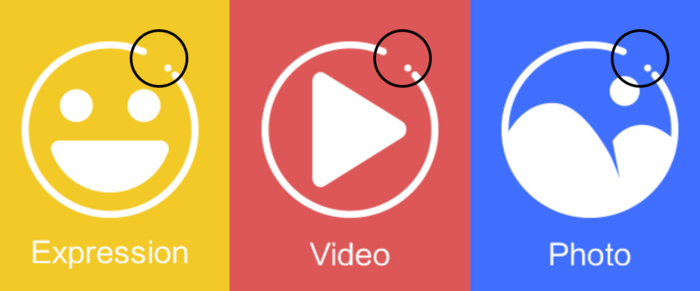
(2)細節處理方式一致
細節的處理方式,包括圓角與直角的設置,線條的粗細是否均勻,圖標上的斷點處理等,例如下面的圖中,每一組圖標都是因為有相似的細節處理,整體看起來有著 非常強的一致性。



圖標來自於http://www.iconwerk.com/
結語
看到這裡的都是真愛。 之所以會有這篇文章,是因為有一天同事問我的一個問題:
“手機app設計有模板麼?你看這樣一個app怎麼佈局?”
在討論到評論區時我也曾不停地打開各種app取經,發現形式非常多樣,於是便開始思考為什麼,最後就有了這篇“不成熟的小建議”,感謝這位同事妹子。
文中有遺漏或不准確之處,歡迎重重地拍磚。
最後,感謝您的閱讀^_^
作者:Dannii
來源:https://www.jianshu.com/p/419df3865524
本文由 @Dannii 授權發佈於人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Pexels,基於 CC0 協議
 酷播亮新聞
酷播亮新聞