從傳統客服到AI客服變之後,產品設計上會有哪些不一樣的體驗?

一、戰略層:產品目標和用戶需求
1.1產品目標
客服功能由來已久,無論是傳統的電話客服還是如今的線上客服,雖然形式隨著時代的更迭逐漸變化,但是本質上都是為了讓用戶能更好的使用自己的產品,更好的服務 於產品本身。 具體來說,客服功能的產品目標有三點。
1.1.1對於客服自身的功能來說,最終目標就是快速準確更低成本的解決用戶遇到的問題或者用戶發出的投訴。
1.1.2由線上模式取代傳統電話模式,由AI取代線上人工模式。 傳統的電話員接線模式,電話員更多的是靠著自身對於問題的熟悉程度來處理問題,如果遇到了電話員生疏的業務,那處理起來就會很影響效率,並且讓本身就很焦慮的 用戶產生更不好的心情。 所以需要從傳統的電話模式過渡到線上模式。
而線上的人工模式消耗的人力資源過大,用戶投訴或者尋求幫助的問題經過統計也都是幾個熱點的問題,如果一直採用線上人工客服的模式,就會出現這樣的問題,客服人員 每天都回复著相似的問題,對於人力的資本又是新的一個層面的浪費。 所以現在互聯網公司的客服都增加了AI的部署,在解放人工生產力的同時,推動了AI的發展。
1.1.3挖掘用戶反饋的問題,有針對性的迭代產品。 有效的統計在客服過程中用戶反饋的問題。 這樣的問題收集統計,對於反饋回來的問題進行分類及頻次的統計,發現哪個產品模塊是高頻被用戶提及的,可以讓產品有針對性的進行改進。
1.2用戶需求
1.2.1目標用戶
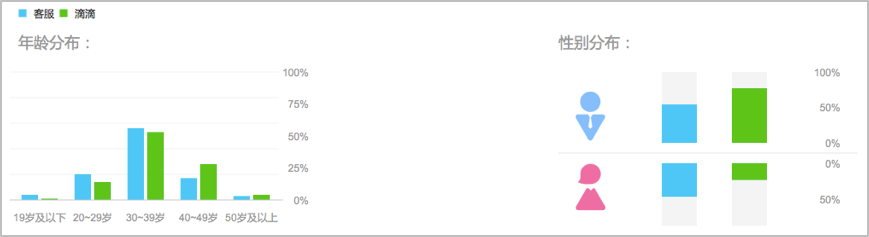
在明確用戶需求之前我們需要找出目標用戶是哪一類,不是所有的滴滴用戶都會在遇到困難的時候,都會選擇客服模塊。 目前沒有一手數據源的情況下,我從百度統計中搜索“滴滴”和“客服”兩個字段,去看看兩個關鍵詞的統計信息。

上圖是滴滴和客服兩個關鍵詞被搜索的人群屬性,我們可以發現,在年齡分佈上,兩者幾乎是相同的,將近100%的用戶年齡分佈在20-50歲,近50%的 用戶年齡分佈在30-40歲,我們大致可以得出結論,使用滴滴客服功能的用戶的年齡分佈在30-40歲,這與滴滴的主流用戶年齡分佈相同。
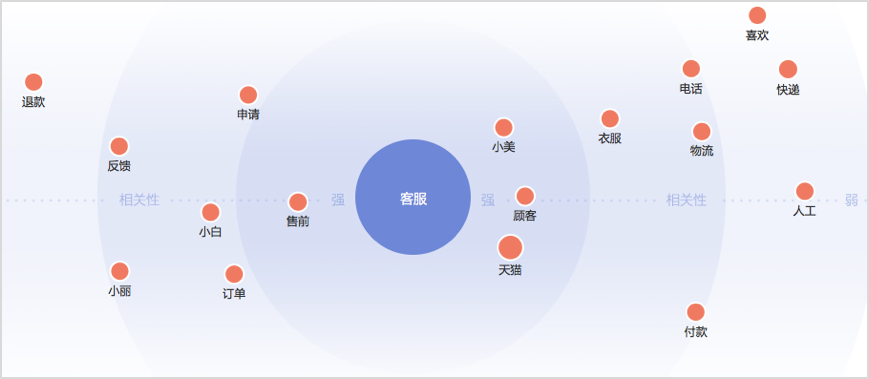
但是性別分佈卻產生了較大差異,滴滴的性別分佈來看,男性佔了77%,但是到了客服這個關鍵詞,男性女性幾乎持平。 這證明了女性更頻繁的使用客服功能。 接下來我們需要探索為什麼女性用戶相比於男性用戶更願意使用客服模塊。 我們看一下“客服”關鍵詞的需求圖譜(下圖所示)不難發現,與客服相關度高的關鍵詞,比如說“天貓”、“訂單”、“快遞”…這些都是電商 裡面會出現的關鍵詞。 而女性用戶又是電商裡面的中流砥柱。
我們可以推斷,女性在滴滴使用客服模塊的一個原因,就是由於電商的用戶行為引導,讓女性用戶自然而然的想起來到客服去申訴理賠尋求解決方案。

使用客服功能的用戶從本源上分析,應該是原因說出自己訴求的,有些用戶雖然對產品有些吐槽,但可能並不會表達出來,他們發洩的方式可能是給差評或者是其他報復性行為 ,甚至是卸載軟件。
使用客服功能反饋的用戶,一定是使用產品時遇到了困惑,並且有意願去真實的反應問題情況的。 所以滴滴客服模塊的目標用戶,是年齡30-40的女性用戶,他們因為經常使用電商購物的習慣,在滴滴遇到問題是也會想到使用客服模塊,她們願意去花時間闡述自己遇 到的問題。
1.2.2用戶需求
用戶目前在客服模塊的需求還處於基本需求階段,即客服模塊能滿足最基本的功能就好。 用戶有問題找到客服,客服能快速的鎖定問題並給出用戶滿意的解決方案,用戶就會認為客服是靠譜的,若沒有解決或者解決時間拉得很長,用戶就不會滿意。
二、範圍層:功能規格和內容需求
2.1功能規格
按照用戶場景對於功能規格進行劃分,客服可以分為訂單進行中與訂單完成後。 乘客端訂單進行中的反饋,主要來源於發現司機師傅有違規操作;訂單完成後的反饋,更多的是對於訂單整體的吐槽異議或者其他附加的訴求。
2.2內容需求
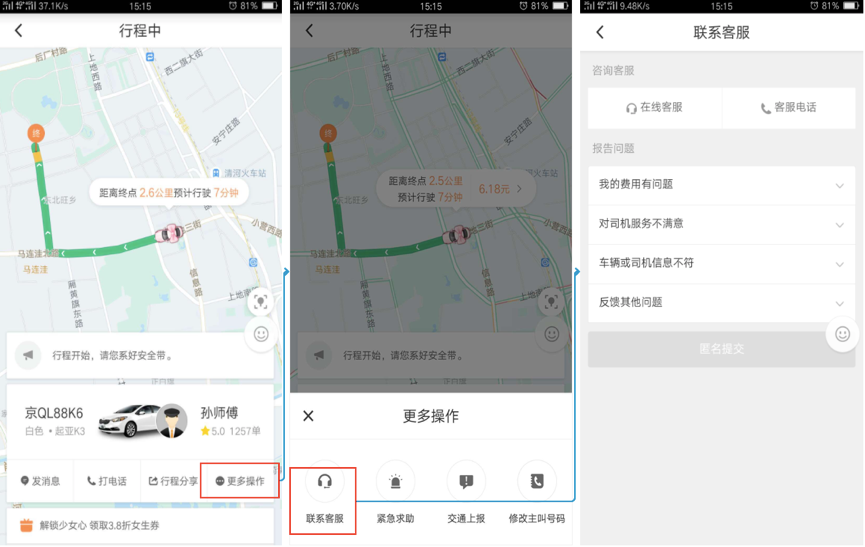
按照上述劃分的兩種場景,客服模塊的入口位置設立了兩個,一個是在行程中(如下圖所示):

這個行程中的客服模塊,針對的主要是司機師傅存在的違規行為,用戶發現之後可以快速的進行反饋。
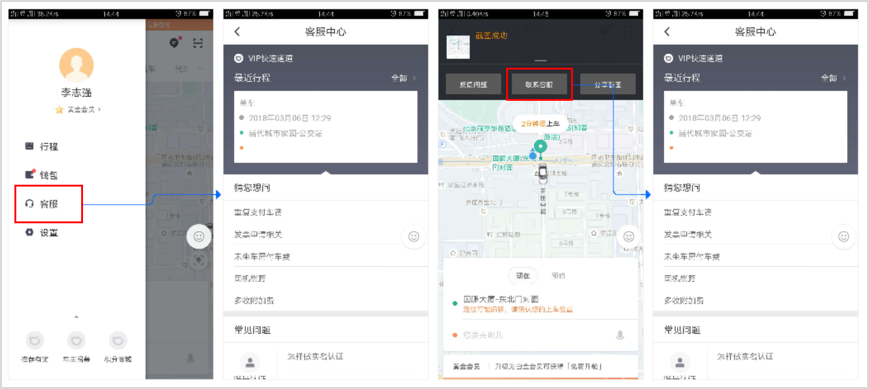
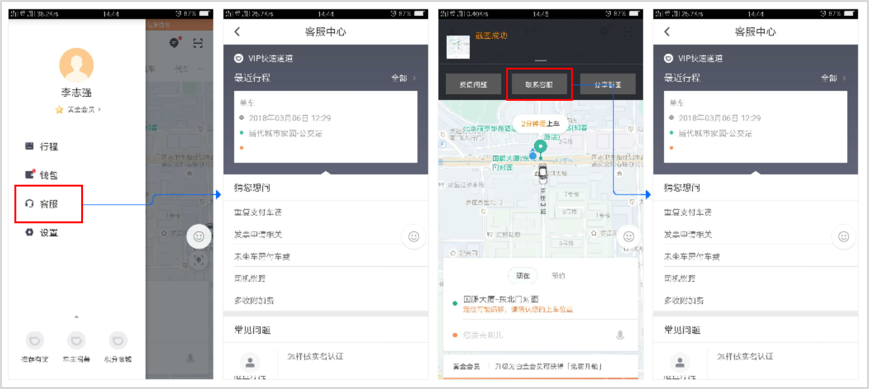
在APP端右滑之後可以看見客服中心的入口,這個入口是客服中心正統的入口(入口位置如下圖左所示),用戶如果對訂單或者其他產品使用有問題,都可以通過這個入口快速進行反饋 。
同時,想要進入客服中心,還可以通過截圖功能觸發(如下圖右所示),這個入口的設計主要目的也是快速進行反饋,根據用戶行為預判用戶下一步的行為,具體的細節在第三 部分再討論。

三、結構層:交互設計和信息架構
在本章節我們分為兩個模塊去探討,上述提到客服功能根據用戶使用場景有兩個落地的場景,一是在行程中的客服模塊,二是客服中心。 我們分別對每個模塊的信息架構和交互設計探索,發現每個模塊在結構層的表現。
3.1行程中客服模塊
3.1.1信息架構
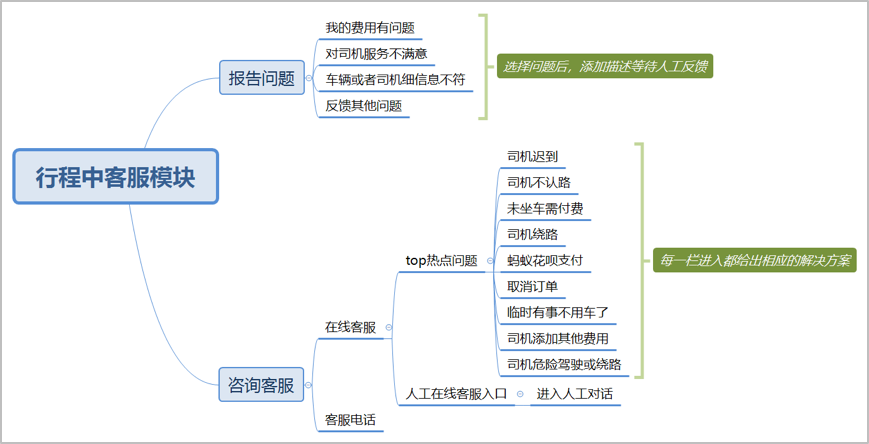
行程中的客服模塊產品結構圖如下所示

行程中的客服模塊,由於是從用戶使用場景出發的,用戶在行程過程中使用,無論是從時間角度上還是從駕駛安全性角度上考慮,這個模塊都應做的簡單精緻,直至用戶痛點。
但是從行程中客服模塊功能點的設置來說,還是顯得雜亂了一些。 我們舉個例子,在top熱點問題的列表頁中,第四條:司機繞路,最後一條:司機危險駕駛或繞路,這兩個從字面上看就有重複冗餘的嫌疑。
從架構上說,這裡面的問題分類列表展示形式,更像是後台產品的UI風格,但是從場景來看,這樣的UI風格對於滴滴乘客在做滴滴出行的時候使用,無疑是災難的 。 列表項如此繁雜,讓用戶在不是很清楚滴滴自身業務的情況下準確的找到自己面臨的問題,是很難實現的。
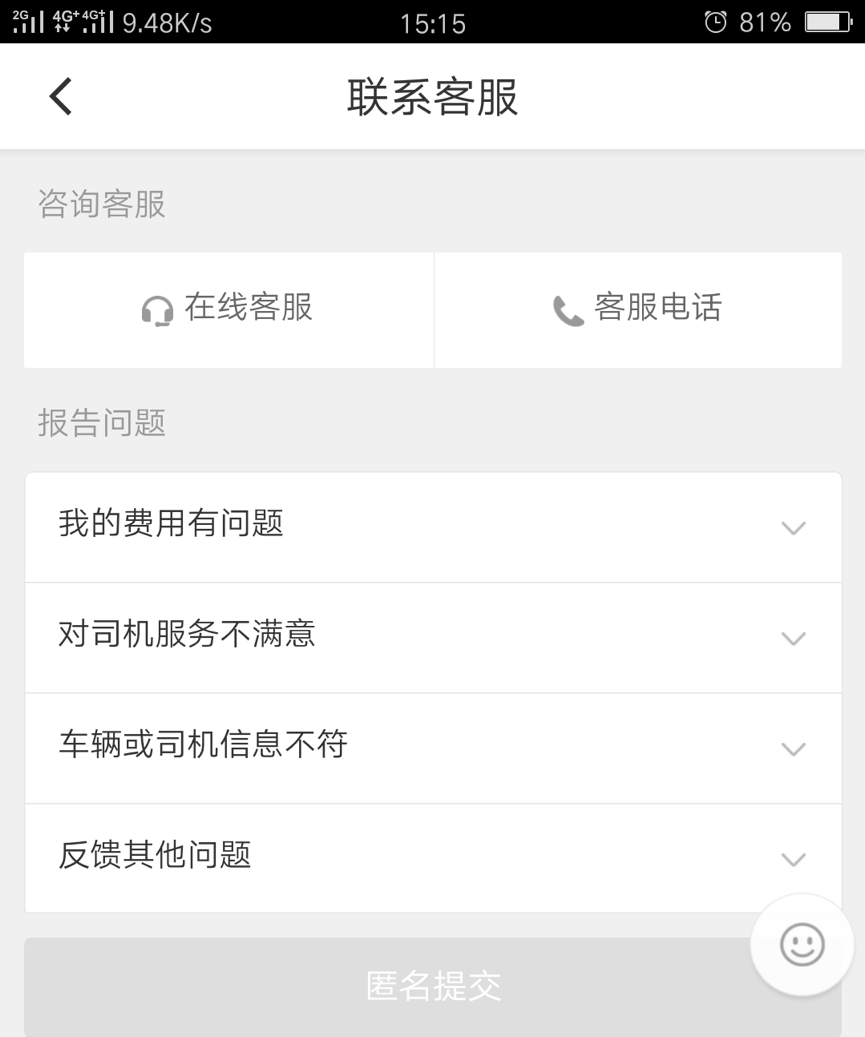
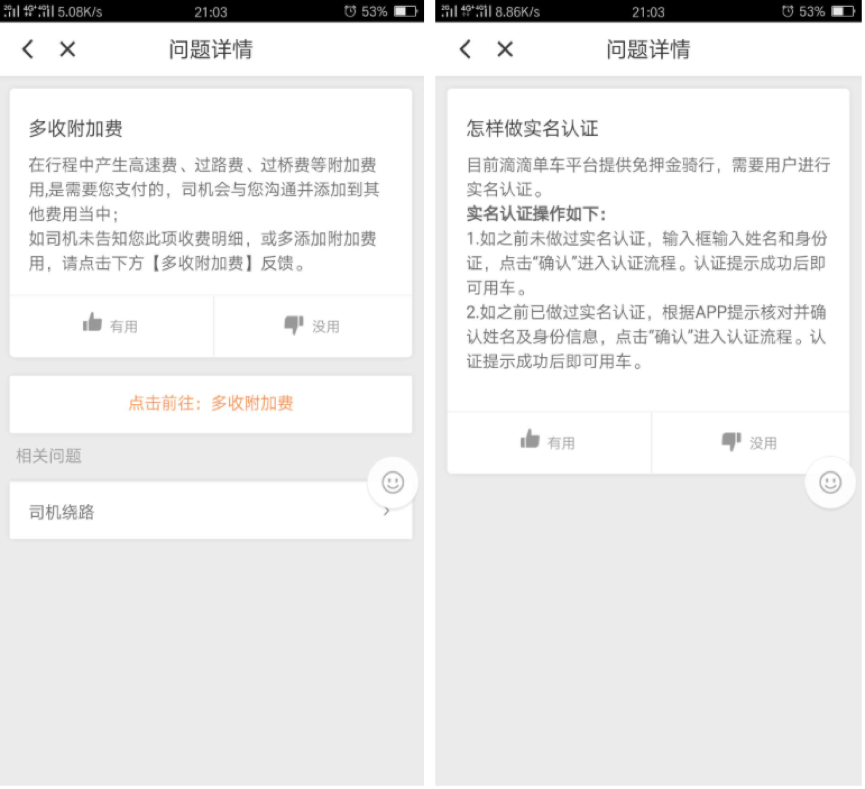
但並非行程中客服模塊的內容都不可取。 在行程中模塊首頁,UI信息還是很簡潔明了的(下圖所示)。 首頁模塊之間分類清晰,諮詢客服模塊的在線客服和客服電話入口最顯著,讓緊急的用戶可以快速的對接上客服人員,解決用戶的困惑。 同時,在下方報告問題模塊,分類tab有三個,可以讓用戶輕鬆的找到自己的問題類別。

首頁UI,可以說是從用戶使用場景出發,能快速的解決用戶的問題,滿足了用戶的需求。 但是糟糕的二級頁面繁雜冗餘,讓點進來的用戶困惑不解。 在線客服的解決方案更多的可以和AI結合,在線客服中引入機器人模式,通過用戶的發問,結合用戶的場景,猜測用戶的想法,盡可能的給出能命中用戶需求的答案。
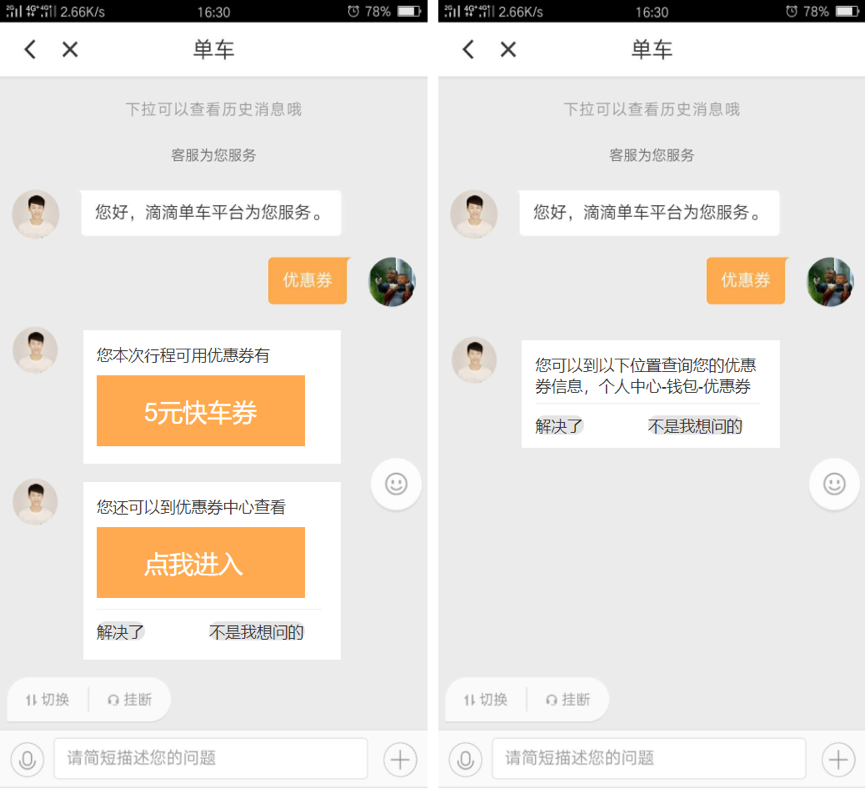
並且,這個答案並不給用戶一個解決路徑,而是一個簡單的前端展示。 比如說用戶想了解,本次行程能否使用剛領的優惠券,用戶可能期待的是在對話框展示出我目前有哪些可使用的優惠券,是一個在聊天室內呈現的前端交互,而並非 想傳統的客服給出的那種方式,給用戶一個優惠券的繁雜路徑:個人中心-錢包-優惠券-…就像下圖展示的示意圖,用戶更喜歡左圖的展示方案,而並非右圖 。

3.1.2交互設計
行程中客服模塊的交互設計在控件佈局上做的很好,在最顯眼的位置放置了諮詢客服模塊,諮詢客服裡面兩個button,在線客服和人工客服也相對於控件中其他button要醒目的多 。
這樣的交互設計可以讓用戶快速的找到人工服務的入口,讓客服人員直接與用戶對接,快速的解決問題。 由於目前AI客服的不成熟,及用戶對AI客服的普遍認知力度不夠,所以從用戶和產品的角度來看,人工客服依然是最快速的解決方案。 再加上行程中這個場景的急迫性要高於其他使用場景,所以把人工客服放在最顯眼的位置,是明智的選擇。
報告問題模塊設計的也是簡潔明了,三個大的問題分類讓用戶沒有選擇上的困惑,在每一個小分類下面又有各自的分支,用戶可以依照自己的訴求進行有效的問題反饋。 匿名提交button在未選擇分支的情況下設置成灰色,有效的提示用戶需要選擇分支並填寫用戶所遇到的問題,滿足條件之後置成滴滴主流的橘黃色,用戶可以根據顏色的轉變完成報告 問題操作。
3.2客服中心
3.2.1信息架構
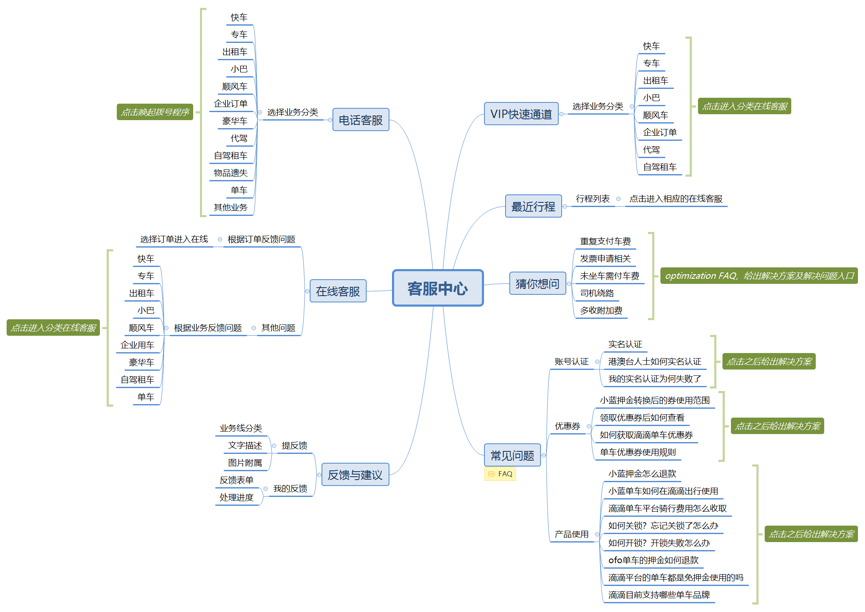
客服中心的產品結構圖如下圖所示。

客服中心基本上符合用戶的使用習慣,客服中心的功能大體上可以分為兩大部分,一個是根據具體訂單進行反饋,二是根據功能點進行反饋。
客服中心的最近行程就是根據訂單進行反饋。 用戶在滴滴上的一切行為,最終的落地點都是訂單,所以用戶在滴滴上是以訂單為單位的。 那麼用戶產生的困惑或者異議,通常會是某個訂單而產生的異議,客服中心很好的抓住了用戶的訴求,給出用戶根據訂單進行反饋的模塊。
還有另一種情況,用戶可能不會對訂單產生疑惑,而是對產品的其他附加功能的困惑,比如說如何使用優惠券,如何獲取優惠券等這類問題。
這類問題進行有效的整合,可以發現都是基於某一個獲某些功能點進行的反饋。 客服中心同樣的進行了有效的整合,將問題進行統計歸一,組成了一個常見問題模塊進行展示。
而這個展示的常見問題,在一定程度上是在線客服的衍生與發展,解放了在線客服人員的人力資源。 而猜你想問模塊更多的是在線客服往AI客服上的一種過渡。 下圖是常見問題與猜你想問的功能對比。

作為客服中心,內容雖多,但是信息的展示井然有序。 為了滿足戰略層的產品目標,用在線客服代替電話客服,增加了最近行程、常見問題和猜你想問模塊。 為的是更好的給在線客服導流,進而逐步的培養用戶的使用習慣。 而猜你想問模塊的自助方式,更多的是展現的是AI客服的雛形,根據用戶需求,半智能的提供更便捷的解決方案。 之後在信息框架層面的迭代會更偏重向AI的轉變。
3.2.2交互設計
3.2.2.1入口位置
客服中心的入口位置有兩個,一個是在主屏幕右滑的tab欄裡面,另一個是通過截屏觸發,從屏幕上方彈出的toast。 具體的交互樣式如下圖所示。

右滑入口的設計師遵從用戶使用習慣設計的。 主流的移動互聯網交互範例中,右滑出現的tab欄,裡面推薦放置用戶中心、個人設置等附屬模塊,滴滴的客服模塊屬於主功能的附屬模塊,所以入口放置在tab中合情合理。 另一個入口位置,通過截圖彈出的toast,是根據用戶行為預測設計的。 用戶在操作了截屏動作之後,截屏的內容可能是進行社交分享、可能是用戶針對自己困惑的頁面或者功能進行求助,所以屏幕上方彈出的toast裡面就有了客服中心的入口。
3.2.2.2控件佈局
客服中心中,在最顯眼的位置放置了最近行程模塊,這樣的局部方式可能是根據書籍統計後台或者用戶行為習慣,進行的控件佈局。 在線客服統計的用戶反饋內容中很有可能大部分用戶都是以訂單為求助的單位,向客服人員進行求助解答。 因此,在控件佈局的展示時,將最近行程這個模塊放置到了最顯眼的位置。
為了完成戰略層的部署,在線客服向AI客服的轉變,並且考慮到在客服中心,用戶在使用時並非像在行程中那樣急迫,所以在線客服和電話客服的button被放置在了最下方。
四、總結
從整體到細節的分析了滴滴的客服功能,可以得出以下結論。
整體架構吻合戰略層部署,從電話客服到在線客服轉變,從在線客服到AI客服轉變。 細節層面依照戰略層面的部署,很好的完成了執行,接下來的工作,就是更有效的探索AI與客服的結合依照NLP技術對用戶語義的挖掘,更高效的解決用戶的問題。
本文由 @Mitsuizq 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞