文章分享了對於電商產品購物車設計的一些心得與體會,希望能夠給你帶來一些借鑒。

這篇文章目的 :
參考主流電商,結合工作經驗總結自己的購物車原型元件庫,以後可以不重複造輪子和踩坑。 想做成一個《移動端購物車設計“小”全》,列舉自己實踐中常見的邏輯、功能、元件和交互,但實際工作中還得變化取捨,否則太笨重啦。
文章結構:
- 明確目的:購物車功能
- 快速上手:常用原型元件
- 數據監測:如何提高轉化率
- 更多問題: 離線購物車、空頁面設計等
正文
一、明確目的:購物車功能
1.用戶為何使用購物車
- 暫存,比如雙十一前等活動開始;
- 批量結算;
- 收藏,沒決定買,看到不錯順手加上;
- 對比,把同類商品放一起比較。
2.購物車對商家的作用
- 方便管理訂單和配送。 如果沒有購物車只能1個商品1個訂單,據說是淘寶初創期經歷過的陣痛。
- 針對上述用戶需求引導消費。 比如說,如果用來暫存,就提醒庫存告急;如果用來批量結算,就告知滿減活動再湊湊;如果用來收藏,就展示商品降價了;如果用來對比,就乾脆再推薦些 “猜你喜歡”。 不過我們畢竟不知道某個用戶某一次到底為什麼使用購物車,所以才會在這個簡單頁面展示如此多信息。 但是我們至少了解自己:產品是小而精的還是大而全、用戶習慣隨手下單還是多逛逛、商品單價高嗎、SKU豐富嗎、是賣電器還是賣水果……定位決定功能、功能決定 元素,設計時要明確目標這點自然無需贅言。
- 記錄用戶偏好數據。 通過記錄用戶把哪些商品放入購物車,可以收集數據分析用戶消費偏好。 具體第4部分會提到。
二、快速上手:常用原型元件
為了邏輯清楚我把購物車內的元件分了三個層級,分別是:頁面級、車內級和商品級。
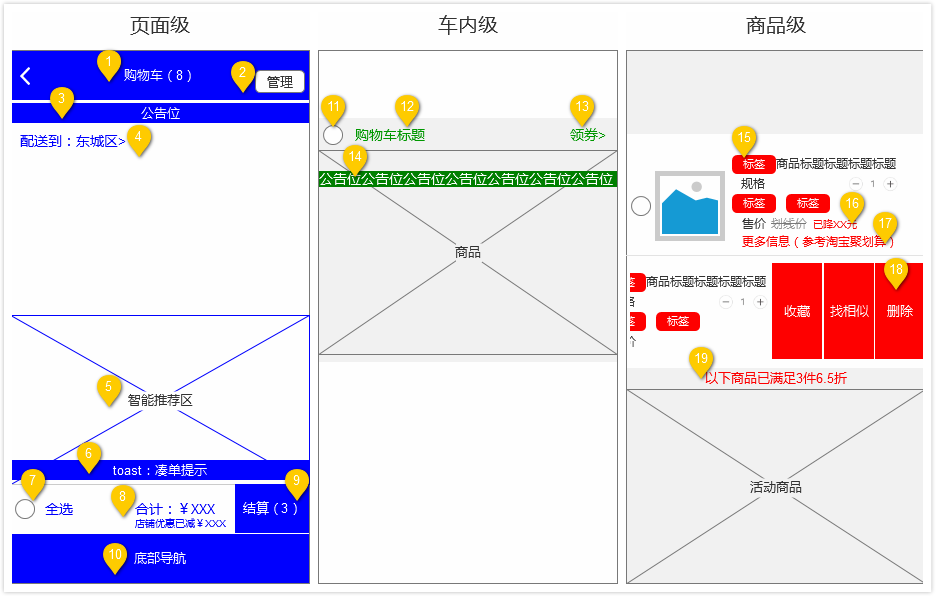
電商往往根據倉庫把商品拆車,一個購物車內的商品可以從一個倉發貨。 三級元件即分別應用在整個頁面、某購物車內所有商品、某個商品的元件。 三個的抽象原型如下圖,接下來按編號挨個說到:
 (圖1 三級抽象原型)
(圖1 三級抽象原型)
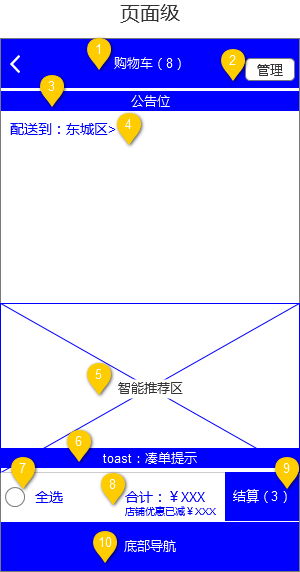
…………以下為編號1-10的頁面級元件…………

(圖2 頁面級抽象原型)
1.頁面標題
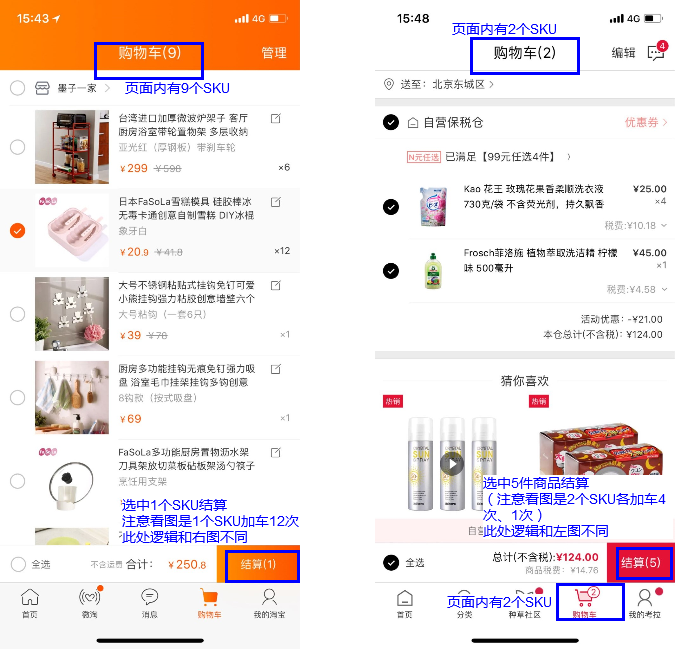
一般是“購物車(XX)”,括號裡的XX指此頁面的SKU數量,即用戶已經把多少個SKU加入了購物車。 購物車頁面有3個數字很類似,分別在 頁面標題上、購物車icon上和結算按鈕上 。 但是這三個背後的邏輯不一樣。

(圖3 商品數量三兄弟)
- 頁面標題的數字:指已經加入購物車的全部SKU數量,即商品ID的 排重計數。
- 購物車icon上的紅圈數字:指已經加入購物車的商品件數,即商品ID的 不排重計數 。 紅圈數字的目的是在其他頁面告知用戶已經多少商品躺在購物車,消費者一般沒有SKU的概念,他們容易理解的邏輯是件數+1數字+1——不管這兩個商品是不是一個SKU 。 反之,如果紅圈數字展示已加車的SKU數量,就會出現網易考拉的問題:在商品詳情頁點擊同一商品統一規格的加車,不管點擊幾次,數字都不會變化。
- 結算按鈕的數字:指已經被選中的SKU數( 商品ID排重 ),或者是被選中的商品件數( 商品ID不排重計數 )。
這三個似是而非的數字,不建議同時出現在一個頁面,可以根據偏好取捨。
2.批量管理按鈕
點擊後全部商品進入可編輯狀態。 幾大主流電商可以批量進行的操作不盡相同,有更改規格、增減刪除、清除失效、收藏等。
3.頁面頂部公告位
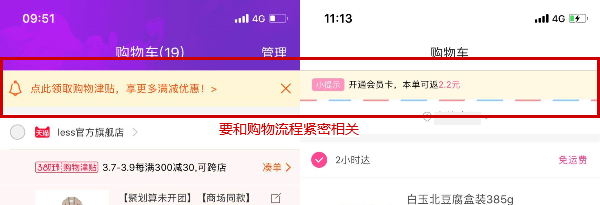
告知和購物車緊密相關的信息,支持跳轉其他頁面或關閉公告。 格式可以是圖片或字符串,但個人傾向圖片,因為展示效果可控(不會莫名其妙折行),還可以做成動圖。 這個位置的內容一定要 和結算流程緊密相關 ,否則容易增加跳失,尤其對於每日優鮮這種購物車功能輕的產品,他們的購物車只是瀏覽和結算流程的承接,不像淘寶購物車被很多人當成收藏夾,這種情況下 讓用戶順暢地下單是最重要的。

(圖4 頁面公告位)
4.配送地址
非必要因素,因為這個信息可以放在下一步的訂單確認頁面。 但是也有主流產品會放在購物車頁,放與不放看數據。 如果要放的話也不用展示詳細地址,只截取縣區級別就行,用戶就能明白要不要換了。
5.智能推薦區域
已經成為主流電商標配。 如果是沒能力做大數據的小項目,按照一定規則調取或者乾脆運營配置商品也能在用戶結算前再營銷一波,不過風險就是品選得不好搞得用戶連本來想買的都不 買了,需要用戶一時衝動快速下單的產品要慎重。 有運費門檻的做成低價湊單專區也可以。
6.toast提示
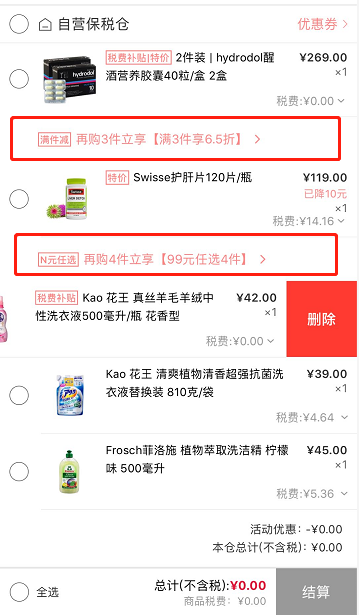
一般是滿額包郵或滿減優惠的提示,在用戶選中某些商品後提示用戶,是否已經滿足優惠條件,如果不滿足提供湊單商品入口。 此元件功能從用戶角度來講方便參加優惠活動和湊單,從商家角度講有利於提高客單價。 比較典型的例子是餓了麼階梯滿減的toast提示。

(圖5 階梯型滿減toast)
7.全選元件
此元件的作用是選中商品進行結算。 商品的選擇也有三個層級,分別是:
- 頁面級—— 全選頁面內可結算商品 。 有時購物車內有不能結算的商品(比如庫存不足),這種商品不能被選中。 另外還要注意如果某個商品取消選中,連帶的,下面的全選按鈕也要自動取消選中,因為此時已經不是頁面內所有可售商品都被選中了,元件狀態要和邏輯一致。
- 車內級—— 全選此車內可結算商品 ;其他邏輯和頁面級一致。
- 商品級—— 選中單品 ,如果單品當前還不能結算(比如未開售),按鈕要置灰不可點擊。
庫存不足(可賣數小於加車數量)的商品應該從正常車內移除,沉到頁面底部,提示失效原因並允許批量清除。 如果用戶不清除,有庫存後要恢復到原來的車裡。
8.合計
此處展示減去優惠的商品金額,如果可能額外產生其他費用(運費稅費等),用簡短文案告知。
9.結算按鈕
括號里數字指即將結算的SKU數量或者商品件數。 第1項已經說過,不再贅述。
10.底部導航
在電商中一般是整個產品的一級導航。 購物車icon也不一定都放在底部,在標題欄也有可能。
…………以下為編號11-14車內級元件…………

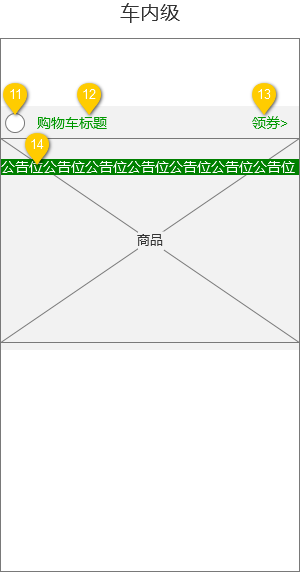
(圖6 車內級抽象原型)
11.全選購物車內商品
第7項已經說過不再贅述。
12.購物車標題
可以是倉庫名、店鋪名等。
13.領券
有可領取的購物券的時候顯示,引導用戶領取此車適用的優惠券。 推薦彈窗形式。
14.車內公告
用於告知適用此車所有商品的信息,位置可以在購物車標題下所有商品上,也可以在所有商品下。
…………以下為編號15-20商品級元件…………

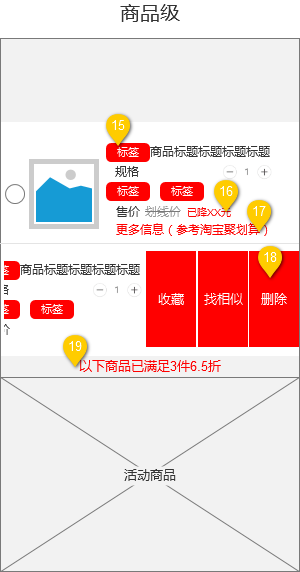
(圖7 商品級抽象原型)
15.商品標籤
能用2-5個字表達清楚的內容。
16.價格展示
如果有降價,最好展示出前後對比,方式是展示劃線價或直接計算降價幅度(“已降X元”)。 但是有一個問題,假設兩個商品,價格分別為1元和1000元,同時降價0.5元,這裡要不要突出前後價格對比呢? 個人認為,1元的一定要展示,但是1000元的最好不展示,否則看起來太小氣。 我的方法是規定當降價金額
17.更多信息
需要用一句話表達的信息,比標籤更明顯。

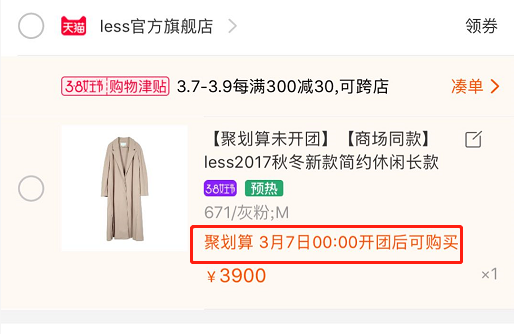
(圖8 一句話表達的補充信息)
18.左滑編輯
常見的是向左滑動刪除,也有電商會加上收藏和“找相似”。
商品被刪除後,如有餘力也可以嘗試給用戶“反悔藥”,如下圖亞馬遜的操作。

(圖9 刪除商品後的反悔藥)
19.同屬性商品集合
有時候即使在一個車內,也只有部分商品能參加特定活動。 用上文所說標籤一一標記出來當然是種減少用戶困擾的方法,但是如果涉及X元Y件或者滿減,把活動商品放在一起能更好地增加用戶體驗。 典型的商品如網易考拉。

(圖10 活動商品集合)
這種方式還可以用來集中預售和失效商品。 這兩種都是當前不可結算的商品,要明確告知用戶,如通過集中展示、更改底色、按鈕置灰不可選等。 庫存緊張的商品還可以用“庫存緊張”之類的文案來提醒用戶盡快結算。
本文由 @羊shuang 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自Pixabay,基於CC0協議
 酷播亮新聞
酷播亮新聞