日期時間的格式設計
產品經理入行寶典,12週特訓,22名產品大牛全程帶班,200+名企內推,100%保障就業! 了解詳情
本文作者對比了一下國內外比較常用的幾個網站,發現日期時間展示還真的沒有想像中那麼簡單。 一起來看看~

即便是看起來再簡單的東西,從頭開始設計的時候,也會發現沒有那麼容易。 例如信息流(feeds)的日期時間,怎樣制定一套合適的展示規則?
最直接的方法是,統一用“XXXX年XX月XX日 XX:XX AM/PM”? 很多情況下用戶根本不知道當時的日期和時間,這樣的方式並不十分友好。
如果是提供相對時間呢? 例如,“X分鐘以前、X小時以前、X天以前、X月以前、X年以前”? 對於很久以前的重要信息,提供精準的日期時間可能還是有必要的。
我對比了一下國內外比較常用的幾個網站,發現日期時間展示還真的沒有想像中那麼簡單。
P.S. 不排除我調查不充分、產品更新改版以及版本不統一的情況,歡迎大家糾正。
調查
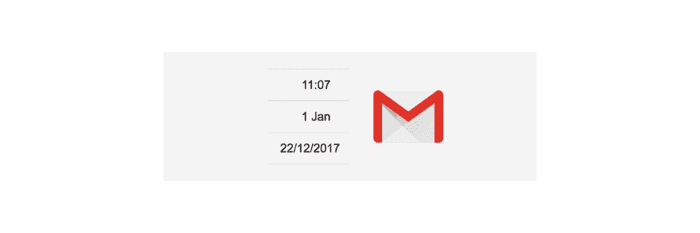
Gmail
簡單的寫清具體日期,不在意時間:

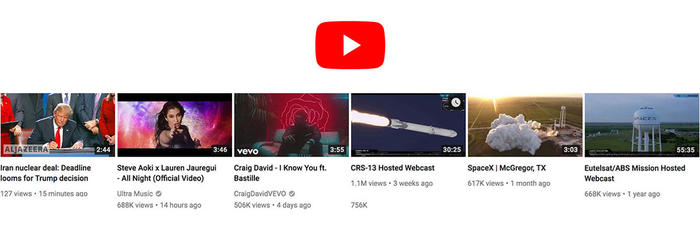
Youtube(網頁端)
只給出大致時間間隔:
- 1 minute ago
- 1 hour ago
- 1 day ago
- 1 week ago
- 1 month ago
- 1 year ago

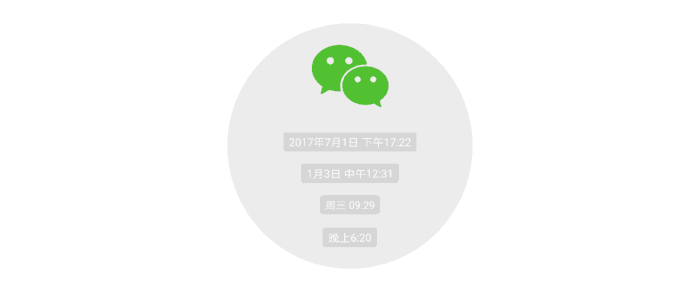
微信聊天記錄
- 晚上6:20
- 週一 20:00
- 1月3日 中午12:31
- 2018年1月1日 晚上08:00

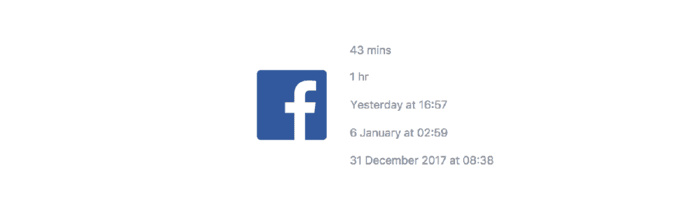
Facebook(網頁端)
- 43 mins
- 1 hr
- yesterday at 08:00
- 1 January at 02:59
- 31 December 2017 at 08:38

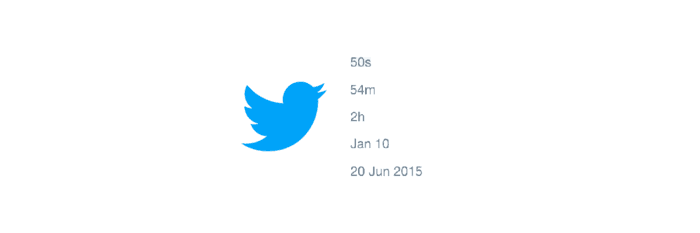
Twiter
- 50s
- 54m
- 2h
- Jan 10
- 31 Dec 2017

今日頭條(手機端)
無具體發佈時間:
- 1分鐘前
- 1小時前
- 1天前
- 2017年1月1日(超過一周)

微博(手機端)
- 1分鐘前
- 1小時前
- 昨天 08:00
- 1-1
- 17-12-31

相對時間
瀏覽一遍後,發現絕大產品(除了 Gmail 和微信聊天記錄)會給出相對時間(多久前發布),至少對於最近發布的內容而言。
- Youtube:只展示相對時間
- 今日頭條:1週內展示相對時間
- Facebook & Twiter:1天內展示相對時間
- 微博:2天內展示相對時間
時間信息
整理一下,發現有些雖然提供日期信息,卻沒有時間信息。
- 無時間信息: Gmail、Youtube、今日頭條、twiter
- 有時間信息: 微信聊天記錄、Facebook(往年沒有)、微博
分析
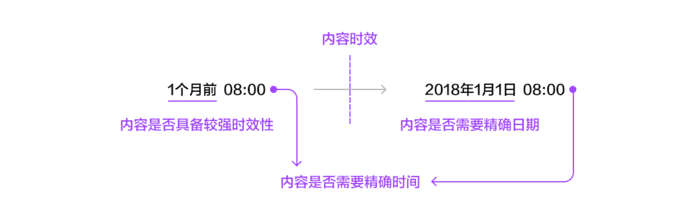
分析這些產品後,我發現日期時間的格式設計主要取決於以下三點:
- 多久以前 :除非是信息時效性較弱(如文件上傳時間),否則應該告訴用戶最近發布的內容是都久以前發布的(如X分鐘前、X小時前、X天前、X個月前…)
- 內容時效 :對於已過時效的內容(如1個月前發布的朋友圈),可以寫出精確日期。 內容時效是多久,就取決於內容本身了
- 通常來說,多久以前和精確日期不需要同時存在
- 時間信息 :是否顯示具體時間,取決於實際需要。 例如已過時效的郵件、普通新聞這樣的內容,就可以不需要時間信息。

作者:Z Yuhan,知乎專欄: 交互進階
來源:https://zhuanlan.zhihu.com/p/32905006
本文由 @Z Yuhan 授權發佈於人人都是產品經理。 未經許可,禁止轉載。
 酷播亮新聞
酷播亮新聞