文章主要介紹了一個可以讓你進階成為“設計萬花筒”的技能手法——色彩疊加。

在看球賽時,某個選手眼花繚亂的進攻方式,會被我們稱呼為“進攻萬花筒”;一個寫手變化莫測的寫作手法,我們又稱之為“寫作萬花筒”……
今天我們就介紹一個可以讓你進階成為“設計萬花筒”的技能手法——色彩疊加。
何謂色彩疊加,就是使用半透明的色塊(純色或者漸變)疊加到圖片或者視頻上,這種效果能夠強化圖片本身的氛圍,賦予含義,並且更好地吸引用戶的注意力。
我們直接深入聊聊這種色彩使用技巧在實際運用中,需要注意的問題和值得探究的做法。
1.使用漸變

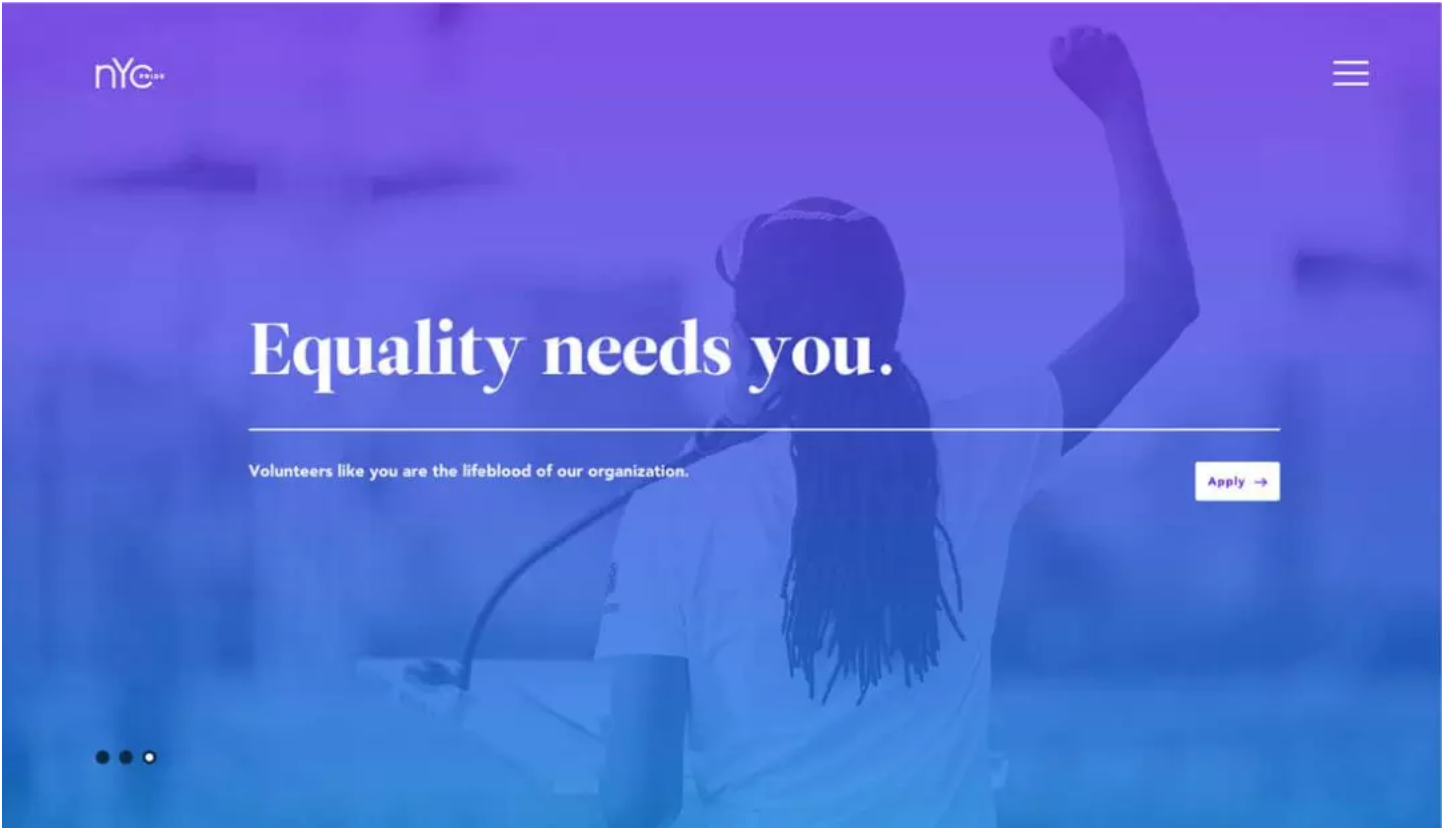
首先,漸變作為一種設計趨勢,再次回歸了。 當你想為特定的元素疊加色彩的時候,可以嘗試使用某個醒目的漸變色疊加上去。
漸變色的好處在於,你可以使用多種不同的色彩一起構成漸變(比如品牌色),也可以使用某一個色彩進行深淺、明度、飽和度上的漸變,這樣的設計會顯得更加集中。 明亮的配色方案會更加吸引用戶用戶,讓圖片呈現出某種獨特的氣場。
2.使用純色定基調

純色的疊加效果其實和漸變一樣醒目,不過純色相比於漸變所呈現的意義和氛圍會更加明確。 比如,在圖片上疊加上棕色能夠呈現出一種歷史的厚重感。
當你在疊加純色的時候,應當仔細考慮一下色彩的飽和度和透明度。 這些因素其實都是有意義的。
疊加的色彩圖層擁有高飽和度和低透明度的時候,用戶會更多關注色彩本身;當疊加的色彩擁有低飽和度和高透明度的時候,用戶會更容易被底層的圖像所吸引。
3.考慮明暗

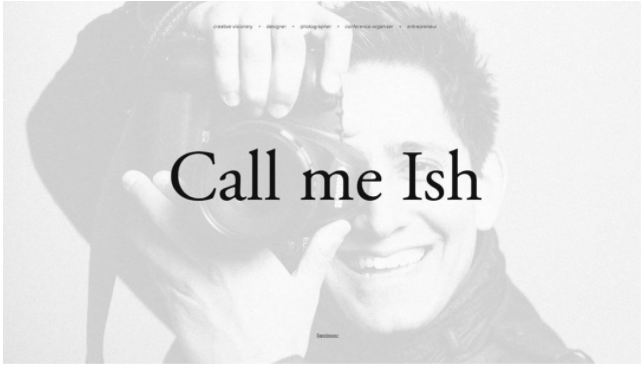
當然,許多色彩並不全都是靠有色半透明圖層疊加出來的,有時候僅僅是使用單純的黑白灰來疊加,創造出不同的明暗效果,這樣也能很好的實現一些效果。
上面所顯示的這個名為“ Call me lsh ”的網站中,設計師在背景上覆蓋了一層半透明的白色,讓用戶的專注點集中到前景的文字上去,但是背景的攝影師微笑的表情依然潛移默化地影響著用戶的情緒。
色彩和圖片的組合讓訪客不知不覺地同背景的攝影師產生了情緒上的互動,也許一份報酬豐厚的工作正悄悄來到。
4.選擇高對比度的圖片

當你想要在設計項目中使用色彩疊加這種技法的時候,置於底層的圖片或者視頻是最重要的組成部分。
一張平庸的圖片不管你怎麼疊加色彩都很難達到驚豔的效果,而圖片本身如果有著良好的對比度,那麼能夠在疊加圖片之後構成漂亮的明暗效果,將設計的優勢最大化。
當然,如果圖片的可選範圍本身就不大,那麼最好嘗試使用PhotoShop之類的軟件先提升圖片的對比度,否則實際效果可能達不到你預期的目標。
想要達成好效果的方法有很多,還有一種方法就更加簡單粗暴了:從黑白的圖片開始著手。 對於初學者而言,黑白圖片的對比度更容易控制。 你可以嘗試採用黑白色調的突破背景,搭配彩色的半透明圖層。

當你使用色彩疊加到圖片和視頻上的時候,有兩種處理方法:
- A. 圖片盡可能自然。 色彩、明暗、陰影都應該處於自然的狀態,疊加的色彩應當盡可能微妙;
- B. 用完全出乎意料的色彩疊加在圖片上,創造出獨一無二的效果。
這麼設計的好處在於用戶會更加專注於網站內容,強化整體的設計感。
5.嘗試部分疊加


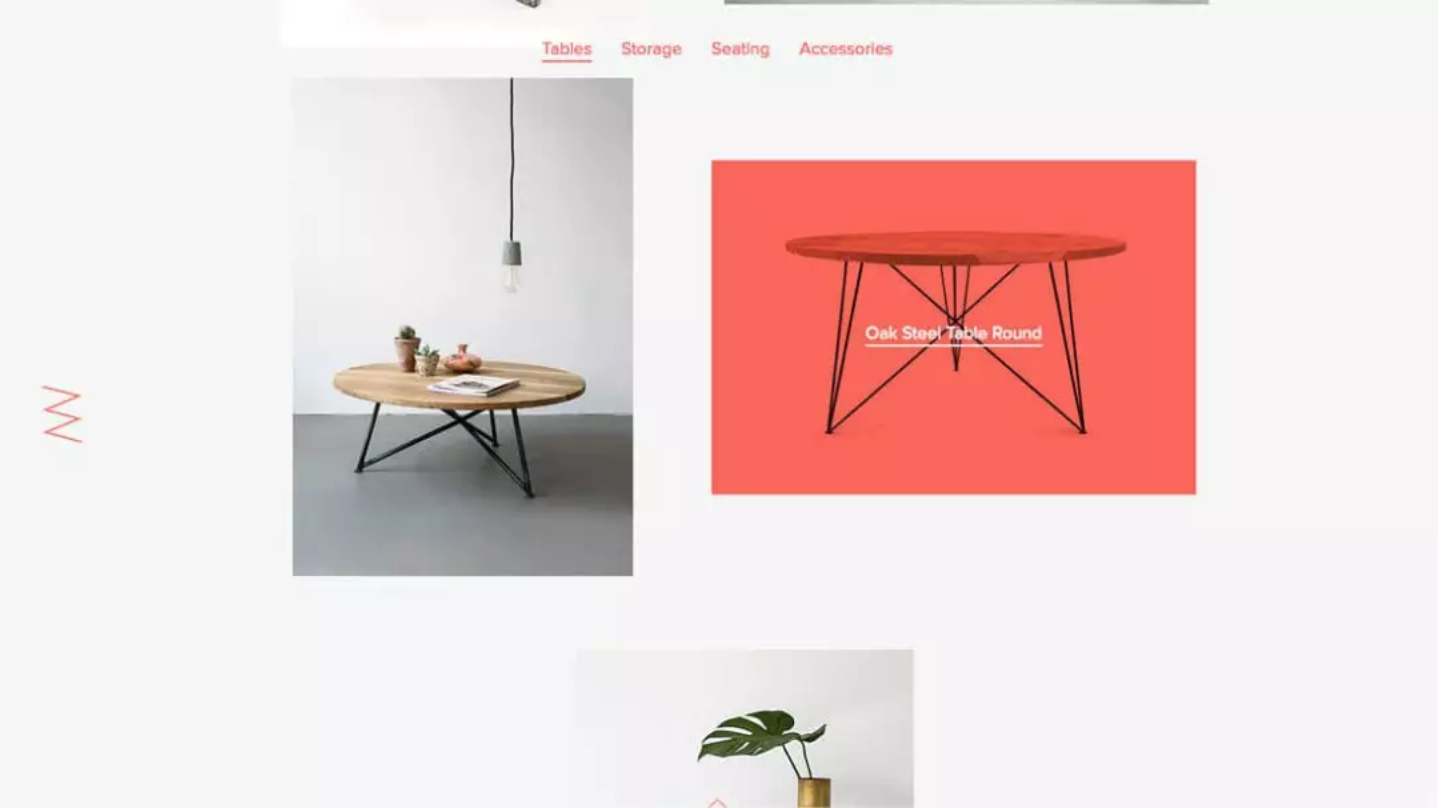
我們在前面的例子中,大多數的案例是都將半透明的色彩圖層疊加到大塊的圖片內容上,當然這並不是唯一的選擇。 採用部分疊加的方法,同樣也可以帶來不錯的效果。
Knot Clothing 這個網頁採用了綠色的導航欄,其在網站頭部疊加了半透明層,看起來效果相當不錯吧。
而 Nuts and Woods 這個網站則換了一種玩法,把疊加效果使用在網站的hover效果上,其實這種手法在國內已經被大量運營了,這不僅提示用戶這些內容是可點擊的,而且還豐富了網站的互動 趣味性。
結語
又要說那句話了,世界萬事萬物都是相對的,我們這裡所說的色彩疊加的效果並不是萬能的,所以不是所有的項目都適合使用的一項效果,當你在進行設計的時候 ,應當盡量避免過度使用。
記住,這只是進階成為“設計萬花筒”路上的的一種微技能和小方式。
本文由 @翠鳥H5 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞