本文內容為筆者在多次大促攻略頁設計經驗中總結出來的一套方法,希望能對要設計促銷攻略頁的運營同學和交互同學有所幫助。

通常我們看到的旅遊攻略,遊戲攻略等都是以文章資訊的形式呈現,只可閱讀不可交互。 而電商大促活動中的攻略頁,可不僅僅是一篇資訊文章那麼簡單,除了要向用戶傳達促銷信息,往往承載著引流,預約,發券,傳播等營銷目,同時存在很多交互操作。
所以電商攻略頁可被視為一個獨立的小型產品,在設計這樣的產品時,有什麼設計方法可尋呢? 本文內容即為筆者在多次大促攻略頁設計經驗中總結出來的一套方法,希望能對要設計促銷攻略頁的運營同學和交互同學有所幫助。
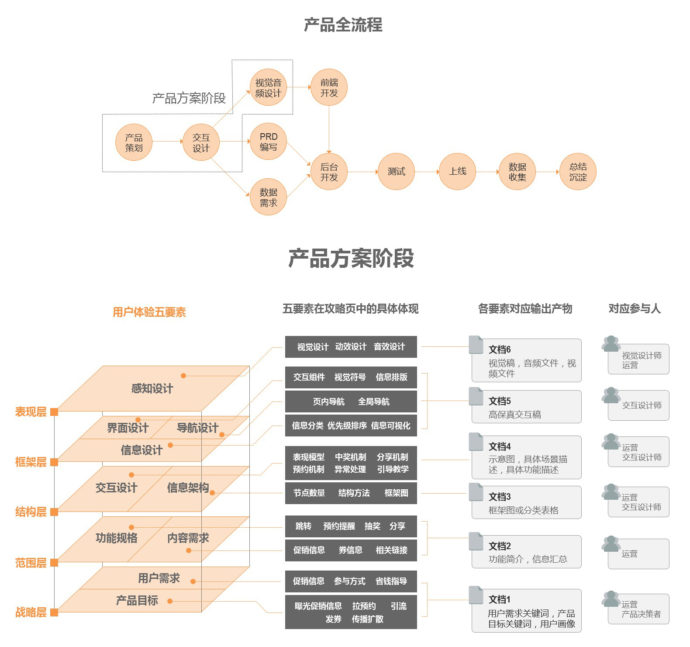
文章將從產品方案階段基礎知識,設計案例講解,表現模型的可用性評價三個主要部分對攻略頁設計進行講解。 先看一張圖,希望大家能在頭腦中能對攻略設計的方法形成一個大概的印象。

第一部分:產品方案階段基礎知識
1.1 、戰略層—產品目標確定和用戶需求收集
不管是要做什麼產品,在開始之前都要問這樣兩個問題:
- 我們要通過這個產品得到什麼?
- 我們的用戶要通過這個產品得到什麼?
回答了第一個問題,即確定了產品目標;在攻略頁的設計中,通常對攻略頁定下的產品目標可能有:曝光大促內容,預約回流,為大促會場/自營活動/品牌 活動引流,分享傳播,發券,成交,品牌識別等。 根據每次大促的戰略不同,攻略頁承擔的產品目標也不一樣。 在確定具體產品目標後,需要對目標優先級進行排序,這決定了接下來的產品具體形態。
回答了第二個問題,即確定了用戶需求;通常我們會對產品將要面對的人群進行分類建立用戶畫像,結合用戶故事地圖挖掘用戶需求,但攻略頁這個小型產品,面向全國大眾,用戶畫像 這步就可以省略了。
“攻略”這一常見的詞彙在用戶心中已形成一定的認知概念,可以用語言準確的描述為:在活動中向用戶傳達活動信息,幫助用戶更好的參與活動並達到參與目的的指南性 說明。 所以,曝光促銷信息,在頁面上給用戶提供參與活動的入口(參與方式),告訴用戶怎麼買最划算(省錢指導),即為本次產品的用戶需求。
即使是攻略頁這樣的小型產品,在戰略層階段,也是需要各利益相關者共同得出的,當然最終的目標還是需要本次的產品決策者來確定,那個人應該是本次促銷活動整體的 大PM,或者你的直屬領導。
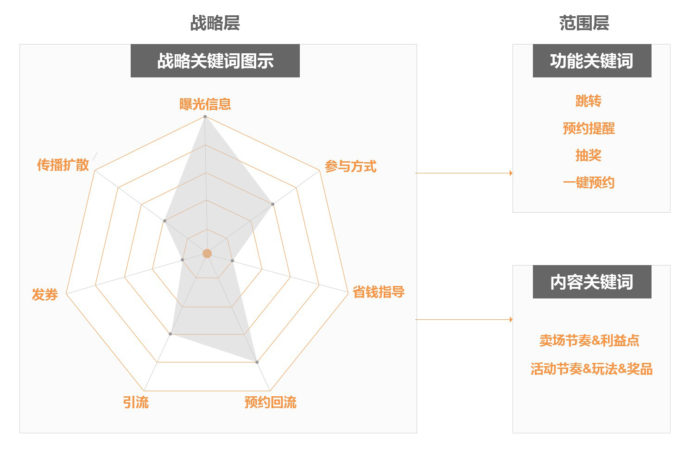
可以把產品目標和用戶需求提煉為關鍵詞,整合在一張雷達圖上。 這個提煉過程可以幫助設計者更好的整合需求,避免需求重複或需求邊界模糊的情況。 根據每個目標的重要性進行節點標記,這樣可以直觀清晰的看出本次攻略頁戰略目標的數量和每個目標的優先級。
你可以自由控制這張雷達圖的節點數量和網格層數。 保證你的關鍵詞都是易懂的,如果簡短的關鍵詞一眼看去不能明其要旨,就需要對關鍵詞進行備註性解釋,畢竟這張圖是為了幫助我們快速的整理需求,準確的溝通 需求。
你所確定的每一個戰略目標,都應該有一個驗收標準;有些直接體現為業務KPI,比如預約佔比達到50%,引流佔比5%,發券率100%,流量擴散倍數1.1等。
有些目標貌似沒那麼容易檢測數據,可以通過用戶調查來實現,比如曝光大促信息這條目標,可以問用戶,看完這個攻略你知道怎麼買更省錢了麼? 本次展示的信息看完記大概記住了百分之多少? 對應的促銷信息知道去哪兒找怎麼參與了麼? 如果沒有資源進行專業的用戶調研,也可以問問周圍的同事呀! 這時確定的驗收標準,也有助於在可用性測試階段設計測試問題。

1.2 、範圍層—產品功能確定和內容網羅
當你把用戶需求和產品目標轉變成產品應該提供給用戶什麼樣的內容和功能時,戰略就變成了範圍。 —–《用戶體驗要素》Jesse James Garrett
根據上一步我們確定的戰略目標,可以提煉出具體的產品功能,比如:本次發券,以抽獎的方式實現,用戶首次抽獎必中。 這時的功能描述沒必要具體到產品使用場景上,因為那是下一個層級,結構層—交互設計的工作,當然你也可以先想好幾個備選的表現模型和產品使用場景。 這裡功能的確定主要用於執行開發調研和與交互設計師進行溝通。
通常在攻略頁的設計中,我們能確定產品需要的功能有:
- 直接跳轉:當某子活動正在進行中,或某件商品正在參與活動,需要給一個入口直接引流到對應活動頁或商品詳情頁;
- 預約提醒:當某子活動即將開始,或某件商品即將參與活動,需要給一個預約按鈕,以便於用戶得到活動提醒,這時就需要考慮用戶收到消息的方式,可以是短信告知(需獲取 用戶手機號),app發送系統消息(需提示開啟通知權限),調用系統日曆提醒(獲取系統日曆權限),微信公眾號提醒(需引導關注大賬號)等;
- 一鍵預約:是否需要提供一鍵預約所有優惠功能;這個功能需要慎重考慮,需要考慮各子活動的開始時間,若全部提醒會過度打擾用戶,就會面臨取消關注,關閉通知權限,拉黑等 不良後果。
- 抽獎:發券的形式通常是用戶抽獎得券,引導用戶分享的機制通常是獲得抽獎機會,就需確定抽獎形式,進行獎池搭建和風險控制等
以上四點功能中,跳轉和預約可以說是每個攻略頁的必備功能,其它功能需視本次攻略的產品目的而添加,因每次產品的目的不甚相同,還可能有其它更 多的功能,視情況而定即可。
內容方面,需要收集本次大促會場的數量,各個會場各自的促銷時間節奏和優惠利益點;各個營銷活動的時間節奏,獎品和玩法。 通常在攻略頁的設計階段,我們並不能收集到特別詳細的信息,只能確定一級活動的開始時間和最給力利益點,有時這種信息也收集不到,這就需要我們選擇普適性 較高的表現模型,能容納的下任何類型的信息設計。

1.3 、結構層-交互設計和信息架構
交互設計關注於描述“可能的用戶行為”,同時定義“系統如何配合與響應”這些用戶行為;
信息架構主要的工作是設計組織分類和導航結構。
讓用戶獲得良好的行為引導和操作反饋,並高效的瀏覽內容是進行交互設計和信息架構的目的。 範圍層階段我們提煉出了跳轉,預約提醒,一鍵預約,抽獎四個功能和一個信息文檔;在結構層我們對功能進行場景化描述,對信息進行組織分類,確定信息節點和結構方法, 並選擇合適的表現模型。
用戶對於交互組件將怎樣工作的觀點稱為概念模型(也稱心裡模型),設計者將功能展現給用戶的方式稱為表現模型,表現模型越接近於用戶心理模型,用戶就會感覺到產品容易 使用和理解。 在設計攻略頁時,首先要設計個整體的表現模型,比如“攻略播報電台”,“內部洩密文件表格”,“新年醒獅送攻略”等會形成具體認知概念的模型,也可以不選擇 任何具象的趣味概念,直接以抽象的表現形式承載。 但要注意,你選擇的具象概念,不論是從視覺上還是從文字語義上,都要符合用戶的原有認知。
舉個例子,我們曾經有過一個“攻略售貨機”的表現方案,這個表現模型就存在認知衝突:用戶對售貨機的認知是,一個販賣多種商品的機器,以此為表現模型, 用戶會疑惑“攻略售貨機”是什麼,賣攻略的麼? 機器裡會賣很多攻略麼? 我要買攻略要什麼成本麼? ……等等造成用戶困惑的,對產品沒有幫助的疑惑。 同時“售貨機”這個概念也限制住了視覺樣式,要形成售貨機的概念,視覺元素就脫離不開售貨機本身;即使是選取關鍵視覺元素進行抽象表達,也不能形成很好的認知概念 。
功能和信息可以細化成類似以下的描述:
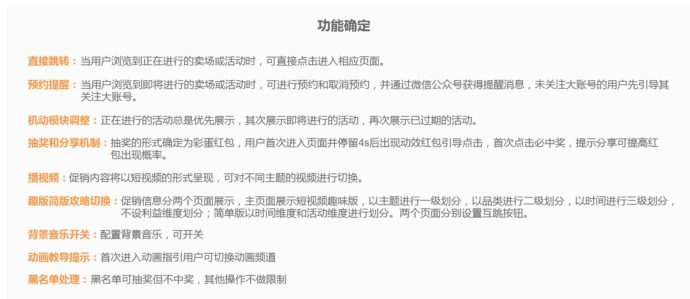
- 當用戶瀏覽到正在進行的賣場或活動時,可直接點擊進入相應頁面
- 當用戶瀏覽到即將進行的賣場或活動時,可進行預約,通過微信公眾號獲得提醒消息,未關注大賬號的用戶先引導其關注大賬號
- 正在進行的活動總是優先展示,其次展示即將進行的活動,再次展示已過期的活動
- 一鍵預約所有活動這一功能經評估,會對用戶造成過度打擾且開發成本較大,不做此功能
- 抽獎的形式確定為彩蛋紅包,用戶首次進入頁面並停留4s後出現動效紅包引導點擊,首次點擊必中優惠券,在反饋彈框上提示用戶分享可獲得現金紅包引導分享。
- 促銷信息分兩個頁面展示,主頁面展示趣味版,以主題進行一級劃分,以品類進行二級劃分,以時間進行三級劃分,不設利益維度劃分;簡單版以時間維度和活動維度進行 劃分。 兩個頁面分別設置互跳按鈕,趣味版頁內設計主題導航。
一些比較抽象的描述可以配合原型圖來展示,一切都是為了方便溝通的快速表達。 基於這樣的描述和確定好的表現模型,我們就可以進入框架層階段了。
1.4、框架層—界面設計、導航設計和信息設計
界面設計涵蓋的範圍比較大,包括基礎交互組件的運用,創新交互樣式的呈現,抽象信息的視覺符號化表現,信息呈現,和整體界面排版等;
導航設計是指引導用戶在各種信息節點之間穿梭的方式,並告知用戶在信息架構中的位置,最終會落實為界面元素;
信息設計包括信息分類和可視化設計,可視化設計最終也會落實為界面元素。
筆者沿用了《用戶體驗要素》中的分類方法,但對界面設計和信息設計的定義進行了小幅改動,可能這樣的定義劃分不是最準確,但保證了各個概念之間沒有交叉,方便分析和處理 問題。
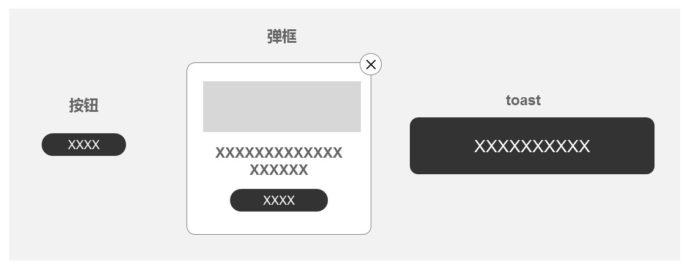
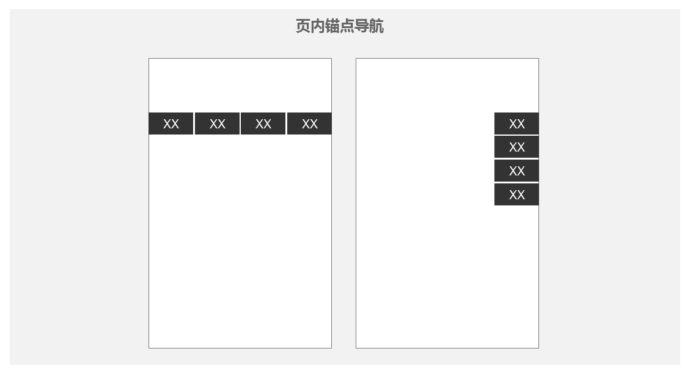
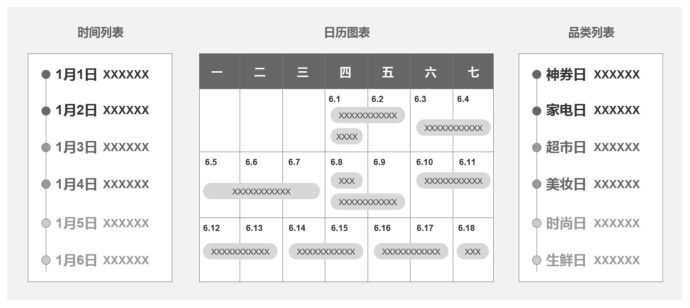
攻略頁中,涉及到的功能性交互組件很少,通常使用按鈕、彈框,反饋toast。 導航樣式通常是頁內錨點導航;如果攻略頁本身包含多個頁面,也需要頁面間導航。 促銷信息通常以時間列表,日曆圖表,品類列表為基礎樣式進行展示。



1.5 、表現層—感知設計
表現層是用戶會首先註意到的地方,這裡,內容,功能和美學匯集到一起,完成其他四個層面的所有目標,並同時滿足用戶的感官感受。 攻略頁的表現層涉及到視覺感受和聽覺感受兩個部分。 因為是大促整個產品的子產品,在表現層設計時需確定攻略頁的感知設計是否要遵循大促整體感知規範,如果遵循,要遵循到什麼程度,攻略本身的可設計空間有多大。
工業設計界有個新的學科被稱為“感性工學”,致力於研究人的感受與具體產品形態的對應,產品的視覺,觸覺,聽覺,嗅覺,味覺都可以通過感覺形容詞進行描述,並落實 到具體的產品形態上。 攻略頁表現層設計時,也可以用這種方法。 我們收集視覺資料,確定預期的感覺形容詞,比如年輕活力、熱鬧,復古,現代,未來科技感等等,在與視覺設計師溝通時,最好給形容詞配上具體的圖片,保證大家對形容詞的 認知理解在同一層面上。 動效設計也同樣,Q彈可愛、炫酷閃耀、平緩柔和等形容詞都可以幫助你與視覺設計師溝通你想要的效果。
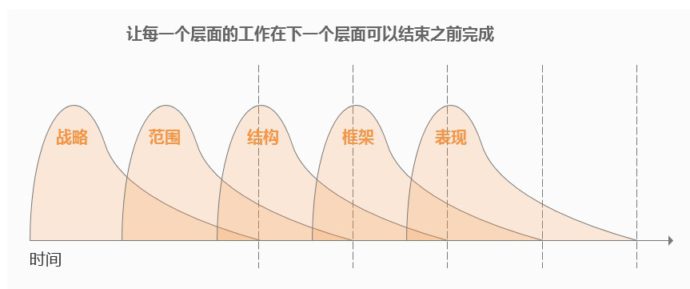
以上五個步驟並不是循序依次進行的,實際工作中經常會遇到反复的情況。 比如進行到交互設計階段發現需要加一個新功能才能實現產品目標,這時就要對范圍層進行修改,並重新進行功能開發調研。 為設計出好的產品這種情況不可避免,好的方法是,讓每一個層面的工作在下一個層面可以結束之前完成即可。
對應的,我們每個階段輸出的文檔,都可能要面臨很多次修改,每次修改都需要周知流程各相關人員以保證大家對產品進程理解一致。

以上五個步驟完成之後,產品方案階段就完成了。 運營同學根據交互稿編寫《開發需求文檔》 和《數據需求文檔》 ,前端同學根據視覺稿進行前端設計。 作為攻略頁負責人,運營同學還需要考慮的就是攻略頁的入口資源。
攻略頁作為大促整體產品的一個信息節點,其入口也是大促整體的一個界面元素,具體如何設計,那是大促整體產品設計的範疇了。 攻略頁也可以作為一個完整的產品進行單獨資源投放,如果你在今日頭條看到一條諮詢,標題為《京東雙11大促省錢攻略》 ,也是很合理的事情。
第二部分:設計案例講解
下面我來講述一下京東微信購物入口2017年雙11攻略頁的設計過程,讓大家能更好的理解攻略頁設計的方法。
2.1、戰略關鍵詞以及驗收標準建立
除了攻略常有的基本戰略目標外,加入了形式創新為主要目的之一。 因能提前收集到的促銷信息都為一級活動的促銷概況,無法定制具體的省錢計劃,所以把省錢計劃從目標中去掉,只曝光促銷節奏和最給力利益點,讓用戶自行設計購物 方案即可。

2.2 、確定功能和部分交互形式,收集促銷信息
因本次攻略設計以形式創新為主要目標,所以在範圍層階段就對錶現模型進行了確定;功能比較少,也比較簡單,所以直接對功能進行交互細化。 表現模型為攻略電台,採用短視頻配合口播的形式播報促銷信息,並配合簡版時間軸列表。 對促銷信息進行主題包裝,每個主題一個短視頻。 這一步,我們將範圍層和結構層內容結合成一個文檔輸出。


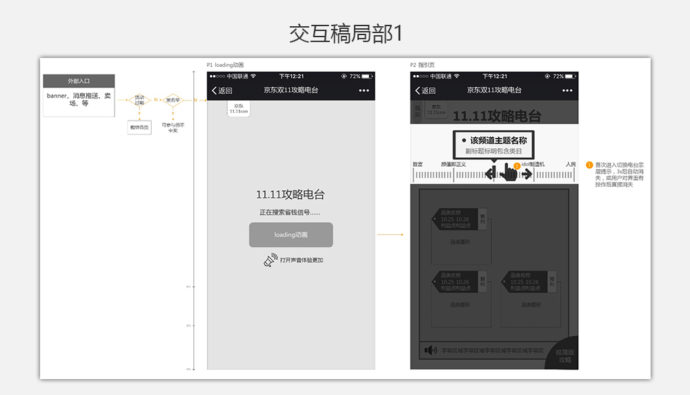
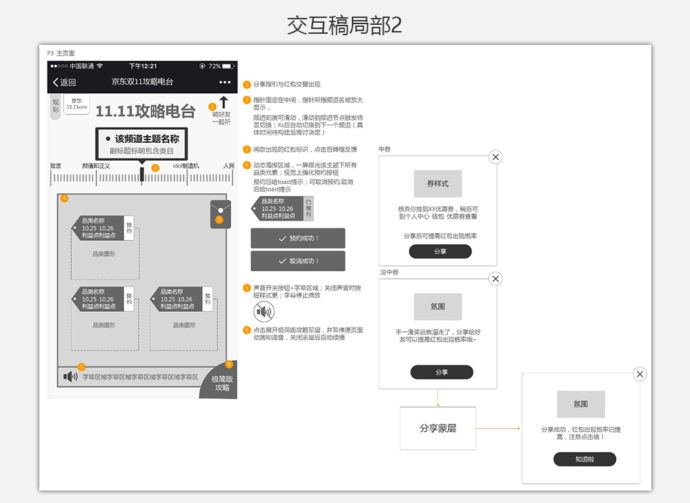
2.3、畫交互:
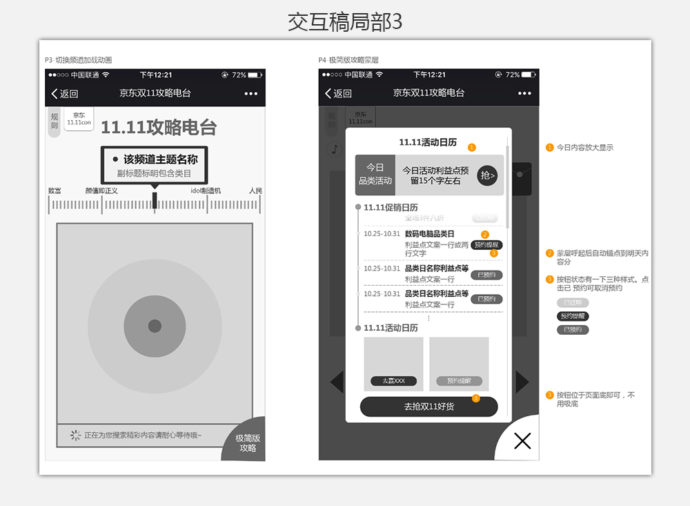
- 初步整理:本次設計需要有【loading頁】【教導頁】【主頁】【簡版攻略頁】4個主要頁面,和各種操作反饋彈窗。
- 確定每個頁面中主要信息的優先級:【loading頁】趣味動畫>引導打開聲音;【教導頁】提示用戶可滑動切換頻道;【主頁】信息優先級為視頻區>主標題>頻道主標題> 頻道副標題>簡版攻略>彩蛋紅包;【簡版攻略】信息優先級為進入主推>SNS坑位>主會場引流>時間軸
- 觀察全平台界面設計:保證攻略頁與全平台操作體驗一致。
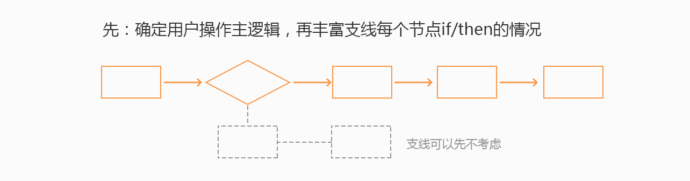
- 邊畫交互稿邊理順邏輯:想像用戶正在使用已上線的攻略頁,從入口開始à第一屏內容à第二屏內容…,先考慮功能主線流程,再考慮支流,先考慮正常狀態,再 補充異常狀態,檢查全流程保證用戶路徑閉環。




2.4 、感知設計:
在進行視覺設計和音效設計之前,最重要的工作就是蒐集資料並做整理,完整的把你思維中的形象落實到資料上並傳達給設計師;本次感知設計的工作分為三方面:
- 主頁面的視覺元素感知確定
- 各個分場景的動畫感知確定和靜態視覺元素感知確定,動畫場景腳本編寫
- 聲音腳本編寫和聲音風格確定。
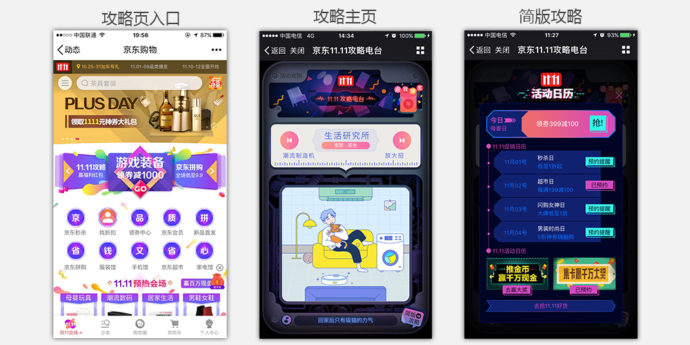
有些感知比較難用語言表達,直接給圖片,視頻,或音頻參考即可。 最終視覺表現如下圖,項目已下線,只能提供重構稿體驗鏈接給大家觀看。 http://jdc.jd.com/fd/h5/1710/dbl11strategy/strategy.html#1

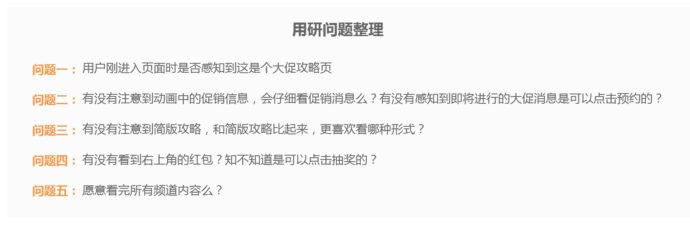
2.5、用研問題整理,數據埋點需求整理,開發需求文檔


2.6 、用戶調查總結:
這次攻略頁設計本沒有申請用研資源,但請用研同事幫了個忙在其它項目訪談時進行了攻略頁的簡單訪談,調查結果如下:
- ?? 能感知到這是個攻略頁
- ?? 來不及仔細看動畫中的促銷信息,看到了預約按鈕也來不及點預約
- ?? 能夠注意到簡版攻略,覺得動畫好看,簡版攻略方便預約
- ?? 能夠注意到彩蛋紅包,並且願意點擊,知道點擊可以抽獎
- ?? 場景合適的話願意看完所有內容
其中第二個問題,產品在線上時我們通過調整每段動畫最後一幀停留時長進行了改善。
2.7 、產品下線後的數據分析
具體數據為敏感消息,這裡就不做具體展示。 隻羅列幾條本次數據分析中得出的用戶體驗方面的結論,希望為大家以後的設計提供幫助。
- ?? 有趣的內容形式能拉長用戶停留時間,可間接提高預約量和引流量
- ?? 用戶對朋友圈中帶“促銷攻略”字樣的分享比較感興趣,只要想辦法讓用戶分享此鏈接出去,就可帶來可觀的流量擴散。
- ?? 用戶觀看動畫耐性不足,人均動畫觀看時長只佔動畫總時長的三分之一左右
- ?? 相比於左右按鈕切換頻道,用戶更喜歡滑動切換
- ?? 相比於邊看視頻邊預約活動,用戶更喜歡在簡版攻略中一次性預約所有感興趣的內容、

總的來說,以視頻展示攻略信息的表現模型效果一般。 但我們證實了提高界面趣味性和視覺豐富度確實可以提高用戶瀏覽時長的結論,而且是基於數據的準確結論(因為很多人經常認為產品趣味性和優秀的用戶體驗耗費了大量的資源卻沒什麼明顯 效果,運營同學在給項目申請資源時經常得不到足夠的設計支持,有了這條結論,下次我們就可以理直氣壯的申請資源啦!)。 綜合以上,可以總結出如何提高界面趣味性,保證高效傳達信息,方便用戶操作,是每次攻略頁設計時首要考慮的問題。 以上就是本次攻略頁設計的全過程。 攻略頁這樣的產品最重要的就是選擇合適的表現模型,表現模型選對了,接下來的交互操作和信息可視化設計和趣味性的提高就都很簡單了。 所以本文的最後一部分,就對各種筆者已經見過的攻略頁表現模型做一個可用性評價,希望對以後設計攻略頁的小伙伴有幫助,至少,前輩們踩過的坑後輩們可以不要再踩 啦~
第三部分:表現模型可用性評價
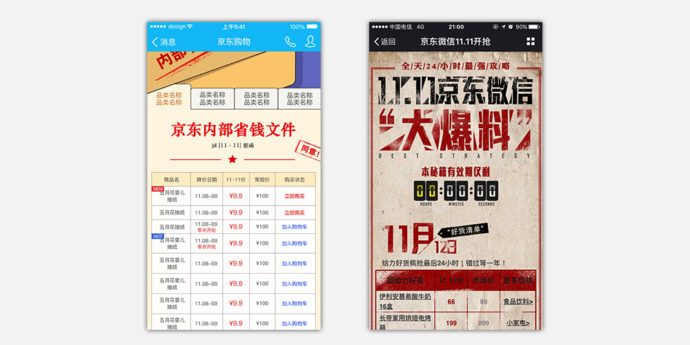
3.1 、EXCEL表格:
趣味性: ★★★☆☆
信息承載度:★★☆☆☆
易操作度: ★★★★★
每逢大促網上總會流傳出一些標題類似《這些寶貝不剁會後悔》的EXCEL表格,裡面就是各種商品的鏈接,機密感很強;電商運營常藉用EXCEL絕密文件的形式,激髮用戶 的好奇心,吸引用戶觀看和分享。 此形式因排版比較單一,適合羅列同質性內容(比如單品曝光)。 內容排列緊湊,操作區域集中,易操作度較高。 這種設計形式的頁面通常比較長,視覺樣式同質化嚴重,頁面尾部流量不足。 當活動信息眾多,信息優先級都很高的時候不建議使用此方式。

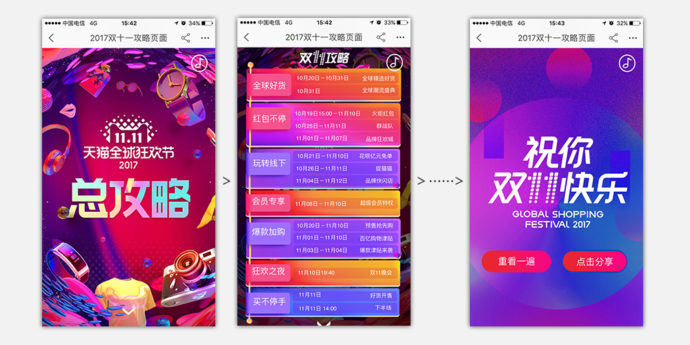
3.2 、頁內短視頻:
趣味性: ★★★★★
信息承載度:★☆☆☆☆
易操作度: ★☆☆☆☆
將促銷內容分類成主題,每個主題配以趣味性動畫視頻,配合切換主題的導航,用戶可以查看自己感興趣的視頻並預約視頻中自己感興趣的活動。 趣味性高,也可承載大量信息。 但因視頻播放速度塊,視頻中的大量的利益點很難形成用戶感知,所以此方式也不是很適合作為信息量龐大的攻略頁的載體。 內容和操作都比較分散,易操作度較差。 若要以短視頻形式作為主要表現模型,一定要配合列表式簡版攻略,減少操作難度。
3.3 、全屏長視頻:
趣味性: ★★★★★
信息承載度:★☆☆☆☆
易操作度: ★☆☆☆☆
看個視頻聽個RAP,是當下很火的H5廣告的形式,常用於活動宣傳,塑造品牌形像等。 此方式觀賞性和信息承載量高於短視頻,缺點同短視頻,用戶視頻看完後,只會記得:哦,這裡有個大促,但具體的促銷信息完全記不住。

3.4 、 幻燈片:
趣味性 : ★☆☆☆☆→★★★★★
信息承載度:★★★★★
易操作度: ★★★☆☆
類似於支付寶的年終賬單,分頁查看內容,長度通常控制在4-8屏。 此形式沒什麼不好,適合承載各種類型的信息,就是過於常見,不夠新穎;為提高趣味性,可在轉場動畫上做特殊效果,或在單頁內插入趣味GIF圖,具體趣味性到底 如何,就要看動畫和內容的創意啦!

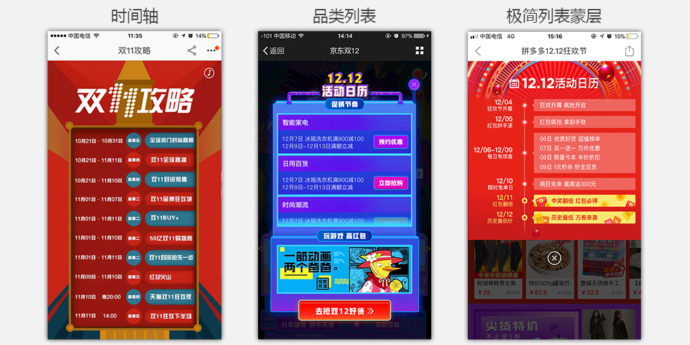
3.5 、時間軸或類別列表:
趣味性: ★☆☆☆☆
信息承載度:★★★★☆
易操作度: ★★★★☆
把促銷信息按時間軸或類別列表的樣式告知給用戶,簡單清晰;此種樣式可以理解為是表格的變種,去掉了“表格”的樣式限制,設計可發揮空間較大。 當大促中的子活動存在明顯的時間節奏時推薦使用時間軸,沒有明顯的時間節奏時使用類別列表。 但此種樣式趣味性較低,很難融入營銷玩法,也很難激髮用戶的分享慾望。 若一定要使用時間軸樣式,建議以最簡化的形式呈現,以一個模塊或蒙層的形式插入在促銷主會場或其它頁面中即可(這種攻略就是一個嵌入在別的產品中的功能模塊 ,而不是一個獨立的攻略頁產品了)。 因信息和操作排列緊湊,此種樣式易操作度較高

3.6 、長海報:
趣味性: ★☆☆☆☆→★★★★☆
信息承載度:★★★★★
易操作度: ★★★☆☆
可以理解為把“幻燈片樣式”中的每個頁面接起來,直接下滑無需翻頁,信息傳達效率較高,趣味性較低,若視覺樣式同質性較高,也存在尾部流量過低的 風險。 可以採用將頁面內容模塊化,各模塊做視覺樣式的區分,可隨機調整模塊順序的機制,保證主要內容的信息優先級。 也可以給每個模塊配以趣味動畫,提高趣味性,吸引用戶觀看到底。
以上幾種形式各有優劣,需視項目情況選擇具體的樣式,當然還是有更多新奇的樣式等你來發掘,創新永無止境哈~
結語
好了,本次攻略頁設計方法就寫完了,感興趣的小伙伴,是不是可以擼起袖子設計個大促攻略頁出來了,哈哈。 以上內容也是筆者據個人經驗寫的設計方法總結,如對內容有意見或建議,歡迎溝通。
作者: snowshine321
來源:http://jdc.jd.com/archives/211930
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞