產品的整體設計包括業務層、系統層、邏輯層和交互層等四個層面。 上一篇《 產品經理如何基於需求迭代產品(下篇2):產品的整體設計之業務層和系統層 》講了前兩個,本文主要是講述整體設計中的邏輯層和交互層,以及局部設計。


整體設計
邏輯層:實體建模、角色結構、邏輯流程
邏輯層顧名思義,就是邏輯上的東西,是系統和業務的內在邏輯。 邏輯明確才能開發出來,邏輯不明確只是空中樓閣。 邏輯層分實體建模、角色結構和邏輯流程,實體建模是說明系統裡有哪些主要內容流轉,角色結構是說明系統有哪些人使用,邏輯流程是說明系統是怎麼運作的。 下面進行具體描述。
1、實體建模
實體,一般是指能夠獨立存在,作為屬性定位基礎的東西。 業內的實體概念具有此哲學思想以外,還是一個特定的軟件模塊。 例如電商中的sku、品類、訂單等均可稱為實體,只是有些實體重要有些不重要。
實體建模,就是從業務流程抽像出實體,部分流程以實體為中心,便於理解和管理。 例如抽像出訂單實體,就可以根據流程管理訂單的生命週期(狀態)。
實體建模注意兩點:實體的屬性與生命週期和實體間的關係。
(1)實體的屬性與生命週期
一開始,選擇哪些是主要實體的時候,重點要看業務流程中流動的是什麼東西,有時候表面上看不出來,就需要思考共同點和本質。 舉個例子,在業務流程上,管理員會在一段時間內安排給用戶一系列工作,工作是批量安排的,並沒有明顯的實體,通過思考後抽像出【任務】的實體,【任務】又 分【母任務】和【子任務】,前者指管理員設置的任務,後者指用戶自己的任務。
每個實體都會自己的屬性,訂單會有訂單號、狀態、賣家ID、買家ID等等,屬性是用來做判斷或者與其他實體關聯的,訂單的狀態就是做判斷,賣家ID和買家 ID則是與其他實體關聯,把主要的想到即可,具體。 生命週期其實也是一種屬性,單獨拿出來為了凸顯它的重要性,要包含實體的所有生命週期,否則會出現異常。
(2)實體間的關係

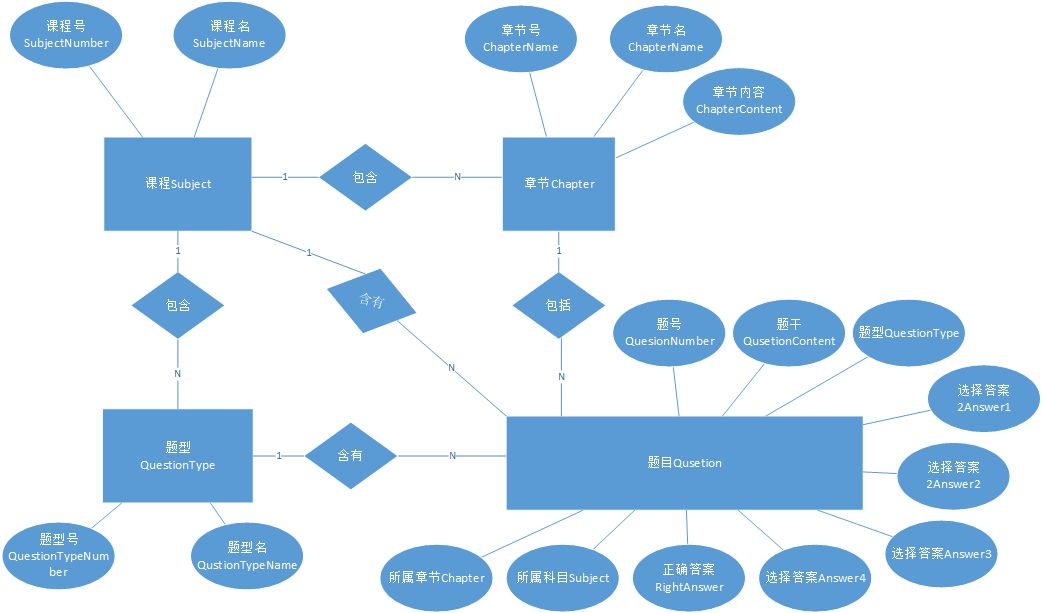
某種實體關係(矩形=實體,菱形=關係,橢圓=實體的主要屬性)
實體間的關係是指實體的邏輯關係,包括實體和實體的關係以及實體屬性和實體的關係。 實體和實體之間是一對多、多對多、多對一還是一對一,例如一個帳號可以有多個訂單,一個訂單有多個SKU。 實體屬性和實體的關係,例如上面例子的【母任務】創建後才會產生【子任務】,而【子任務】又有完成、歸檔的概念,因此【母任務】創建後某些屬性的修改 就要注意。 一般來說,實體和實體都是互相獨立的,【子任務】這種算是特殊情況。
2、角色結構
每個系統必定有角色,只是角色多少的區別。 此處的角色,是系統邏輯層面的角色,而不是功能模塊層面的角色。 例如電商後台的用戶都是公司內部人員,分各部門,在系統邏輯層面角色就是內部人員,在功能模塊層面各部門就是不同角色,通過賬號-角色-權限來控制。
系統邏輯層面的角色劃分是非常清晰的,角色所對應的場景是完全不同的,按需為角色設計賬號體系、選擇合適端(PC客戶端、APP、PCweb端、mobileweb端等)、設計風格等 一切和產品相關的東西。 角色由業務場景所決定,針對角色(目標用戶的另一層意思)設計產品要基於場景和核心訴求。 例如boss直聘中在一個APP端中包含boss和牛人兩種角色,入口是一致的可切換,賬號體系打通,boss的核心訴求就是招到合適價位的牛人,牛人的核心訴求就是找到心儀的崗位 ;滴滴分乘客端和司機端,入口不一致,賬號體係部分打通,乘客的核心訴求就是打到心儀的車,司機的核心訴求就是跑滴滴賺錢。
把握角色的核心訴求,作為指導思想和綱領,指導需求規劃和產品設計,這也是內聚性的體現。 無論角色、模塊、功能、系統、實體等等都能用一句宗旨總結是乾嘛的,那這句宗旨就是指導思想、綱領和邊界,做之前都先想想符不符合宗旨,有宗旨才有 高內聚。 宗旨是可以調整的,但是不能隨便調整,要想清楚想明確。
角色與流程密切相關。 角色就是操作的人,是流程中非系統自動以外所有操作的執行者,確定了角色才能確定流程,確定了流程才能確定角色所需功能,這樣才有交互層的東西,角色的重要性毋庸置疑 。
3、邏輯流程
邏輯流程就是要把實體、角色和功能(操作/判斷/子流程)之間的關係想清楚想通透。 每個模塊包含哪些功能都會在梳理邏輯的過程中找到答案,也可以順便理清楚模塊和功能的優先級,後續可補充到產品規劃中。
邏輯流程以不同的目標為中心會呈現出不一樣的流程,以業務為中心的流程重點講述的是業務的過程,以實體為中心的流程重點講述的是實體的生命週期(狀態),以操作 為中心流程重點講述的是交互和判斷(也可以到交互層再畫)。

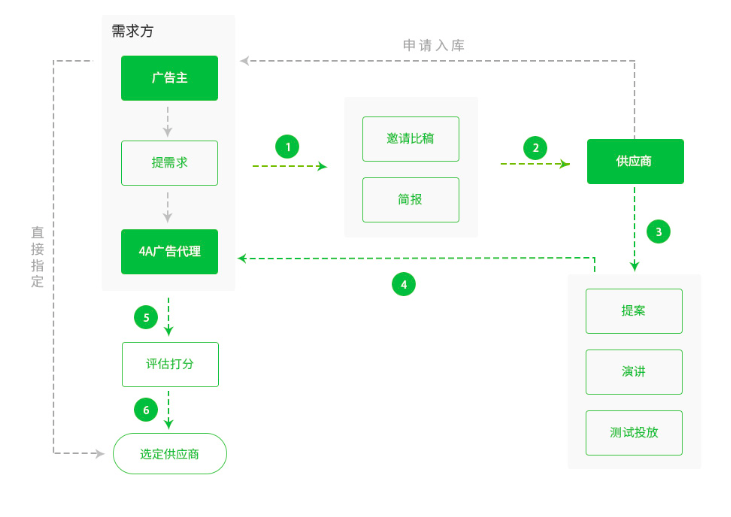
廣告規劃流程(業務流程)

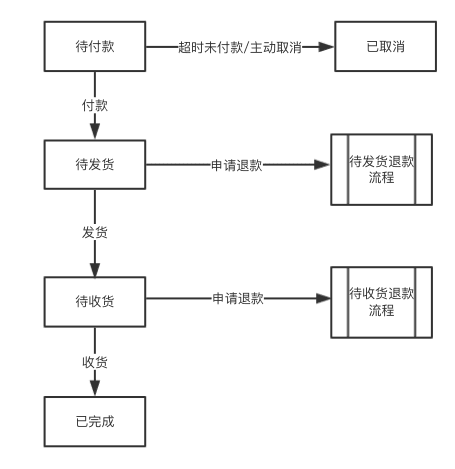
極其簡單的訂單狀態流程圖

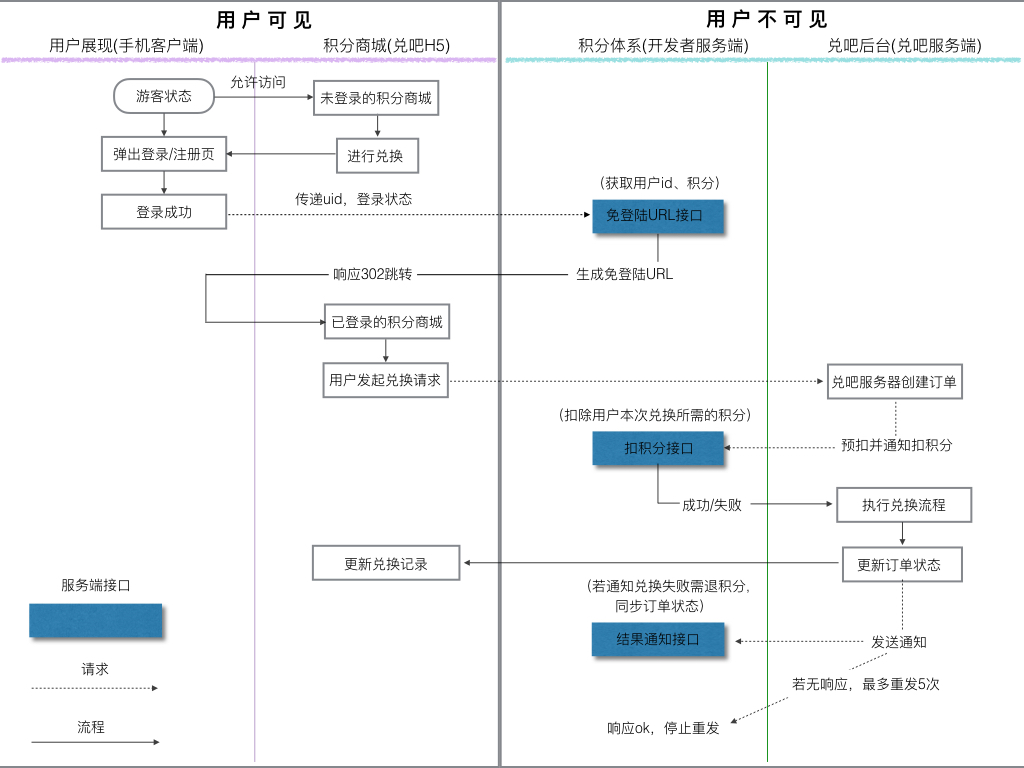
兌吧積分商城交互流程圖(更注重開發層面)
以業務為中心的流程就是要把上述的實體、角色和功能(操作/判斷/子流程)集合到一張圖上。 要體現出以下兩點:1.每個角色在業務中的作用,其實就是每個角色的主要功能或者操作2.核心功能,與業務直接相關的功能或者操作,例如點擊【去支付】訂單生成 等,如果非核心功能流程太多可以直接用子流程代替。
以實體為中心的流程要體現出實體的生命週期,設計實體的生命週期的時候要符合客觀事實,系統中很多地方的判斷都是要根據實體的生命週期的。 要體現出以下點:1.包含實體的所有生命週期,絕對不能遺漏 2.什麼操作/判斷會調整實體的生命週期,邏輯合理描述清晰。
主要的流程可以畫出來給開發看,其他可畫可不畫,但是腦子中一定要有邏輯,否則就不是個稱職的產品經理。
交互層:模塊功能、頁面結構、界面原型
交互層有很多文章講了,這塊太基礎了我就不多說,就只講最重要的兩點:
1. 交互層必須要基於業務、系統和邏輯層進行設計 ,否則就只是空中樓閣,模塊功能中,具體哪個模塊是來源於系統層的模塊抽象,要有哪些功能是來源於邏輯層的邏輯流程。 頁面結構中,放在哪個端和邏輯層的角色結構密切相關,具體怎麼放和邏輯層的邏輯流程密切相關。
2. 應該在業務層、系統層和邏輯層已經通過需求方、研發團隊、運營團隊等相關人員的評審之後,才開始設計交互層。 因此,在產品設計的四大層面中要多和團隊、用戶等相關人員交流,而不是閉門造車,車都造出來了發現有問題要推倒重來,那麻煩可就大了。
局部設計
局部設計是指在平常功能性非大版本或者非重構的迭代,多以增減修改某個功能/模塊、體驗等不觸碰核心業務邏輯的迭代為主。 下面說明下注意事項。 PS:具體還是得看需求和實際情況,每個公司和產品都不一樣的。
1. 明確修改的層級
明確改動處於業務層、系統層、邏輯層、交互層四層中的那一層,層級越高一般涉及到的東西就越多,越是要謹慎小心。
2. 梳理改動相關的舊邏輯
根據層級往下羅列與改動相關的邏輯、功能、交互、組件等,先抽離出與改動相關的系統,再從系統中抽離出與改動相關的模塊,再從模塊中抽離出與改動 相關的功能和交互,
必須和技術負責人、架構師、後端工程師等成員進行溝通,清除技術層面的問題,並商量解決,有些問題是產品看不到但是技術看得到的。 必須和測試等成員溝通,核對改動的影響內容,對用例查漏補缺。 必須和設計師溝通,核對改動的交互和視覺細節,明確目標用戶和使用場景。
3. 梳理改動相關的新邏輯
根據梳理出來的舊邏輯和目標用戶的使用場景,根據新需求逐一填上新邏輯,和完形填空一樣。 如果需要在別處新增,就需要從那個模塊的所有邏輯中入手,基於使用場景和用戶路徑等設計新的邏輯。 數據、實體相關的要考慮舊數據如何處理,例如消息多了個已讀未讀狀態,舊數據是默認為已讀還是默認為未讀。
4. 相關問題方案和改動在發版前告知其他部門
在改動的方案出來之前,要和需求方及相關人員多溝通;在改動的方案出來之後,要抄送給需求方及相關人員一份,保證信息同步,共同決策。
在發版前,把每個部門相關的文檔,例如需要給客服部門的QA要提前準備好,並發送給各個部門的對接人員,提前準備。
5. 發版後跟進新改動的問題和數據反饋
版本發布後,告知各方並進入反饋階段。 持續跟踪新改動的相關問題和數據反饋,以便明確版本效果,如果發現邏輯和設計漏洞要迅速處理,大的漏洞不要出現,否則會造成很大損失。 預先進行小規模的ABtest很有必要。
《產品經理如何基於需求迭代產品》系列的四篇文章終於寫完了,本系列更注重的是產品架構設計的內容,希望大家能夠有所收穫。
在寫文章的時候,發現有很多內容還可以寫,例如某垂直領域知識、某小模塊的細節設計、通用的方法論等,我也會持續輸出的,請大家持續關注,敬請期待。
相關閱讀
產品經理如何基於需求迭代產品(下篇01):產品設計的高內聚低耦合
產品經理如何基於需求迭代產品(下篇2):產品的整體設計之業務層和系統層
作者:Vency,公眾號 Vency不二或者vencybu2
本文由 @Vency 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
 酷播亮新聞
酷播亮新聞