Protopie實戰教程:checkbox多選框
產品小白專屬,10週線上特訓,測、練、實戰,22位導師全程帶班,11項求職服務,保障就業! 了解詳情
釋放雙眼,帶上耳機,聽聽看~!
本篇文章為大家展示瞭如何實現checkbox多選框效果~

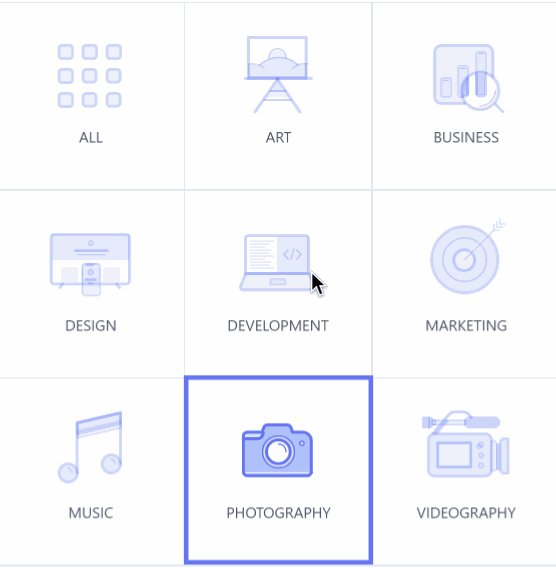
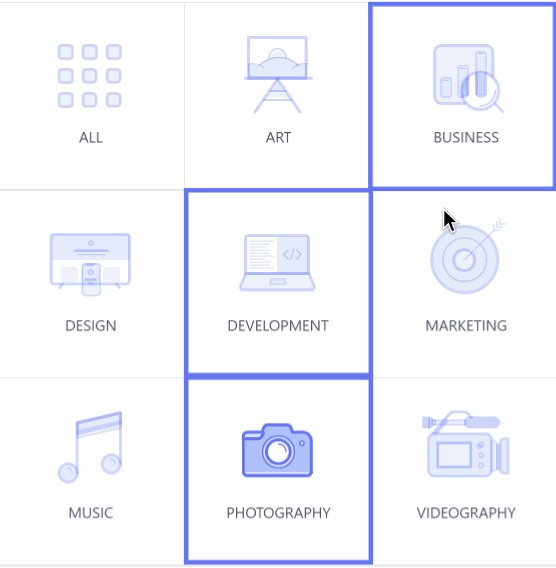
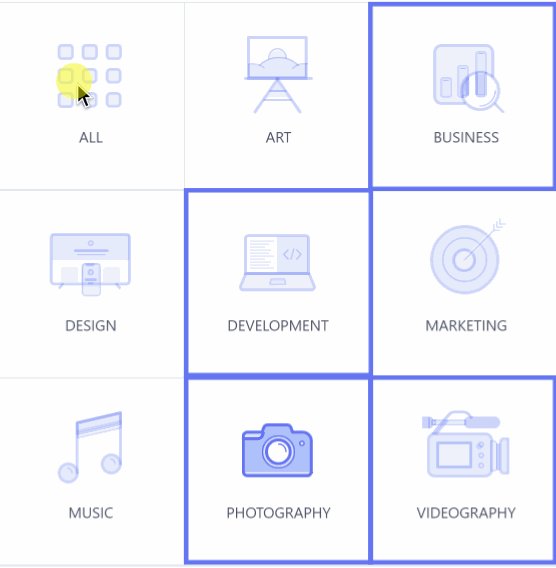
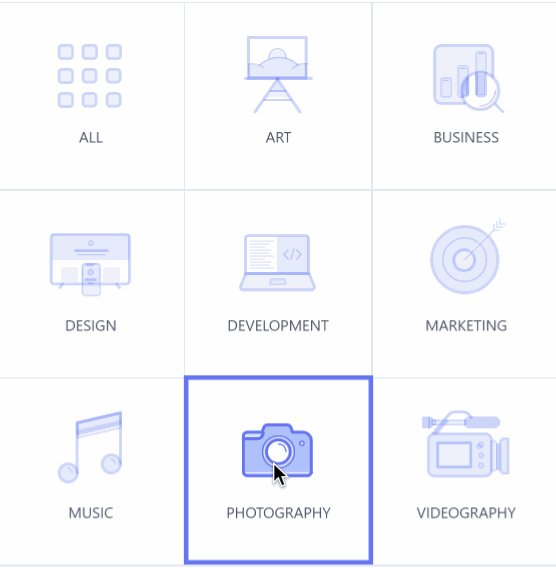
checkbox多選框和radio一樣在任何Web和APP應用中都非常常見,且形式更多樣,我們所要實現的效果如下:

實現步驟如下:
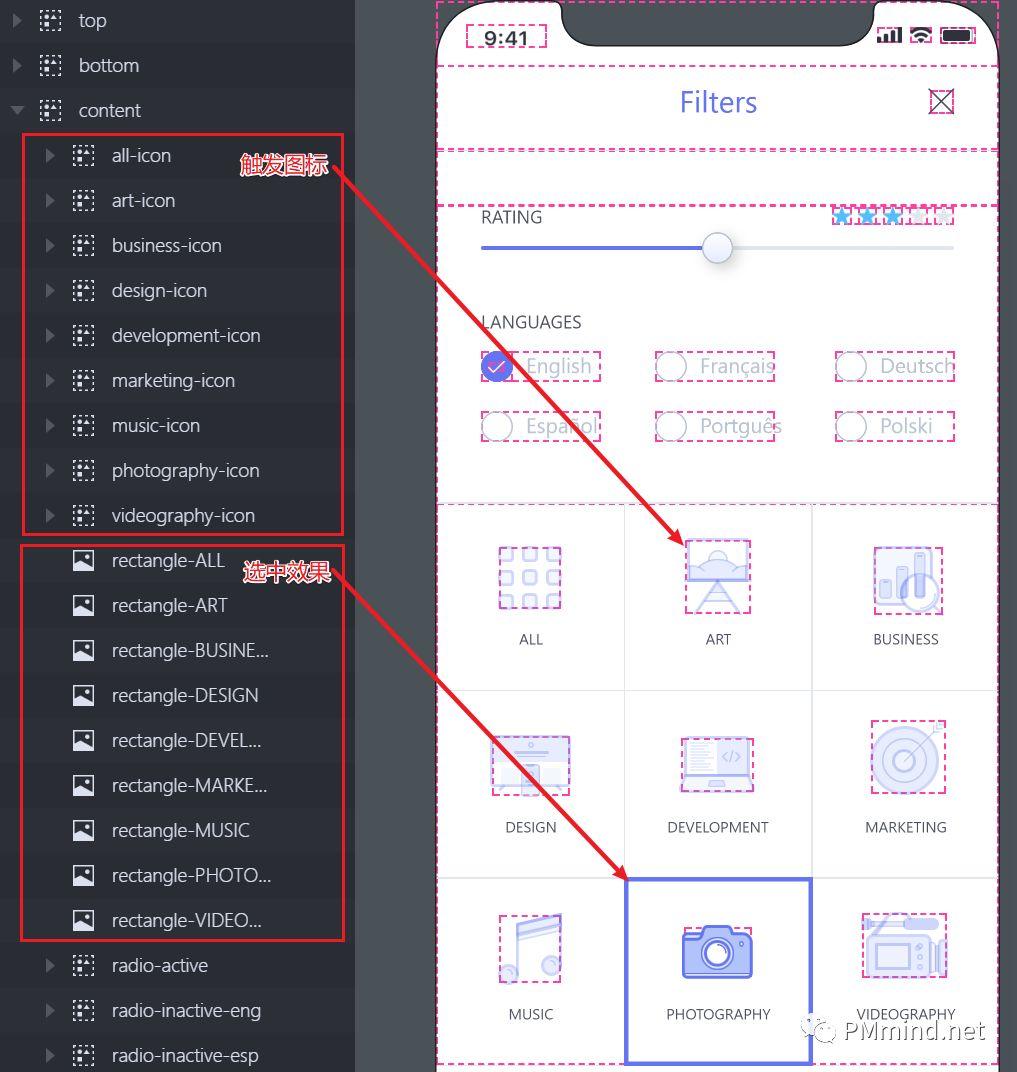
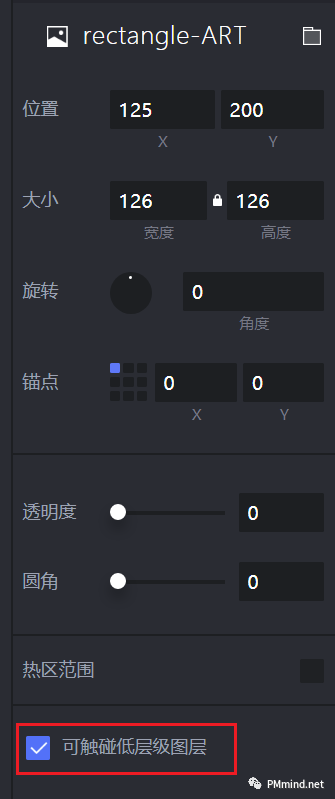
1. 從Sketch或Adobe XD導入設計內容,內容中分別包含多選內容框(觸發圖標)和選中效果框。

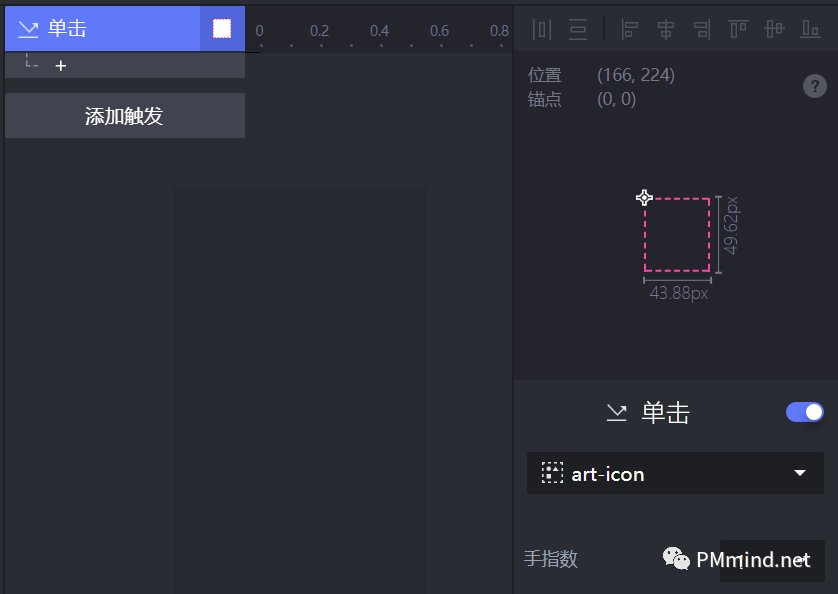
2. 我們為“art-icon”添加觸發效果:選中“art-icon”圖層 – 選擇“單擊”觸發器;

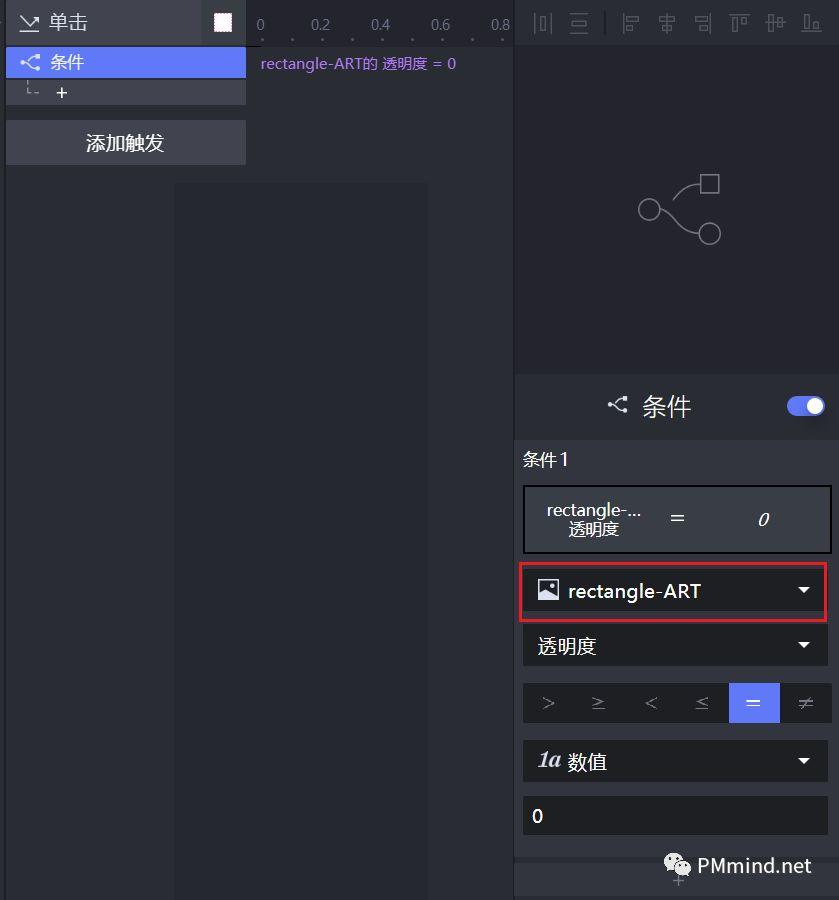
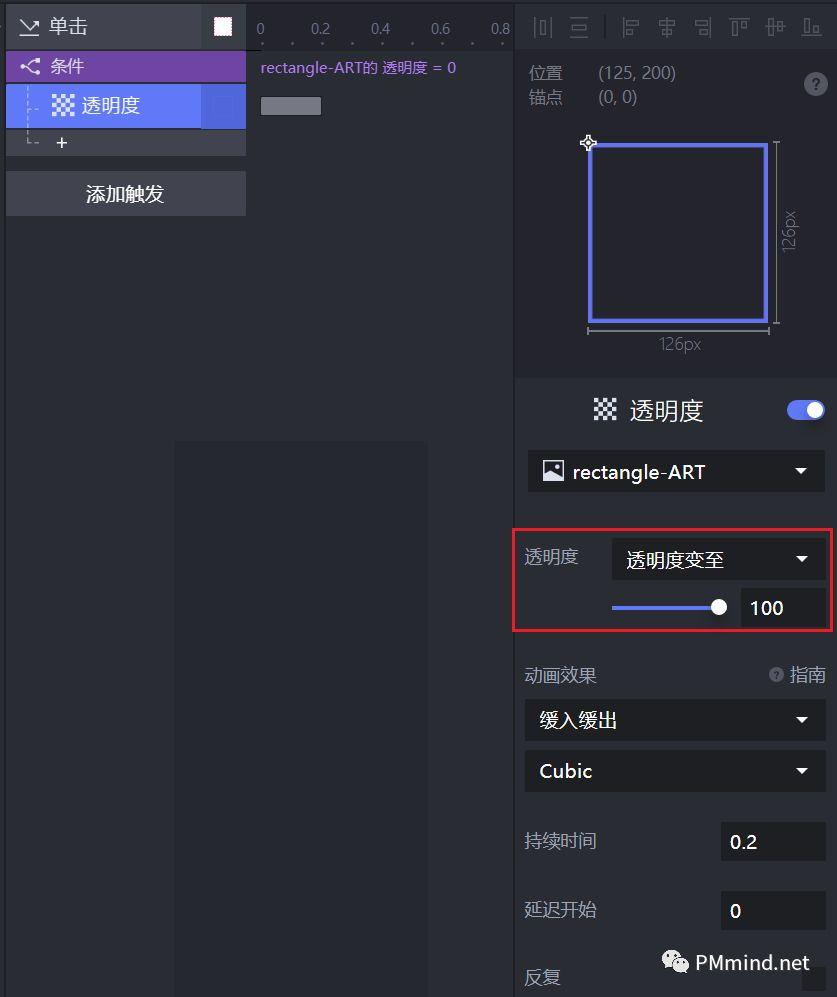
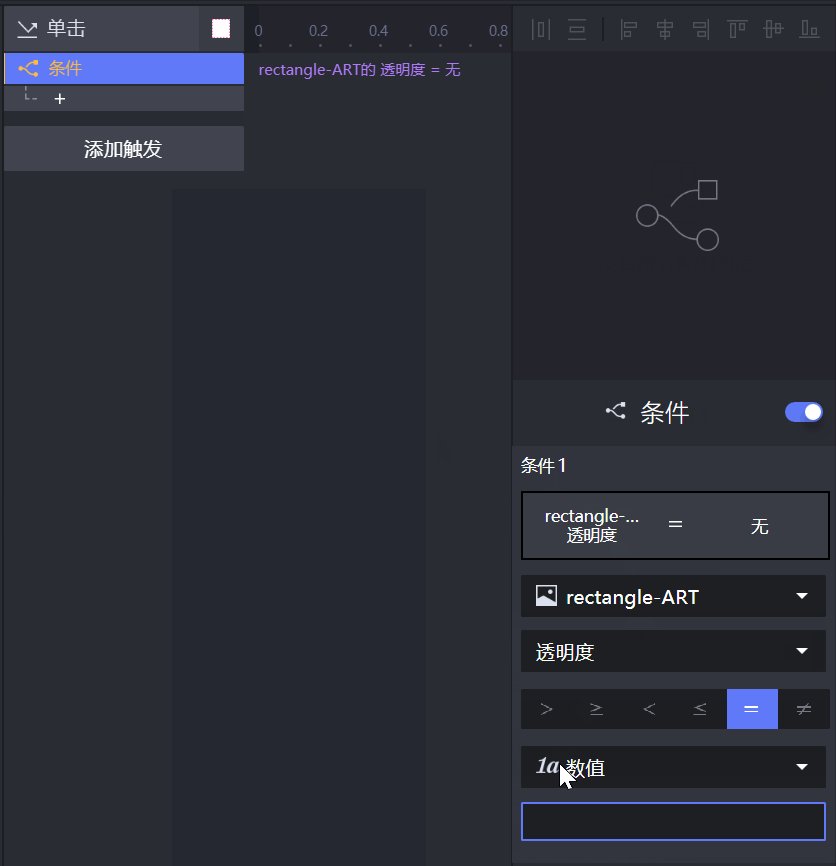
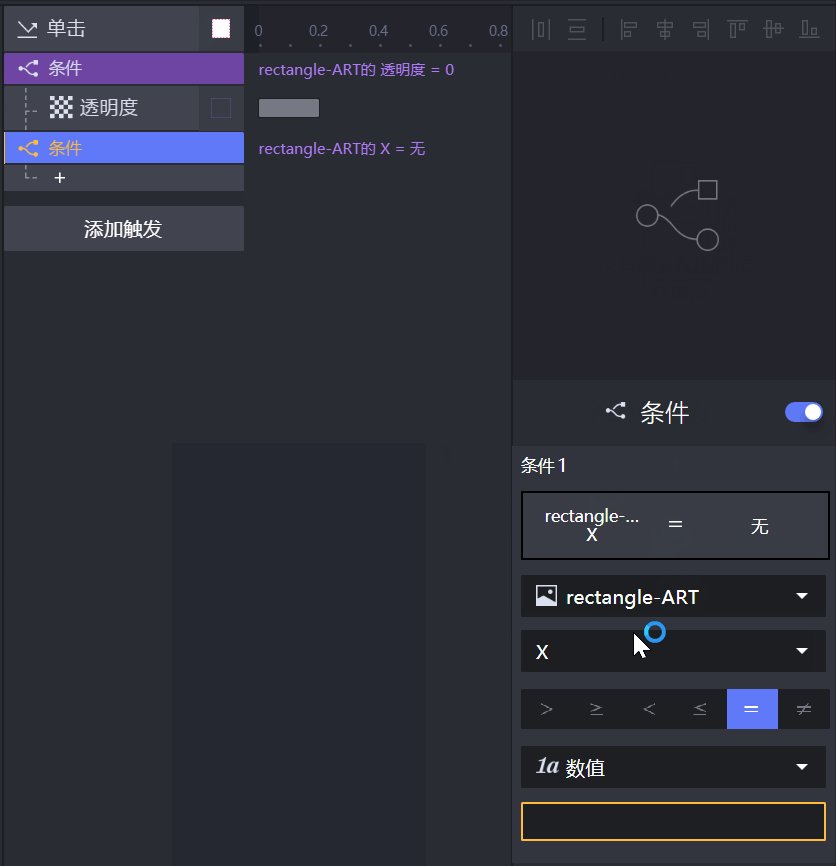
點擊“單擊”下方的“+”號選擇“條件” – 設置“rectangle-ART”圖層 – 選擇“透明度” – 選擇“=”條件 – 選擇“1a數值” – 填入“0”;

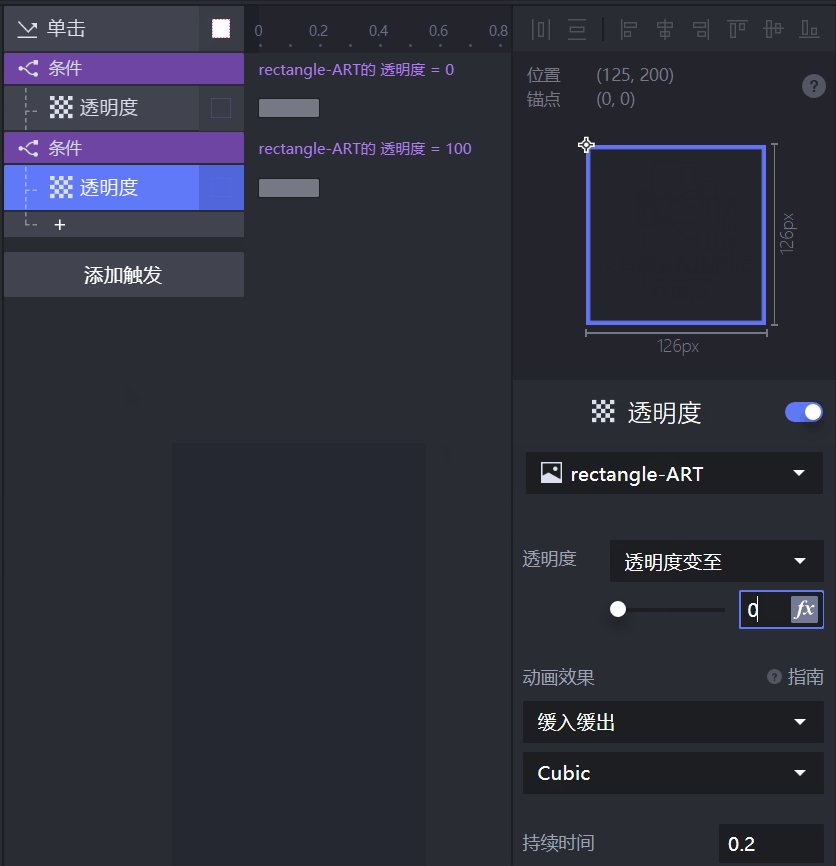
在“條件”下選擇“透明度” – 選擇“rectangle-ART”圖層 – 選擇“透明度變至” – 輸入“100”或將滑動條滑至最右。

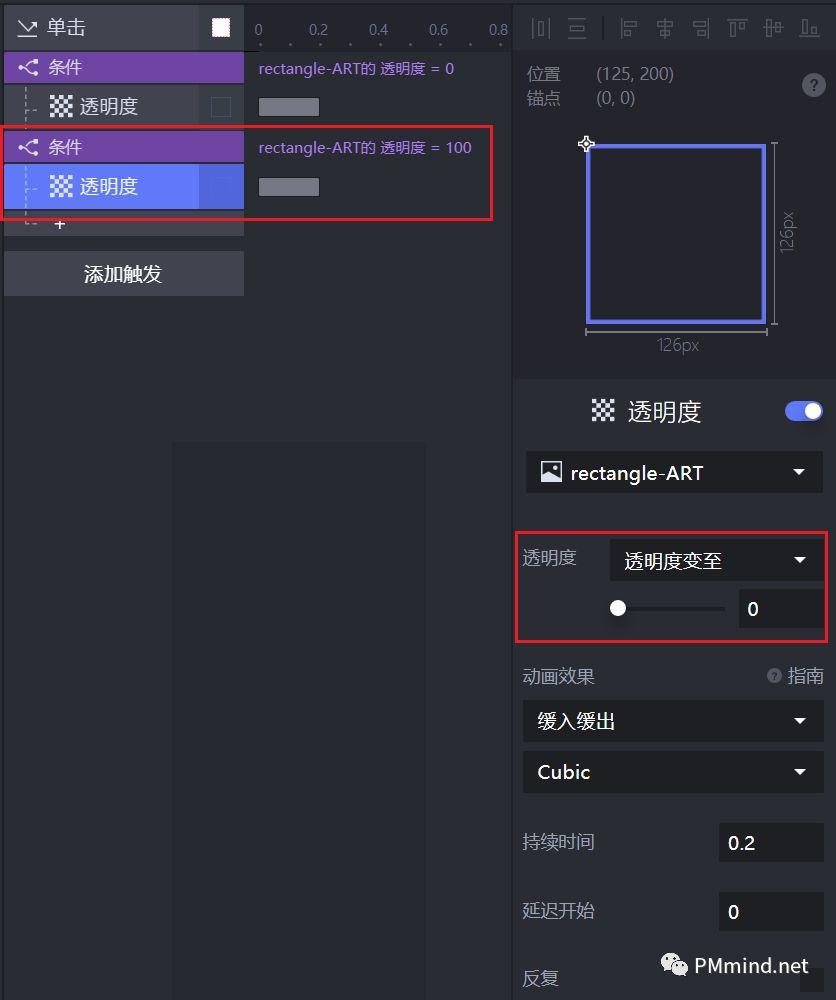
按照上述方法,添加“條件”當“rectangle-ART”圖層的透明度“=”“100”時,設置“rectangle-ART”的透明度變至“0”。

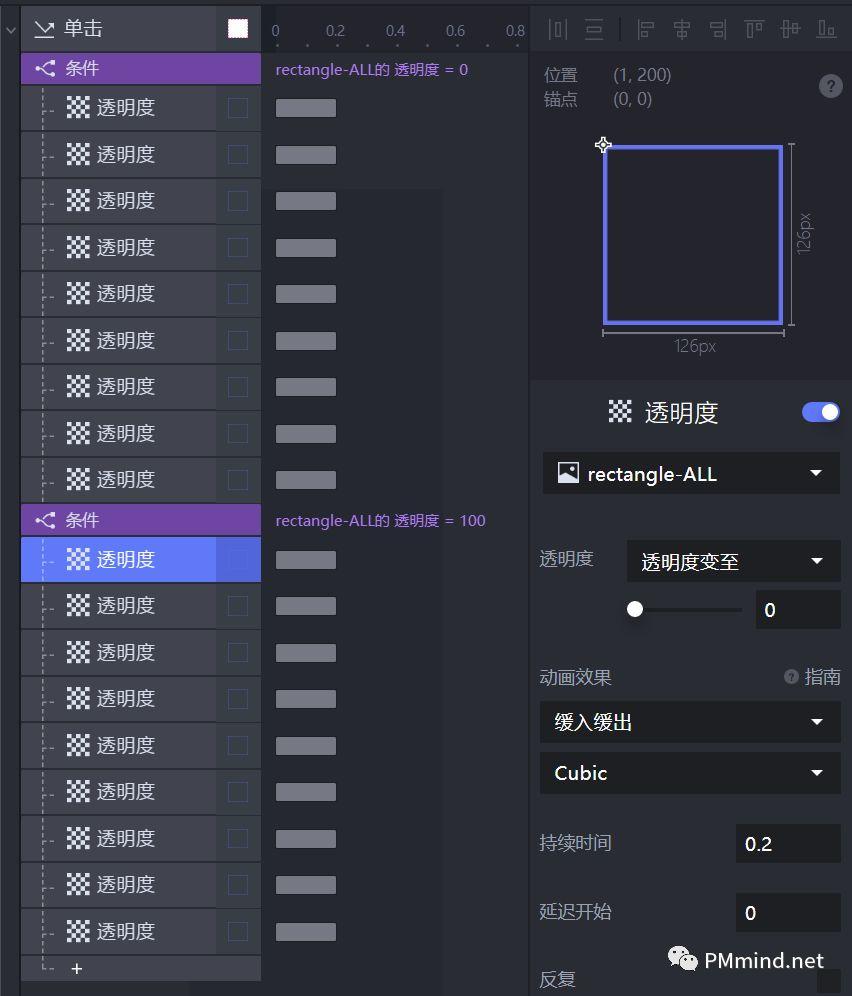
通過以上操作,我們設置好了“ART”的選中/未選中切換效果。
完整的操作步驟如下:



 酷播亮新聞
酷播亮新聞