Axure教程 | 製作一個商品飛入購物車的動效
從零開始學運營,10年經驗運營總監親授,2天線下集訓+1年在線學習,做個有競爭力的運營人。 了解詳情
釋放雙眼,帶上耳機,聽聽看~!
本期給大家帶來的是點擊購買按鈕後,“商品飛入購物車的動效”。

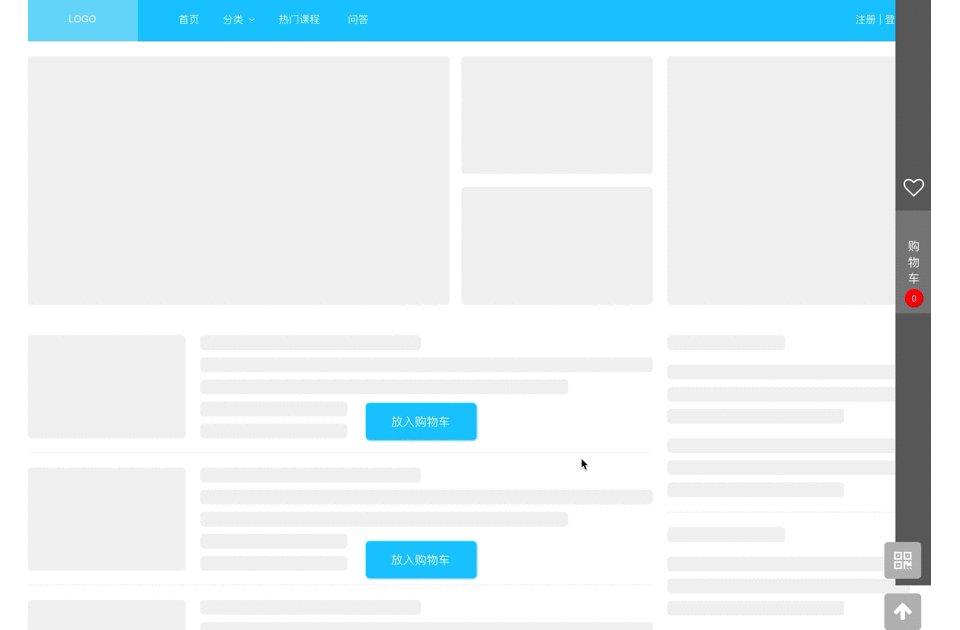
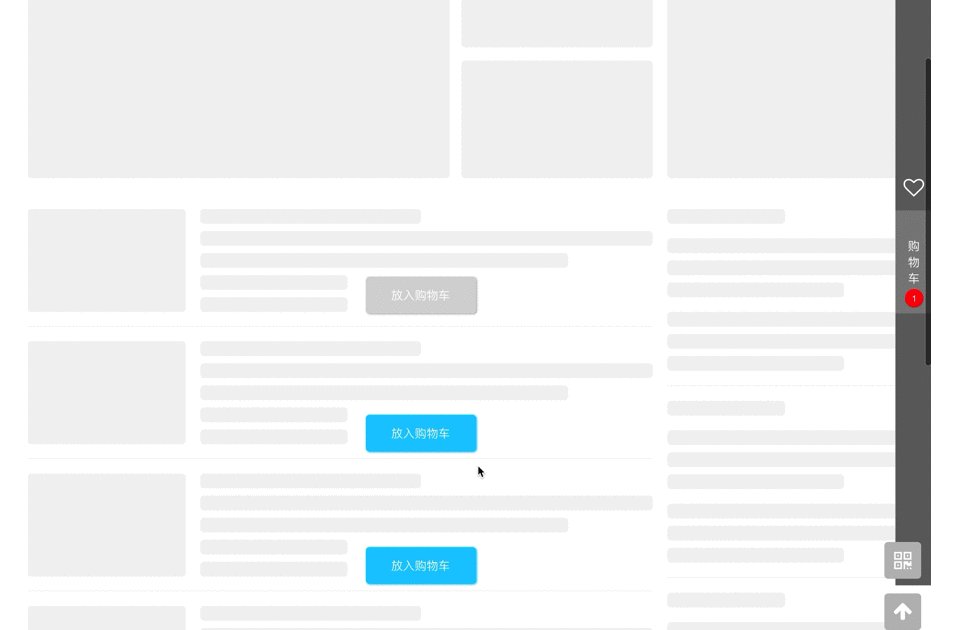
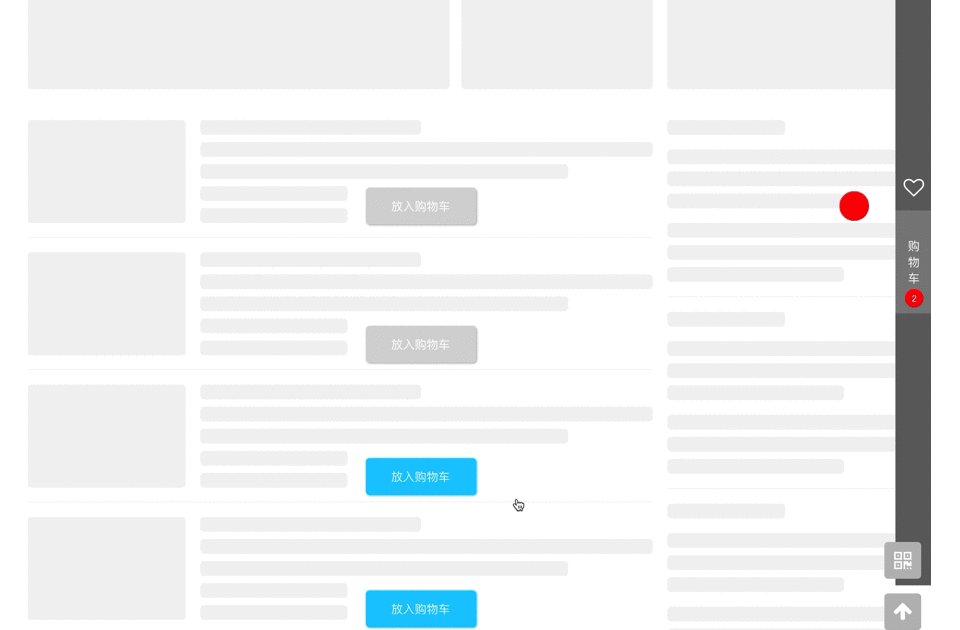
一、照例先上gif

二、製作方式
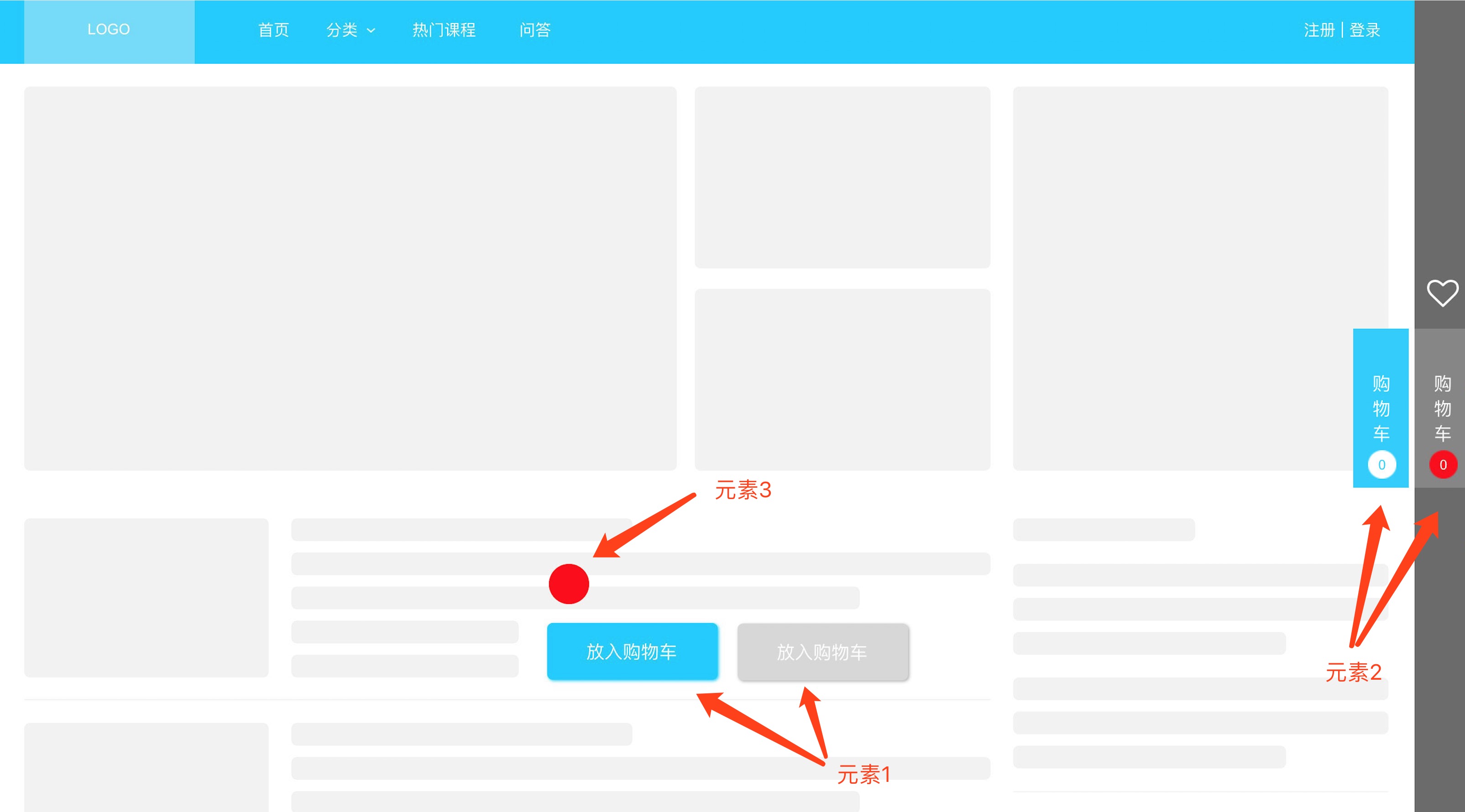
我們準備三個需要用到的元素,分別為右側的購物車(包括鼠標移入的樣式),左側的點擊按鈕(包括不可點擊的樣式),以及代表商品移動時的小紅點。

首先我們將元素3設為隱藏並設置名稱,比如我這裡設置為:“移動icon”。
其次我們為元素2的數字部分設置名稱,比如我這裡設置為:“購物車數量模塊”。
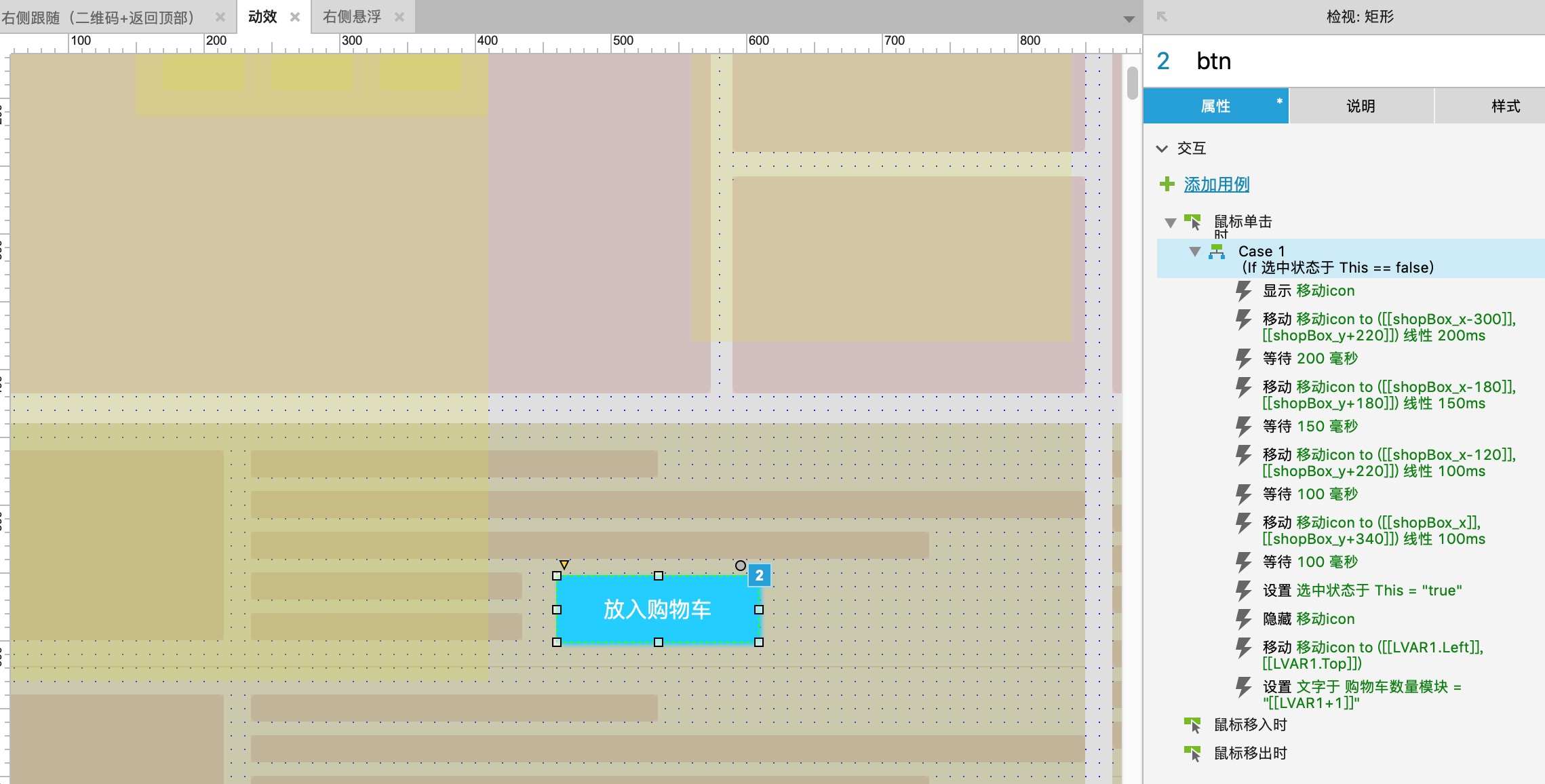
然後我們為元素1“放入購物車”的按鈕設置交互,如圖所示。 這樣我們就能實現點擊“按鈕”後,一個小紅點飛入到購物車的動畫效果了。

簡單解釋下,實現的原理:
- 我們設置點擊的判斷,當“點擊按鈕”被點亮的時候,我們允許它被點擊。
- 當按鈕點擊後,顯示“移動icon”,並移動它,向“購物車”的位置移動。 當中我調整了4次方向和時間,為了模擬“拋物線”的效果。 (實際效果並不理想,不知道有沒有更好的實現辦法)。
- 當動畫結束後,我們要隱藏“移動icon”,並把它恢復到原點。 然後我們要讓“點擊按鈕”設置為不可點擊狀態,最後我們要為“購物車”中的購物數量加1。
這樣我們的“商品飛入購物車的動效”就結束了。
本文原型鏈接: https://vnmga7.axshare.com
歡迎朋友們拍磚,多多指出其中的不足。
擴展閱讀
Axure教程 | 如何使用中繼器當數據庫,製作web端幻燈片?
Axure教程 | web端的驗證碼(普通驗證碼和滑塊驗證碼)如何製作?
其他原型鏈接
本文由 @jiantian 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自Unsplash,基於CC0協議。
 酷播亮新聞
酷播亮新聞
