Axure教程:跟隨鼠標移動的導航菜單特效
釋放雙眼,帶上耳機,聽聽看~!
本篇教程將展示如何使用Axure製作一個可以跟隨鼠標移動導航菜單特效,enjoy~

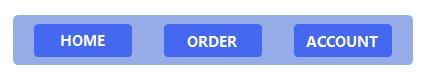
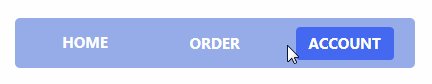
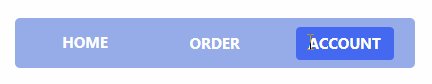
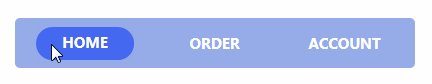
一、最終效果

二、製作過程
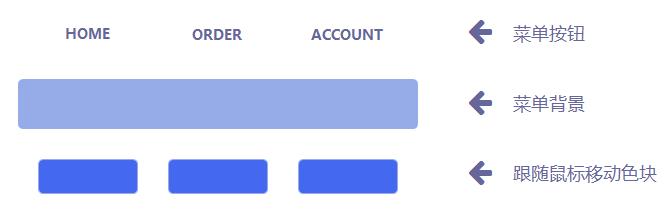
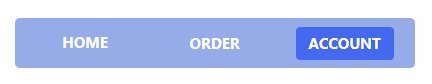
我們先了解一下本教程中用到的元素:菜單按鈕+菜單背景+跟隨背景移動的色塊。

下面我們開始製作,首先將菜單按鈕+菜單背景+跟隨背景移動的色塊排列至固定位置。
如下圖所示:

在這里大家可能發現:同時出現了三個藍色背景塊,我們這麼做,主要是為了方便記錄鼠標移動後色塊移動的位置。
A:225×200 / B:385×200 / C:515×200。
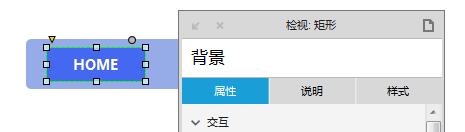
記錄完成後,我們只保留第一個藍色背景塊,刪除其他的;並且將藍色背景的原件名稱定義為“背景”。

下一步,我們開始製作交互操作。
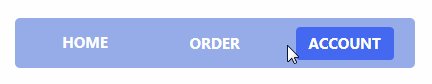
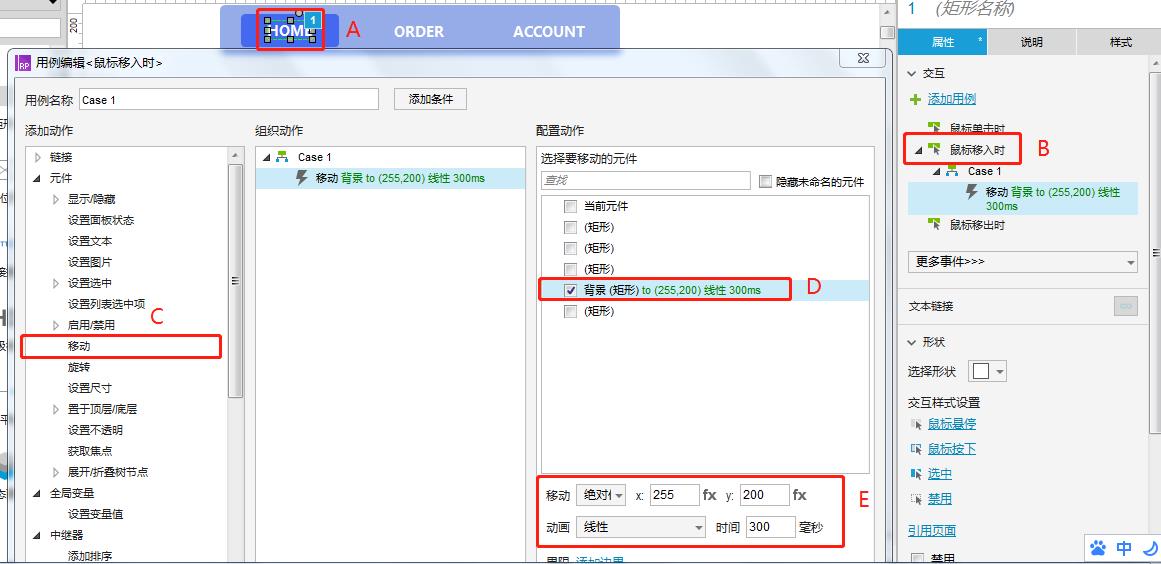
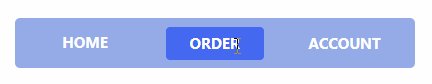
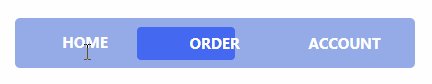
選擇“HOME”按鈕,在右側交互欄,雙擊“鼠標移入時”,按下圖設置,這裡需要注意一點,“移動”選項需要選擇“絕對位置”,坐標值按照我們記錄的錄入,X: 225 / Y:200。

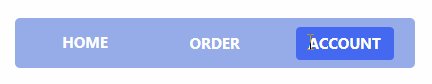
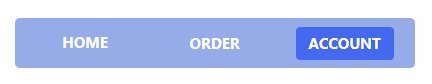
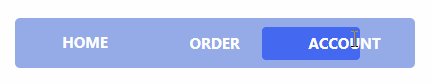
使用同樣的方法,對“order”&“account”2個按鈕進行設置,並且將坐標值分別設置為X:385 / Y:200 和 X:515 / Y:200。
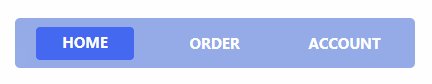
完成上述設置後,我們已經實現了鼠標移動會出現跟隨的背景色塊功能。

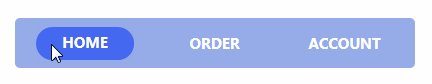
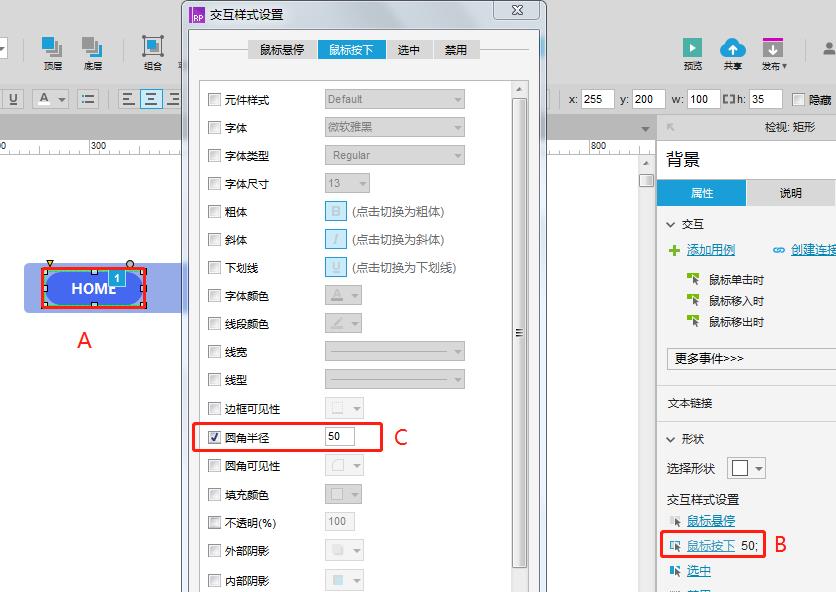
下一步,我們來設置點擊後的圓角特效。 首選選擇藍色色塊,在右側屬性面板,點擊“鼠標按下”,在彈出的面板裡,勾選“圓角半徑”,將值設為“50”。

設置完成後,F5進行預覽,就可以看到最終效果了。

三、源文件下載
https://pan.baidu.com/s/1lRPnYgnEEMEkcoP5dIcpQw
作者:ZQZ原型師,專注原型設計/交互設計
本文由 @ZQZ原型師 原創發佈於人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基於CC0協議。
 酷播亮新聞
酷播亮新聞
