批量篩選聽起來是一個非常簡單的操作體驗,但要讓用戶提高效率、擁有較好的體驗,還是需要深入考慮交互流程。

1、批量篩選是有針對性的篩選操作
批量篩选和盲選是完全不一樣的概念,批量刪選可能包括兩種情況:
- 情況一:先批量全選,然後從中剔除不想選擇的對象;
- 情況二:從海量選擇對像中直接選擇需要操作的對象。
兩種情況下都需要從海量對像中快速找到明確的目標,這裡就需要加入搜索操作。 而加入到批量篩選中的搜索操作和普通的搜索操作又有很大的區別,這裡搜索後的結果也是需要支持批量操作的,並且得再次滿足以上兩種場景,總結來說就是對搜索結果進行 再次的批量篩選。
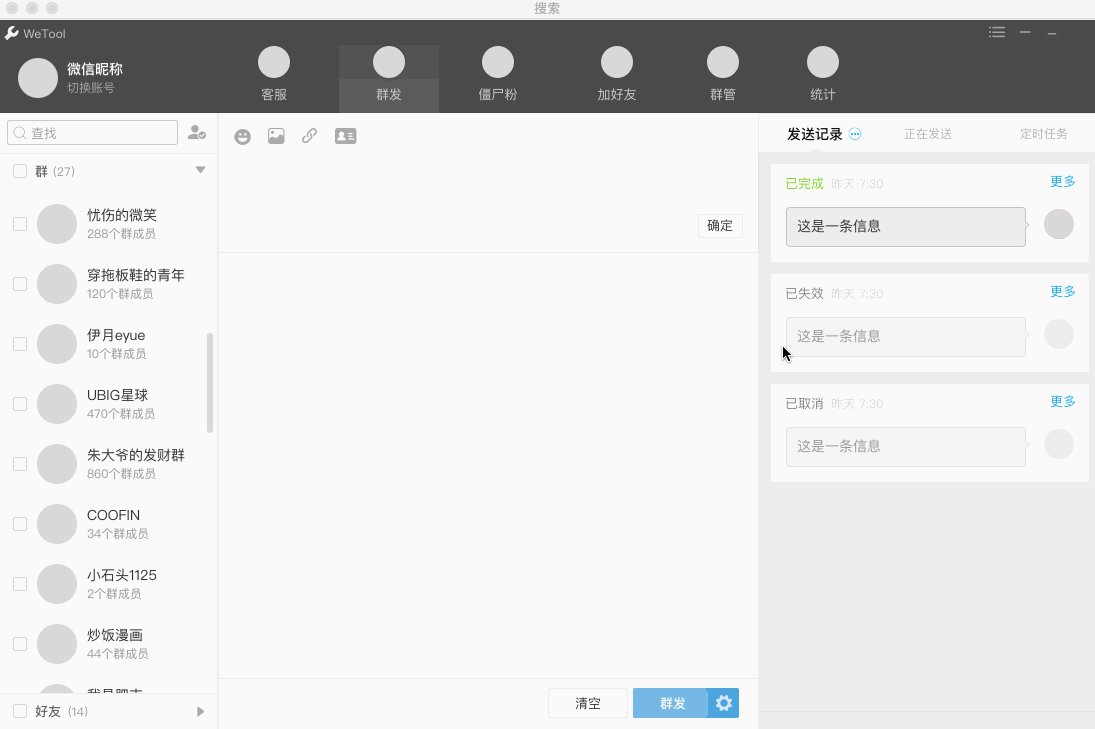
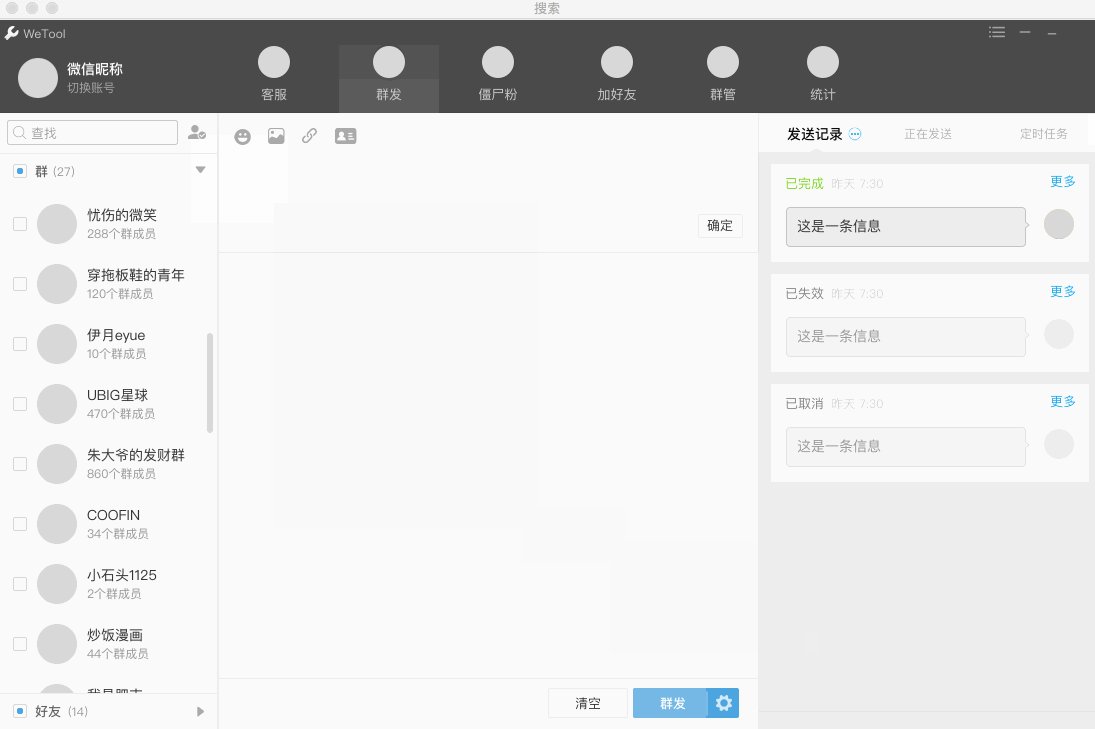
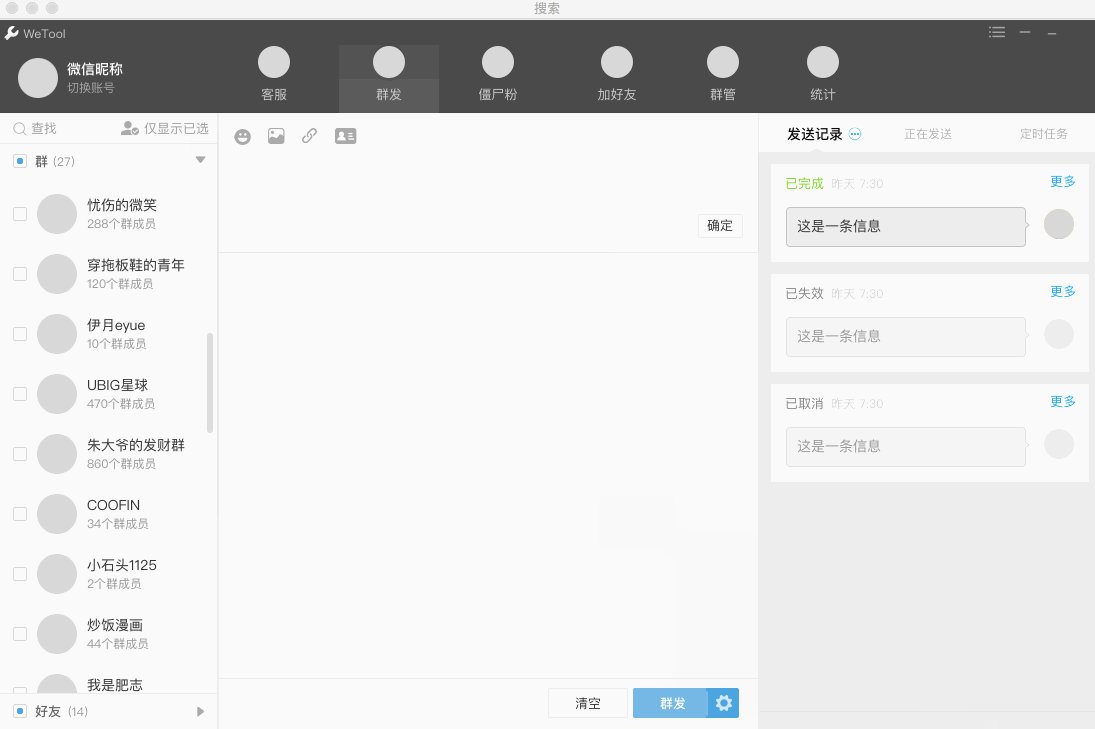
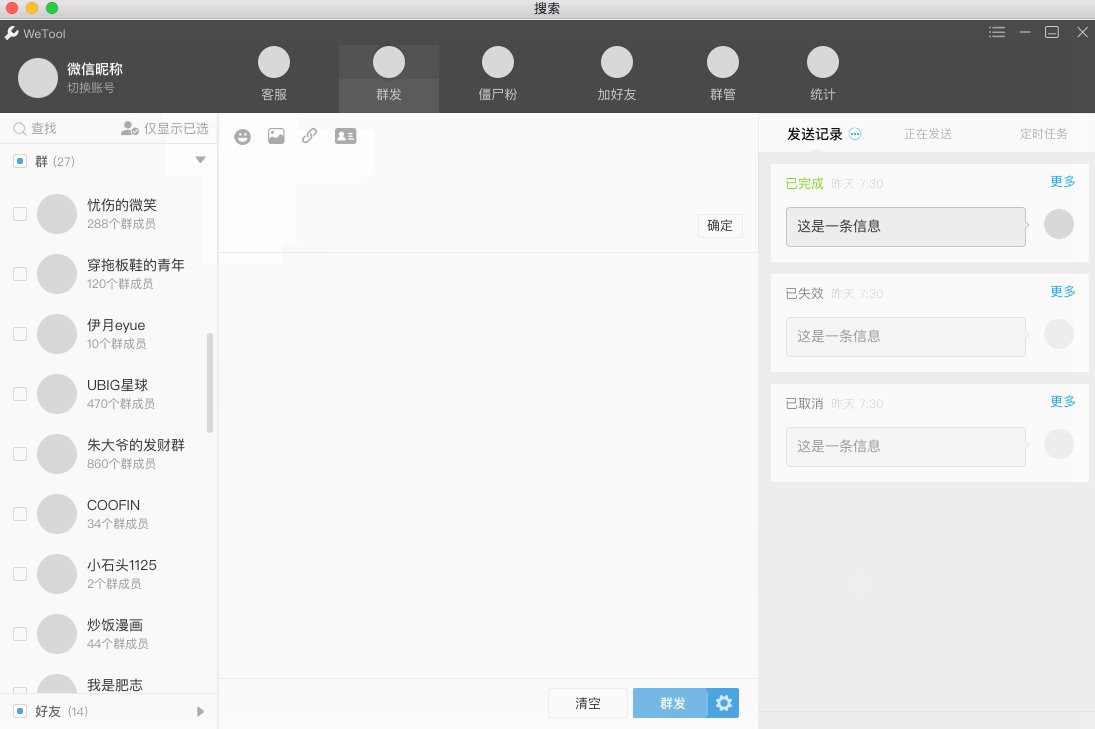
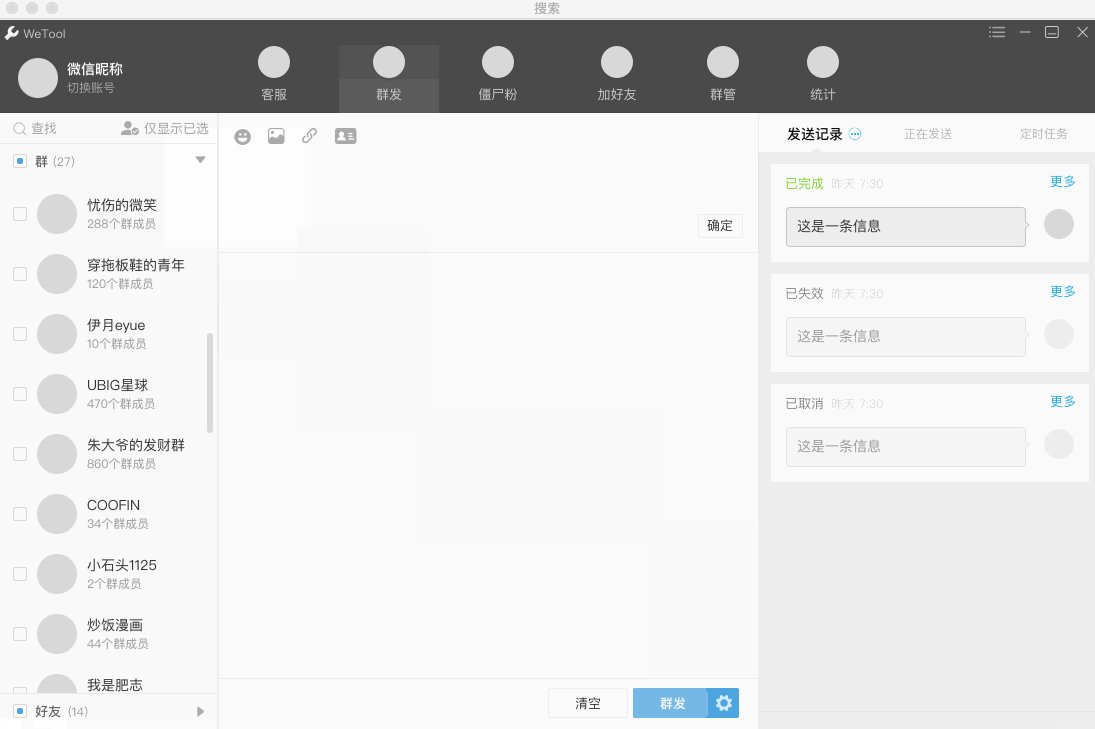
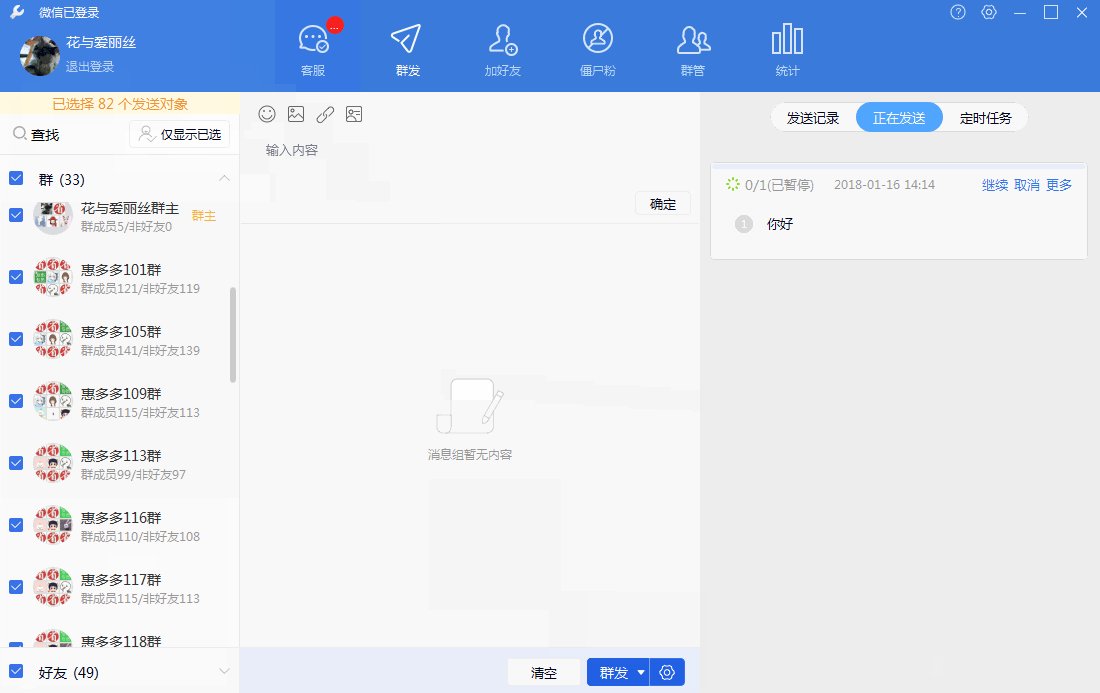
首先我介紹一下本次設計實例的需求場景,這是一個群發功能的對象篩選模塊,微信群的運營人員需要批量的給相應的群和好友發送營銷廣告或者信息,快速高效的從幾千上萬 的對像中選擇需要發送的對象,是一件十分耗費時間的事情,本次設計的目的就是讓用戶高效地完成自己的工作。 最早的版本設計只簡單粗暴的加了搜索入口,雖然能夠基本滿足用戶的操作流程,但是在用戶體驗上是十分不友好的。
用戶在實際操作中遇到了很多問題,經過多次研究和訪問總結了下幾點常見問題:
- 第一、在列表中篩選後,再此確認需要重新翻動一遍,希望可以能夠快速查看和甄別一遍自己的選擇結果;
- 第二、勾選部分後未及時清空對象,忘記了之前的行為的情況下直接搜索需要的對象,選擇後直接發送,導致多选和錯選的情況;
- 第三、不同的類型列表在展示上分類不夠清晰,經常忽略“好友”列表。
- 根據以上的用戶反饋我們做了多次的界面調整,在設計界面的展示上註意了以下幾點:
- 第一、批量篩选和搜索場景的切換需要讓用戶有明確的場景認知,防止用戶錯選多選;
- 第二、讓用戶對選擇結果有明確的認知,可以對選擇結果進行二次確認。
2、普通篩選過程和搜索篩選過程的場景置換
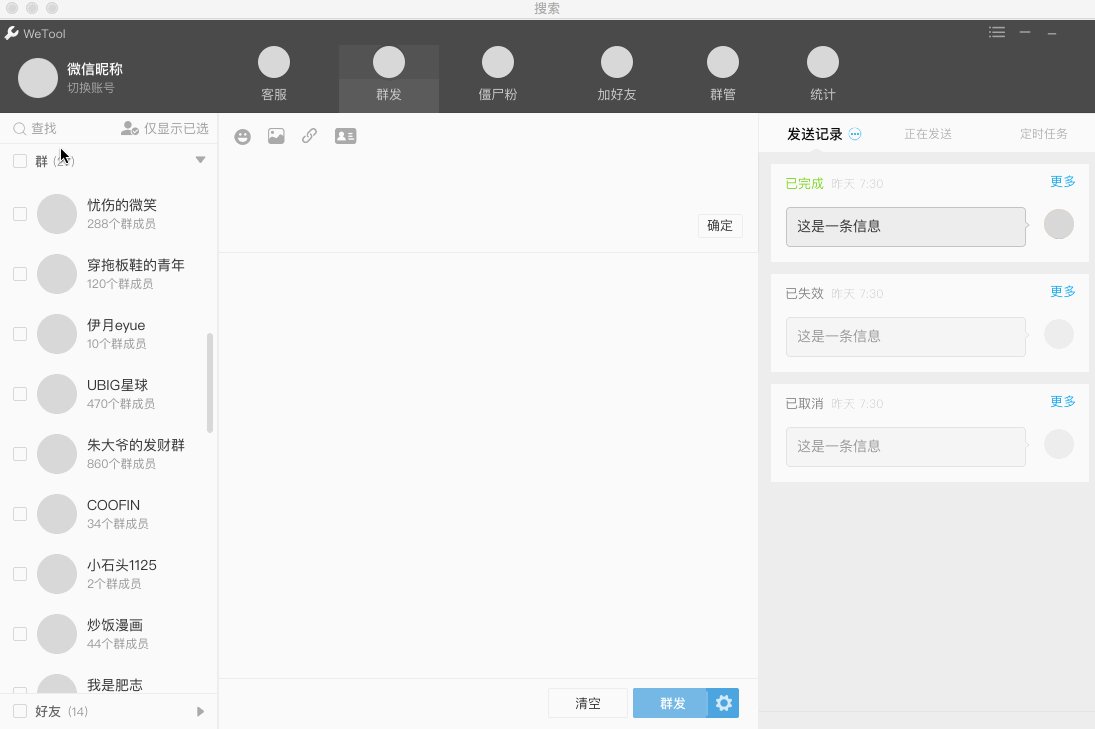
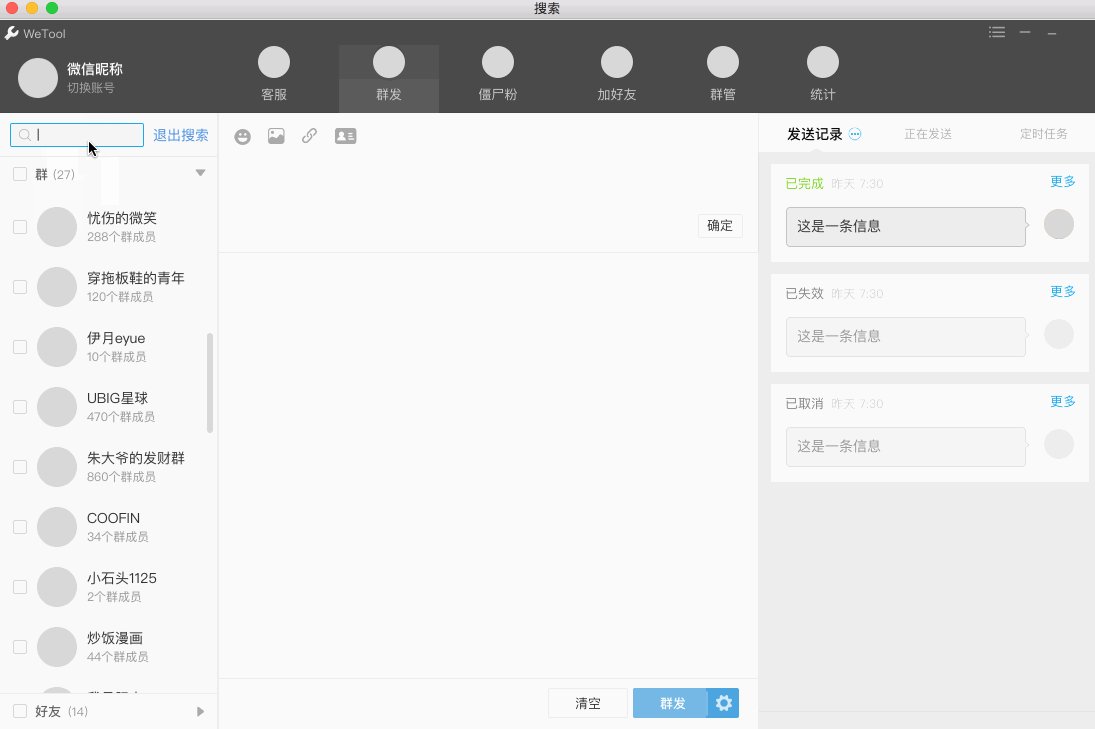
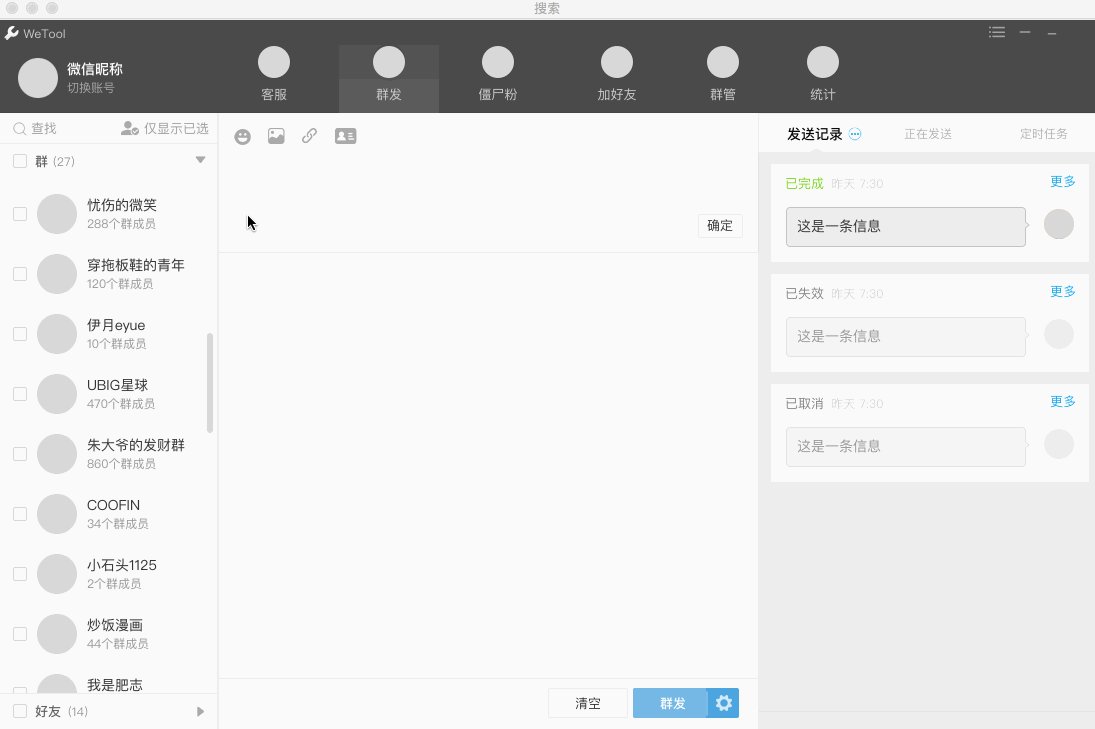
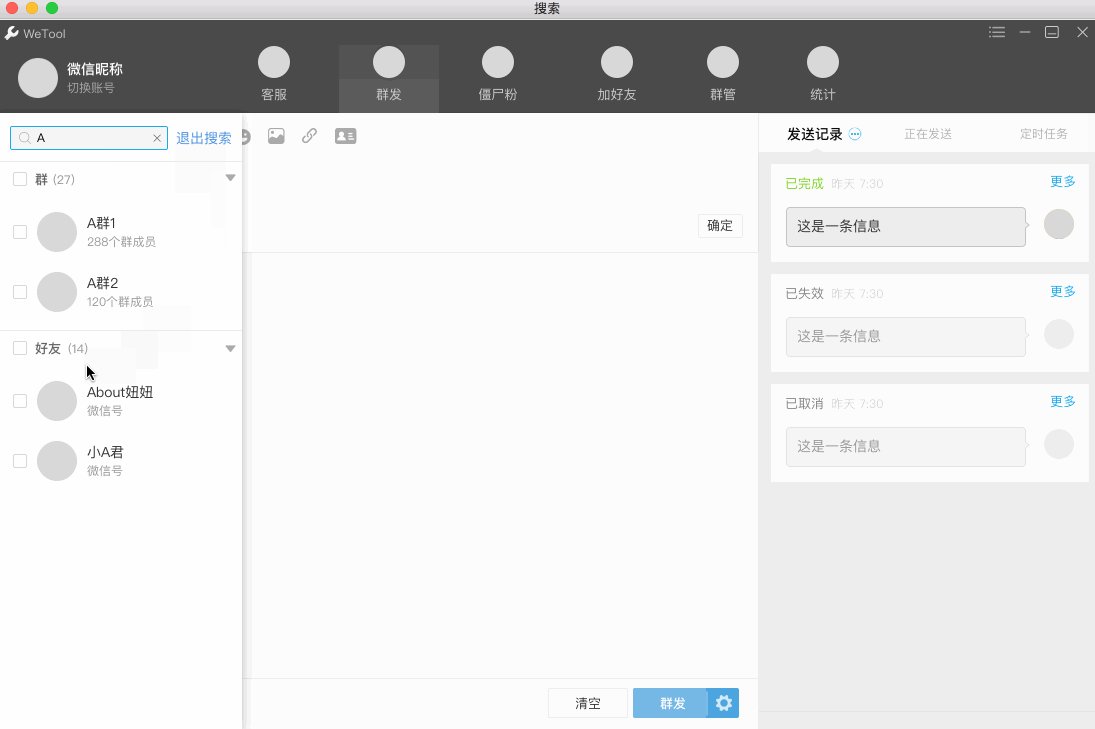
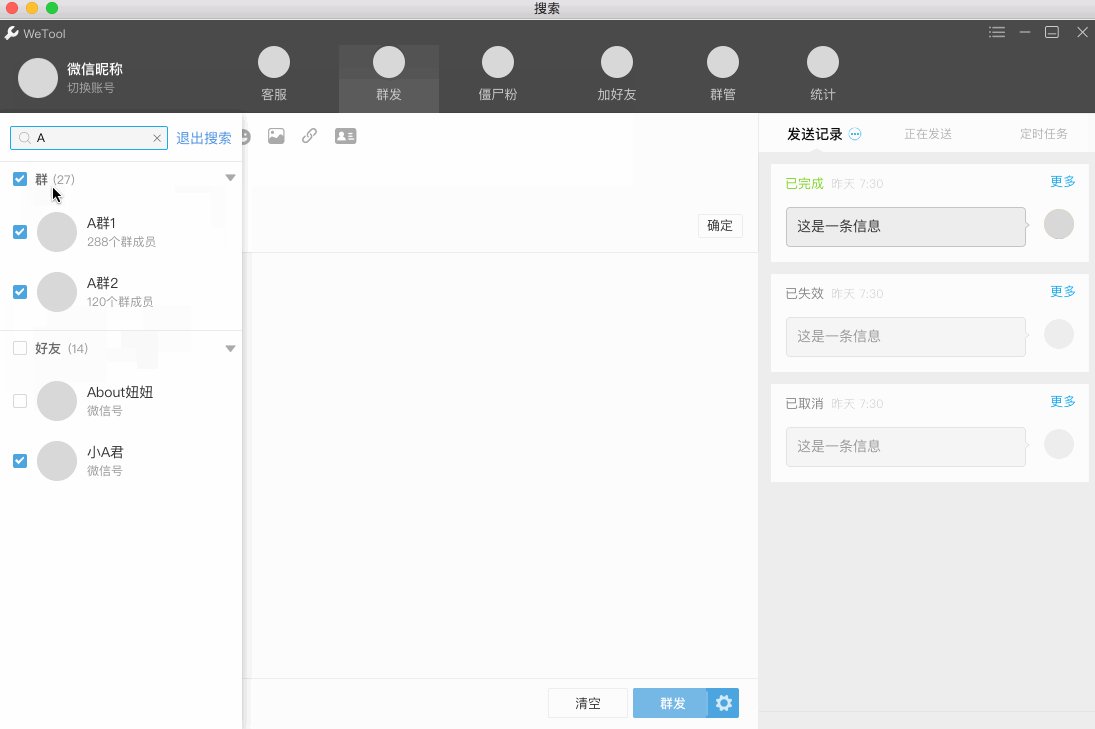
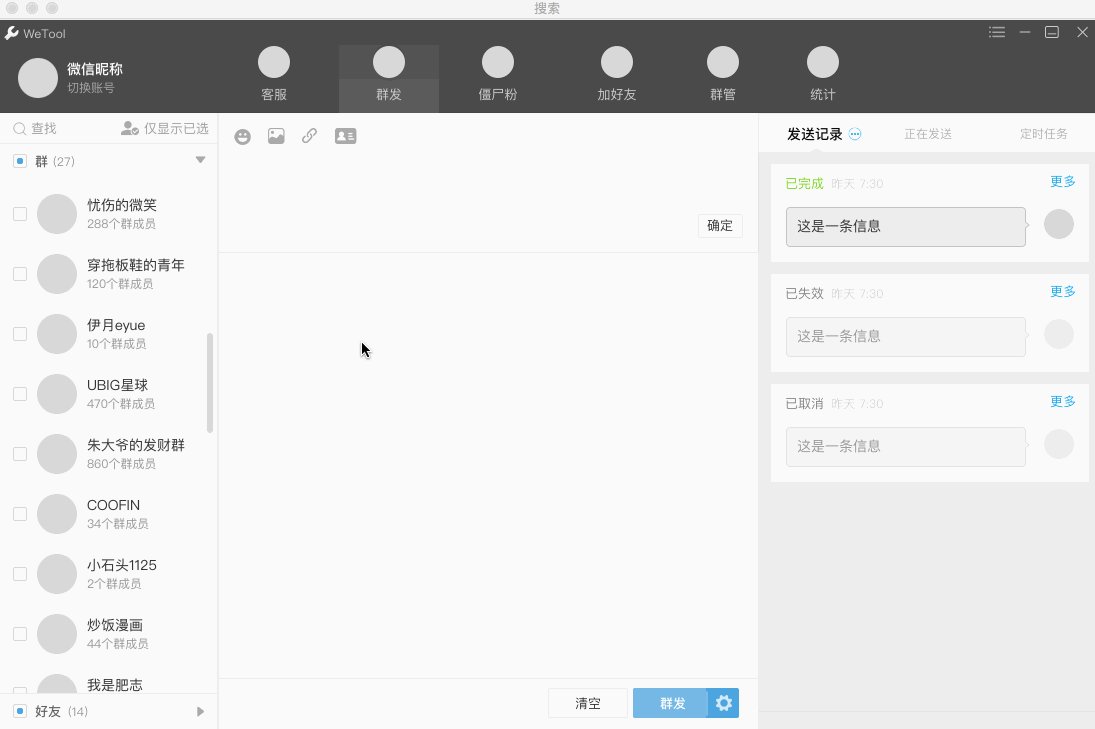
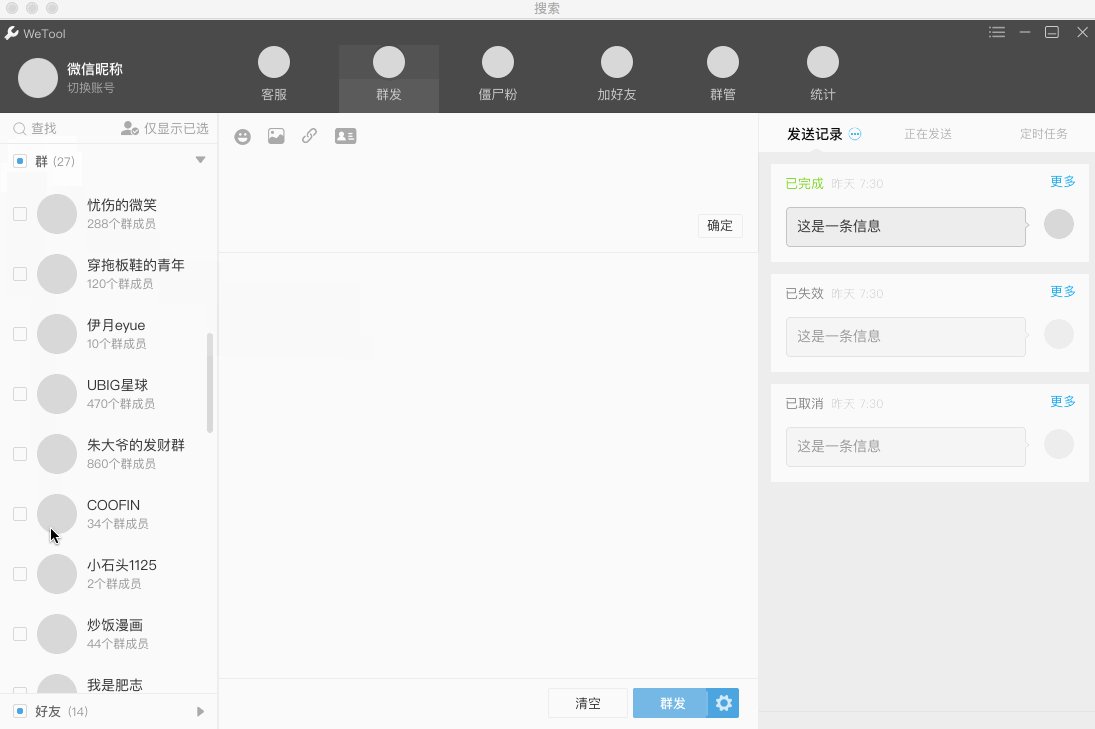
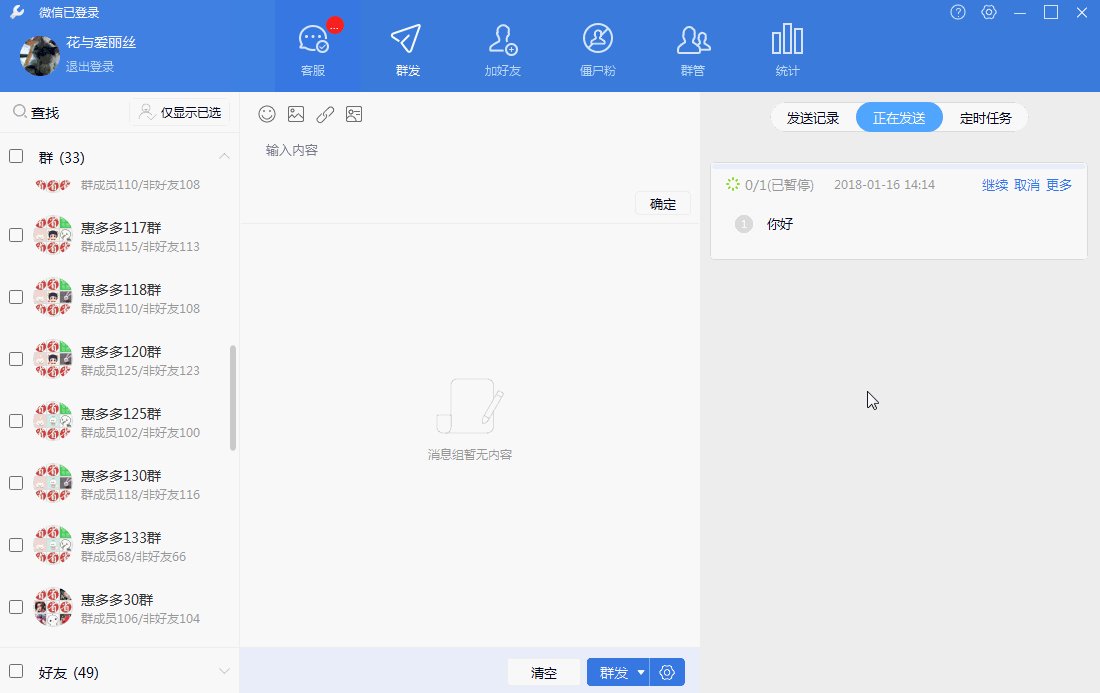
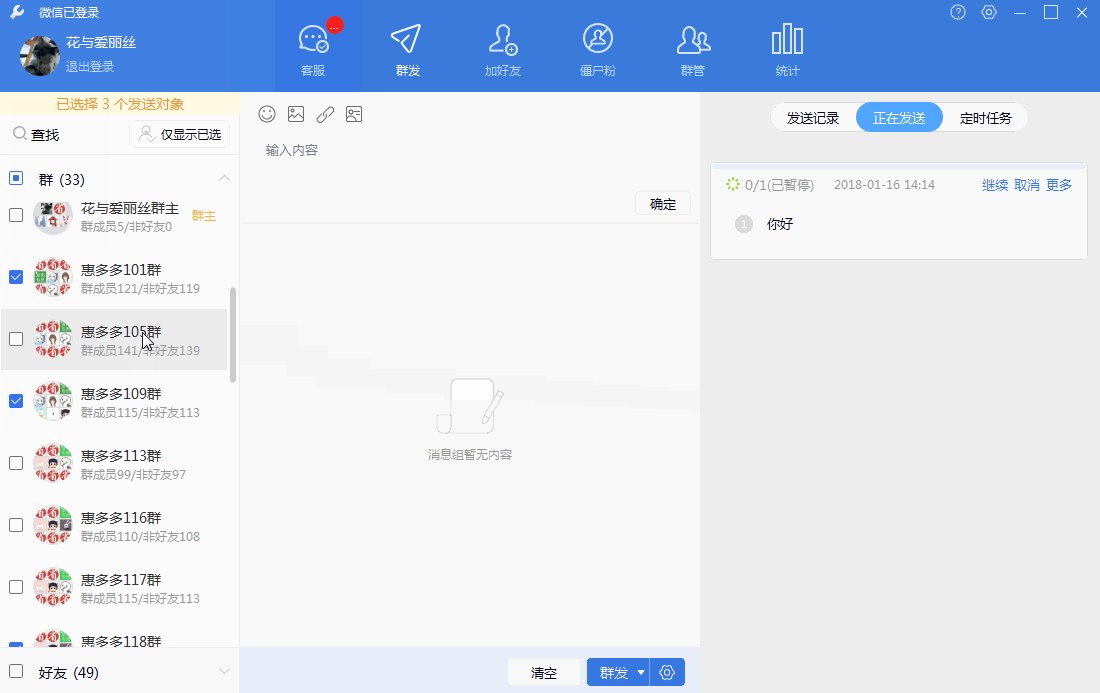
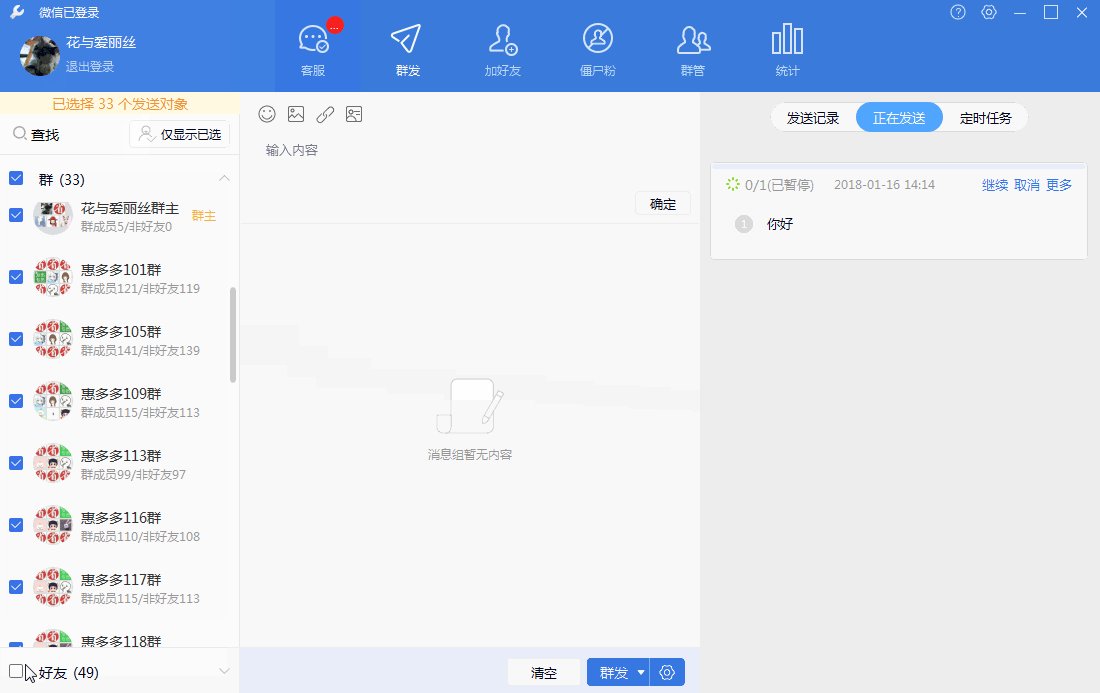
普通篩選過程是指在展示的列表下通過滾動或翻頁的方式肉眼篩選;搜索篩選過程是指在搜索結果中有針對性的篩選對象。 不難看出,搜索篩選屬於輔助功能,屬於二級頁面,因此在設計過程中需要明確用戶體驗地圖,防止造成用戶誤操作的情況,下面是三個版本的迭代設計,大家可以從上到下以 此觀察和體驗:



這三個版本是在多次用戶研究的基礎上調整修改的,在用戶反饋中,很常見的一個問題就是用戶在搜索狀態下忘記退回原始界面再次確認後就開始下一步操作,造成了很多錯 选和誤選。 上面的四種方案在一步步優化這個問題:
- 方案一:在原列表上直接進行搜索和篩選;
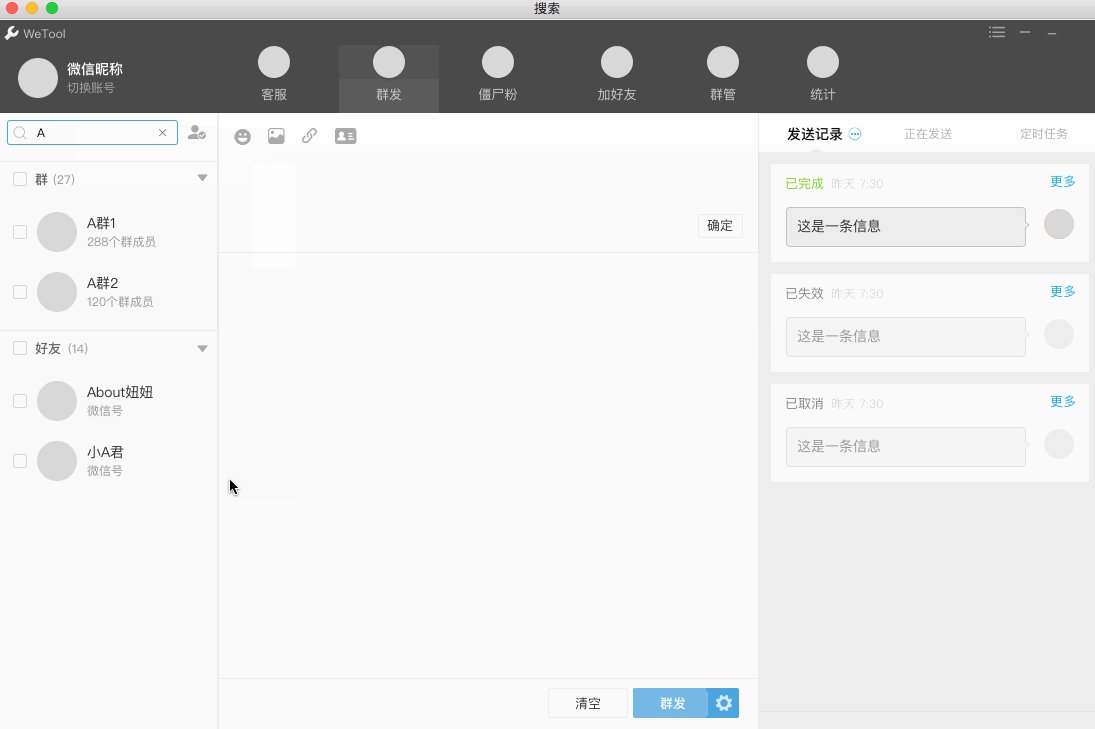
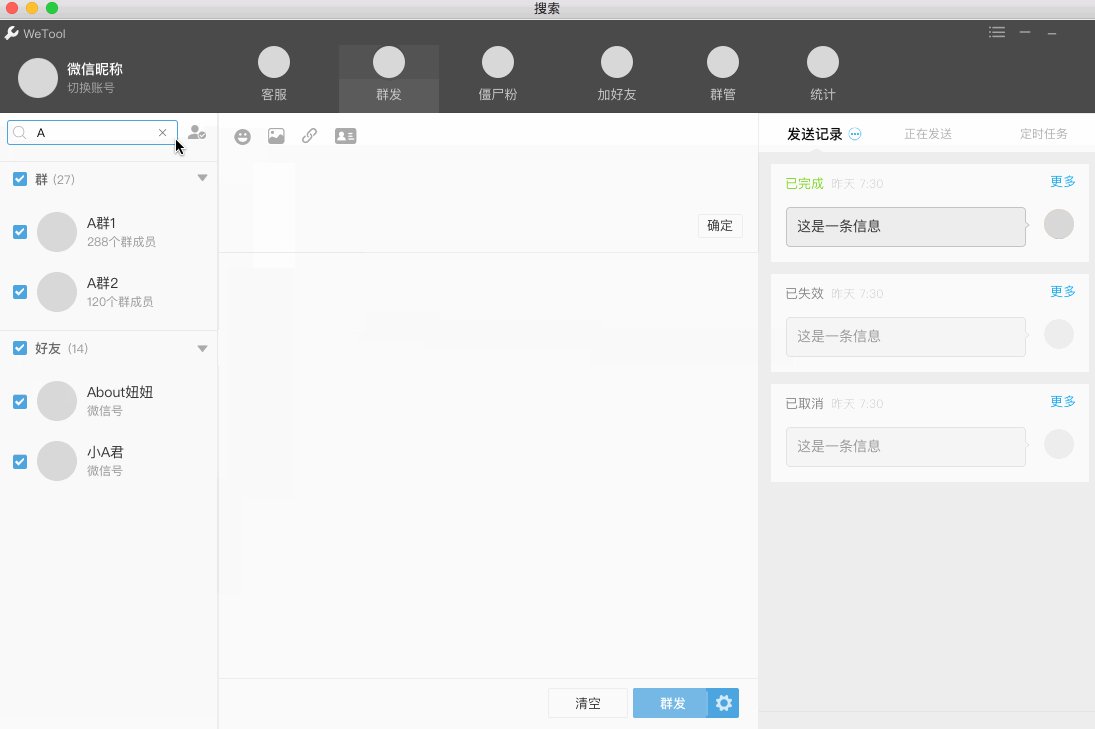
- 方案二:列表跳轉後進行搜索,與原列表做了區分;
- 方案三:搜索界面以輕彈窗的形式展現,讓用戶明確自己身處搜索場景。
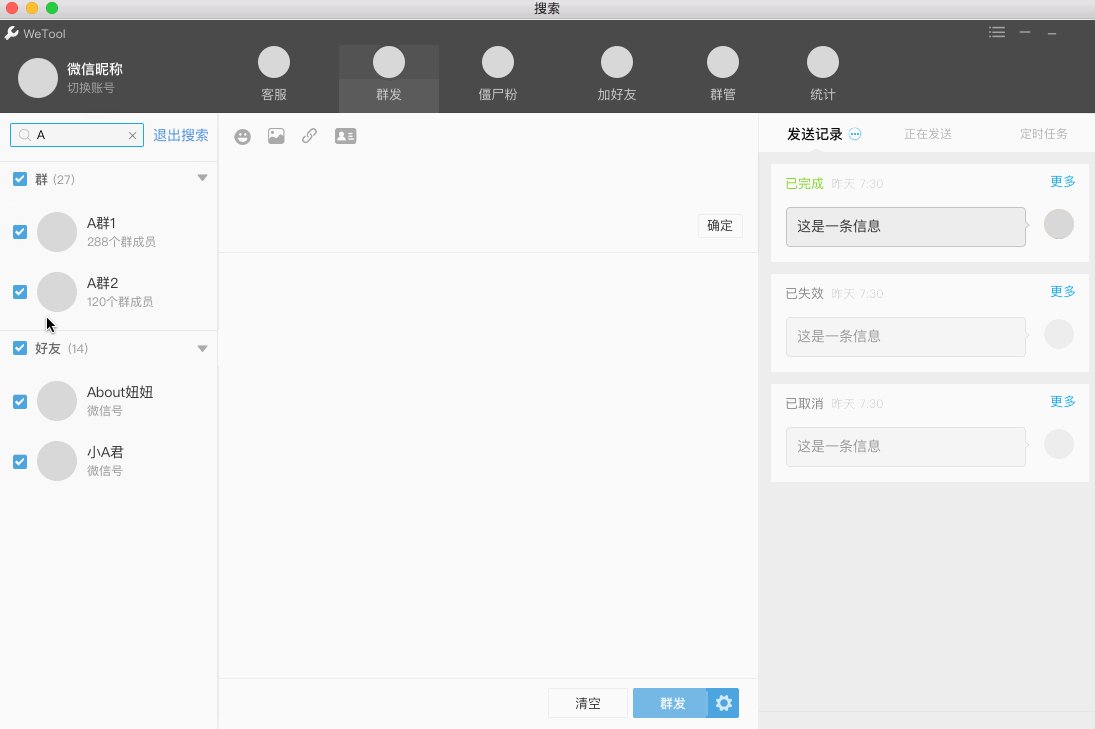
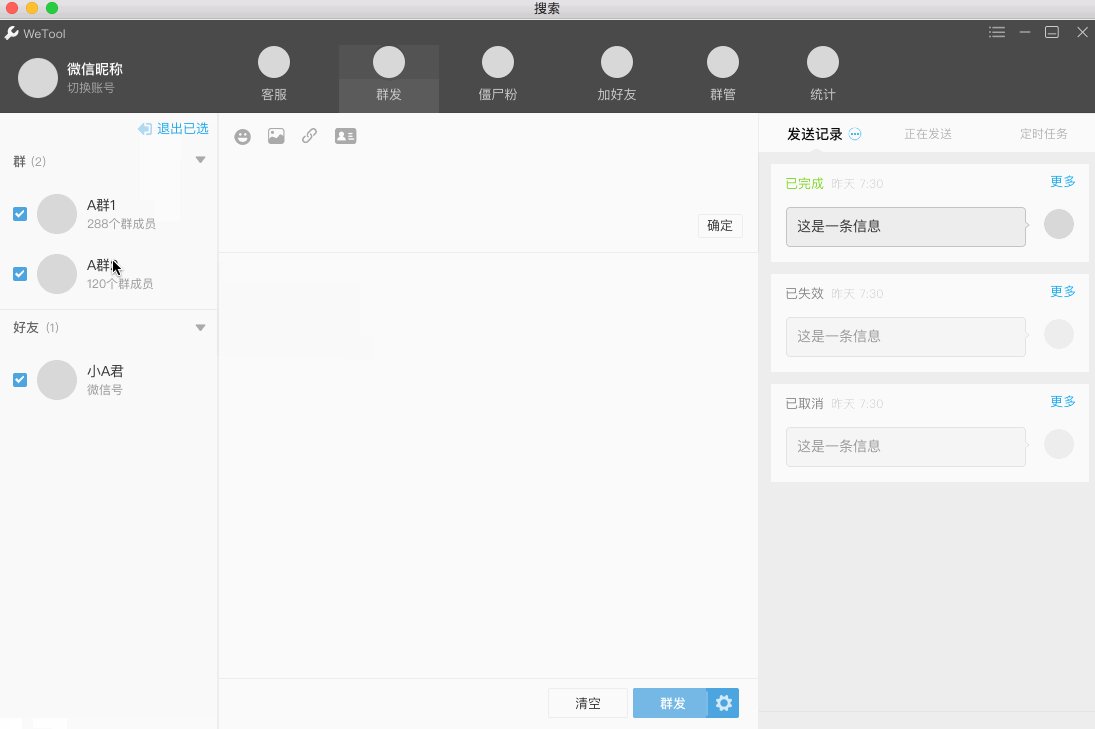
3、批量篩選是否需要二次確認
批量篩選的二次確認是為了讓用戶能夠準確高效的瀏覽和確認自己的篩選結果,防止出現錯誤。 最為常見的就是購物車的需求場景,把自己有意向購買的商品扔進購物車,在最後結賬時二次確認是不是必須購買的商品,因此二次確認的過程中需要給予用戶反悔選擇的入口 。
二次確認的展現形式可以很多,根據不同的需求可以有不同的展示方式,除了購物車頁面的彈窗形式,還可以跳轉確認等等。 但在本次設計中採用了列表內切換的形式,是一個比較弱化和隱藏的二次確認交互,這樣做的原因是由於操作場景的特殊性導致的。
在群發需求場景中,我們需要完成選擇對象、編輯消息組內容、選擇發送方式、查看發送進程和記錄等一連串的動作。 因此對象的批量篩選只是本頁面內的一小步操作,我們需要劃分好主次,盡量避免一連串動作中出現層級跳轉,這樣可以引導用戶始終走在主幹道上不會迷失操作方向。 下面是二次確認的一個交互方式,旨在更好的引導用戶理解和學習。

4、及時反饋的重要性
篩選過程中的及時反饋讓用戶在操作過程中能心中有數。 及時反饋的提示有兩種: 一種是常在提示,另一種是短暫提示。 根據不同場景和需求選擇不同的交互方式。
常在提示一般出現在用戶需要時刻關注的場景下,例如選擇操作,每選擇一個對象需要反饋用戶已選人數,這樣的提示使用常在提示更加合理;而短暫提示適用於信息不是很重要的場景 ,是對當即操作的一個反饋,一般這種信息當用戶得知後就不再重要,例如當操作結果屬於後台執行完成很難在界面上得到反饋的情況下,我們就需要使用短暫提示的方式 告知用戶:您的操作已經成功。
在批量篩選的交互設計中我就採用了常在提示的交互方式,這樣用戶能夠很清晰的知道自己選擇的人數情況,有效地防止出現誤操作的情況:例如用戶發現反饋的人數和實際預期選擇 的人數不一致的情況下,會自覺地去二次確認自己的選擇結果。

總結:這次的設計總結是經過多次迭代設計的終極總結,也都來自用戶的直線反饋,在設計過程中慢慢向用戶的心理和操作場景靠攏。 大家有什麼疑問和意見可以踴躍給我留言。
本文由 @ UX-ICY 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞