“確定/取消”按鈕,在文案上如何設計,才能實現較好的效果呢?

產品設計作為產品經理工作中一個重要的環節,而文案設計作為產品設計中不起眼的一個步驟,備受大家輕視。 “確定/取消”這對雙胞胎真的可謂是萬金油,那麼我們該如何去利用文案的設計來引導用戶更直觀的操作呢?

操作確認
當你在編輯頁面的時候,出於某種原因不再編輯,此時退出。 系統會問確認用戶是否真正想退出操作?
例如

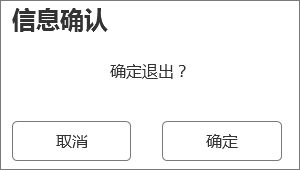
在這個警示框(alter)中,這是最簡(差)的退出詢問設計。 我們看到了警示框的標題,提示文案,操作按鈕一共有三個位置。
下面針對這個警示框我們進行優化設計。
第一步:各個位置的意義
警示框標題的意義
標題欄的目的是在於告訴用戶這個警示框是確認何種操作以及重要程度。 例如是保存操作,刪除操作。 如果是特別重要的刪除操作,標題欄的文案可能會加紅色,甚至加個! 的圖標在旁。 也許大家發現現在很多的警示框不再有標題這個位置。 原因是很多時候標題文案與提示文案是重複在闡述一件事。
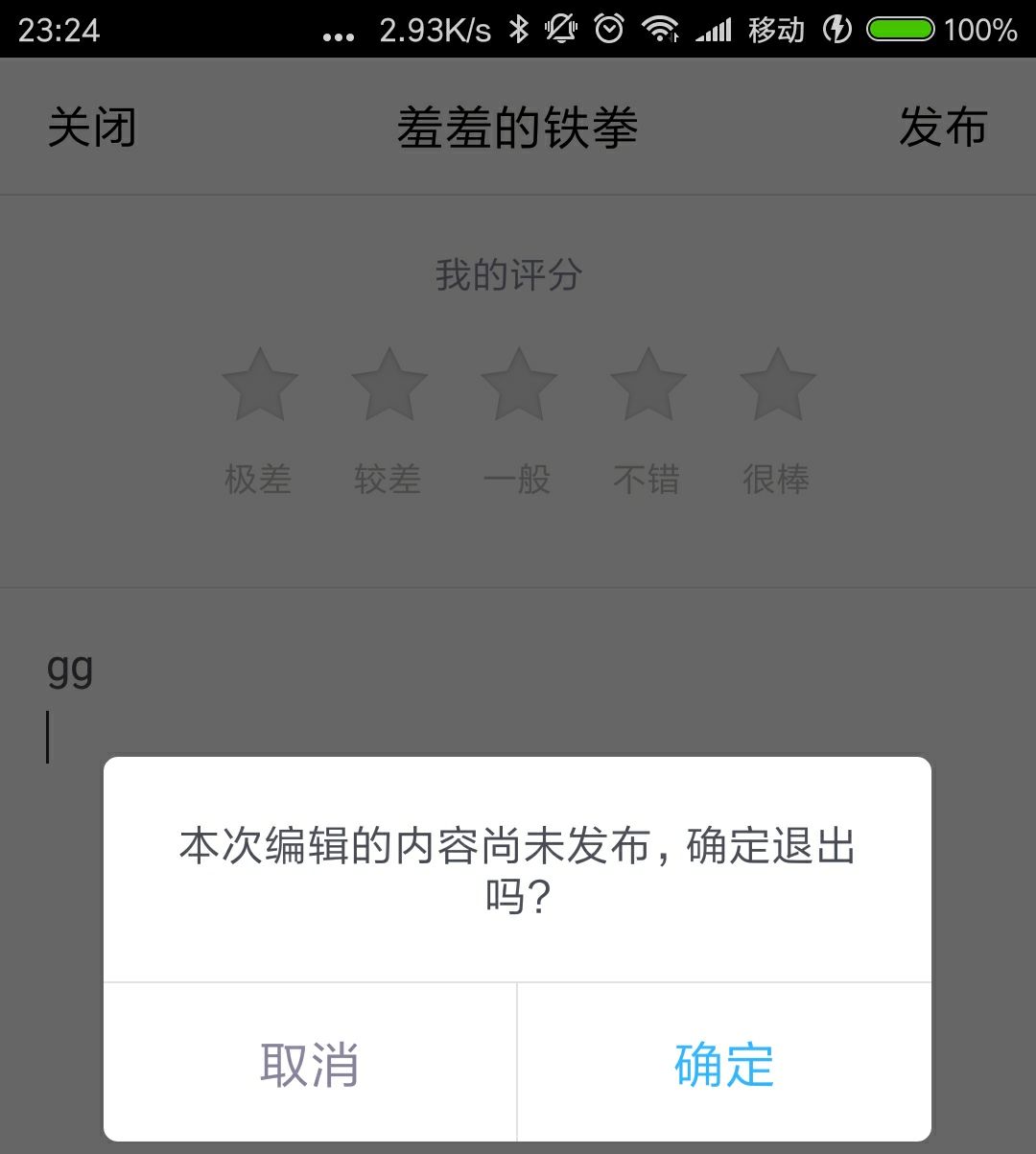
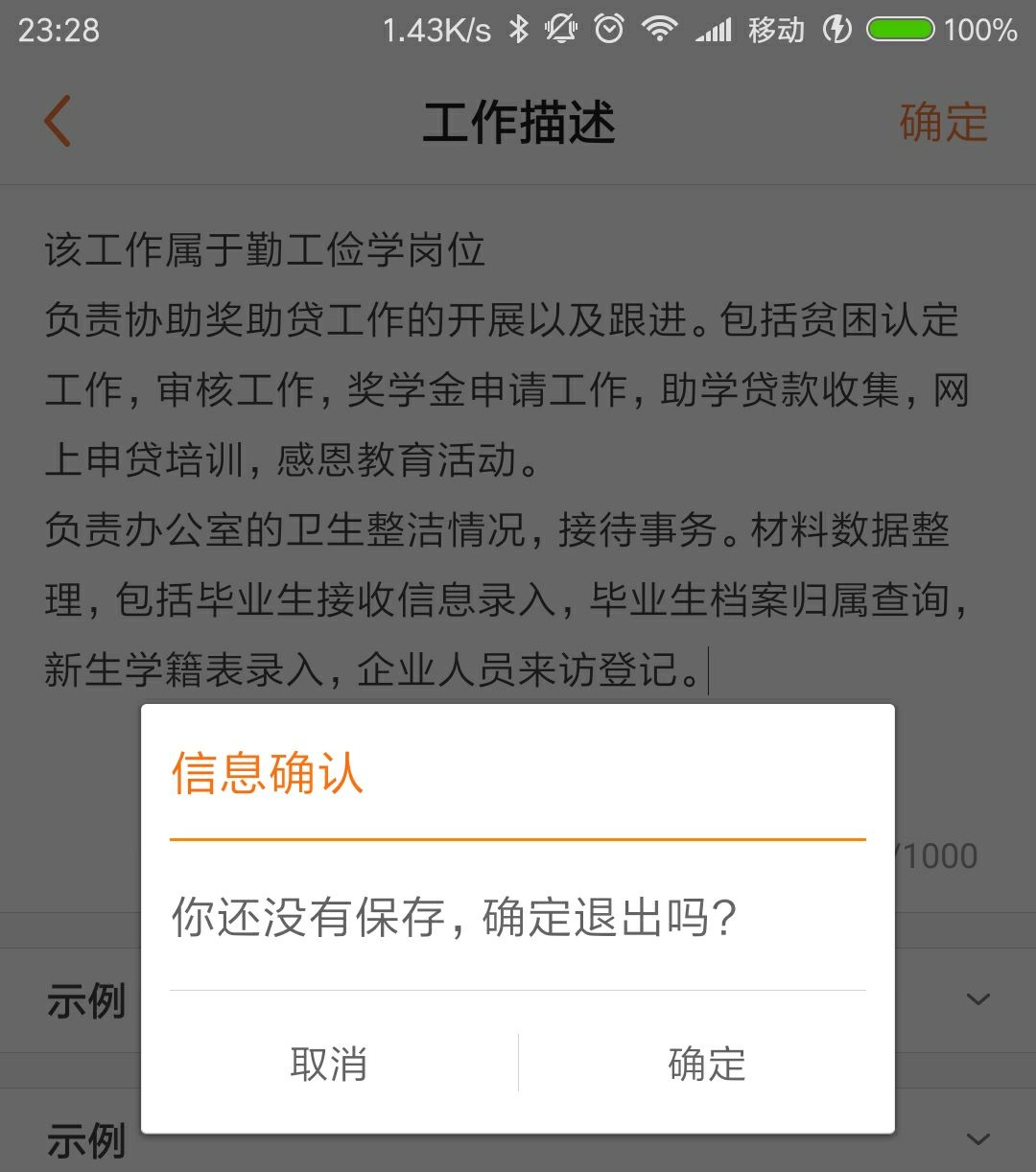
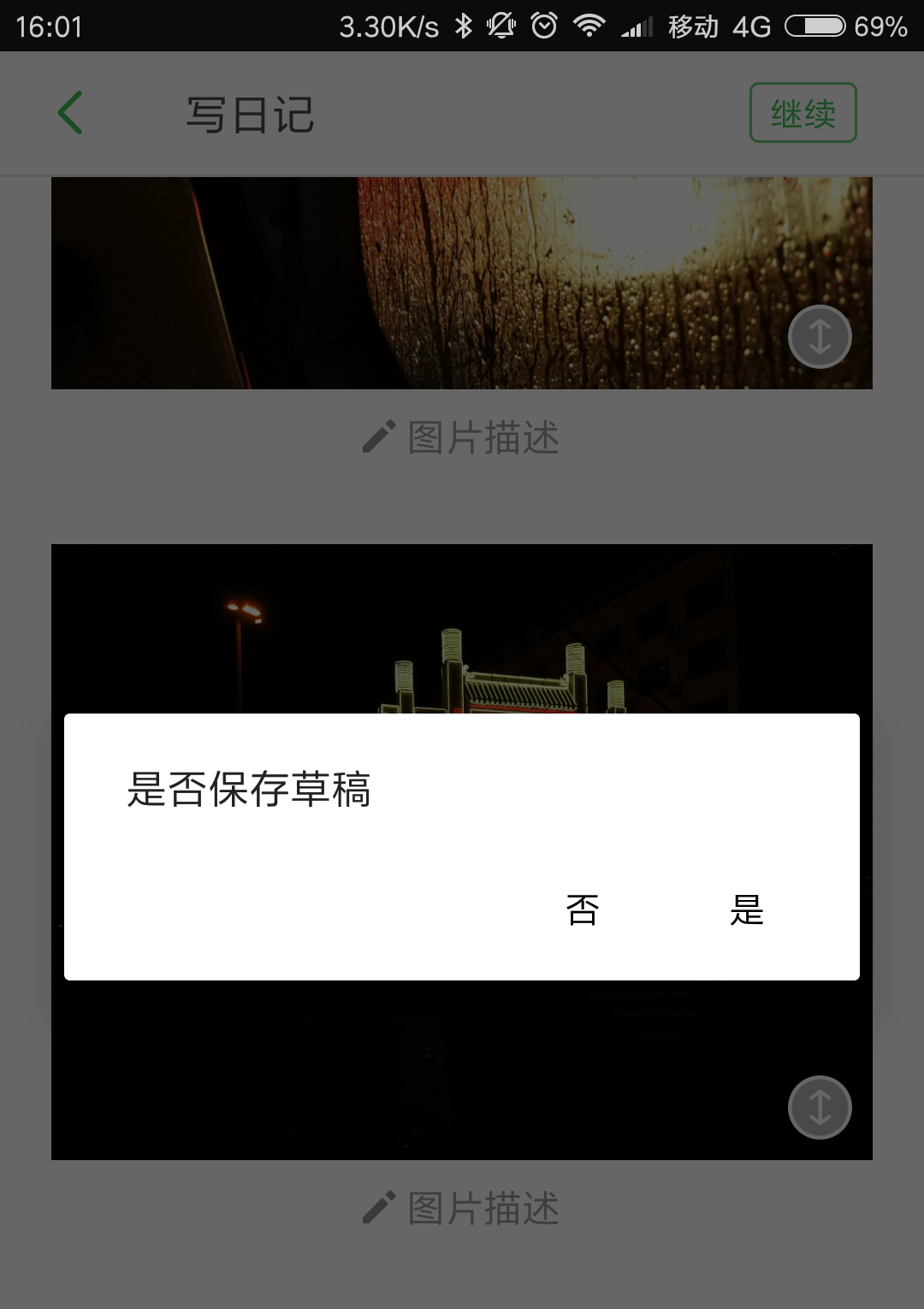
例如下左圖淘票票發布影評界面就沒有標題。 下右圖依然保留了標題,且用主色調點亮。 前程無憂產品設計認為編輯工作描述是一件很費力事情,需要用戶的慎重確定。


提示文案的意義
剛才提到很多警示框的標題去除的原因是與提示文案重複闡述一件事。 關鍵在於提示文案可以給用戶提供各種說明,並且要簡潔到“不需要用戶思考”!
如果你的產品主要功能是編輯文章並提供了“草稿”的功能,用戶進行返回上一級操作。 這個警示框可能就不是刪除確認了,而是存為草稿的確認。 例如下圖豆瓣日記編輯界面退出提示。

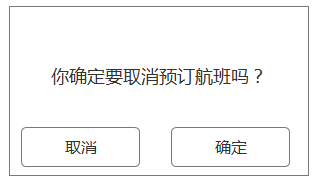
同時我們也提倡簡潔的文案提示,提倡不歧義的文案提示,提倡不拗口的文案提示。 下面舉一個錯誤例子:

按鈕的意義
我們開頭提到了“確定/取消”這對雙胞胎是操作確認的萬金油。 不過越來越多的設計者感覺到這對互斥詞語也不再萬能了。
例如上面提到的錯誤例子,不僅僅提示文案讓人抓不著頭腦,按鈕的文案更加重了用戶對於詞語的理解。 因此越來越多產品設計者採用了直接解釋的按鈕文案。
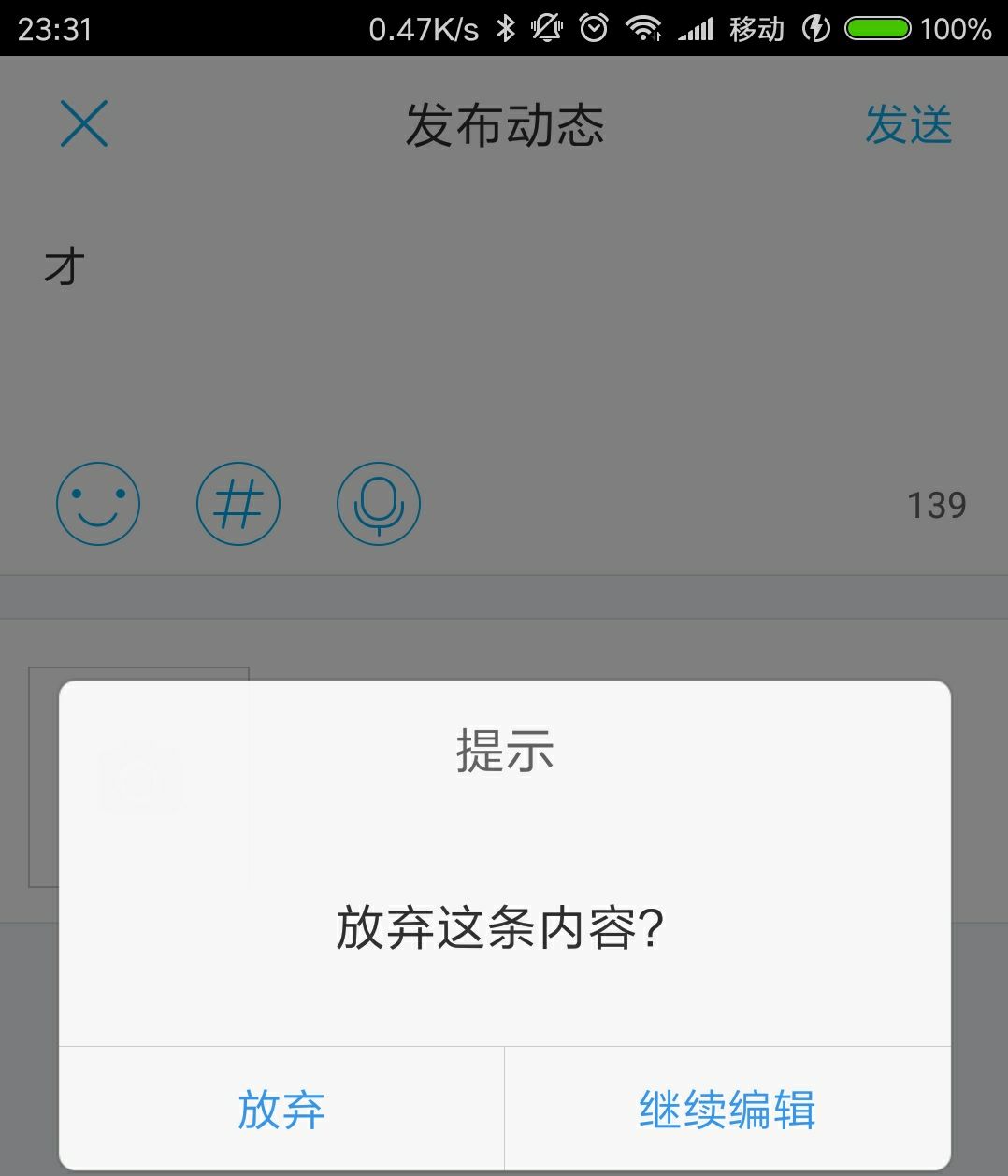
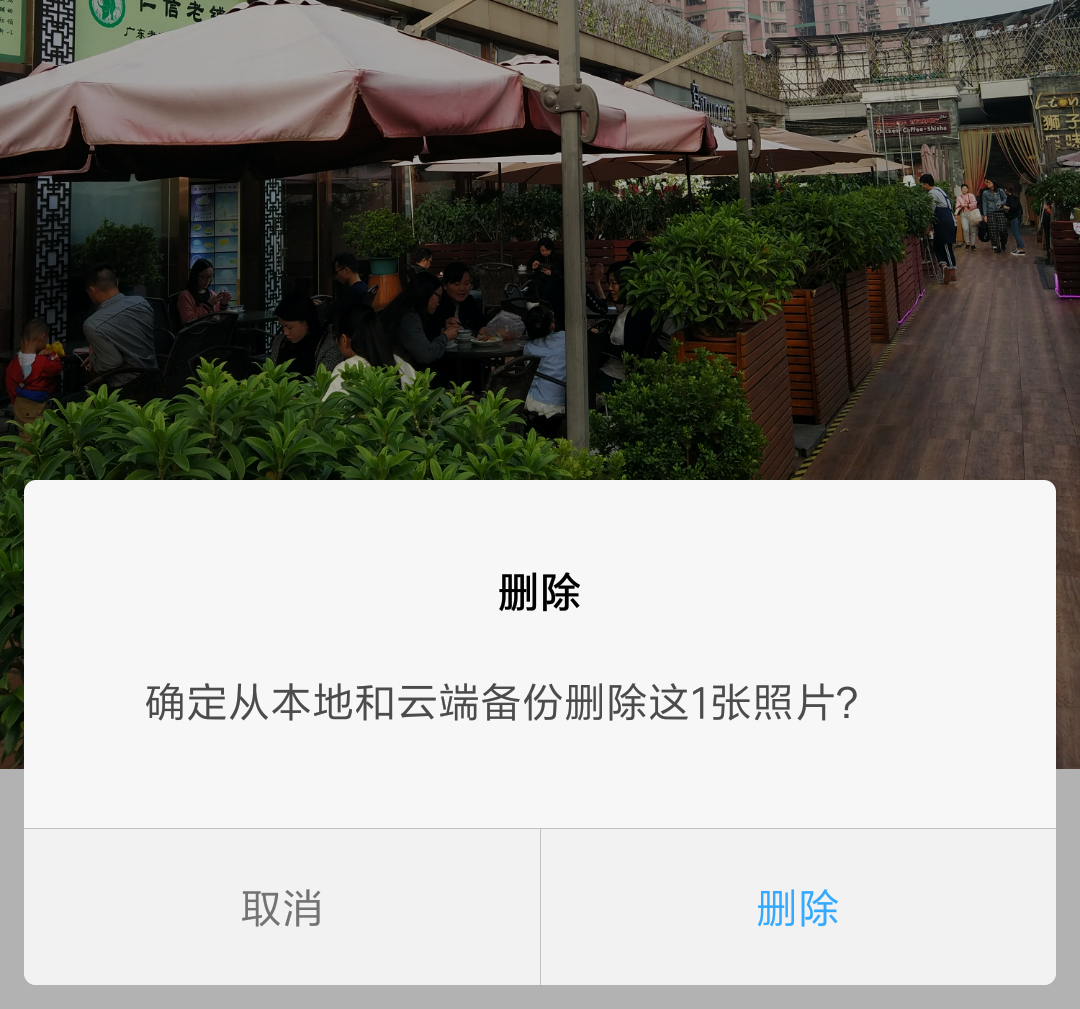
例如下左圖超級課程表中退出發布動態的確認操作。 採用了“放棄/繼續編輯”的組合。 下右圖小米相冊刪除照片的“取消/刪除”的組合。


*注意:這種組合方式有個缺點是需要結合使用場景。 如果你的場景很多,你可能需要思考各種組合。 “取消/刪除”“取消/繼續編輯”“放棄/確定”,雖然對用戶來說是方便,但對項目管理者來說這一個個組合無疑會增加統一管理的成本。
“取消/確定”按鈕的擺放位置有什麼講究? 網上關於這個爭議在知乎上已經有了解釋: https://www.zhihu.com/question/20694680
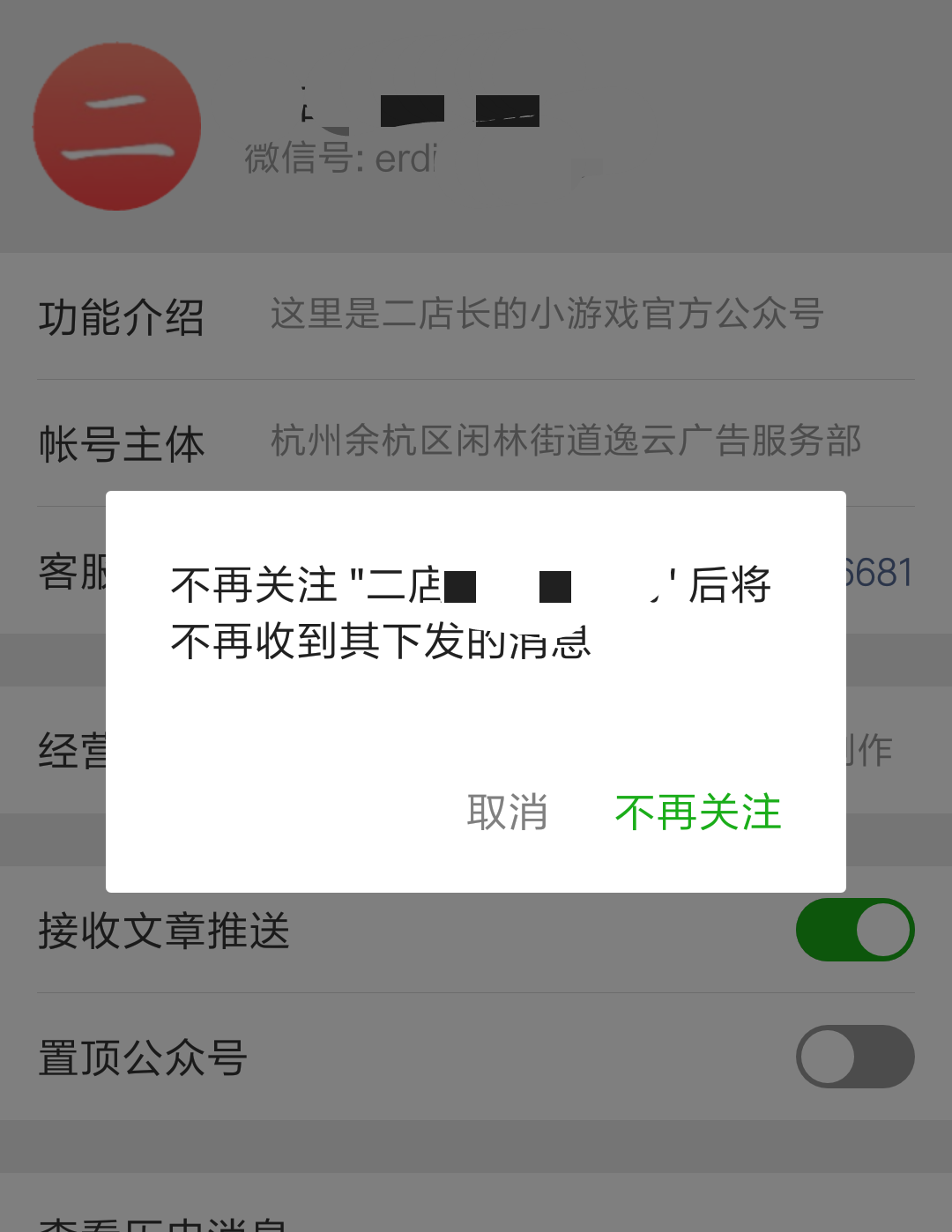
也許你已經註意到了有些產品的設計會對“確定”操作做點亮的處理,引導用戶點擊。 這個問題對各自產品的理解不同。 不過筆者的觀點是不贊同將單獨一個按鈕的操作,因為我們無法感知到用戶是誤觸返回(特別是安卓機),除非一種沒有誤觸的情況比如刪除照片,微信取消關注公眾號。

優化設計
結合我們剛才提到幾點意義和建議,我們對我們的最簡設計進行優化:
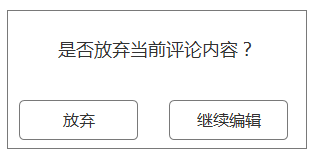
我們將這個警示框定義為某一個新聞資訊的評論編輯界面返回的確認操作。 通常用戶輸入的評論是比較簡短的,用戶再編輯的成本不高,所以我們僅需要講清楚確認操作即可。

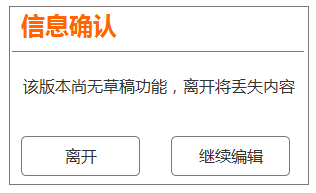
我們將這個警示框定義為某一個創作平台的創作編輯頁面返回的確認操作。 創作平台的作者的編輯是一件重成本的事情,而且編輯的內容是長文本。 如果產品沒有草稿的功能應該在此處說明。

除了這個警示框外,還需要在頁面編輯頁面做“草稿箱功能正在開發”的提示。 如果產品已有草稿箱功能,警示框的內容參考豆瓣日記。
結語
作者作為PM的時間不長,文筆或許不夠犀利。 希望能與各位共同成長,諸君共勉。
本文由 @理智君 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞