今天的話題,來自一位產品經理的困惑,身為一名管理系統的設計者, 如何讓用戶在使用產品時,對系統功能和操作路徑清晰明了,快速上手 ? 今天就來聊聊我的思考。

首先還原一下問題(原文有一定刪減):
最近入職了一家新公司,是做校園管理平台的。 平台用戶主要有班主任、年級長、業務人員、運維人員等,之前他們平台涉及到上述功能的列表展示相當混亂,沒有一個準確的分類。 所以問下前輩,碰到一個略微複雜的平台系統的時候,如何在功能分類設計上給用戶帶來更好的使用體驗,盡可能降低用戶的學習成本,讓用戶進來之後能快速找到自己想要 使用的功能。 這方面能否簡單聊一下。
針對以上描述,問題主要是希望能優化體驗,讓用戶在登錄這個系統時,能一目了然知道這個產品能做什麼? 自己應該怎麼做。 作為一名乾了4年後台系統的老產品,給出一些我的簡單想法:
第一:劃分權限
後台系統, 用戶、角色、權限功能其實是重中之重 。 權限管理 ,可以控制哪些功能可用,哪些界面可用,甚至哪些按鈕可用; 角色管理 ,用於模擬真實使用者身份,根據業務要求規定哪些身份的人,可以擁有哪些權限; 用戶管理 ,則可對某個登錄賬號分配角色。 想讓每個角色的人對自己可做的事快速了解,只要針對這些角色,指派只有其可見的權限,再分配角色給對應賬號。 這樣不同身份的人,登錄後,只展示他能做的界面、功能,就會乾淨很多。
第二:文案清晰
管理系統通常應用於特定行業、特定業務,使用者肯定會期望系統能用自己易於理解的語言呈現各種操作界面。 這時就要求產品經理深入了解這個領域的“術語”,不要自己“造詞”,同時避免用模棱兩可的語言,比如“實體、ID、對象” 。 為了方便理解,還可考慮在每個界面增加一個問號小標記,讓用戶在鼠標劃到標記上時,可以彈出一個浮層,顯示一些專屬名詞的解釋。
第三:重點功能突出
所謂重點功能,就是業務方最關注的。 當然不同業務,關注點也不一樣,我也不好做展開說明。 但其實作為後台系統,通常有2個模塊,是幾乎任何系統都需要的,1個是數據儀錶盤,1個是業務流狀態 。 數據儀錶盤,也叫Dashboad ,是從統計角度,讓使用者對當前業務的數據表現一目了然,比如銷售額、訂單轉化率、用戶新增活躍數,具體到題中所述,可以是學生日考勤人數/應考勤人數等等 。 而業務流狀態 ,則是從“流程”的角度,告訴使用者,當前流程進行到哪裡了,他處於流程什麼位置,他應該做哪些事情來讓流程流轉,這樣一來就算對系統啥都不懂的小白 ,你告訴他應該做什麼,他只要根據要求進行處理即可。 常見的OA、ERP都是典型例子。
第四:交互步驟快捷
很多人認為交互都是基於C端產品的,以App、網站為主,但交互體驗對後台系統也是不可或缺的。 後台系統用戶和界面上哪些元素交互最多呢? 就是“表單”! 因此,作為一名合格的管理系統設計者,你需要對市面上常見的表單控件瞭如指掌,不僅是標準form控件,更應關注那些“進化版”。 舉個例子,假設系統要從9個學生中,選擇5個加入一個新班級,傳統做法,可能是把9個學生全列出來,然後用複選框選擇,如下圖:

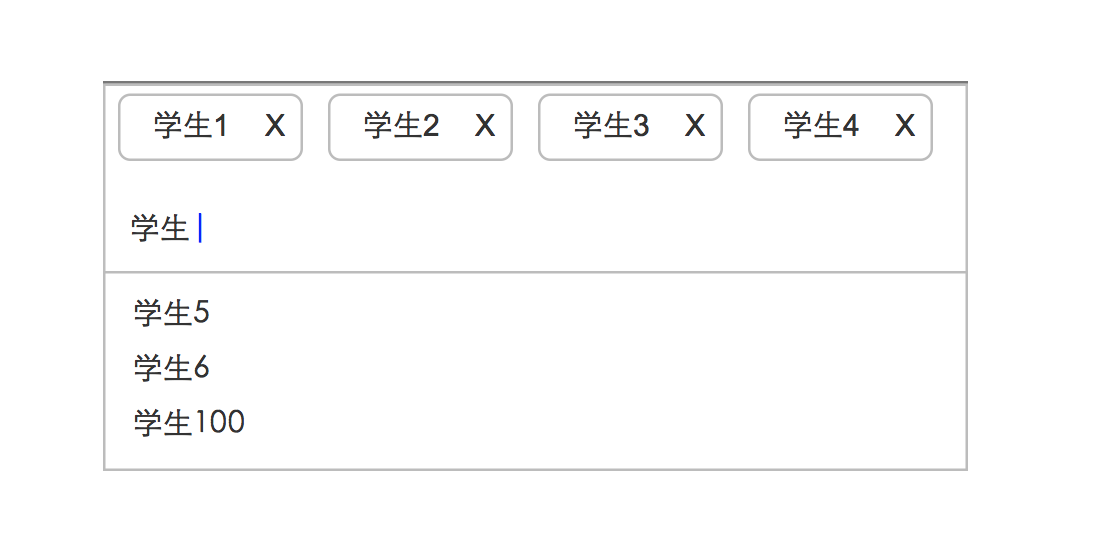
9個學生好辦,但100個呢? 1000個呢? 其實有另一種form控件,無需全部展示,只要一個輸入框,你在輸入框輸入學生名字,直接就能加載出對應數據,點擊回車就代表選中了,而且支持繼續輸入選擇,如下圖:

這種“進化”控件,不僅能減少空間佔用,還無需用眼睛查找,只需鍵盤就能快速錄入,能極大提高頁面利用率和用戶操作效率。 因此, 接觸更多新的form控件,思考新的交互方式,也能提高後台系統的使用體驗 。
至此,就是我對這個問題的一些看法,但其實後台系統的設計方法還有很多可說的,這裡只是拋磚引玉,系統大家也來貢獻一些提高體驗的好方法~
#專欄作家#
申悅,人人都是產品經理專欄作家,36氪產品總監,微信公眾號:互聯網悅讀筆記(ID:pmboxs)
本文原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自 Unsplash,基於 CC0 協議
 酷播亮新聞
酷播亮新聞