本次教各位小伙伴使用內聯框架來實現頁面滾動,除此之外還會有一些小案例 ~

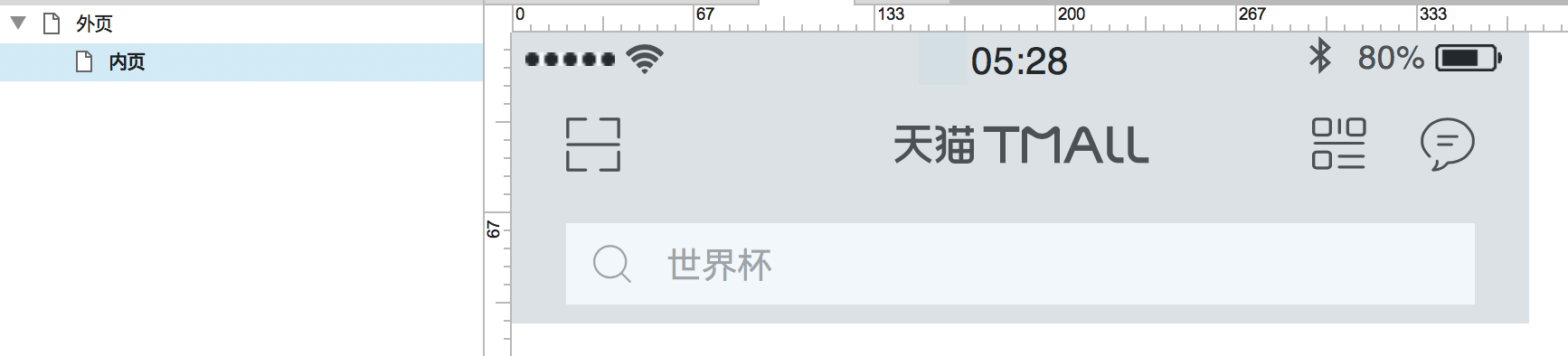
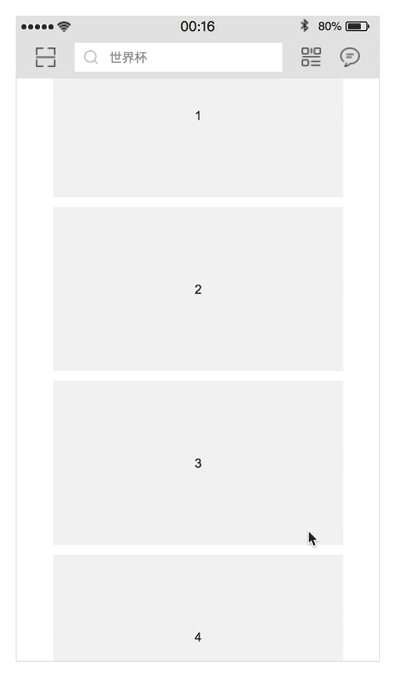
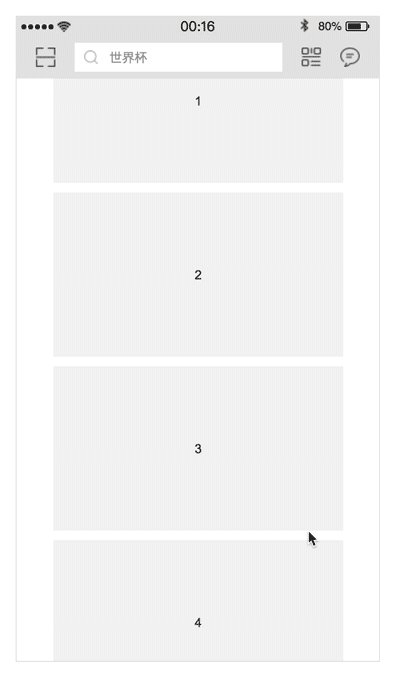
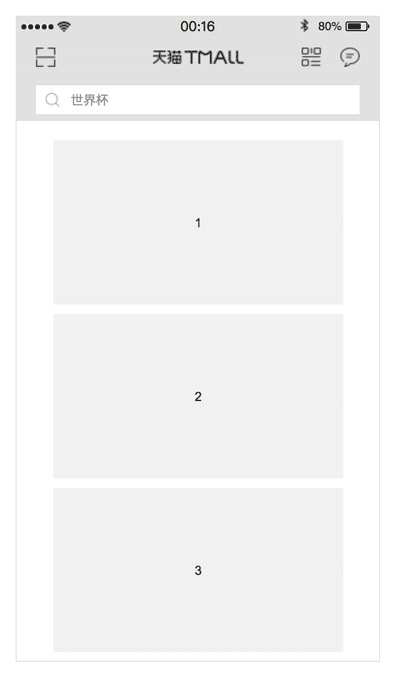
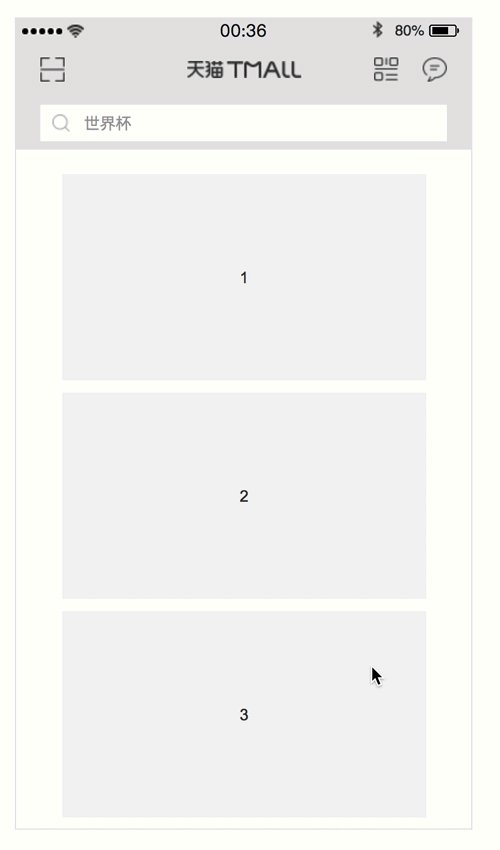
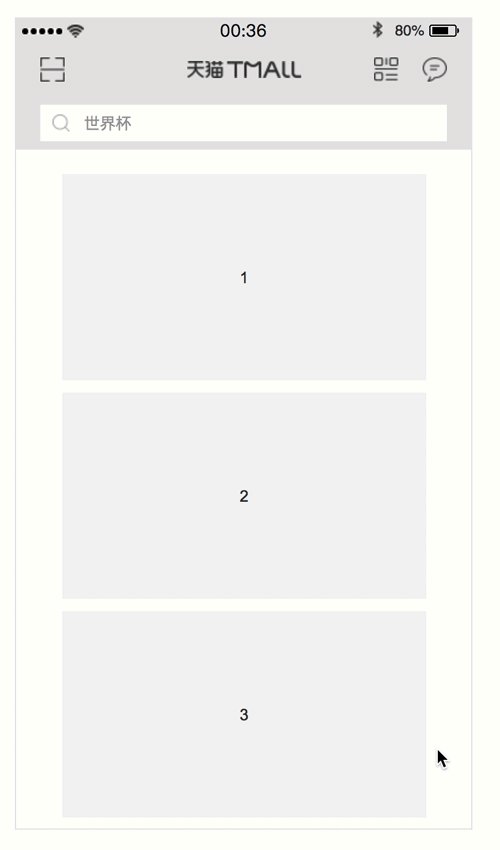
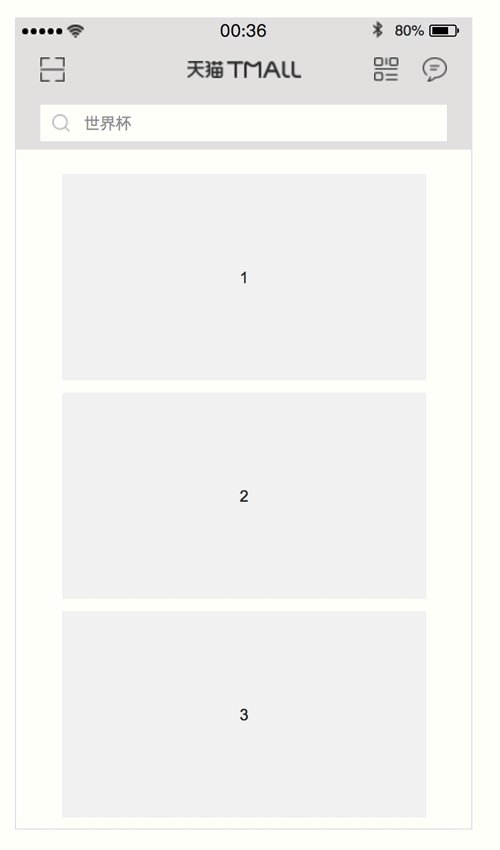
先來看看 天貓 首頁 頂部欄 的效果 ~

(以上圖片已是上傳的極限, 各位看官要是看不清,請自行下載天貓,打開首頁觀看)
所以今天我們就拿天貓首頁的頂部欄為例子,來講解在 Axure 裡面是如何製作的 ! !
一、準備元件
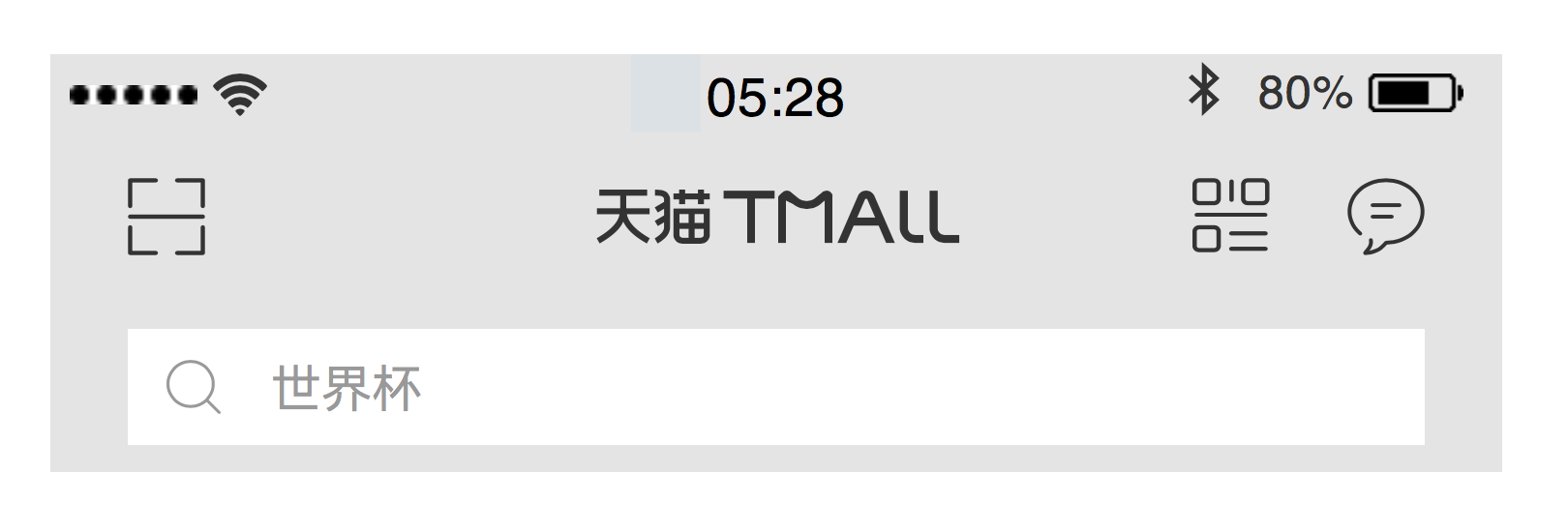
先看圖:

(以上圖片分三部分講,背景元件色值為:#E4E4E4,下面不重複講)
1.首先新建 Axure 文件,頂部電量條可由大家隨意製作( w:375 ,h:20 ),如果有相關組件庫的小伙伴可直接拖入 ;

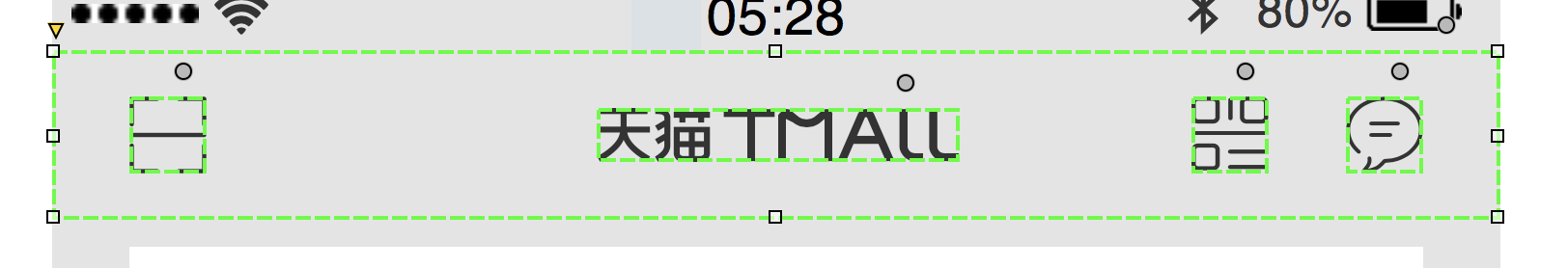
2.頂部欄區域,拖進一個元件當做背景( w:375 ,h:44 ),從 阿里巴巴矢量圖標庫 ( http://www.iconfont.cn )下載以下 icon 如圖擺放即可 ;

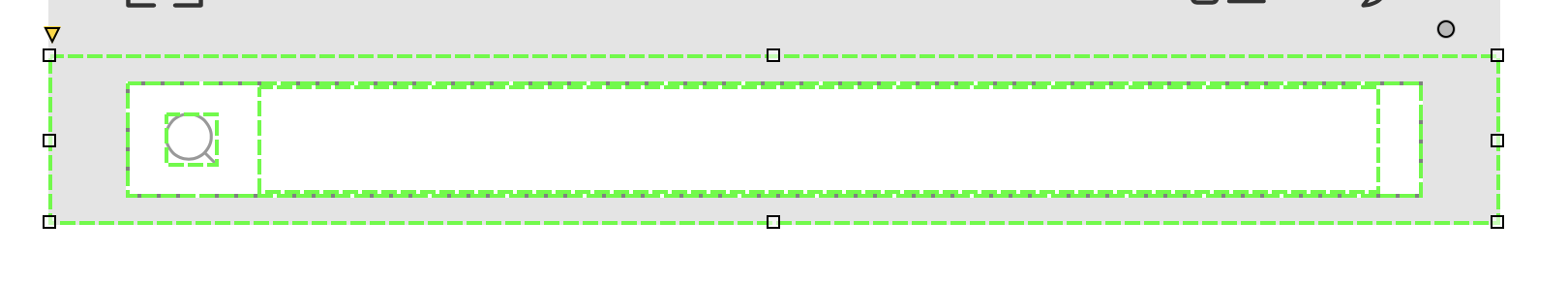
3.在頂部欄區域的下面,拖進一個元件當做背景( w:375 ,h:44 ),再在該元件上面放置一個純白色矩形( w:335 ,h:30 ),命名:“ 輸入框背景 ”、一個文本框( w:290 ,h:28 ),命名:“ 輸入框” 、一個搜索icon ( w:14 ,h:14 ),命名:“ 搜索icon ” 。 把 輸入框背景、輸入框、搜索icon 選中右鍵點擊組合,命名:“ 輸入框控件 ” ,完成 ;

完成以上的元件準備,然後我們先把他放置在一旁,等待使用…
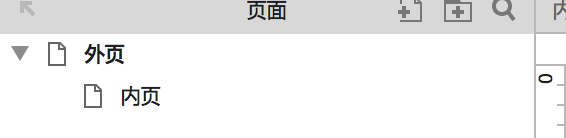
4.然後把第一個頁面命名為:“ 外頁 ” ,在新增一個頁面命名為:“ 內頁 ” ,拖動 “ 內頁 ” 為 “ 外頁 ” 的子級,如圖 :

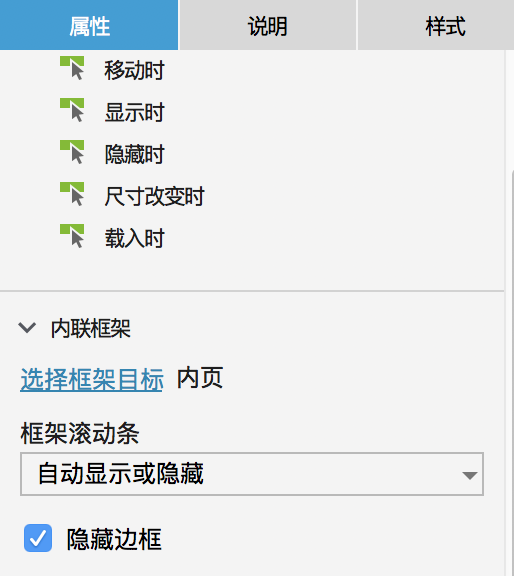
5.然後我們雙擊進入外頁的頁面,從左側組件庫拖進一個內聯框架( w:375 ,h:667 ),為了美觀我們在這個內聯框架底部再拖進一個矩形( w:377 ,h :669 ),然後我們點擊內聯框架,在右側屬性– 內聯框架– 選擇框架目標– 內頁– 確定。

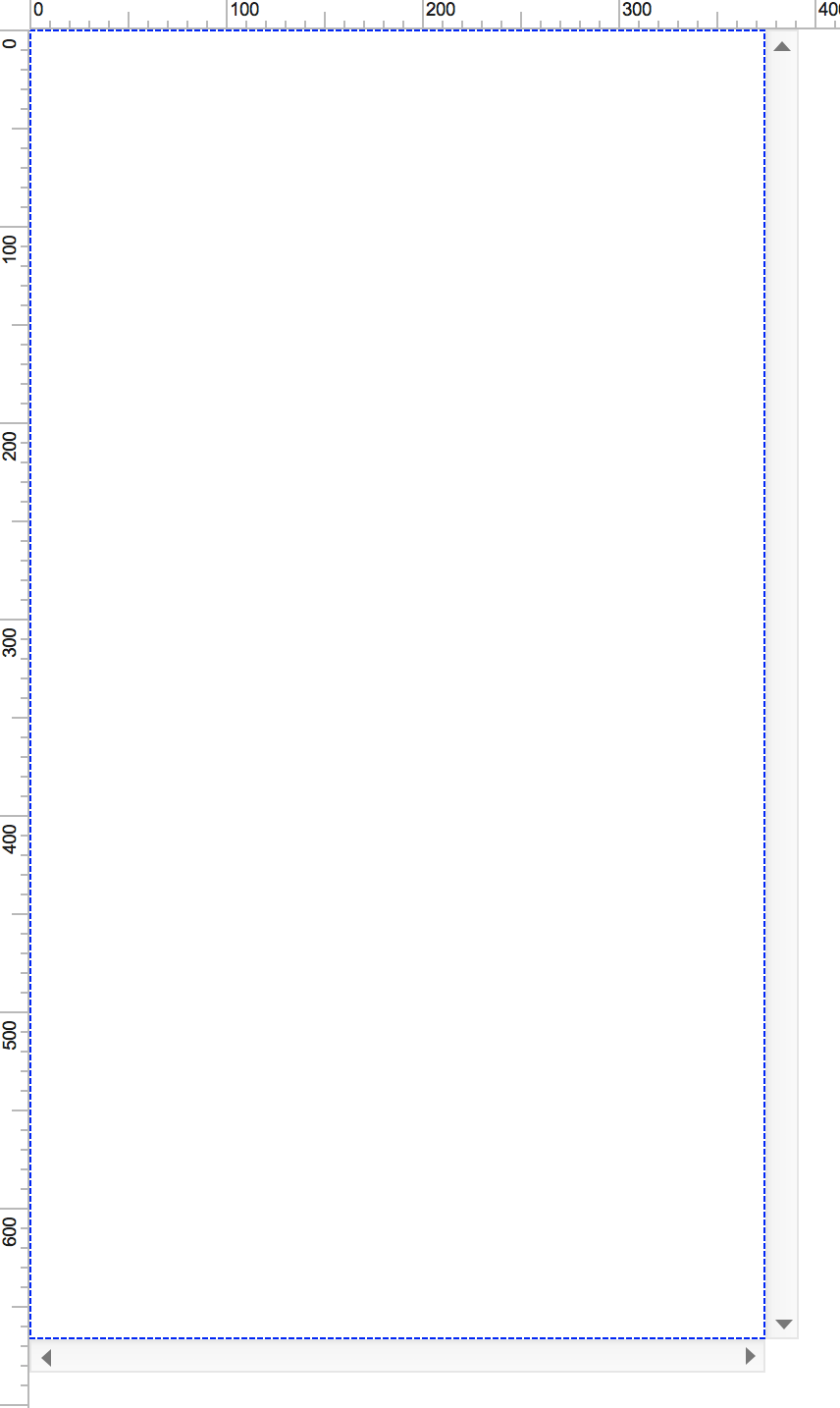
繼續點擊內聯框架,右鍵點擊 – 轉換成動態面板 ,把該面板“ 自動調整為內容尺寸 ”,然後進入該動態面板,把內聯框架的寬高都增加 17 px,如圖 :

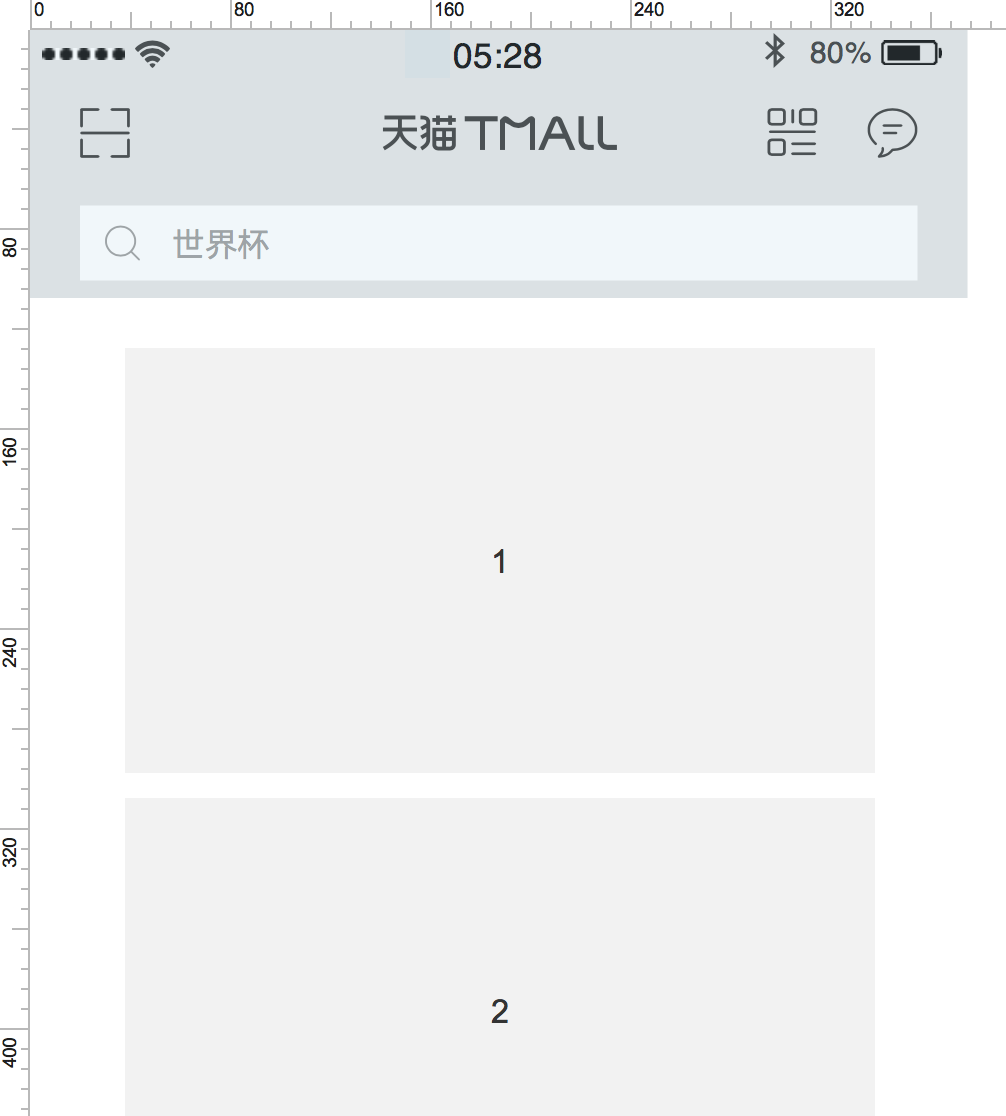
6.把剛才步驟 1 – 3 的內容,放入到內頁裡面( x :0 ,y :0 ),內頁的內容比較緊靠左上角,這樣才不會出現待會移動的時候體驗不好 ,如圖:

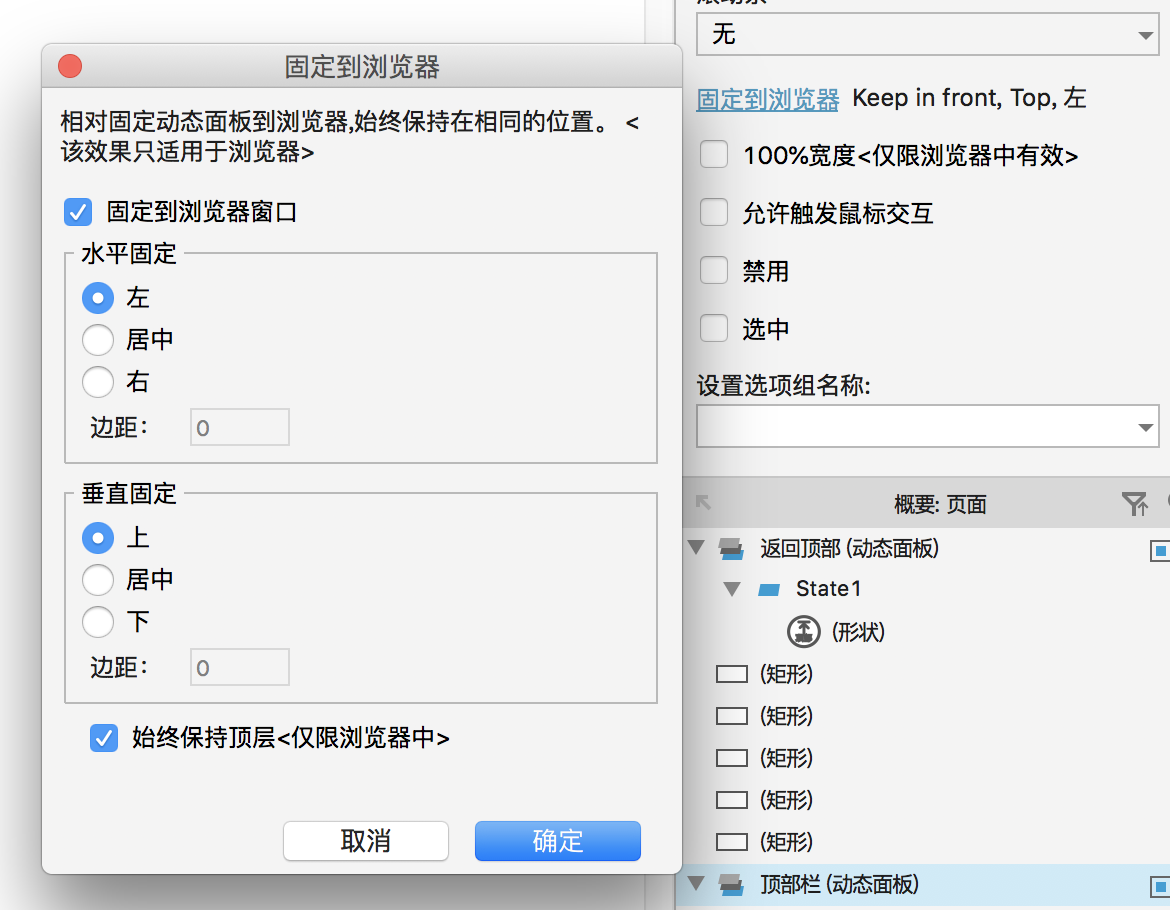
7.全選以上圖片所有內容,右鍵點擊 轉換為動態面板 ,在右側屬性設置 – 固定在瀏覽器 – 水平固定:左 、垂直固定:上 。 如圖:

8.然後我們在該原型的下方任意放置矩形,在每個矩形裡添加 1、2、3 文字,增加識別度 :

完成以上的所有部分,可以先生成預覽看一下效果了 ~

以上就做好了所有的元件準備,內容比較多( 因為有些小伙伴剛接觸 Axure ,拆分得比較細,各位老司機將就一下 ~ ),弄完之後我們就可以開始下一步操作了 ~
二、設置交互用例
1.雙擊進入內頁,在頁面的空白處設置 窗口滾動時(Case 1) :
a.設置條件:值 – [[Window.scrollY]] – 大於等於 – 5 ;
b.移動輸入框控件 – 移動:絕對 – x 為:60 ,y 為:27 – 動畫:線性 – 時間:250 毫秒 ;
c.設置尺寸:“ 輸入框” w :170 ,h :28 – 錨點:左上角– 動畫:線性– 時間:250 毫秒、“ 輸入框背景” w :215 ,h :30 – 錨點:左上角 – 動畫:線性– 時間:250 毫秒;
d.設置 “ 背景 ” – 隱藏 – 動畫:向上滑動 – 時間:500毫秒 ;
2.雙擊進入內頁,在頁面的空白處設置 窗口滾動時(Case 2) :
a.設置條件:值 – [[Window.scrollY]] – 小於 – 5 ;
b.設置 “ 背景 ” – 顯示 – 動畫:向下滑動 – 時間:500毫秒 ;
c.移動輸入框控件 – 移動:絕對 – x 為:20 ,y 為:71 – 動畫:線性 – 時間:250 毫秒 ;
d.設置尺寸:“ 輸入框” w :290 ,h :28 – 錨點:左上角– 動畫:線性– 時間:250 毫秒、“ 輸入框背景” w :335 ,h :30 – 錨點:左上角 – 動畫:線性– 時間:250 毫秒;
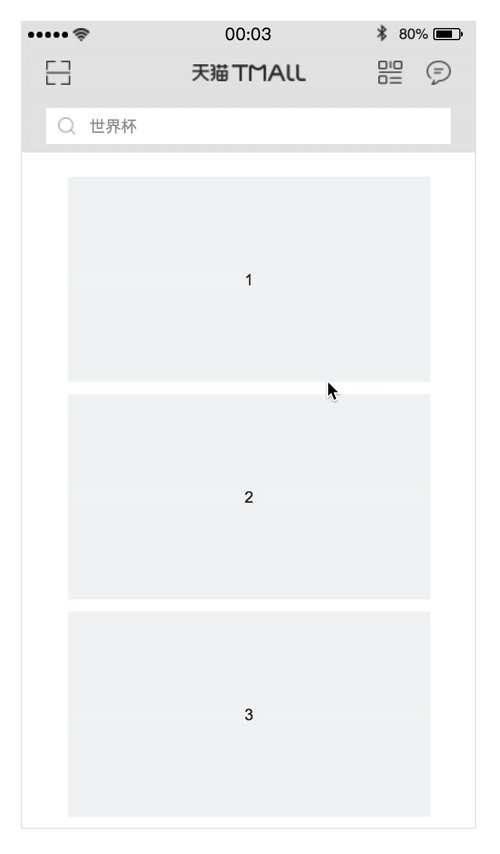
以上完成之後就可以得到以下效果了,是不是很簡單?

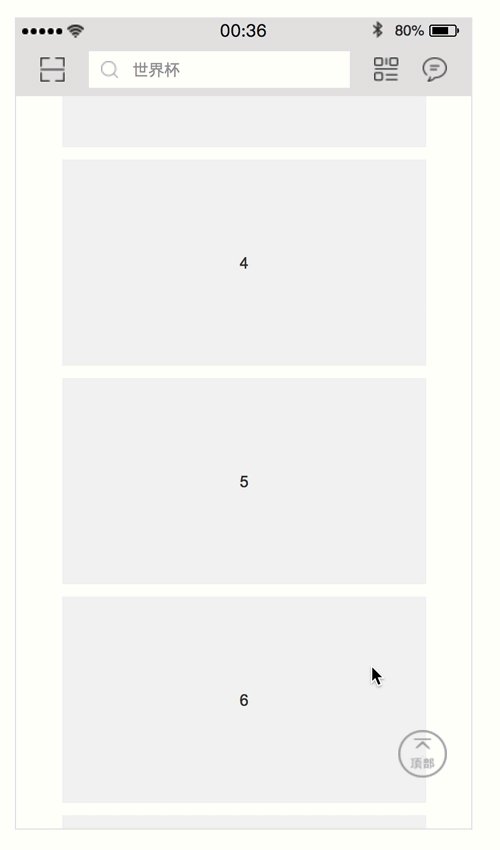
然後我們完成以上步驟之後,我們還可以在該頁面的下面放置一個“ 返回頂部” 的icon ,意為:當我們下滑到一定位置時,顯示“ 返回頂部” icon ,點擊該icon 時,返回至頂部 並隱藏“ 返回頂部” icon …
下面我們來開始製作 ~
三、進階
1.從左側元件庫拉出一條橫向水平線,長度小於 375 px 即可,命名為:“ 頂部 ” ,然後置於底層;
2.拉入一個作為 “ 返回頂部 ” 的 icon ( w:40,y:40 ),或者隨意拉一個矩形代替都可以;
3.點擊 icon 右鍵轉換為動態面板,右側設置固定到瀏覽器(此處跟以上相同設置即可);
4.設置 “ 返回頂部 ” icon 交互用戶,鼠標單擊時 – 滾動到元件 – 勾選:頂部 – 僅垂直滾動 – 動畫:線性 – 時間:250 毫秒 ;
5.把 “ 返回頂部 ” icon 放置在內頁( x:315,y:586 )的位置,點擊隱藏 ;
6.在內頁的空白處設置 窗口滾動時(Case 3) :
a.設置條件:值 – [[Window.scrollY]] – 大於等於 – 500 ;
b.顯示 “ 返回頂部 ” icon – 動畫:逐漸 – 時間:250 毫秒;
7.在內頁的空白處設置 窗口滾動時(Case 4) :
a.設置條件:值 – [[Window.scrollY]] – 小於 – 500 ;
b.隱藏 “ 返回頂部 ” icon – 動畫:逐漸 – 時間:250 毫秒;
完成以上設置就可以了,下面我們來看一下效果 ~

好的,以上就是本次的所有講解,謝謝大家! !
該文件百度雲 鏈接: https://pan.baidu.com/s/1OqQuVDe5HclUm6f6NyH30A 密碼:05wb
需要的可以下載看看。 同時有相關問題的可在以下留言區留言,我將第一時間回复 ~
本文由 @李桂東 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞