Axure 教程:使用移動位置來實現 Banner 輪播
這次我們來講解一個使用移動位置來實現 Banner 輪播的效果,一起來文中看看~

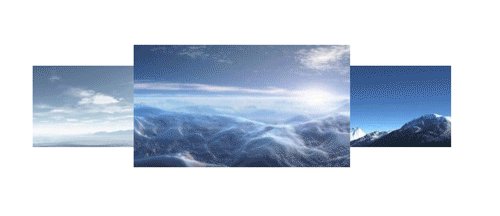
先說一個篇外話,我寫這個之前觀看了一位行業內的大神利用全局變量做的輪播圖。 話不多說,看圖:

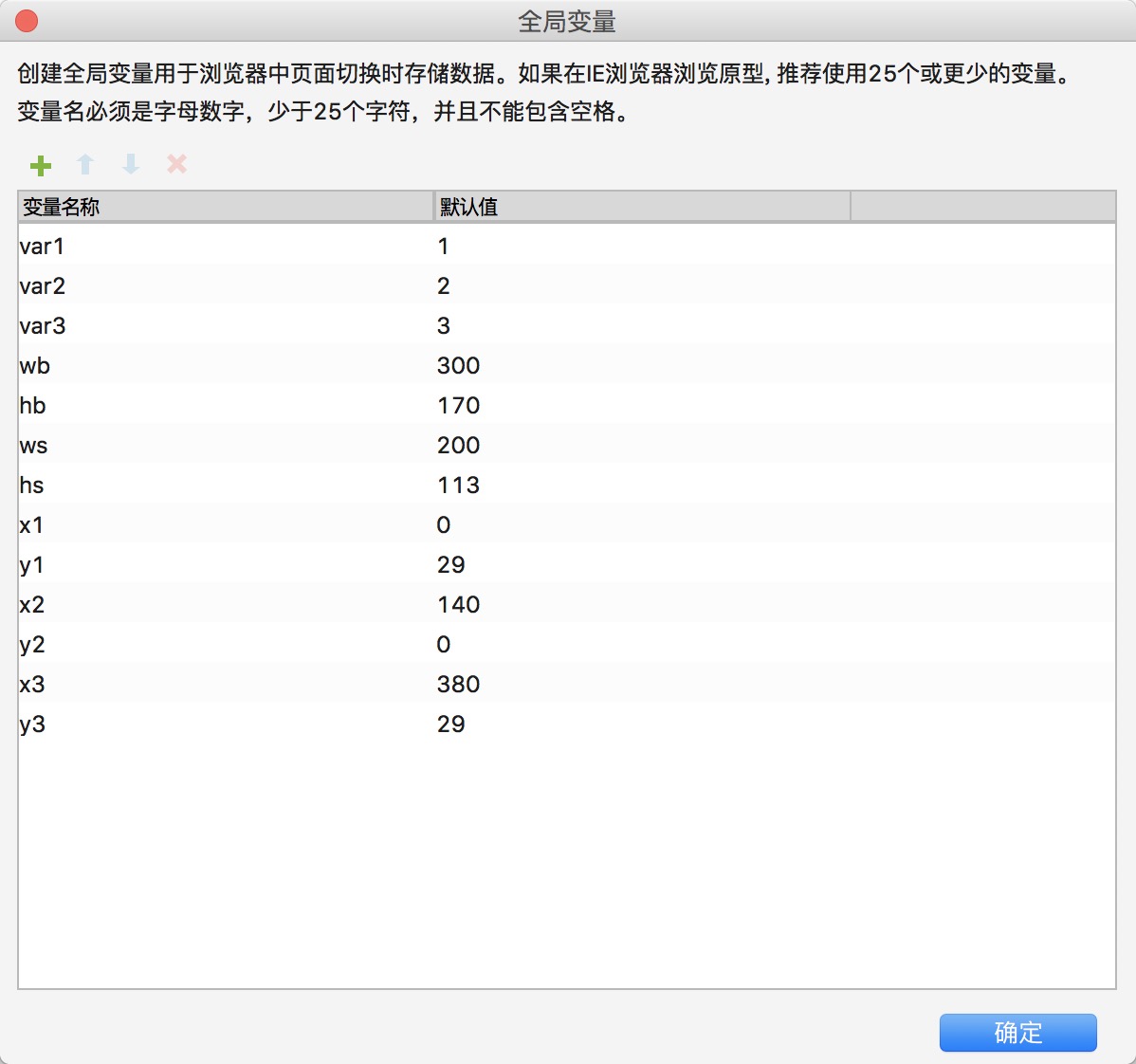
使用變量需要編輯很多參數,這對於新手來說有點不太容易理解,以下是該文件裡面的變量設置:

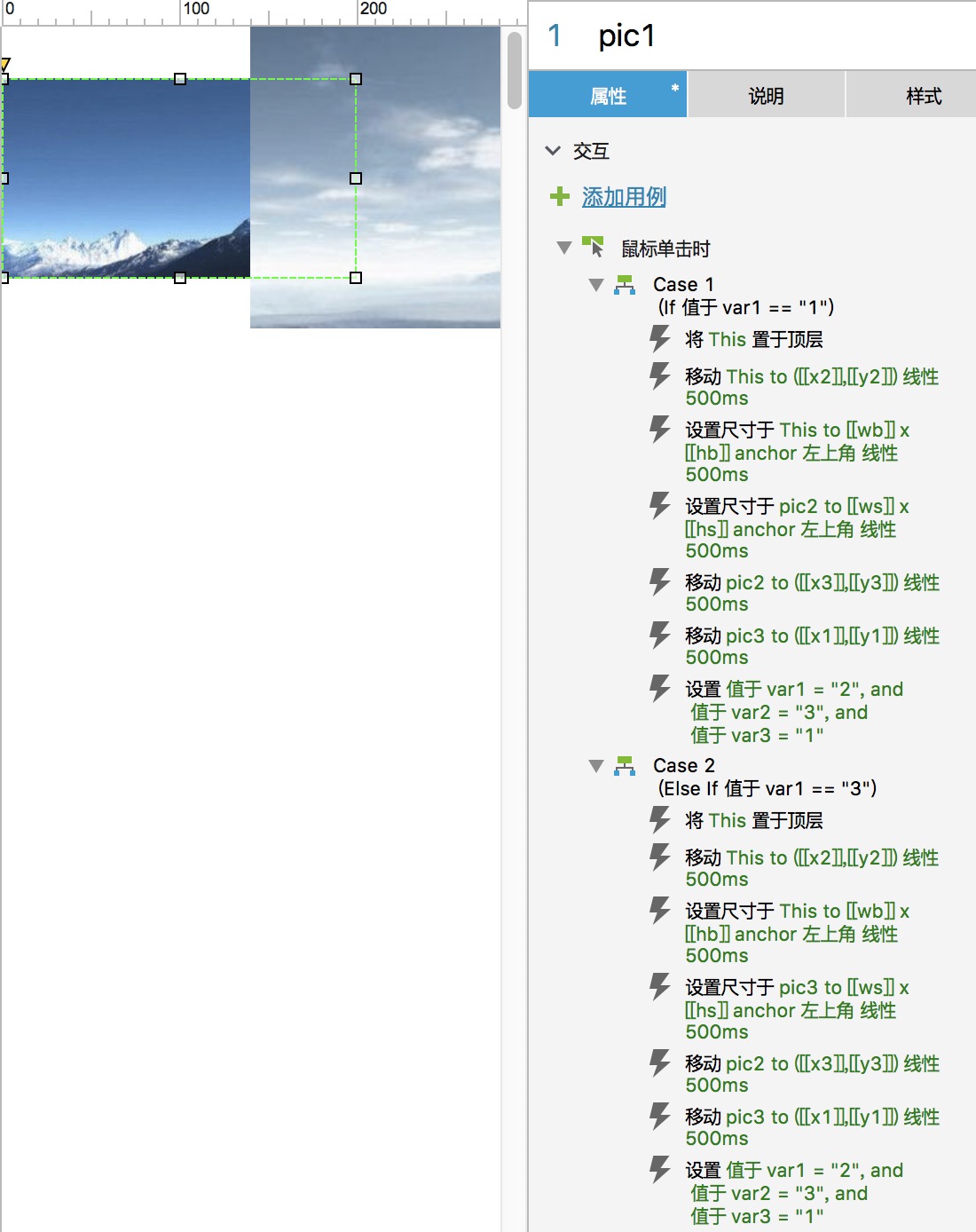
交互用例( 圖片 1 的距離 ):

研究了一會,對我這種工作一兩年的人來說還可以理解,但感覺對於新手來說,可能比較難接受、消化…尤其沒有學習Axure 全局變量的產品、交互們來說,更 是需要花費時間學習。
所以我打算做一個和以上類似的,利用移動來實現是一種比較簡單的效果,也容易上手。 文章我盡量寫得詳細一點,讓大家都能學會這個效果( 往後各種小伙伴成大神之後就可以學學上面那種了 )。
一、準備元件
- 打開 Axure 新建文件,拖取一個矩形:設置長度 300 px ,高度 200 px ,命名為 2 ;
- 然後再拖取兩個矩形:設置長度 200 px ,高度 133 px 一個命名為 1 ,一個為 3 ;
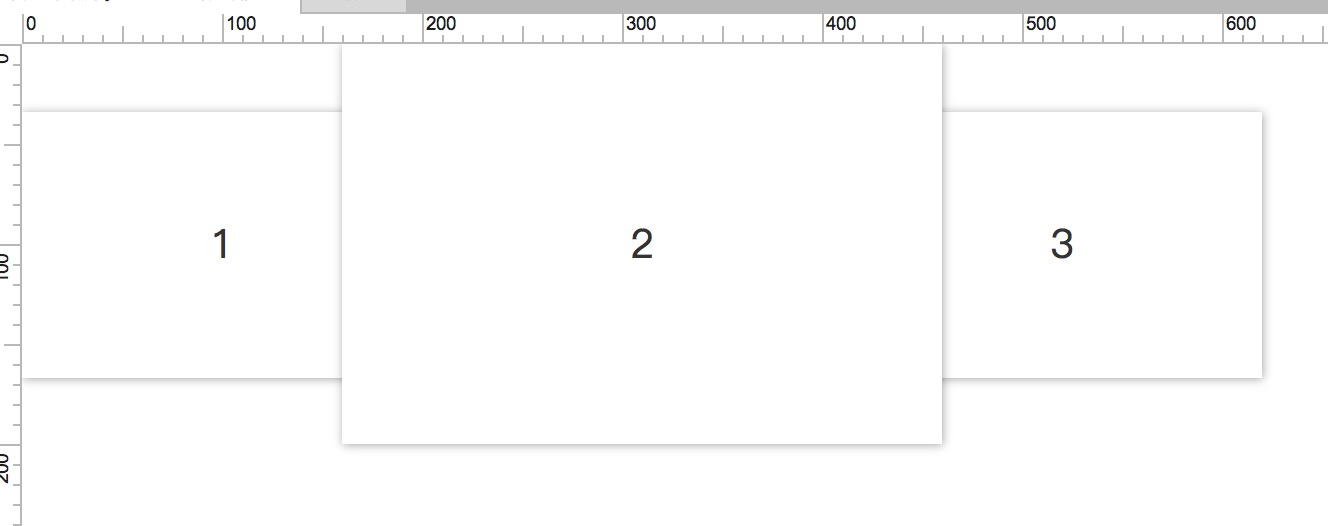
- 設置位置 :1 的 x y 軸為:( 0 , 34 ) 、 2 的 x y 軸為:( 160 、 0 ) ,3 的 x y 軸為 ( 420 , 34 )。
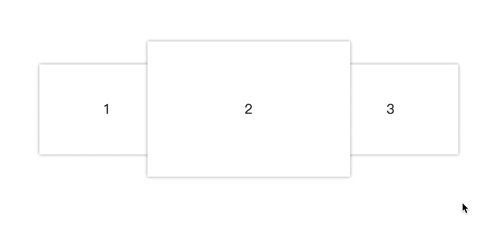
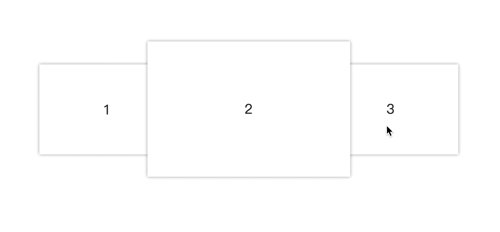
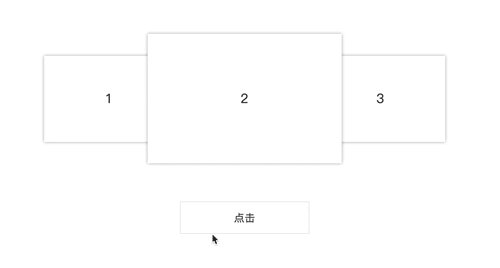
前提條件做完之後,如下圖:

二、設置矩形的的交互樣式
- 雙擊 “ 鼠標單擊時 ” ,將 1 置於頂部;
- 移動圖片位置,設置圖片移動 1 為( 160 , 0 )、 2 為( 420 , 34 )、3 為( 0 , 34 );
- 設置圖片尺寸,1 為長度 300 px ,寬度為 200 px ,2 和 3 的長度為 200 px , 寬度為 133 px 。

解說:
(1)因為圖片 1 需要展示在三個圖片中間 ,需要修改位置、修改尺寸大小 ,且需要將中間的圖片置於頂部,才不會被另外兩個圖片擋到。
(2)其他設置 :
- 點擊2 時置頂2 圖片,設置圖片移動 1 為( 0, 34 )、 2 為( 160 , 0 )、3 為( 420 , 34 ),設置尺寸大小 2 為長度300 px ,寬度為200 px ,1 和 3 的長度為200 px , 寬度為133 px;
- 點擊3 時置頂3 圖片,設置圖片移動 1 為( 420 , 34 )、 2 為( 0 , 34 )、3 為( 160 , 0 ),設置尺寸大小3 為長度300 px ,寬度為200 px ,1 和 2 的長度為200 px , 寬度為133 px 。
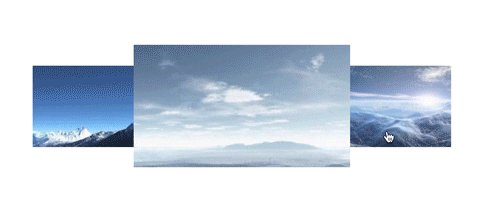
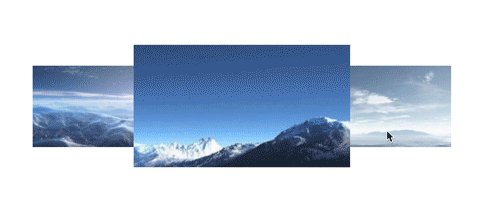
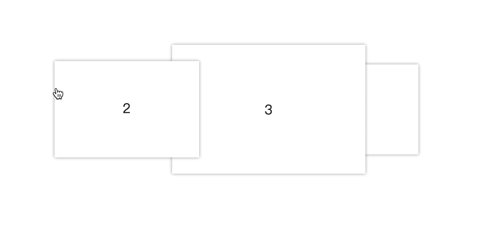
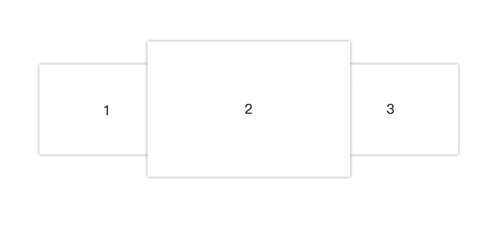
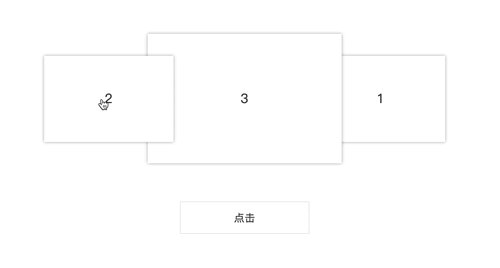
(3)這樣基本的點擊效果就已經完成了,可以看下效果。 各位小伙伴做完之後,是不是覺得簡單很多呢 ?
點擊圖片的操作一般應用在 PC 端的 Banner 輪播切換 ,但在移動端上面更多的輪播方式是左右拖動(手動) ,點擊的方式不適合在移動端使用 。
接下來我們來嘗試一下在移動端的做法…
三、進階(移動端操作)
- 全選三張圖片 ,右鍵轉換成動態面板;
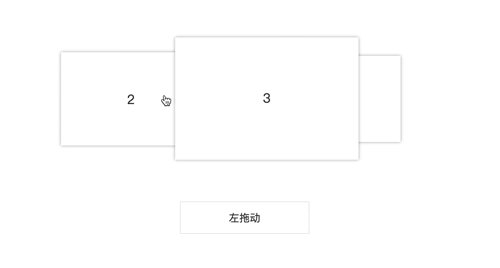
- 點擊動態面板,雙擊“ 向左拖動結束時” ,設置Case 1 的條件:元件範圍– 1 -未接觸– 元件範圍– 3 ,點擊確定;將3 置於頂層,設置圖片移動 1 為( 420 , 34 )、 2 為( 0 , 34 )、3 為( 160 , 0 ),設置尺寸 3 為長度300 px ,寬度為200 px ,1 和2 的長度為200 px , 寬度為133 px ;後面需要再設置 2 未接觸1 ,3 未接觸2 ,以此類推。
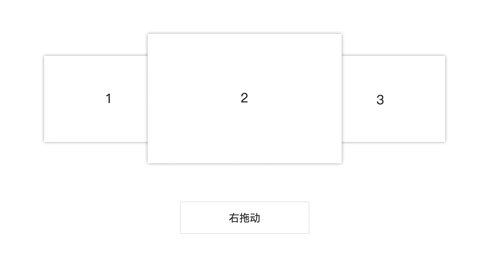
- 設置完 “ 向左拖動結束時 ” 之後,需要再設置 “ 向右拖動結束時 ”,因為一一述說文字太多,想必大家也不願意看,所以直接上圖:

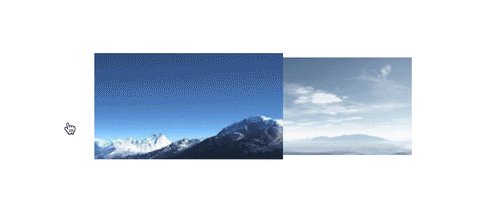
把上面所有條件設置完之後,就可以得到以下的效果( 圖裡的按鈕只為了展示當前的操作方式 ):

這樣我們就把所有的效果做完了,有沒有覺得比設置全局變量簡單一點呢?
以上就已製作完所有流程,需要源文件或者有相關問題討論的,歡迎在下方留言,謝謝。
本文由 @李桂東 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自網絡
 酷播亮新聞
酷播亮新聞
