移動鼠標放大縮小圖片在原型設計的時候算是很常用的功能,如何在Axure中實現呢? 這篇文章給你解答。

關鍵步驟1:
底層是圖片,第二層是小矩形;小矩形隨著鼠標進行移動,圖片上加交互效果:鼠標移動。

以鼠標作為中心點,小矩形的X Y點在 鼠標X-小矩形寬度/2 ,鼠標Y-小矩形高度/2。

因這樣的設計導致鼠標在小矩形內部時無法生效,需要將鼠標移出小矩形外部才能生效,此時需要在圖片與小矩形上加一個頂層:大矩形,同時將大矩形填充色的透明度設置為 0%
此時鼠標在大矩形上移動就會帶著小矩形移動
關鍵步驟2:
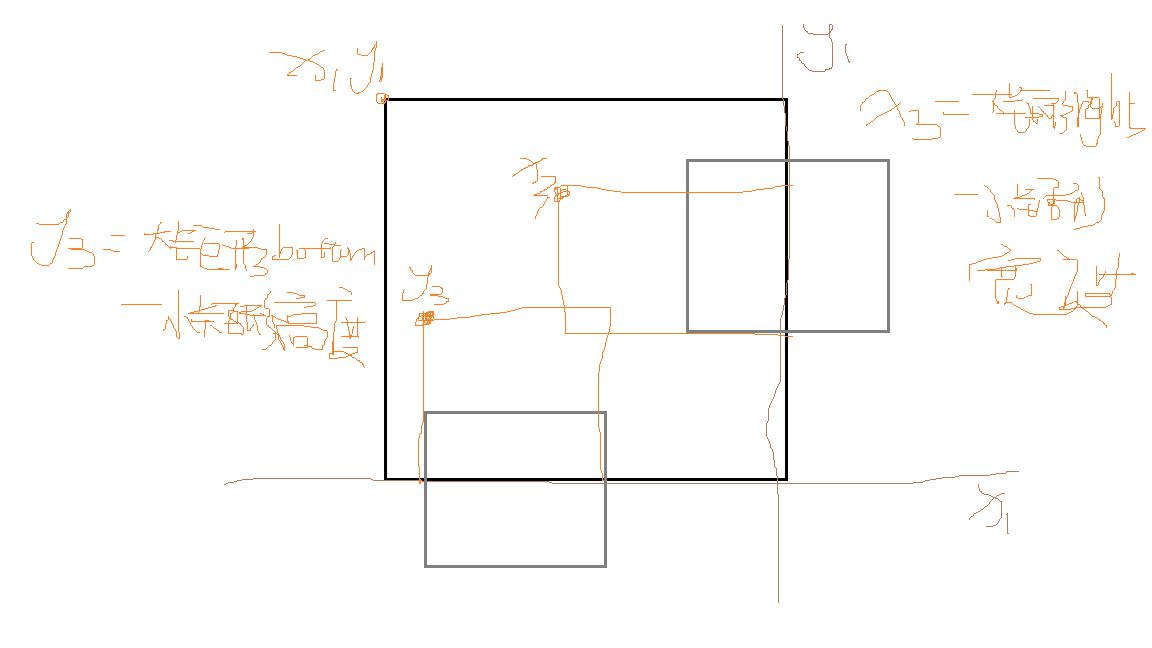
1.設置邊界,令小矩形不會在大矩形外部活動,即使超出會自動回到大矩形對應的位置
2.對小矩形加交互效果:加判斷條件
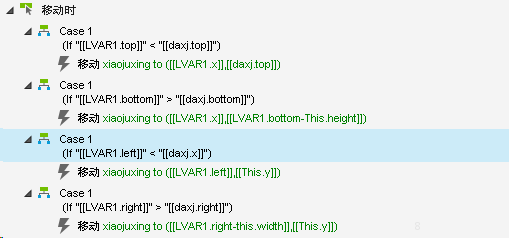
頂部:
If 小矩形TOP
分析:此時小矩形的X不需要變,僅有Y需要變化
執行 小矩形X=小矩形X;小矩形Y=大矩形TOP
左邊部:
If 小矩形Left
分析:此時小矩形的Y不需要變,僅有X需要變化
執行 小矩形X=大矩形的left;小矩形Y=小矩形Y
底部:
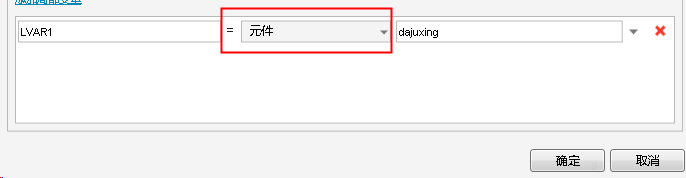
If 小矩形bottom>大矩形bottom(條件中無法用target這個元件,同時多個元件存在時,不建議用target 直接用局部變量替代更加方便)
分析:此時小矩形的X不需要變,僅有Y需要變化
執行 小矩形X=小矩形X;小矩形Y=大矩形bottom-小矩形高度
右部:
If 小矩形right>大矩形right(條件中無法用target這個元件,同時多個元件存在時,不建議用target 直接用局部變量替代更加方便)
分析:此時小矩形的Y不需要變,僅有X需要變化
執行 小矩形X=大矩形right-小矩形寬度;小矩形Y=小矩形Y

注意:選擇局部變量時,注意查看選擇局部變量的屬性,選錯就導致交互效果出錯


關鍵步驟3:
- 圖片隨著鼠標移動右側顯示圖片放大效果,右側新建動態面板
- 此時小矩形與動態面板是一類,原始圖片與放大圖片是一類
- 如小矩形為160*160.原始圖片為400*400,設置動態面板也為400*400,那麼此時放大圖片的大小應該為160/400=400/?,?=1000,放大圖片大小為1000 *1000
- 放大效果的實現邏輯:小矩形往由移動==放大圖片往左移動,小矩形的移動距離計算:
小矩形X距離=小矩形left-大矩形left;小矩形Y距離=小矩形top-大矩形top;
- 小矩形與放大圖片的聯繫就是:大矩形與小矩形的比例=要呈現的圖片的比例,即400/160=2.5,即小矩形移動距離*(-2.5)=要呈現的圖片的距離(左 移)
- 在小矩形上加交互效果:
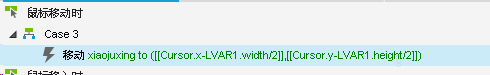
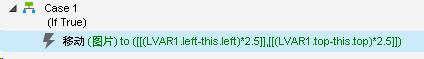
移動時:
令動態面板中的放大圖片進行移動:X=-(小矩形left-大矩形left)*2.5;Y=-(小矩形top-大矩形top)*2.5

注意:條件要設置為IF
本文由 @啦啦啦 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自 Unsplash ,基於 CC0 協議
 酷播亮新聞
酷播亮新聞