這篇文章將繼續上一篇的話題,講講如何用Axure實現微信對話的置頂、取消置頂和刪除的操作。 同時扯幾句題外話,簡單談談Axure的學習方法及學習過程中的注意事項。

上一篇文章講瞭如何用Axure實現微信聊天列表中對話已讀、未讀切換;這篇文章將講述如何實現微信聊天的置頂、取消置頂及刪除動作。 使用的軟件為Axure RP8。 原型的查看網址為: https://z47cen.axshare.com/#c=2
四. 置頂與取消置頂操作
1. 聊天列表長按用例設置
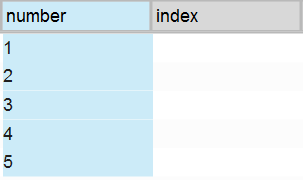
在中繼器中,我們為每一行進行手動編號(本例中的手動編號依次為1~5)和自動編號(同為1~5)。 手動編號儲存在number列中,自動編號儲存在index序列中。 手動編號作為中繼器中行排序的依據,自動編號則儲存行的最原始排序信息,如下圖所示:

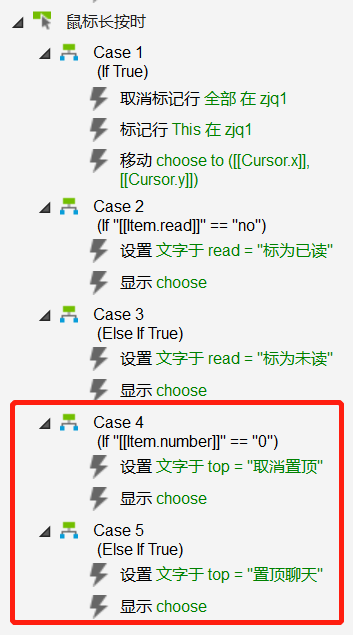
由於中繼器中的行按照number編號而從小到大排序,當number為0時,該行置頂。 不為0時,取消該行置頂。 也就是說,當number中的數字不為0時,長按聊天列表,choose元件中的top矩形顯示文字“置頂聊天”;當number中的數字為0時,長按聊天列表,choose元件中的 top矩形顯示文字“取消置頂”。

2. top矩形單擊用例設置
在微信中,choose元件默認為隱藏狀態。 通過添加長按用例,實現choose的移動和顯示。 移動的位置為手指觸碰點的坐標[[Cursor.x]],[[Cursor.y]],顯示內容與微信聊天列表是否置頂的狀態有關。
梳理清上述思路後,為choose組合中的top矩形添加鼠標單擊時用例。 具體做法為:
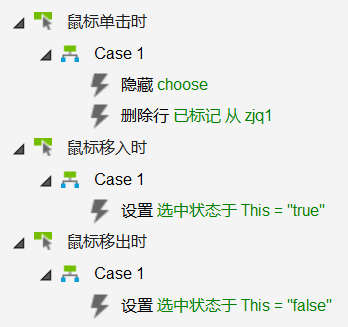
(1)單擊choose元件中的top矩形,實現choose元件的隱藏,如下圖case1所示;
(2)當中繼器中的行未置頂時,該行的number值不為0,top中的文字為“置頂聊天”。 點擊“置頂聊天”,將選中行的number賦值為0。 將中繼器中的行按照賦值後的number重新排序,則能夠實現選中行的置頂。 如下圖case2所示;
(3)當中繼器中的行已置頂時,該行的number值為0,top中的文字為“取消置頂”。 點擊“取消置頂”時,將index中的編號重新賦值到number中,此時再按照number排序,即可實現行置頂的取消。 如下圖case3所示;
(4)為了使原型更真實,對於top矩形,鼠標移入時,矩形為選中狀態,呈現灰色;鼠標移出時,取消矩形的選中狀態,呈現白色。

3. 中繼器每項加載時用例設置
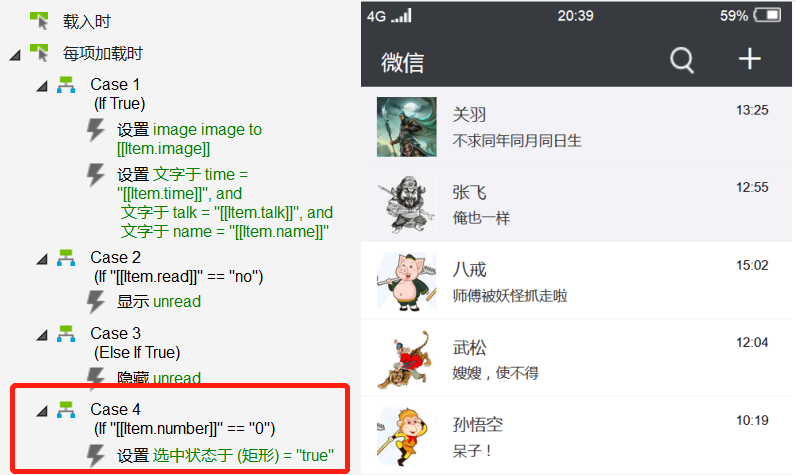
為中繼器添加每項加載時用例。 當number為0,即聊天置頂時,該行為選中狀態,背景呈現灰色。 右圖為置頂關羽和張飛後原型呈現的狀態。

五. 聊天列表行的刪除操作
choose元件中的第三個矩形delete為“刪除該聊天”。 為矩形delete添加鼠標單擊時用例。 將中繼器中已標記的行刪除。 為了使原型更真實,對於delete矩形,鼠標移入時,矩形為選中狀態,呈現灰色;鼠標移出時,取消矩形的選中狀態,呈現白色。

至此,微信中已讀、未讀、置頂、取消置頂以及刪除行已經全部完成。
在文章的最後,說幾句題外話給原型設計的初學者。 Axure的學習在產品經理的養成過程中的重要性不言而喻。 系統學習Axure之後,不妨通過拆解和模擬發展較為成熟的產品,來加深自己對產品層次、交互和視覺設計的認識;或者復刻某些產品的重要功能模塊,如電商的加購模塊、 註冊模塊等等。 但同時,Axure≠產品經理。 原型的模擬並不需要對產品進行100%的重現。 臨摹過程中,產品思維的養成比單純技能的提高更為重要。
相關閱讀
Axure模擬(一):如何進行微信聊天列表已讀、未讀的標記?
作者:子衿,微信公眾號:互聯記,知乎賬號:子衿
本文由 @子衿 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞