筆者為產品新人,這篇文章是筆者在看了產品相關視頻後的實戰聯繫,通過這篇文章,向大家分享我的學習成果,希望可以獲得寶貴意見,一起來共同學習。

為什麼選擇釘釘的消息模塊?
首先,筆者所在部門研發的產品就是企業級產品,筆者研發工作中的主要職責就是移動OA平台的研發,對消息模塊較為熟悉;其次,對企業內部對獨立IM的需求有所疑惑,加之,本人 喜歡分析,於是想跳出研發的角度去分析釘釘的消息模塊。
前提
該需求文檔為本人倒推釘釘的消息模塊功能所得,僅供參考。
我的在線原型地址: http://aline2013.com/Axure-demo-DingTalk/DingTalk-demo/start.html
需求文檔
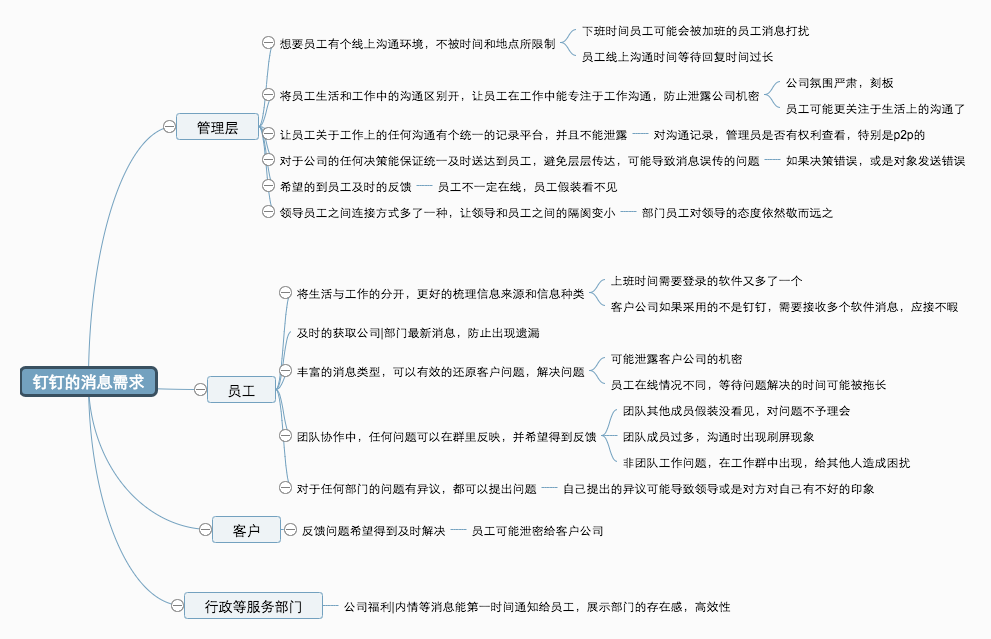
需求分析

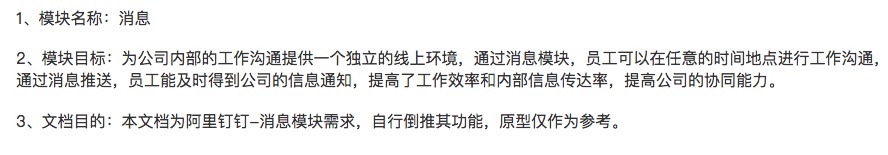
模塊概述

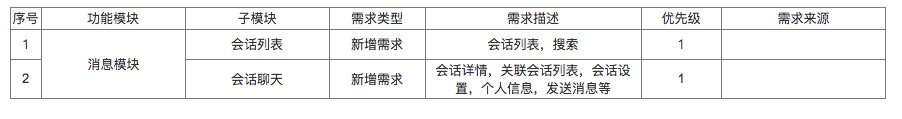
功能列表

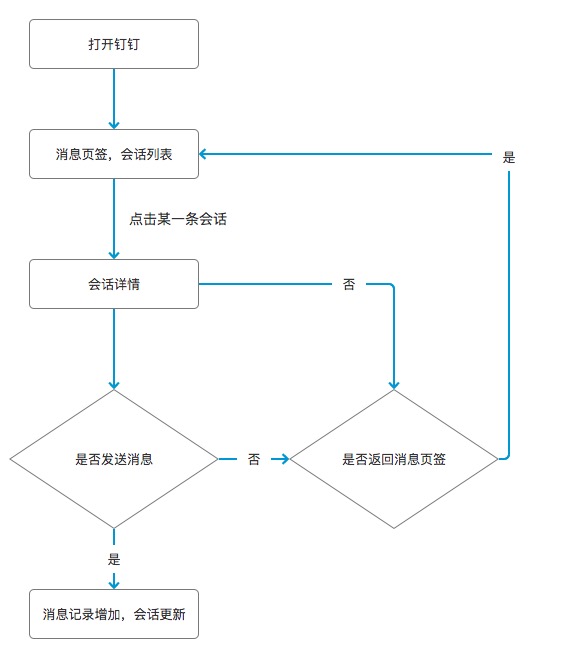
業務流程圖

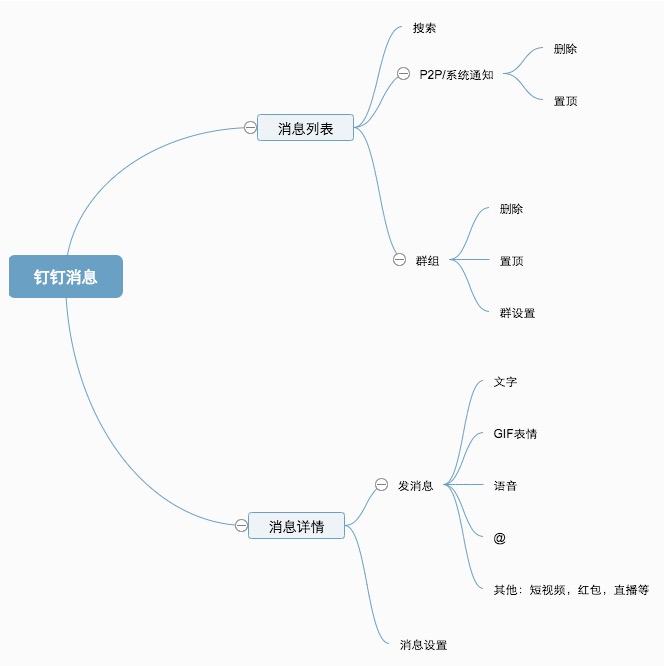
功能結構圖

Axure原型
目錄

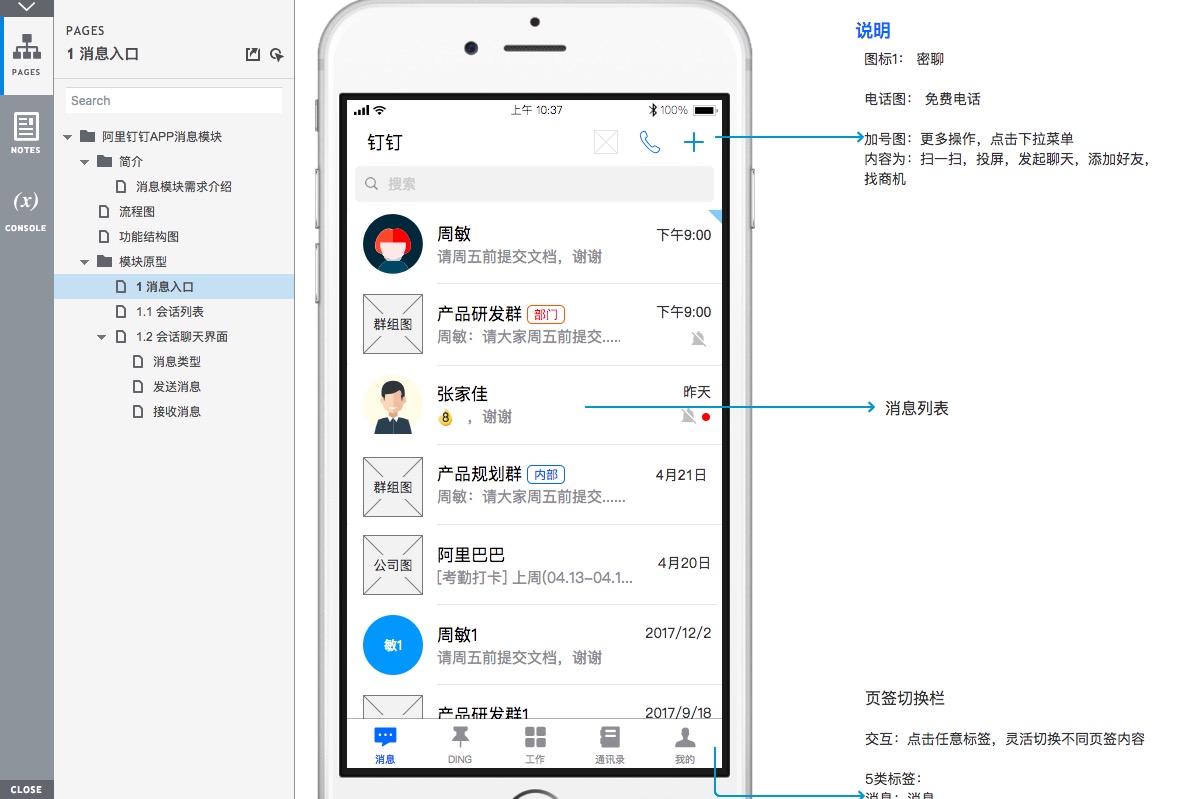
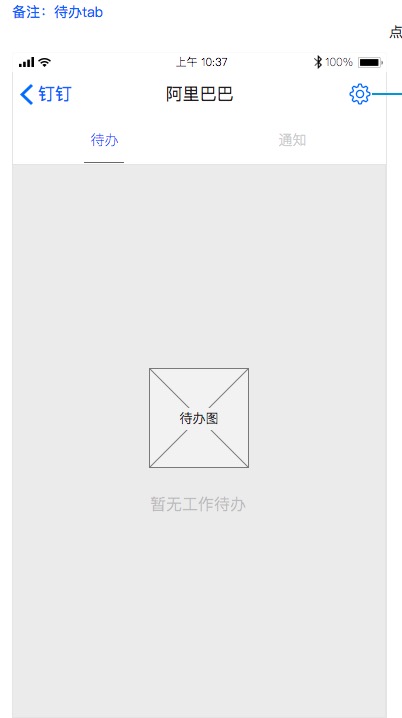
原型圖截圖

更多詳情,請看到在線預覽地址查看。
收穫
走完在研究釘釘的消息模塊的整個過程,感覺到要成為一個產品經理,需要極強的綜合能力,包含了邏輯、分析、用戶心理、細節、文檔能力等等。 當然,這份需求文檔並沒有把所有的需求都羅列出來,比如消息未讀已讀功能,但我感覺自己的能力已經有所提高。
編寫這個文檔時,有幾個注意點,我想記錄下來的,算是自己踩過的坑吧。
1.打開Axure前,需要將所有消息狀態羅列齊全
在開始上手畫原型之前,最好先有手稿,將各種狀態考慮清楚,否則後續添加特別麻煩,如果後續修改,善用母版可以避免多處修改,但對於一個佈局和內容只有微小差異的 組件,可以建立自己的元件庫。
比如:
我的消息列表:消息狀態:置頂,免打擾,有新消息,消息發送中,消息發送失敗,草稿

2. 邊界條件要考慮清楚
邊界條件,如內容為空,消息列表一屏顯示不下等

3. 不能放過異常情況
異常情況,如斷網,服務器異常等情況也需要考慮;否則,有些不關注原型圖的開發就會怪UI設計師給的設計圖考慮不全,其實都是原型圖的鍋。
如:我的消息列表,斷網情況:

4. 交互說明需要清晰
沒有寫明交互說明等於沒有做交互設計,因為沒有人知道你的面板是可以交互的,有動態的交互可以直觀的看到頁面的交互效果。

以上,就是筆者這次Axure實戰的分享, 文檔還有很多不足的地方,歡迎大神提出指導,謝謝!
本文由 @Aline2013 原創發佈於人人都是產品經理。 未經許可,禁止轉載
 酷播亮新聞
酷播亮新聞