對一個合格產品經理來說Axure技能是必備的,本篇文章主要幫助解決那些苦苦尋找繞一個任意固定點旋轉axure教程的伙伴!

一、實現的預期效果
讓矩形元件圍繞著某一個點進行旋轉。
二、Axure版本:8.0團隊版
三、教程開始
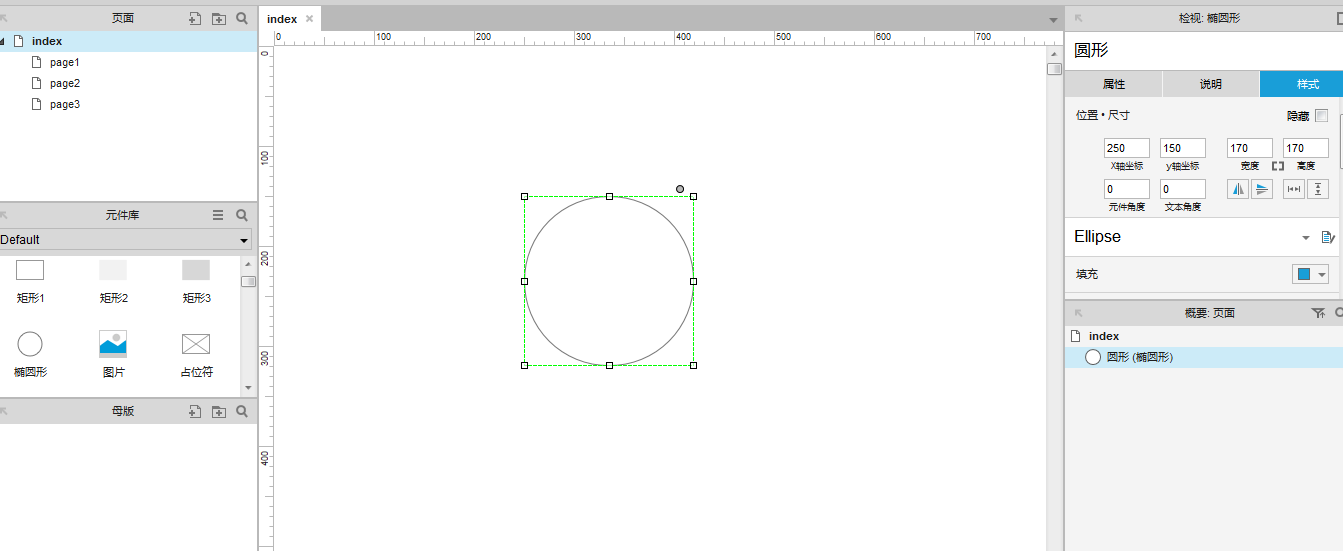
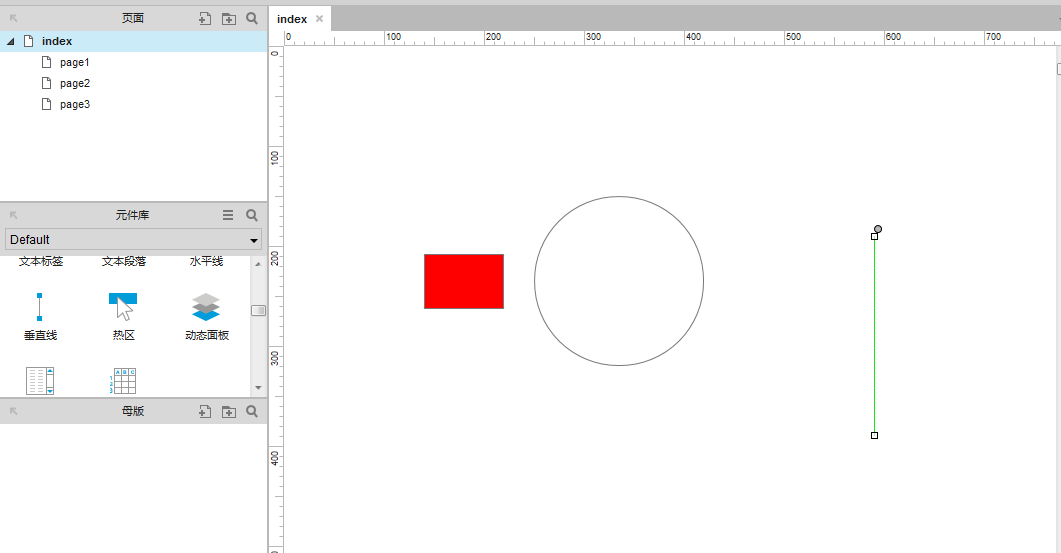
1.首先我們新建一個RP文件,為驗證結果準確,我們用一個圓作參考,繞其圓心旋轉來輔助驗證旋轉的效果,在axure的index界面從axure自帶的default元件庫中拖入一個圓 命名為圓形。

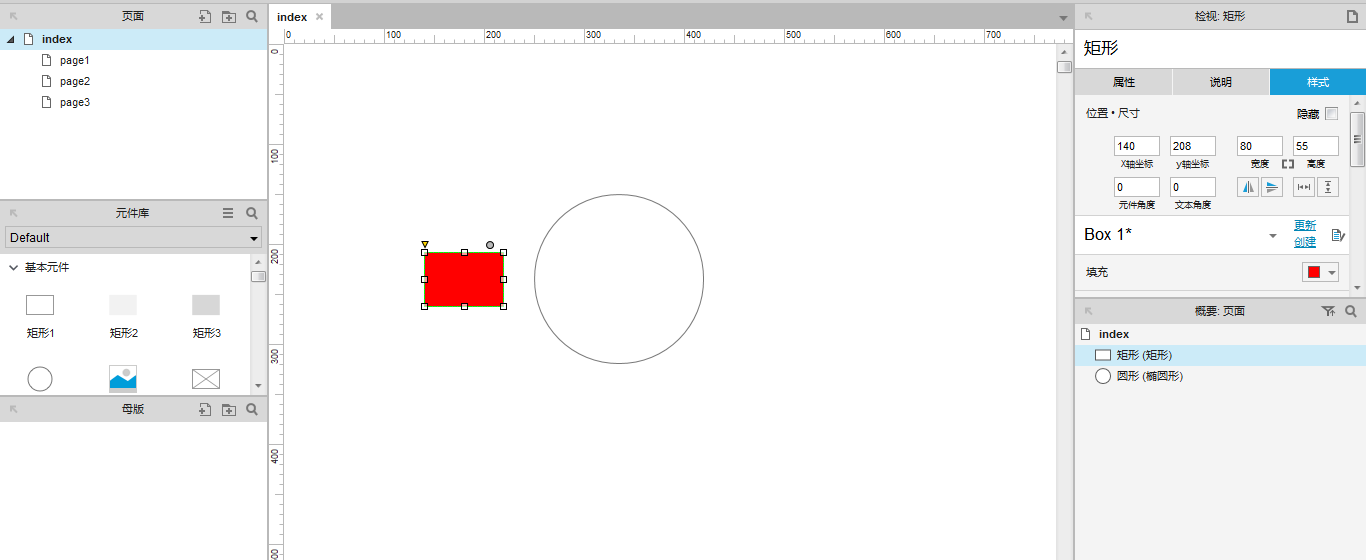
2.在axure的index界面從axure自帶的default元件庫中拖入一個圓命名為矩形,填充為紅色。

3.下一步就是矩形的旋轉動作了,我們現在採用頁面載入時加入case,要按照我們的意願進行旋轉就是要確定我們想要的圓心了,通常我們會做以下幾個步驟:
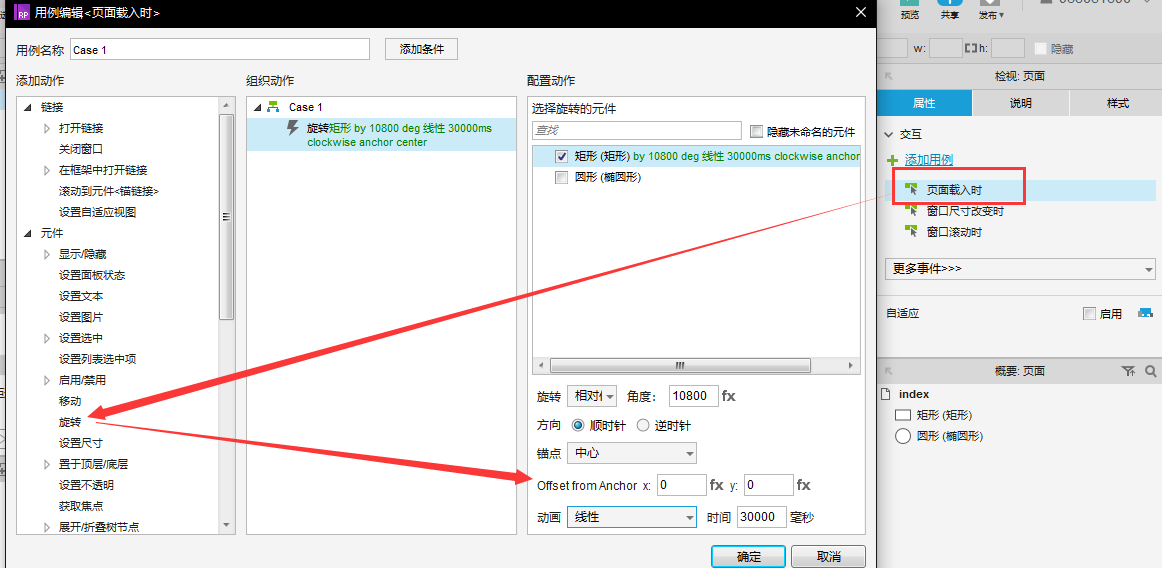
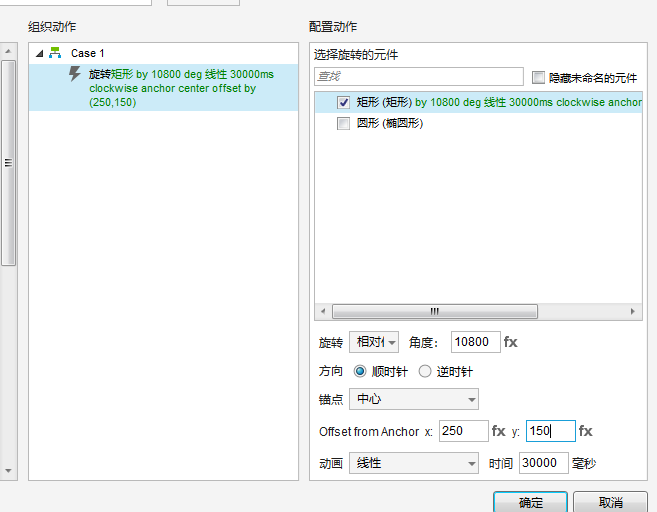
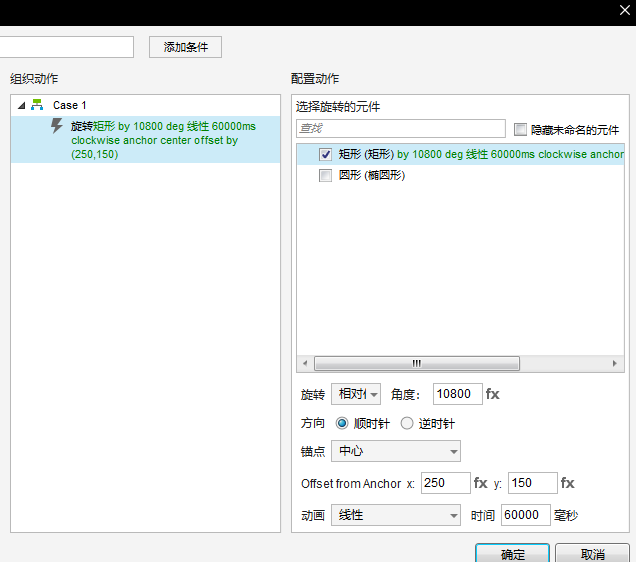
頁面載入時case1:元件-旋轉-勾選矩形,設置角度、動畫、時間,然後就會想到那個圓的圓心可能就是offset from anchor的x,y的坐標,事實是不是如此呢,我們來看 下實際效果?
(1)我們按以上條件設置好

(2)現在就是我們要找那個圓心的坐標了,我們可能有的小伙伴會誤認為axure中標識的坐標就是圓心的坐標,因此會把圓心坐標填入,我們來試試!


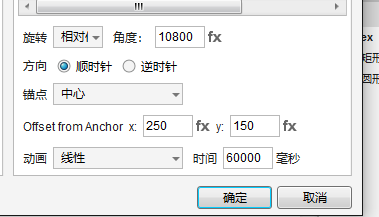
為了讓它轉慢點,我們把時間可以調整為60000毫秒

(3)我們來預覽一下效果: https://h0xjqu.axshare.com
4.為什麼會這樣? 矩形為什麼不會按我們想要的圓心的進行旋轉,而是以右下角某個點為圓心進行旋轉? 其實,產生這種現象的原因有兩個:
- 第一個:誤解axure元件中坐標為其中心坐標。
- 第二個:誤解axure中offset from anchor真正的含義,認為x,y就是旋轉的中心。
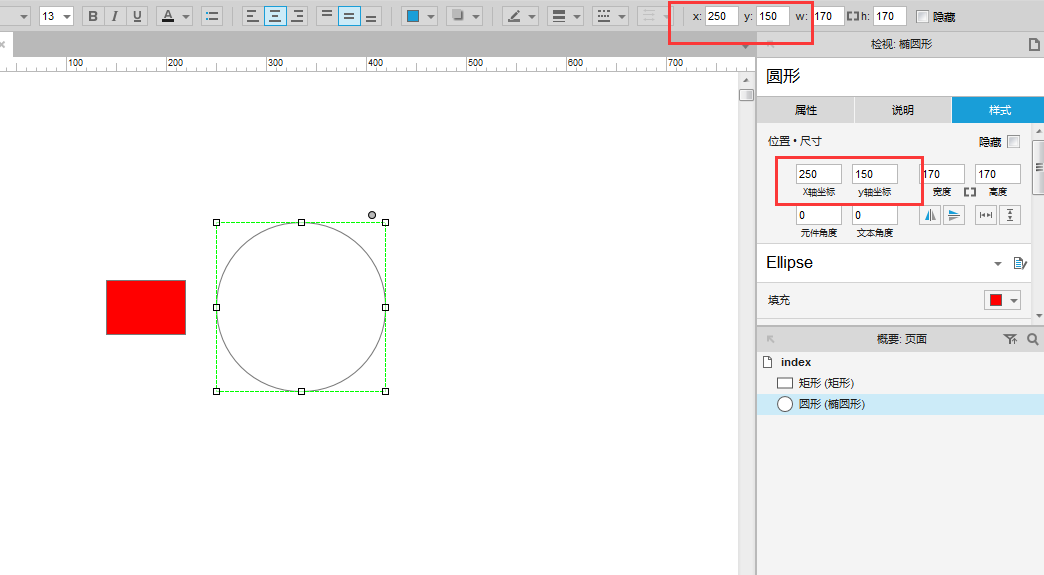
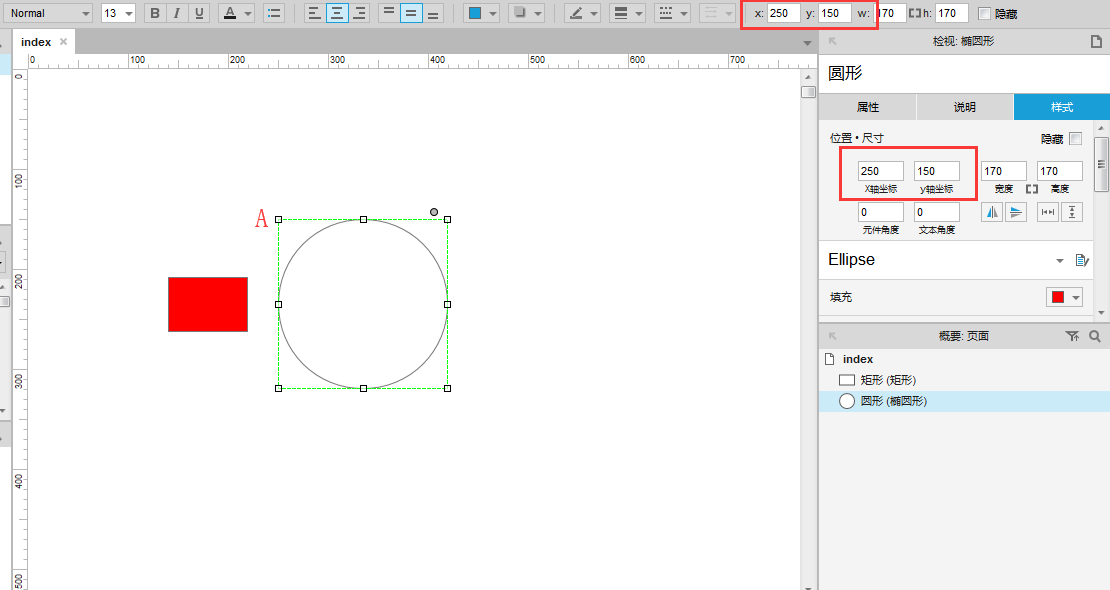
我們來糾正第一個誤解:axure中的元件坐標即如圖所示紅框部分錶示的不是元件中心坐標而是元件的右上角坐標,即圖中原型元件左上角A點的坐標。

我們來糾正第二個誤解:對axure中offset from anchor,offset:偏離,補償 anchor:錨,連起來offset from anchor就是偏離錨點,也叫它抵消錨,我們來理解一下,什麼叫offset from anchor .

我們可見:前面我們定義錨點是中心,offset from anchor設置的是250,150,也就是說偏離錨點x軸250單位,Y軸150單位,補充一點,x軸往右坐標為正,Y軸往下 坐標為正,反之為負數,可能有的小伙伴已經似乎明白了什麼。
很抱歉的告訴你,你的第六感很準確,我們前面做的旋轉的中心在矩形中心偏右250單位,偏下150單位,所以才會造成如此大的誤差。 我們可以再看一遍: https://h0xjqu.axshare.com
5.那麼我們如何才能讓矩形以我們想要的圓心為準做旋轉運動呢?
- 我們要找到圓形元件圓點的坐標;
- 我們要找到矩形元件中心的坐標,兩個x,y坐標的差值就是我們的off from anchor中的x,y值
知道了我們要找的東西,那麼還有一個問題:怎麼知道矩形元件和圓形元件的中心呢,因為axure似乎並沒有標識每個點的坐標。 別急,關於這點,我找到一個巧辦法,辦法很簡單:我們用一個一個default中元件庫中的水平線或者垂直線,即可。 如何做,下面我來說明一下:
(1)首先從axure的default元件庫中拖入一個垂直線:

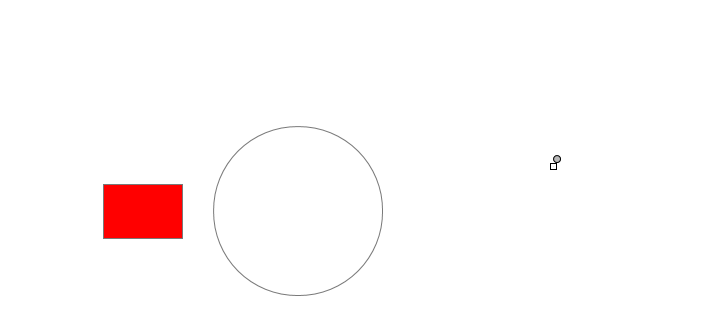
(2)壓縮垂直線或者水平線至一個點,作為一個標準點,因為axure中只有元件才能顯示其坐標,如下圖:

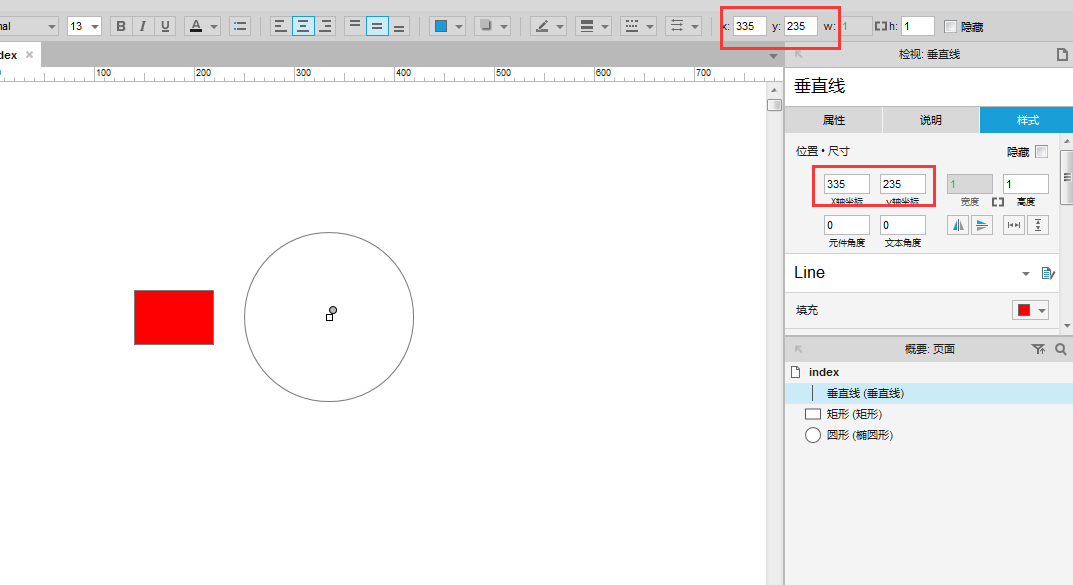
(3)那麼我們就可以利用這個點來找圓心了,將這個點移動到圓中間,就可以看到圓心標識的坐標335,235。

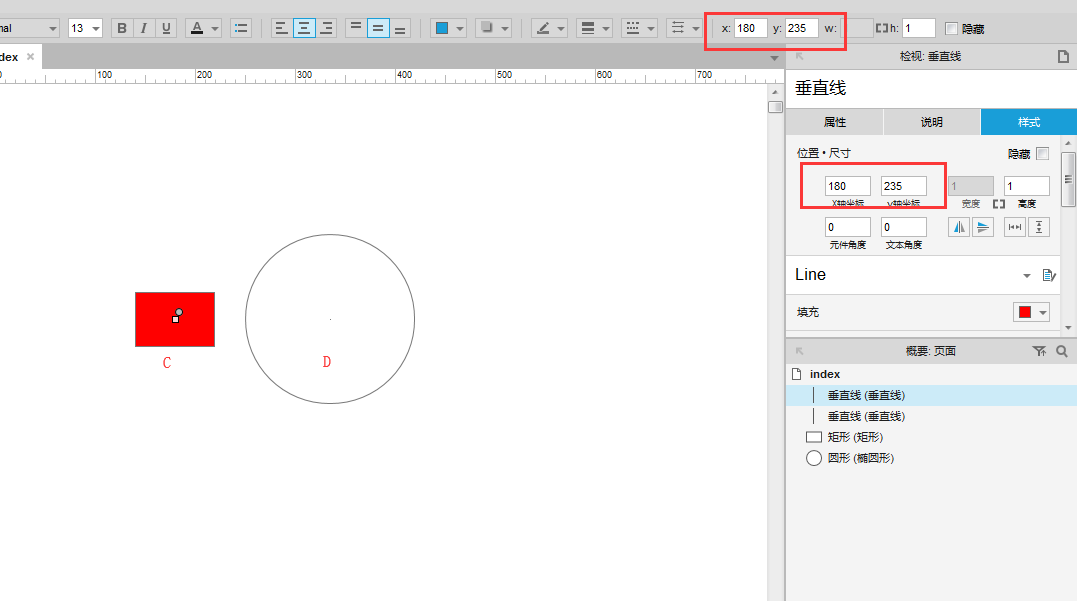
(4)同樣我們把我們做出來的點複製並移動到矩形的中心,也就是我們的錨點定義的地方,並確定其坐標。 為方便查看,我們把矩形中心點定義C點,圓形圓心定義為D點,如圖,C點坐標為180,235。

(5)以上我們就獲得了C點、D點,即錨點和我們要繞著旋轉中心的坐標。
有人這時候會說axure不是標識的都是右上角嗎? 坐標準確嗎? 這點不用擔心,因為我們壓縮的點已經是一個點,不信的話,你們可以把這個點拖動到圓形元件左上角標識坐標處,可以看到坐標是重合的,所以此點表示坐標精確無誤 。
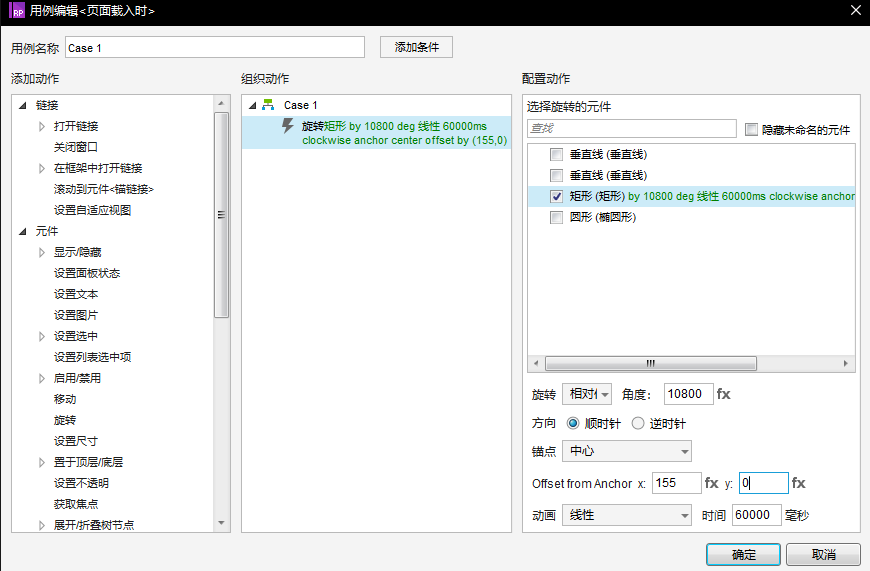
獲得了C點、D點坐標,我們回到之前發生錯誤設置的offset from anchor 設置x、y的值,我們將圓心的坐標減去矩形錨點(中心)的坐標得到D點X軸偏離錨點 (C點)155單位,D點Y軸偏離錨點(D點)0單位。 此時我們將155,0填入offset from anchor。

我們來看效果是不是跟之前不一樣: https://wwnfwq.axshare.com
當然了,要是以上錨點定義要是定義為左上角,和其他位置,會產生不一樣的效果因為你定義的錨點位置變化了這點要注意。 一般我們都採用中心就好了,要是直接一個元件原地旋轉,那麼我們錨點定義為中心,offset from anchor中的X,Y值就是0,0了,也是我們常用的。
最後我們回顧一下以上的關鍵點:
- 元件坐標標示的元件左上角坐標
- offset from anchor指的是錨點到要定義的旋轉的中心的偏移
希望能給大家在做旋轉動作過程中一點幫助,謝謝!
作者:止,產品經理,2年移動互聯網工業app和web端系統建設產品經驗,歡迎交流。
本文由 @止 原創發佈於人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Pexels,基於 CC0 協議
 酷播亮新聞
酷播亮新聞