文章摘要: 也可能8個…… 2. 可以返回查詢資料或請求資料 有時候我們希望API返回的資料就是我們提交的資料某一次請求的返回資料
這篇文章釋出於 2018年05月9日,星期三,02:26,歸類於js例項。 閱讀 34 次, 今日 34 次
byzhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7564
本文可全文轉載,但需要保留原作者和出處。
業界介面管理平臺有好些個,例如 easyapi ,sosoapi,還有本文要介紹的 YApi 。

站在團隊角度講,這些介面平臺最大作用是團隊內部接入,規範API,管理,合作等都會變得更加輕鬆。
站在個人角度講,尤其對於需要寫高保真頁面的前端重構人員,這些介面平臺可以模擬返回更加真實的資料,天然跨域支援,自己無需額外搭建服務,就能有動態特性展示。
自己經常要寫高保真的互動原型,因此,需要可以有相當真實的API請求資料,例如出錯,請求延時模擬,極端數據處理等。同事的安利下,就開始接觸YApi,試用了下,總體還行,有一些小坑,有一些侷限,這裏自己記錄下,以後用得到。
一、介面管理平臺YApi簡介
這裏的介紹主要站在個人使用角度而言的。
首先 註冊 ,無需郵箱驗證就可以用。
進入後「新建專案」:

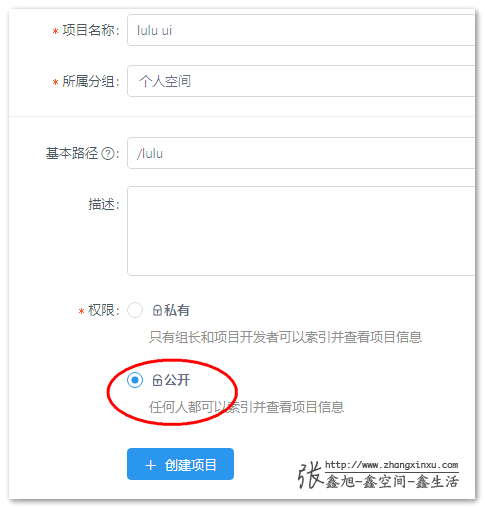
隨便填一填,選一選,許可權可以選擇公開:

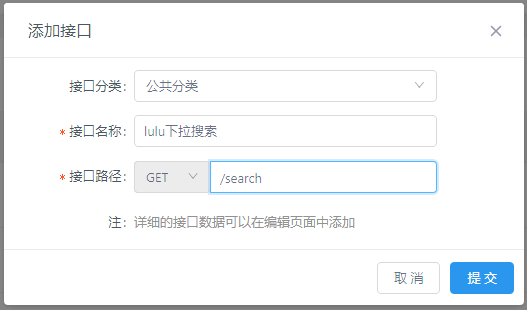
然後就可以新增介面了:

這裏可以隨意點,反正後期可以修改的,例如:

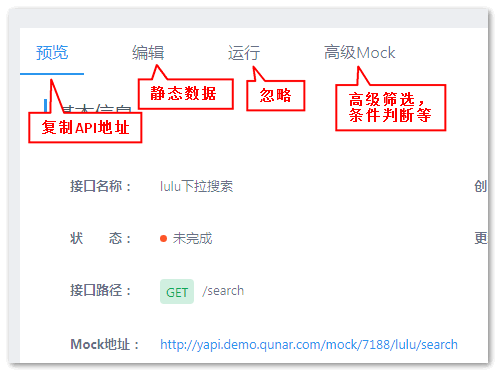
確定後就進入下圖所示的介面,其中:
- 「預覽」作用就本身就是用來複制YApi提供的API請求地址;
- 「編輯」就是編輯請求的型別、引數和返回的資料等,如果模擬的資料偏靜態,則這個選項卡是主戰場;
- 「執行」要裝Chrome外掛,還要翻wall,可以忽略;
- 「高階mock」是用來設定刪選條件,以及自己寫JS程式碼根據不同引數返回不同資料的;

下面我們通過幾個案例簡單瞭解下「編輯」和「高階mock」。
二、瞭解「編輯」和「高階mock」
1. 無邏輯無篩選下的「編輯」
「編輯」適合靜態的資料模擬,能滿足大多數的API請求需求。
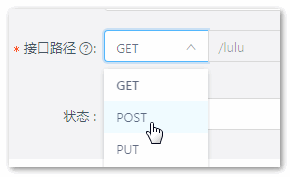
「基本設定」中我們可以選擇是GET請求還是POST請求:

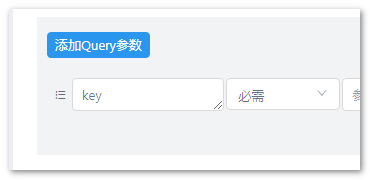
「請求引數設定」可以設定ajax請求的查詢引數,例如,我們寫一個 key ,並且是必需:

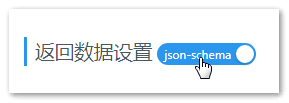
「返回資料設定」這個地方有個 json-schema :

在我看來,應該是使用視覺化的方式設計請求返回的資料。
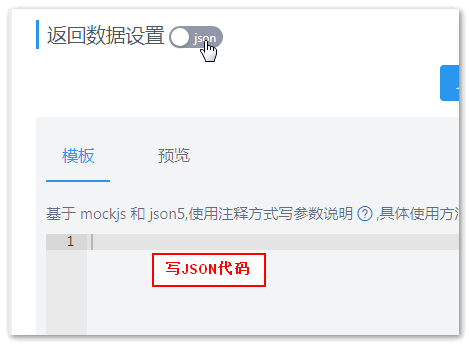
我個人還是喜歡直接看JSON程式碼,因此置灰:

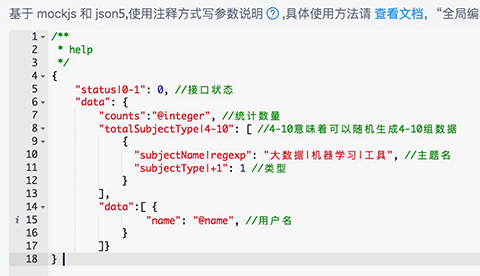
其中,這裏的JSON程式碼並不是純靜止的JSON資料,支援一些特定的語法規則,可以多資料選一,隨機陣列個數等等,這裏有張官方的圖:

其中很多語法規範來自Mock.js,具體可 參見這裏 。
Mock.js 的語法規範包括兩部分:
- 資料模板定義規範(Data Template Definition,DTD)
- 資料佔位符定義規範(Data Placeholder Definition,DPD)
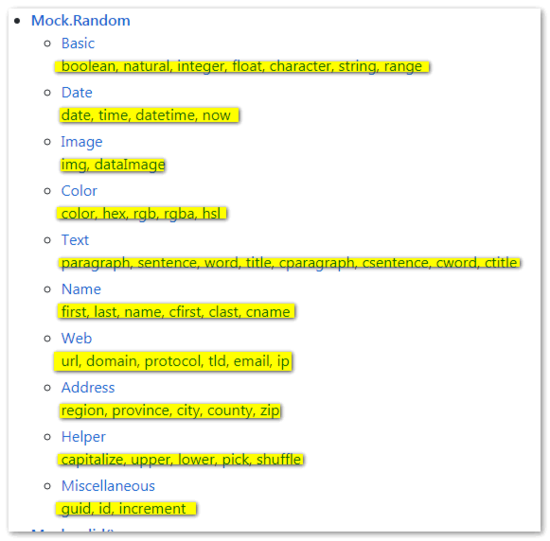
前者可以實現數值遞增,數值範圍,自動計數,隨機數量生成,正則字元生成等。後者則可以理解具有特定身份的佔位符,例如 @id 會生成隨機的 id ,你可以理解為是 id 的佔位符,佔位符關鍵字又很多,例如 @email 表示郵箱, @name 表示姓名等。差不多下圖出現的這些單詞都是佔位符。

例項展示
例如,有下面的mock JSON資料:
{
"error": 0,
"data|0-3": [{
"id": "@id",
"value": "@name "
},
{
"id": "@id",
"value": " @name @word"
},
{
"id": 5,
"value": " 支援小圖示"
},
{
"id": 8,
"value": "點選跳轉"
}]
}
支援小圖示"
},
{
"id": 8,
"value": "點選跳轉"
}]
}
表示 "data" 後面的陣列裏面資料隨機迴圈0~3遍,注意,這裏是迴圈0-3遍,不是 "data" 後面的陣列隨機選擇0~3項。
因此,這個模板返回的 "data" 後面的陣列資料可能是0個,也有可能是12個。
例如,某一次請求的返回資料:
{
"error": 0,
"data": [
{
"id": "630000199003261731",
"value": "Christopher Hall "
},
{
"id": "220000201107085094",
"value": " Donald Thomas smse"
},
{
"id": 5,
"value": " 支援小圖示"
},
{
"id": 8,
"value": "點選跳轉"
}
]
}
支援小圖示"
},
{
"id": 8,
"value": "點選跳轉"
}
]
}
模板中 "data" 陣列迴圈了一次,陣列中前兩項的 id 隨機和 value 隨機,因為使用了 @id 佔位符和 @name @word 佔位符。
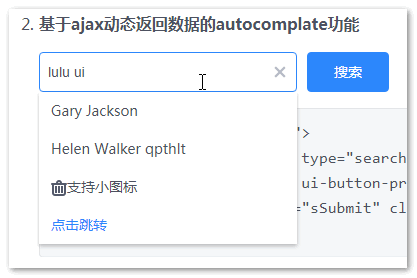
眼見為實,您可以狠狠地點選這裏: https://l-ui.com/content/apis/datalist.html
其中「基於ajax動態返回資料的autocomplate功能」的這個模擬Autocomplete功能所發出去的請求就是用的上面的模板,沒輸入一個內容,下拉選單的個數可能0個,可能4個,也可能8個……

2. 可以返回查詢資料或請求資料
有時候我們希望API返回的資料就是我們提交的資料,或者包含提交的資料,YApi也是支援的。
{
"name": "${query.name}", //請求的url是/path?name=xiaoming, 返回的name欄位是xiaoming
"type": "${body.type}" //請求的requestBody type=1,返回的type欄位是1
}
其中, ${query.name} 你可以看成是GET請求的 name 引數值, ${body.type} 你可以看成是POST請求提交的 type 引數資料。
例項展示
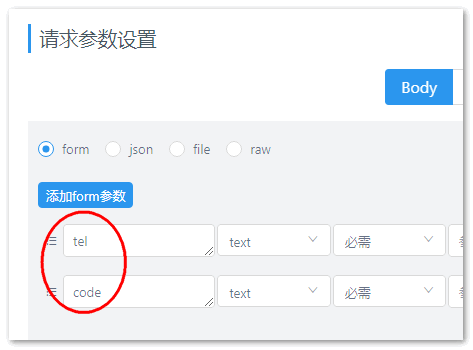
假設我們再新增一個介面,名為「lulu表單提交」,選擇POST請求,同時設定 tel 和 code 兩個必需欄位,表示手機號和驗證碼:

同時模板資料如下:
{
"error|0-1": 0,
"msg": "一定概率出現的錯誤",
"data": {
"tel": "${body.tel}",
"code": "${body.code}"
}
}
則 "error" 引數50%概率返回值是1,也就是認為出錯;同時,原封不動返回提交的電話號碼和驗證碼。
眼見為實,您可以狠狠地點選這裏: https://l-ui.com/content/example/form.html
上面的模板就是給這個文件頁面的表單用的,點選提交按鈕,50%概率出現下圖所示錯誤提示:

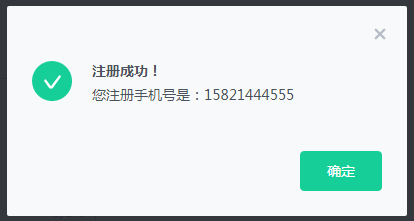
50%概率則是成功提示,並且提示語中包含提交的手機號,這個手機號就是YApi返回的。

3. 具有篩選功能甚至複雜邏輯的「高階mock」
「高階mock」有兩個選項卡,一個是「期望」,一個是「指令碼」。
其中,「期望」意思是,當你輸請求引數是這個的時候,我給你返回一個特殊的資料。例如,手機號11234567890是管理員賬號,管理員返回資料要和普通成員不一樣,這時候我們就可以使用期望來處理。
「指令碼」則是可以自己寫JavaScript邏輯,自己創造資料,想返回什麼就是什麼,可以說是資料偽造的終極解決方案。
例項展示
假設我們再新增一個介面,名為「lulu富互動列表」,選擇GET請求,直接進行「高階mock」處理。
這個例項要先看頁面,具有複雜邏輯,真分頁lulu富互動列表: https://l-ui.com/content/example/table.html
這個頁面點選分頁資料都是真的分頁,搜尋,批量刪除都有功能,甚至還有彩蛋,全部都是「高階mock」搞定的,「期望」和「指令碼」都使用了,我們一個一個看下。
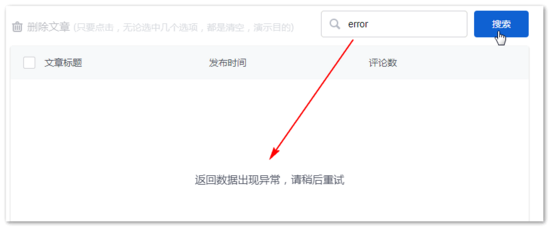
首先,輸入框搜尋 error 會演示出錯效果:

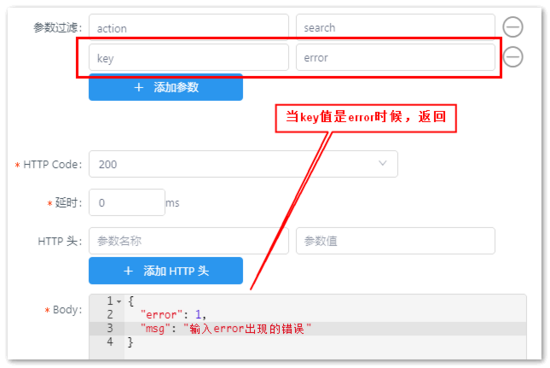
相關的「期望」設定如下:

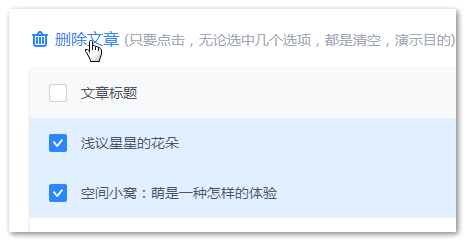
然後,回到初始態,我們選擇任意列表,然後批量刪除,則列表會為空:


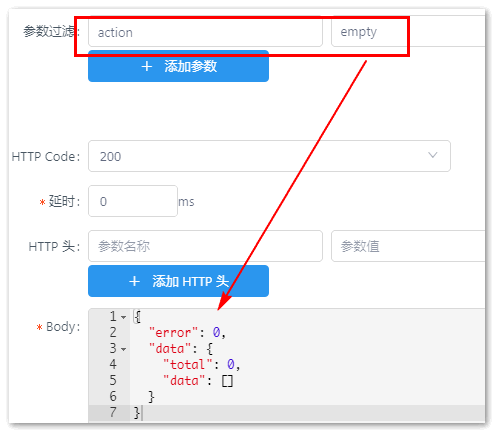
相關的「期望」設定如下,設定期望條件,當 action 為 'delete' ,返回空資料:

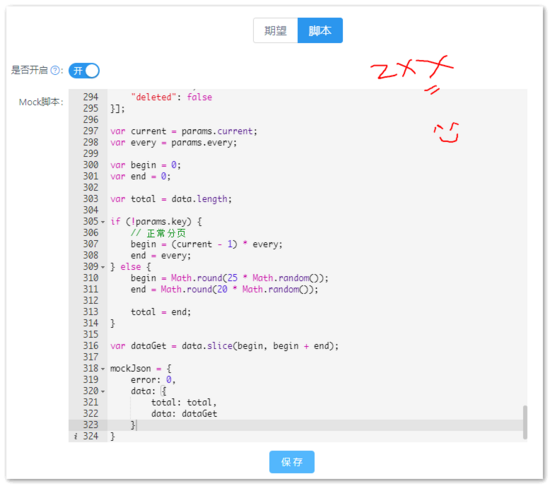
最後,看看一開始的真分頁,和搜尋隨機列表數量效果是怎樣處理的,就像平常寫JavaScript語言一樣,在「指令碼」這個輸入框中寫我們的邏輯即可,只要保證最後mockJSON資料是我們希望返回的資料即可!
完整程式碼如下:
var data = [{
"id": 1,
"title": "淺議星星的花朵",
"time": "2015-07-20 16:23",
"comment": 7,
"deleted": false
}, /* ... 這裏省略中間的47項 ... */ {
"id": 48,
"title": "產品細節中的情感化設計",
"time": "2015-06-01 21:14",
"comment": 0,
"deleted": false
}];
var current = params.current;
var every = params.every;
var begin = 0;
var end = 0;
var total = data.length;
if (!params.key) {
// 正常分頁
begin = (current - 1) * every;
end = every;
} else {
begin = Math.round(25 * Math.random());
end = Math.round(20 * Math.random());
total = end;
}
var dataGet = data.slice(begin, begin + end);
mockJson = {
error: 0,
data: {
total: total,
data: dataGet
}
}
截圖:

也就是預設寫死差不多50條列表資料(可以通過「編輯模板」和佔位符迅速生成),然後根據請求的引數進行邏輯處理。
其中 params.xxxx 可以獲得無論是POST還是GET請求傳送的 xxxx 引數的值,於是,我們可以和從容地書寫邏輯。
例如,本例子中,如果有 params.key 這個引數值,認為是搜尋,則返回隨機個數的列表;如果沒有 params.key ,則認為是初始載入,則根據當前的分頁頁面,和使用者選擇的每頁列表條數準確返回列表數目,於是一個高保真的富互動列表效果就出來了,各種體驗和互動問題就能很好地測試了。
4. 三者的優先順序關係
請求我們模擬資料時,規則匹配優先順序:期望 > 自定義指令碼 > 普通模板。
如果前面匹配到資料,後面的則不返回資料。
三、YApi的侷限
不支援https請求,如果大家原型頁面是https協議的,則YApi不能直接使用,可以搞個https頁面反向代理下。或者使用EasyApi,按照同時說法,這個是支援https,不過我個人並沒有測試。
四、結束語
本文洋洋灑灑這麼長,主要展示個體在開發高保真HTML頁面時候,如何藉助API介面平臺工具,讓我們的頁面的互動體驗做到盡善盡美,更健壯,讓設計師和開發人見人愛。
但個體涉及的知識點只是YApi中較小的一部分,更多內容,尤其團隊內網部署等還需要多多參考API文件: https://yapi.ymfe.org/index.html
一點小分享,自己備忘同時希望可以幫到對API平臺有興趣的小夥伴。
最後,感謝去哪兒網 移動大前端技術中心 對本工具的開源貢獻。

本文為原創文章,會經常更新知識點以及修正一些錯誤,因此轉載請保留原出處,方便溯源,避免陳舊錯誤知識的誤導,同時有更好的閱讀體驗。
本文地址: http://www.zhangxinxu.com/wordpress/?p=7564
(本篇完)
 酷播亮新聞
酷播亮新聞