文章主要分享從不同設計師和設計用戶界面時學到的東西,還包括作者的一些新的發現。 向大家展示使你設計細節更高級的10個實用的小技巧。

我猜想我們大多數人都是從了解一點UI,或者根本不了解的情況下開始從事設計的。 但即使開始時我們並沒什麼優勢,我們仍然想方設法的通過眾多設計書籍和文章來了解顏色、排版、佈局等方面的知識。
因此,在本文中,我將分享我從不同設計師那裡學到的和在設計用戶界面時學到的東西,還包括我自己的一些新發現。
聲明:以下的“不好的”示例並不一定意味著它們是錯誤的,這只是我們從良好的設計方案改進到更優秀方案的基礎。
一、讓重要的文字更加突出
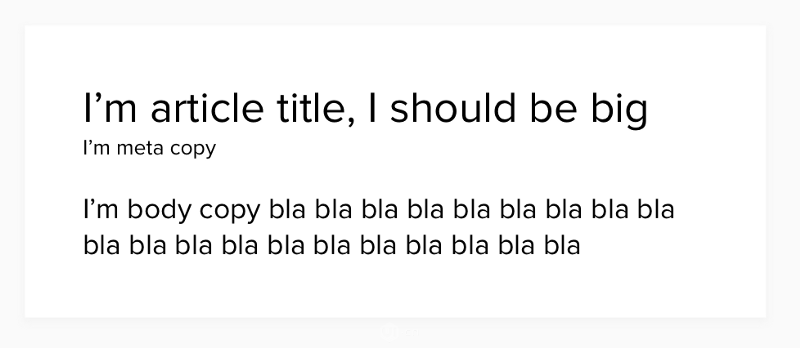
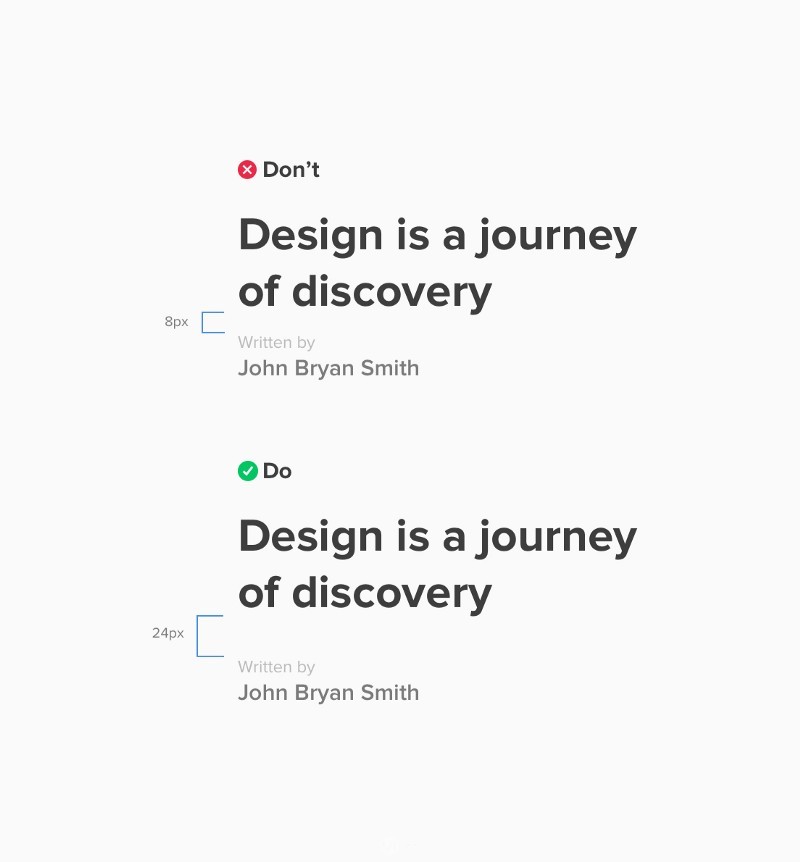
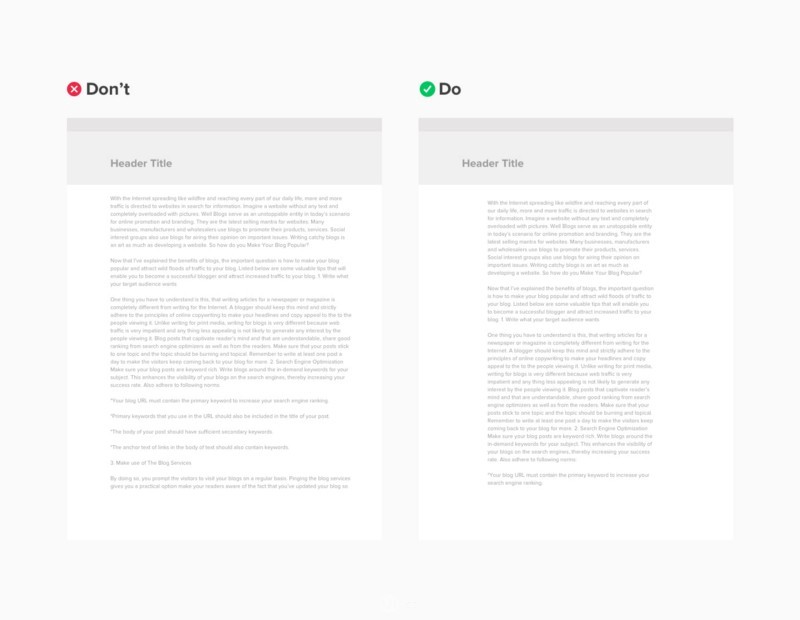
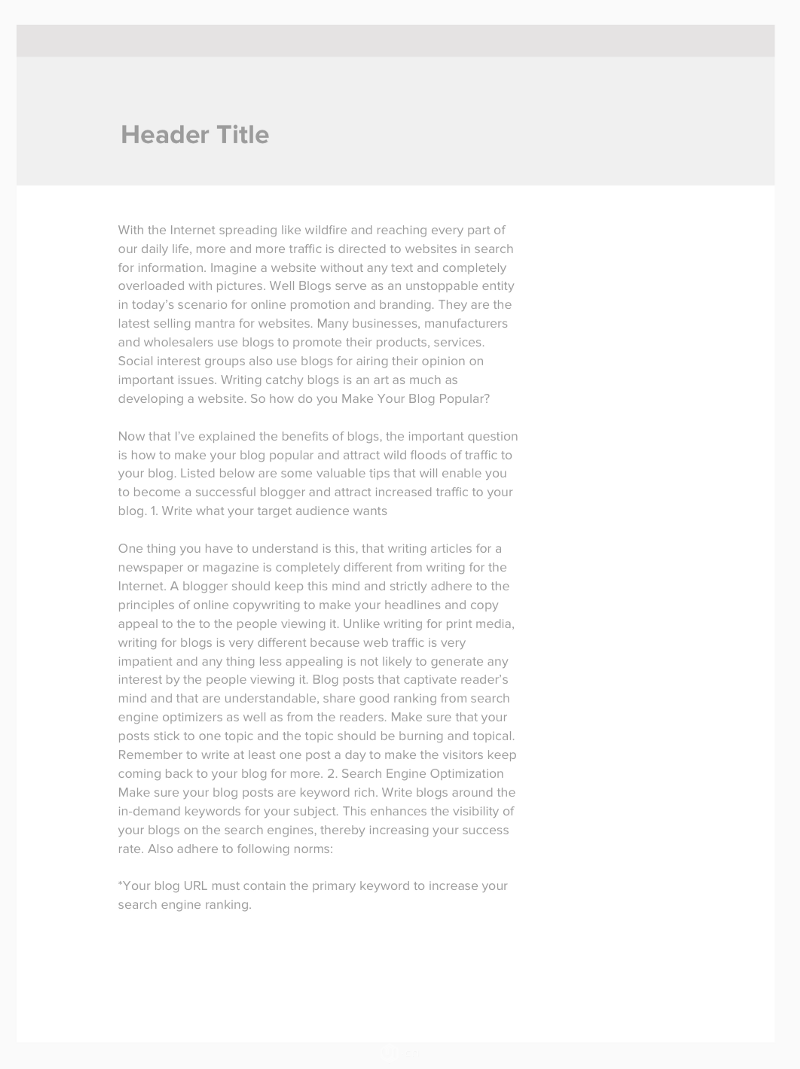
當文字需要分清層次結構時,單純使文字變大來強調通常不能解決問題,就像下面的問題一樣:

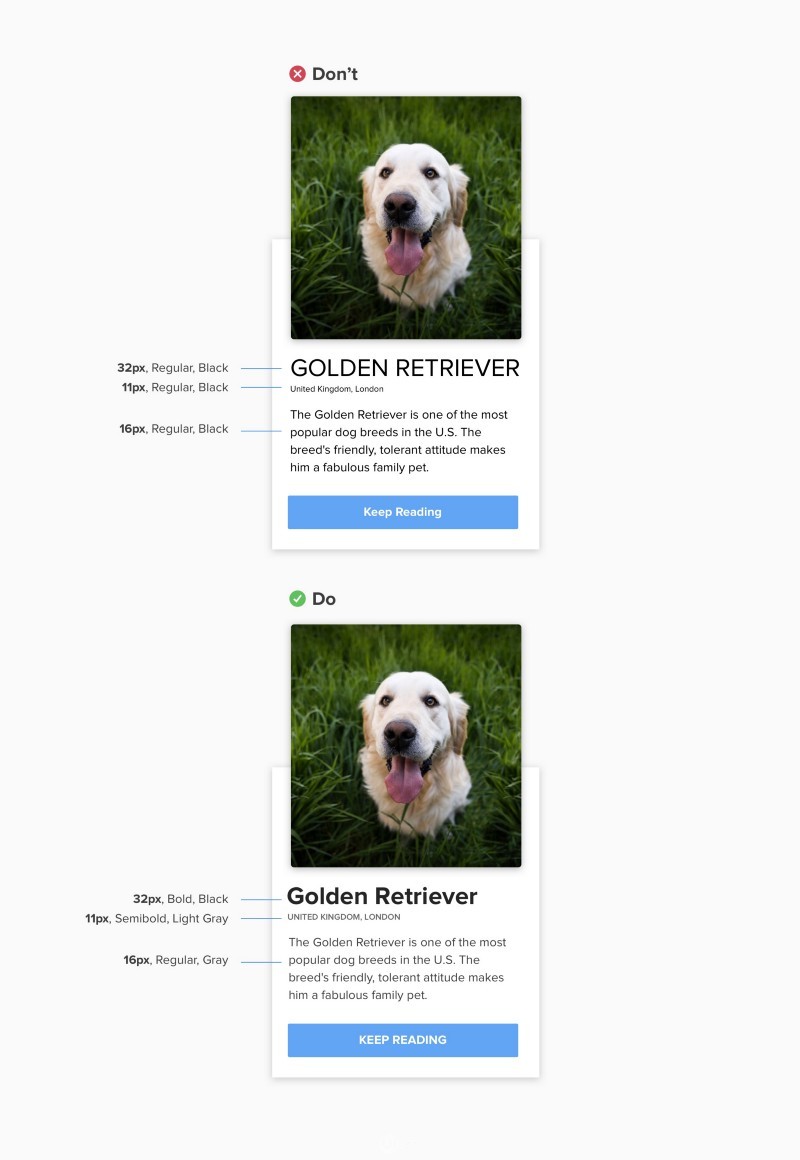
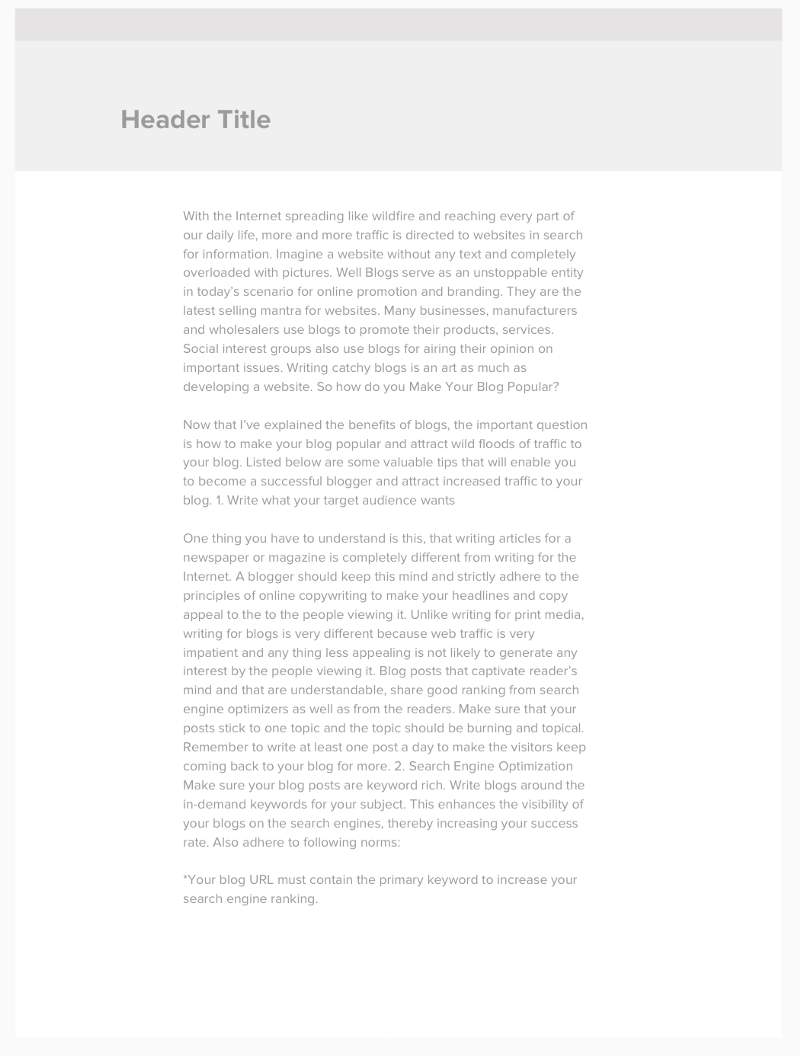
文字的層次結構不只是小和大的關係,它需要文字在大小、字重和顏色三個方面進行正確的組合,形成對比,對比度越大越好。 (譯者註:我認為對比度也不能太大,合適即可。)

那麼如何設計更好的對比呢?
- 不要使用一種字重不同字體大小的方式來建立對比和層次。
- 相反,把主要內容加粗加深,把次要內容變細變淡(不太重要的)。
- 創建三種不同的文字顏色,從深色到淺色(參見下面的示例),通常我使用我設計的基礎顏色作為正文文字顏色。
- 不要害怕使用大的字體比例(例如:24px標題、16px正文、10px標籤等),更大的字體比例=更好的對比。
- 打開網站 Modularscale在線計算器可以用來創建更好的字體層次。 記住: 對比度=大小+字重+顏色。
- 最後,一定要回頭再檢查下它的對比。 可以使用這個 計算器來檢查它的可讀性。

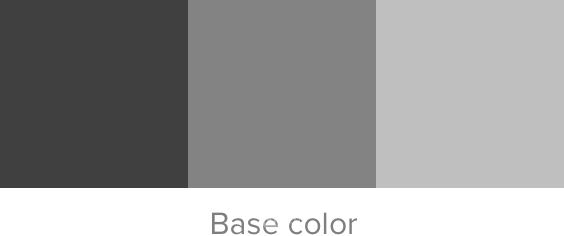
上圖是我常用的基本色,我把深色用來做大標題,把淺色用來作為輔助內容。
二、不要使用多種複雜的顏色值
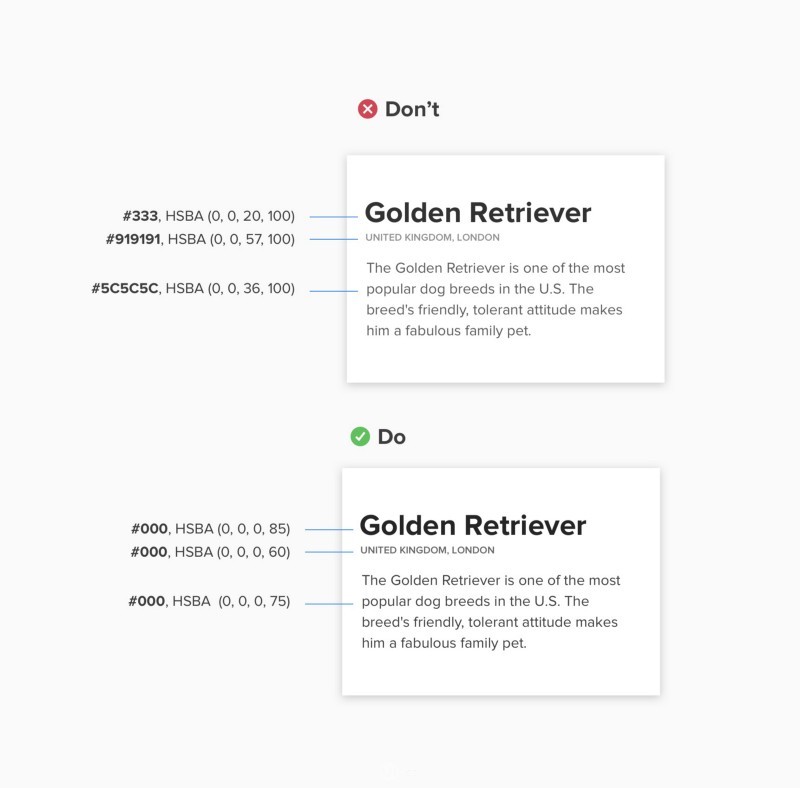
不要在你的顏色選擇器上下移動,只是為了選擇一些深色色值,這樣做會讓你的工作變得複雜。
我們都知道使用黑色文字顏色(#000)會給讀者眼睛造成疲勞,因此我們的替代方案是用比較暗的顏色。 使用不同透明度的黑色作為解決方案,而不是去用複雜的十六進制顏色值。

在我上面的實例中,我使用黑色作為主要顏色(#000),並根據其應用的位置(如主要內容,次要內容等)降低其透明度。
三、用數學方法理解顏色
我們大多數人都會喜歡合適的顏色組合,每當我們看到一個精彩的配色時,我們都會問自己:“他們是怎麼做到的?”(就像下面的那幅圖)

圖片來源: momoandspirits
直到我了解到:理解色彩不僅僅是對那些從一開始就有設計天賦的人,在色相、飽和度、亮度(HSB)上做簡單的加減法也會達到一些神奇的效果(我們將使用 HSB代替RGB)。 你可以輕易的就擺脫單調的白色背景,把它變成像畢加索的作品一樣。
就像下面的例子:

那麼HSB的加減法在哪裡體現呢?

理解兩種顏色模式的方法:
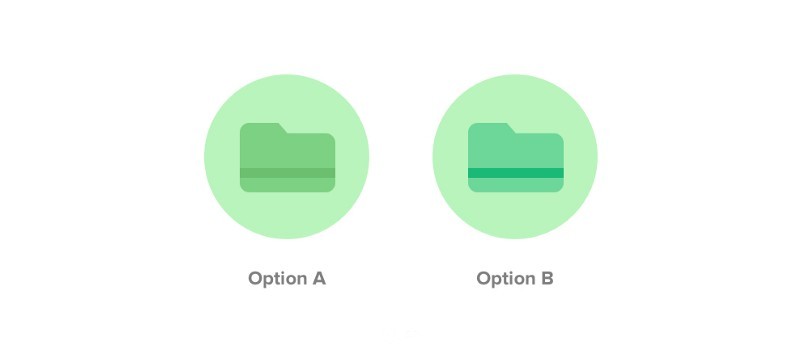
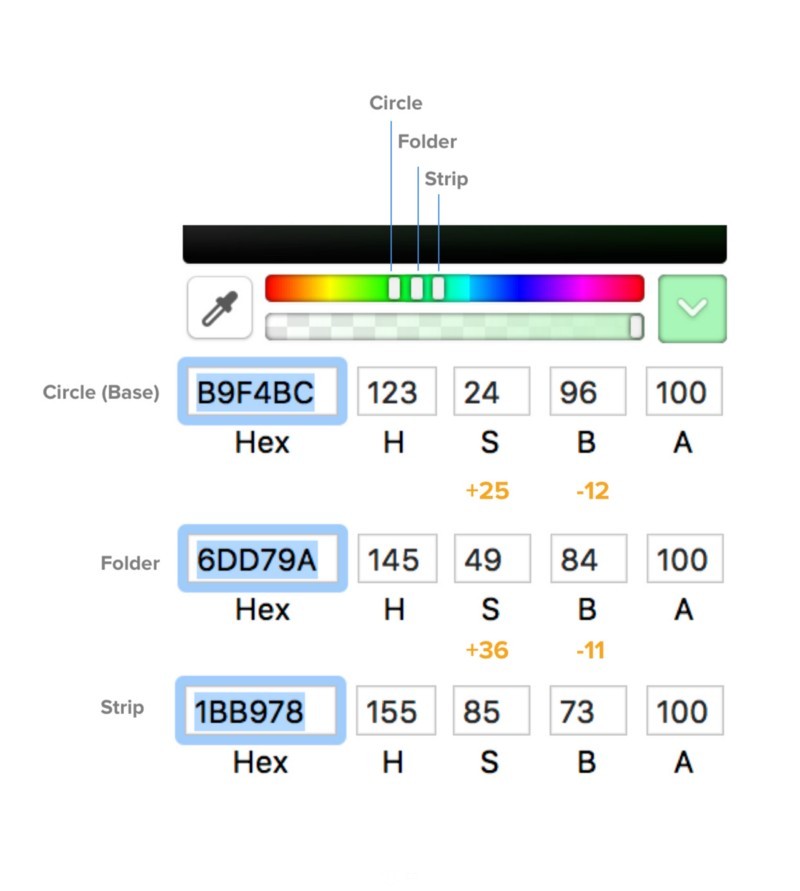
實際上有兩種方法,我們可以看到:兩個選項都有相同的基礎顏色——B9F4BC(圓圈背景),但在文件夾和條帶顏色上有不同。 在我們開始的時候,請記住第一個數字對應於色相,其次是飽和度,最後是亮度。
選項A

選項A
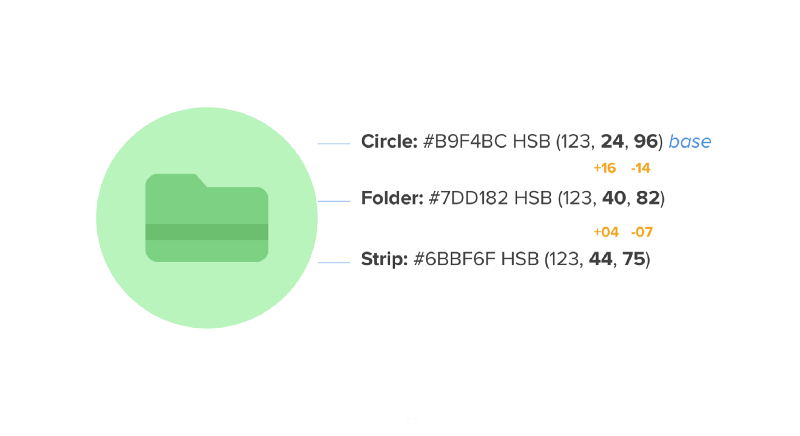
在選項A中,我們可以看到色相值123在全部形狀(圓、文件夾、條帶)上始終未變,而飽和度和亮度則都發生了變化。
現在,以飽和度24和亮度96為基礎值去改變。 當我們為文件夾設計深綠色時,這兩個值都會變化。 從飽和度24變到40(增加+16)和從亮度96變到82(減少-14),這說明飽和度在變化,無論是遞增還是遞減的,都需要與亮度成反比例調整,以設計出 良好的對比(反之亦然)。
同樣的事情也發生在條帶中,使用文件夾的飽和度和亮度作為基本值,飽和度從40遞增到44(增加+04),亮度從82降到75(減少-07)。
從而引出公式:
深色色調=飽和度增加亮度減少
淺色色調=飽和度減少亮度增加
每當我想知道我的設計應該使用什麼正確的顏色時,這個公式幫助了我。 我認識到:最好是有一個基本色,並從那裡開始調整飽和度和亮度,同時保持色相值不變。
選項B

選項B
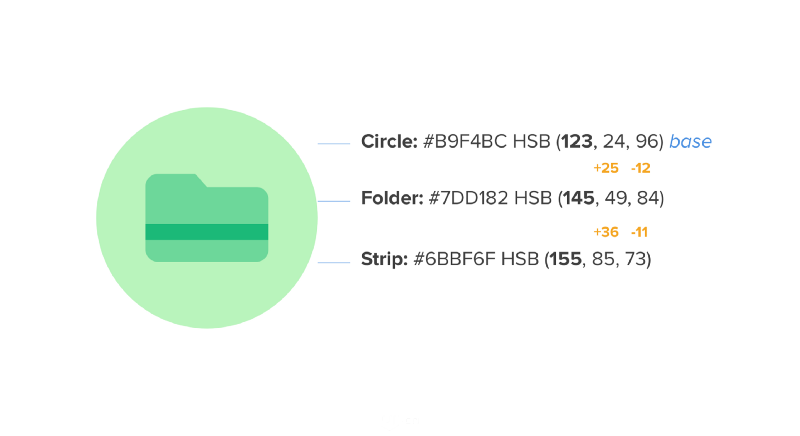
在選項B中,同樣的原理仍然適用(我們上面的公式),但這次色相值會改變。 我們在各種設計材料中適用的術語RGB和CMY,現在對我們來說是有意義的。
RGB代表紅色、綠色和藍色,而CMY代表青色、品紅色和黃色。 當我第一次開始時,這些術語對我沒有任何意義,直到我發現了可以使用RGB和CMY進行顏色組合。
現在在選項B中,如果我們想要使底色變暗,我們需要做的就是——將我們的拾色器在調色板上移動到最近的RGB方向,或者將它移動到CMY方向,從而 得到更輕的變化。
例如:

顏色拾取界面
因為想要設計一個更深的底板背景顏色B9F4BC(圓形背景),並應用到文件夾圖標中,這個時候就需要把顏色選擇器移動到最近的RGB方向(在這個例子中是藍色)。 但是如果想要一個更淺的文件夾,就需要把顏色選擇器往左邊移,靠近CMY方向(在這個例子中是黃色)。
常見的情況是:RGB方向選擇顏色會讓顏色變得更深,而CMY方向則會讓顏色變得更淺。
在將顏色選擇器移動到想要的結果後,我們現在應用選項A中的公式,結果我們得到了下面這個配色:


紅色、綠色、藍色(RGB)+選項A公式=深色色調
青色、品紅色、黃色(CMY)+選項A公式=淺色色調
四、使用留白對內容進行分組
留白要大膽

除了在兩個組之間添加一行表示分離以外,使用更大的留白是一個更好的方案。 就像臨近原則所說的那樣:彼此靠近或接近的對象會被看成是一個組的內容。
以我上面的例子來看:我的目標是要把標題和作者區分開,用一個更大的24px作為間隔會更加合適。
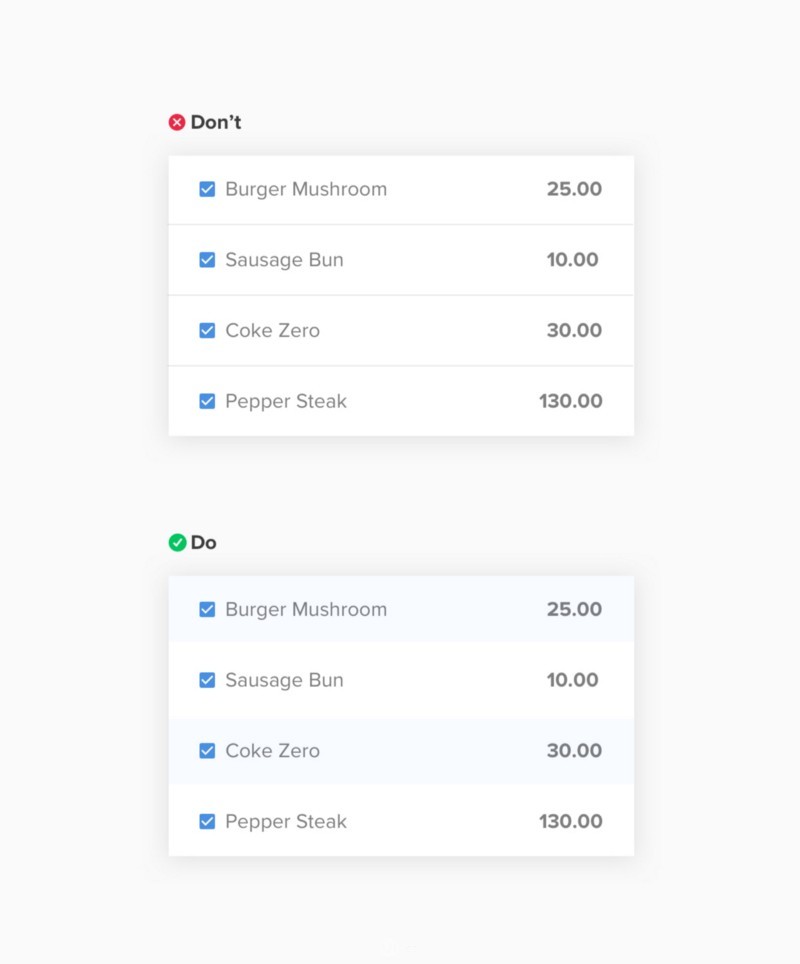
五、使用顏色分隔行
顏色作為區分

在設計時,做列表界面可能會很無聊,因為只需要不斷複製組件即可完成。 但是在用戶看來,閱讀這些列表就會很困難,特別是如果在一行與另一行之間沒有很大區別的時候。
因此除了使用線,添加顏色背景對可讀性來說也會有很大幫助,對於設計師來說也更有有成就感。
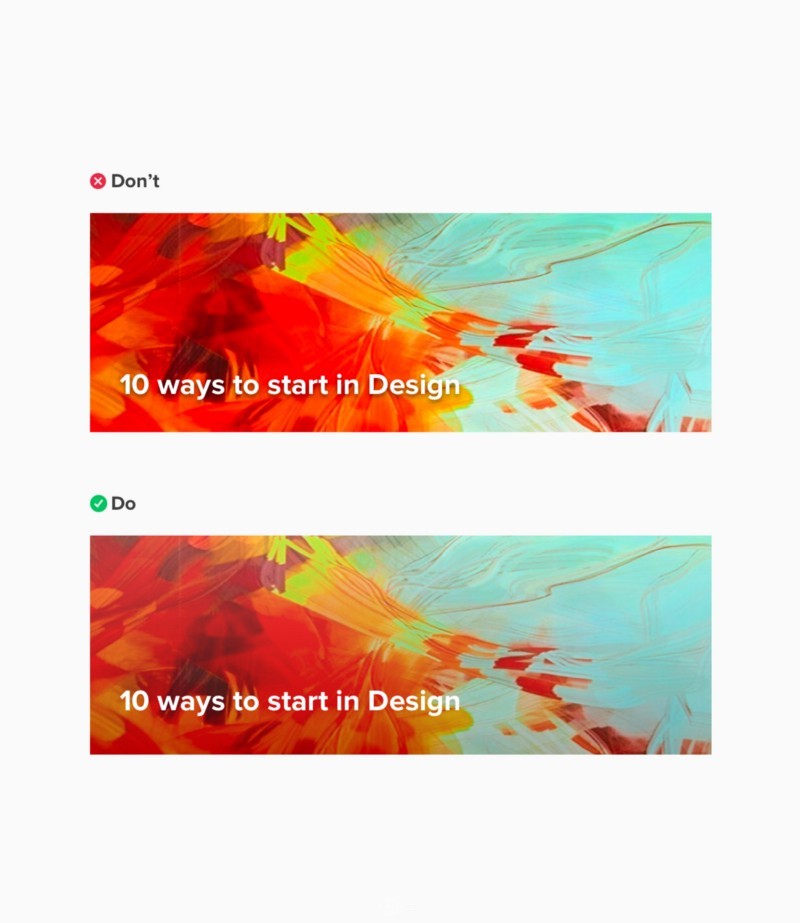
六、漸變填充代替文字的投影

標題設計, 特別是在背景是動態的,設計標題並在圖片上添加文本就變得非常具有挑戰性。
通常,帶有動態圖片背景的文字,常見解決方案是添加投影,但它無助於用戶的可讀性。 它在字母和單詞周圍增加了更多的視覺混亂,因為它把字母間的留白給填補了。
對於一些人來說,黑白顏色疊加是解決這類問題的有效方法。 但是最近,我發現了使用漸變填充的新方法。

漸變填充方式,這樣做比在圖片上增加黑色背景或者減少其透明度要容易的多。 而且,只是一部分圖片有一些灰度,另一些部分依然保持自然。 文本的位置會變得更暗,這樣可以提昇文字的可讀性。
七、行的長度

大多數設計師通常會把每一行做的很長來適應網頁寬度,但這樣會給用戶帶來視覺壓力,每一行45-65個字符是最理想的。
如果你為了達到理想效果縮短了行的長度,導致右側有一個非常大的留白空間,如下圖所示:

右側有一個很大的白色區域,不要懷疑你做的初衷,將文本內容進行居中,就可以消除右側的空白。

居中內容
八、將設計組件化

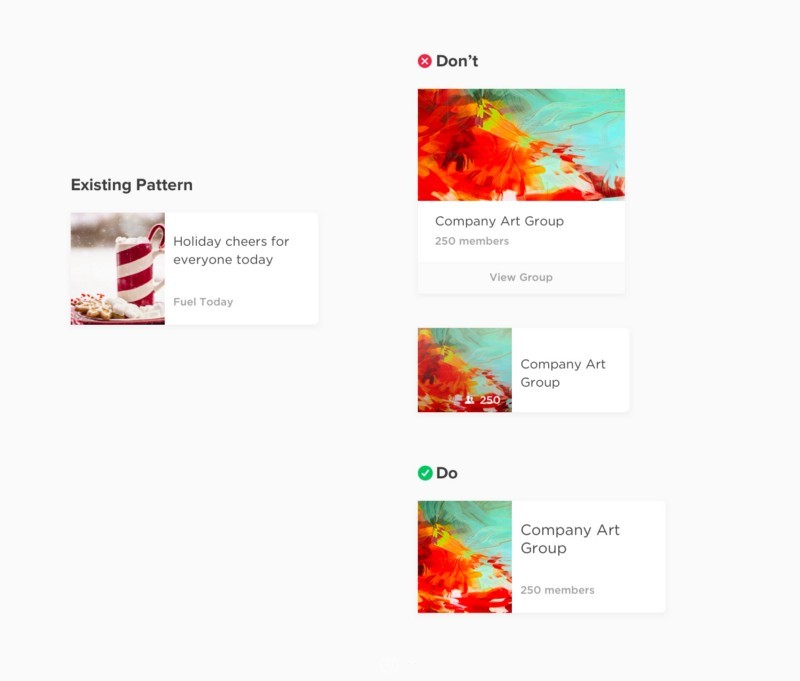
設計不一致的地方在於它並沒有基於規範,當你意識到這個問題時,你可能已經設計了5種不同的卡片,10個不同的按鈕,5個不同的標題樣式等。
在開始為特定的內容設計界面之前,嘗試回頭看看以前的一些設計,因為很可能會看到可以復用的樣式。
我們可以把文章的卡片內容復用在藝術圖片卡片上,而不是重新設計一個新的樣式(如上面的例子)。 這樣可以節省設計師的時間,並保持界面統一。
九、使用品牌顏色作為強調

我們通常認為:品牌色彩必須佔據界面顏色的很大一部分,我們很難在乾淨簡約的設計中,向客戶展示大面積的霓虹黃色、橙色和粉紅色品牌顏色。
那麼到底怎麼做呢?
只是需要將它們用來作為強調色即可。
十、重點突出

最後,像上面那樣去設計一個列表時,可以讓選擇框,符號或者數字在頁邊。 這樣可以使得列表更清晰,可讀性更強。
希望這10個設計小技巧能夠幫助你提升你的界面設計。
原文作者:Riel M
原文:https://medium.com/sketch-app-sources/design-cheatsheet-274384775da9
譯文作者:彩雲Sky
譯文鏈接:https://mp.weixin.qq.com/s/5_fjSxOuJ3cbLEcyCME9Og
本文由 @彩雲Sky 授權發佈於人人都是產品經理,未經作者許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞