詳情頁是App原型中比較複雜的頁麵類型,熟悉它的常用套路有助於快速畫出。

之前的文章已經講解了APP常見功能中的 頁面模板 、 下導航 、 上導航 、 列表頁 怎麼畫出來,請繼續關注浪子教你畫APP原型後續的其他功能模塊。
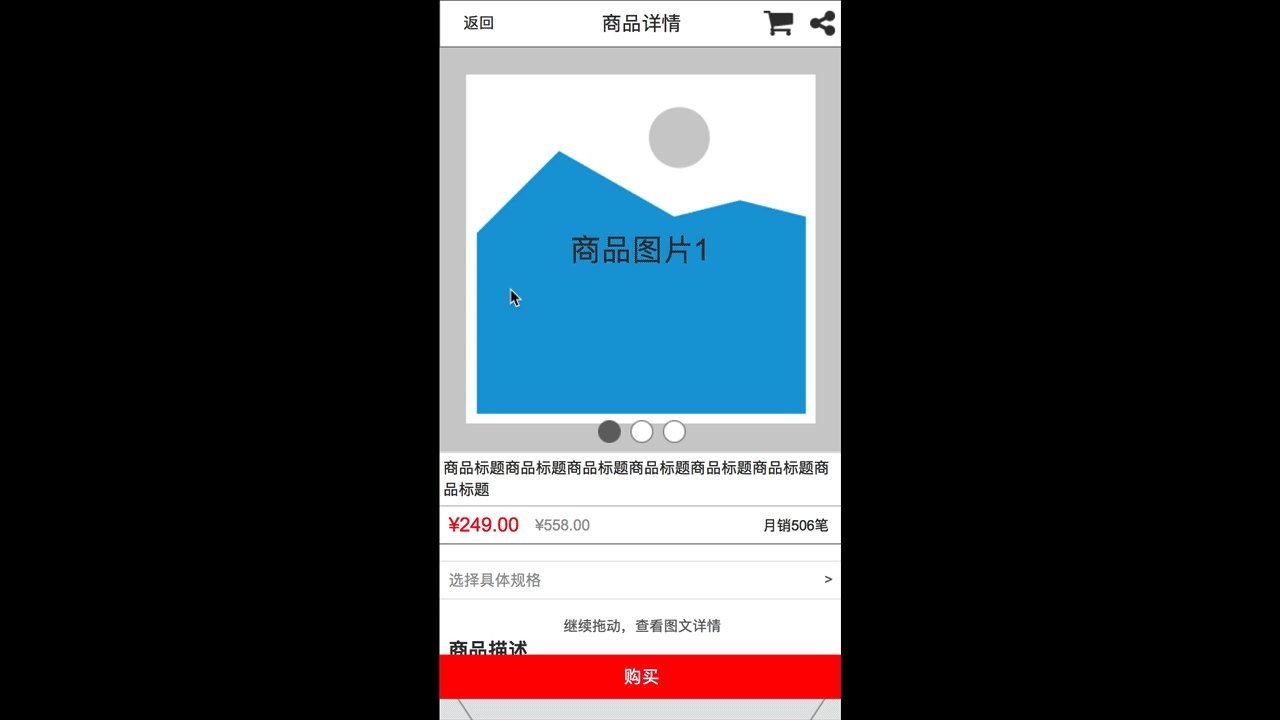
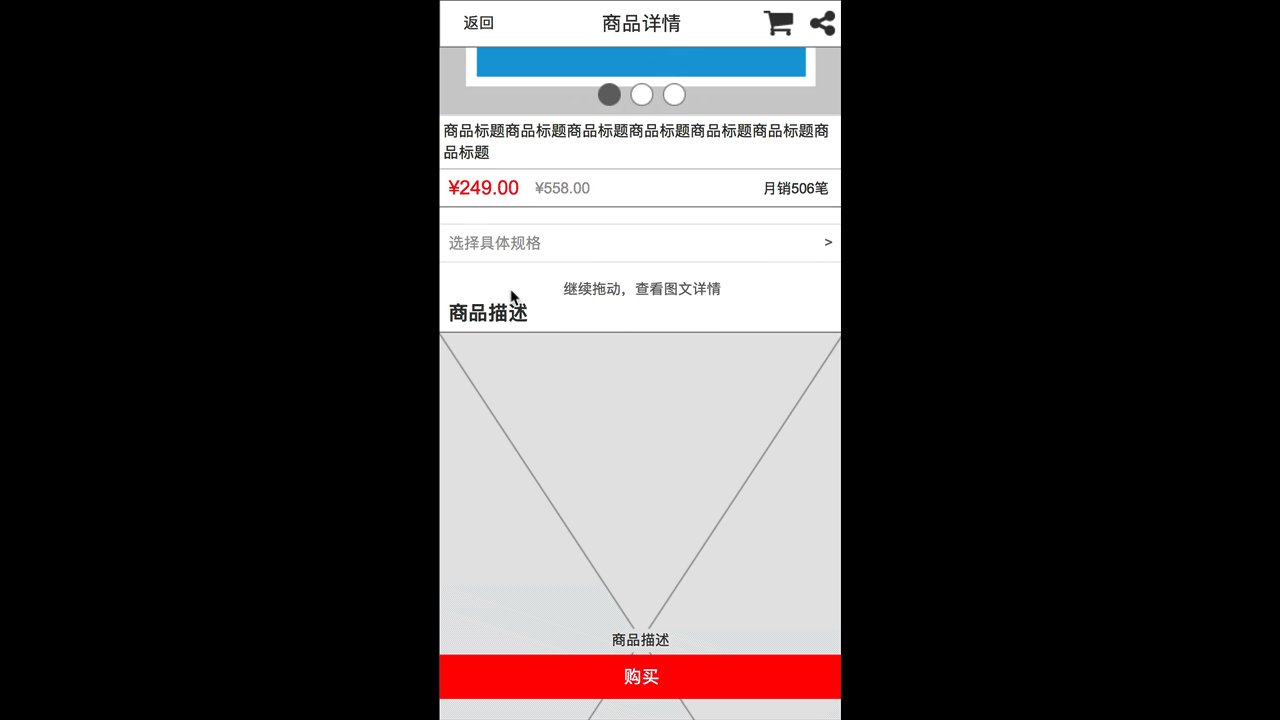
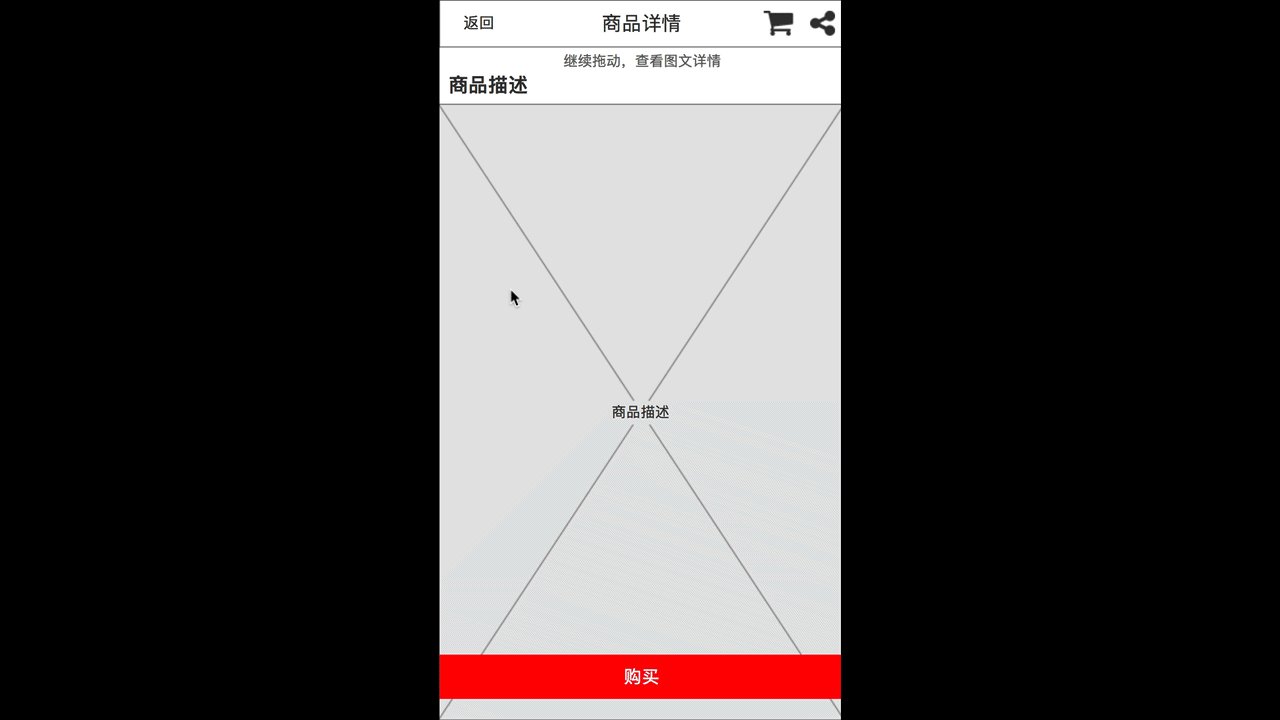
APP詳情頁往往包含上導航,內容區,工具欄三大部分,內容區會因為業務畫起來很複雜。 所以我們重點來聊聊內容區的畫法。
常見的詳情頁類型
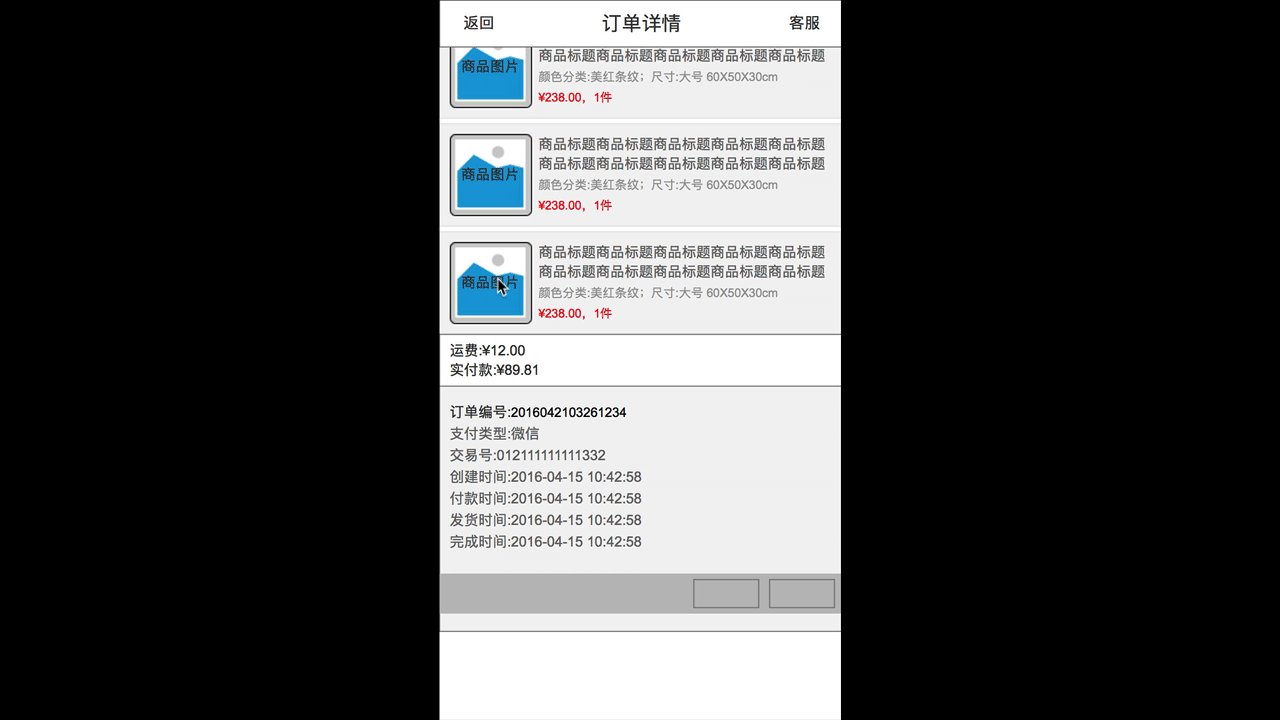
我們經常遇到的詳情頁有電商類的商品詳情、團購詳情、訂單詳情、活動詳情,專題詳情,以及社交類的聊天詳情、主頁詳情、動態詳情等。



常見的詳情頁組件
相信大家很容易分析得出,它們都包含很多相似的元件,比如通欄Banner,圖片輪播,文字列表項,圖標列表項。 限於文章篇幅有限,下面是我經常用到的詳情頁組件:
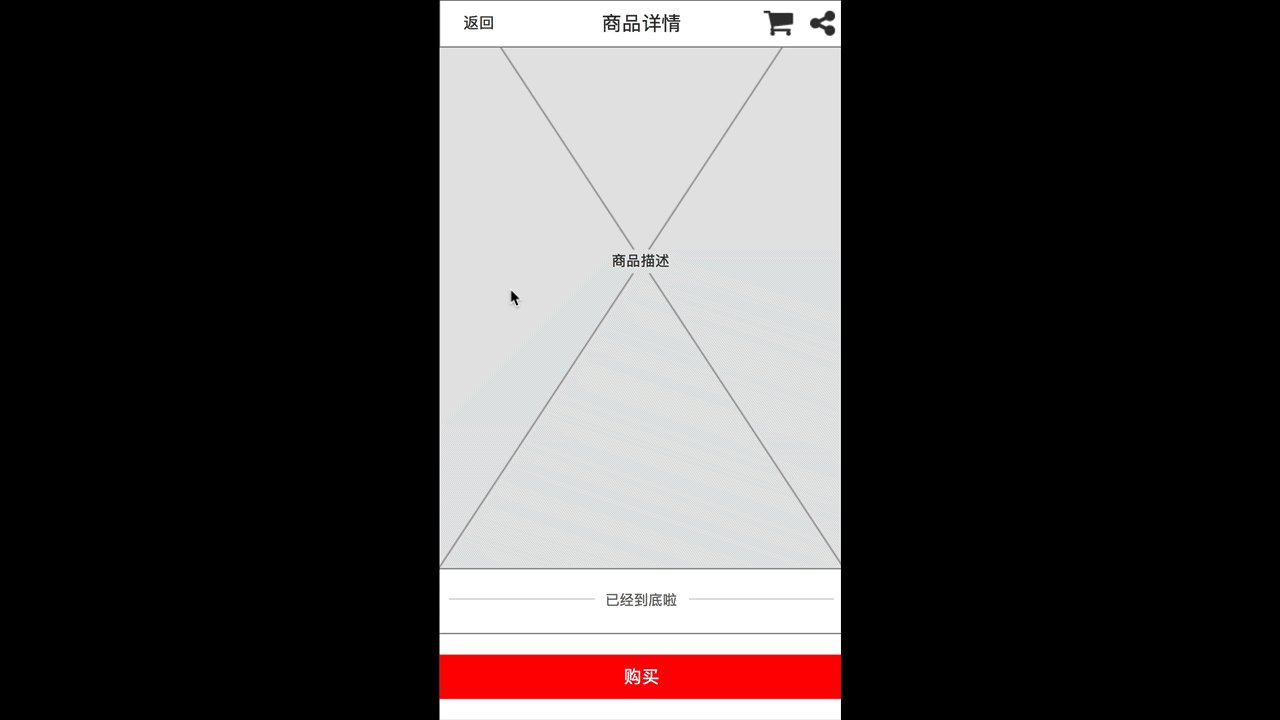
圖片輪播

圖文卡片

通欄banner

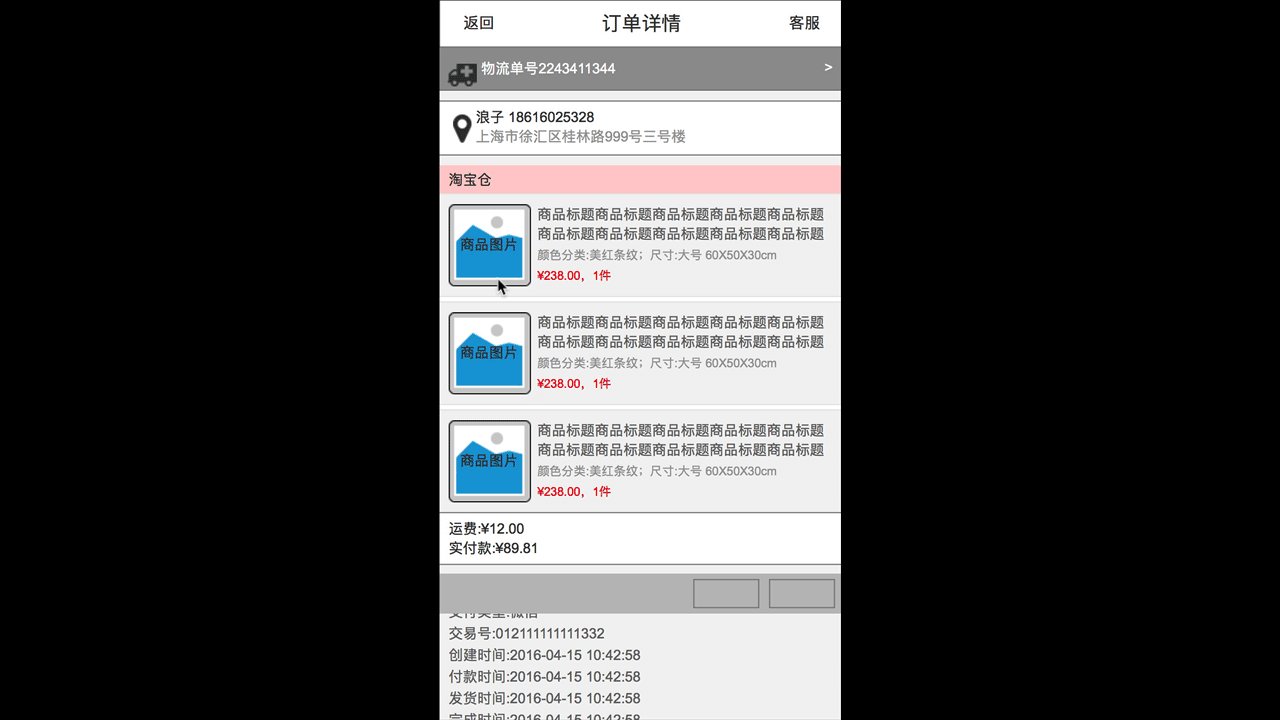
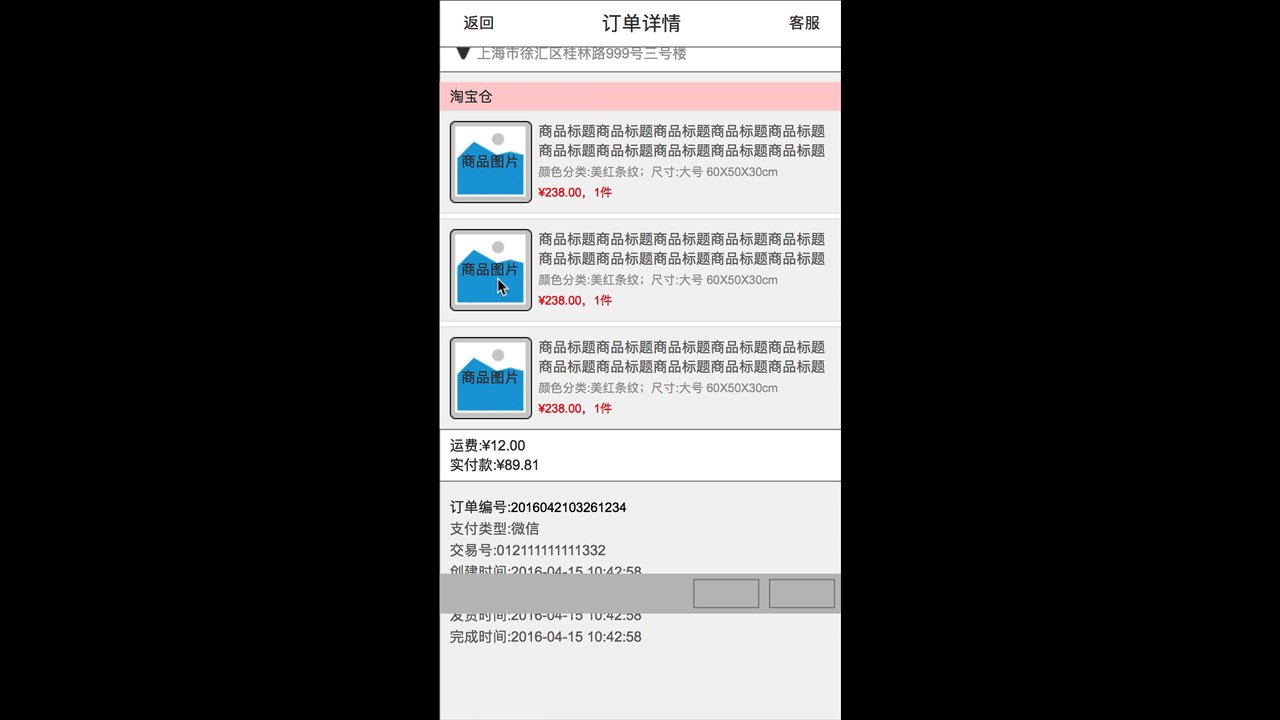
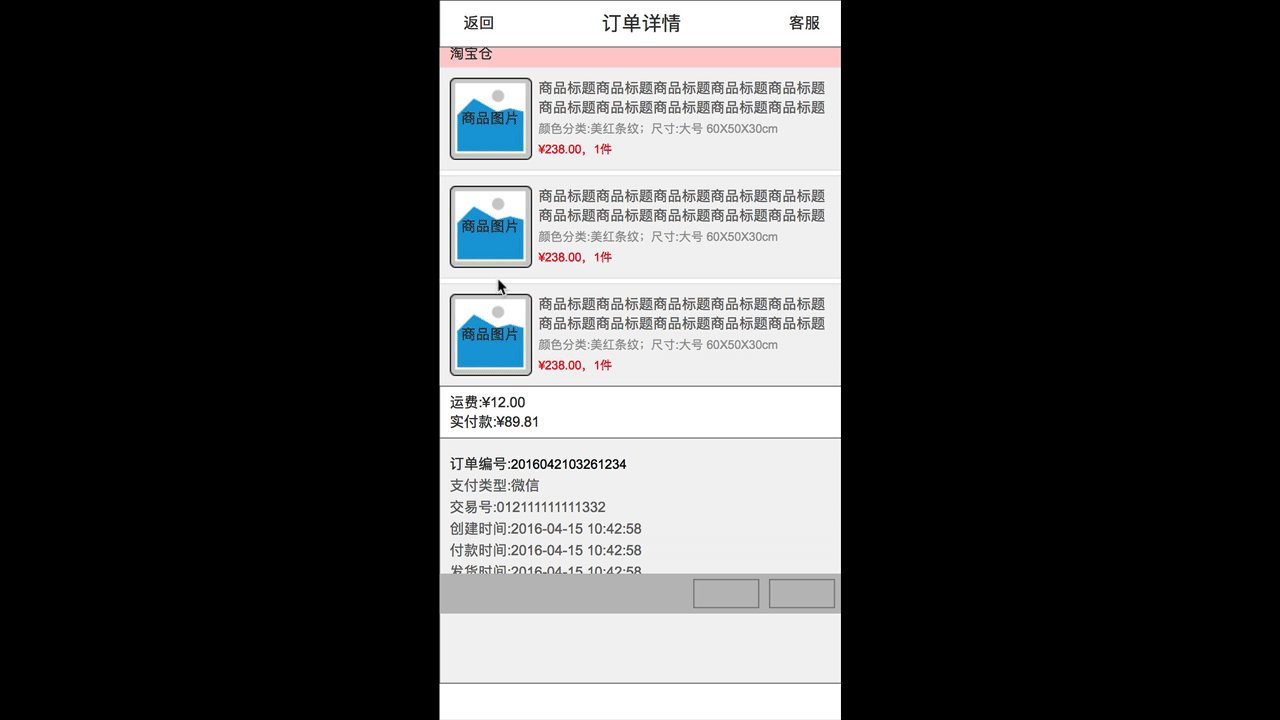
文字列表項&圖標列表項
![]()
![]()
圓形按鈕&直角按鈕
![]()
![]()
創建元件庫並使用
所謂的畫線框圖,本質上就是堆砌各種組件。 請根據自己項目的特點,將APP詳情頁常見的這些組件製作成Axure元件庫。
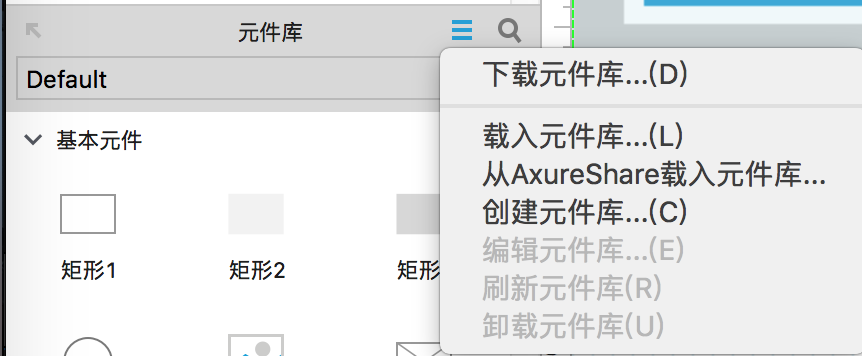
元件庫的製作方法並不復雜,點擊Axure左方元件庫-創建元件庫即可。

需要注意的是:創建元件的時候,盡量以375×667的框架來建立,當然也可以以360×640來建立比較通用。 具體原因參見《 為什麼375×667是移動端原型的最佳分辨率 》。
之所以大家從網上下載回來的元件庫,放到自己項目中感覺大小不太合適。 主要就是尺寸不是遵循一個標準。
引用過去的rp源文件
每次畫APP詳情頁的時候,我們可能會畫一些以前畫過的功能組件。 所以我們應該養成保存過往項目RP源文件的習慣,
需要用到的時候除了可以打開過去的的rp源文件,複製所需的內容到當前rp源文件。
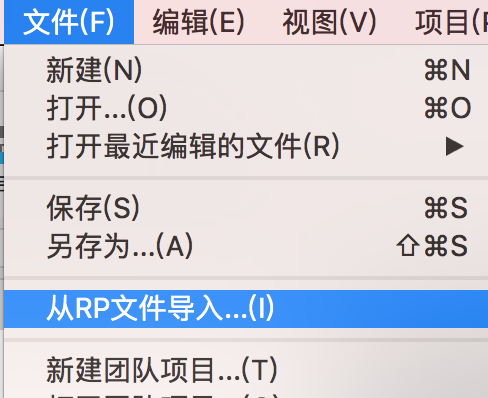
如果需要用到整個頁面或者多個頁面,更建議使用“文件-導入RP源文件”批量導入更快捷,以及能夠繼承原先頁面的註釋,母版等功能。

其他技巧
講幾個經常需要用到的技巧,供大家參考。
- 如果該詳情頁的部分內容其他頁面也會用到,請使用母版。
- 如果需要復制當前詳情頁,請使用頁面快照功能。
- 如果需要使用地圖,請使用內聯框架功能。
- 如果需要播放視頻,請使用內聯框架功能。
總結
希望這些踩過坑總結出來的經驗,能夠讓大家畫APP詳情頁的時候少走一些彎路。
相關閱讀
#專欄作家#
浪子,業務型PM,浪子PRD系列51prd.com,公眾號langzisay,個人微信nuanai88。
本文由 @浪子 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來源於網絡
 酷播亮新聞
酷播亮新聞