對於客戶來說,購買東西的流程越容易,他們就越容易進行購買。

毫無疑問,結賬體驗是所有網上商店最重要的一部分,表單的設計直接關係著電子商務網站的轉換率 – 更快,更方便用戶填寫的表單,就意味著將獲得更高的轉換率。
作為用戶體驗設計師,而你的工作就是確保用戶有一個無縫且高效的結賬體驗。 在本文中,我將分享十個非常實用的小技巧來幫助你設計出一款出色的結帳表單。
1. 不要強迫用戶創建帳戶
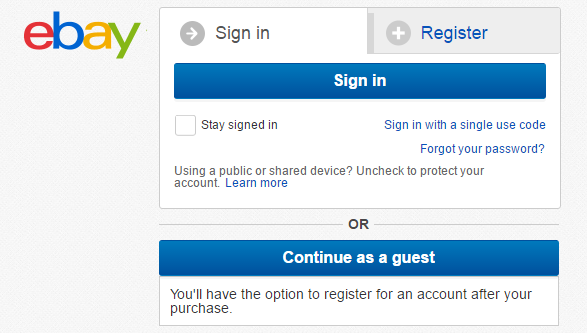
據Baymard研究所稱,強制性要求用戶創建賬戶是人們放棄購買流程的首要原因之一。 不要犯這樣的錯誤! 允許用戶不需要創建賬戶即可購買商品。 重要的是,你不僅要提供客人的結帳選項,還要使其清晰可見。
Baymard 研究院發現,88%的移動支付表單未能使訪客結賬選項達到清晰可見的效果,因此用戶經常忽略它。

eBay為用戶提供了一個訪客選項
2. 減少用戶註冊所需的信息
談到信息收集時,最重要的原則便是“少即是多”。 Baymard的一項研究發現,近三分之一的美國在線購物者因“太長/太複雜的結賬流程”而放棄了他們的購買。 同一項研究發現,平均付款的時間是有可能縮短20-60%的。 因此,作為設計師,你應該盡量減少用戶的信息量。 例如,如果你並不打算打電話給你的客戶,則無需要求他們的電話號碼。
通過減少所填字段,不僅可以提高完成時間,還可以讓此過程進行的更加順暢。 字段數越少意味著用戶的認知負擔越小,因此潛在錯誤就會減少。
提示:清楚標記所有可選字段。 如果你有可選字段,則應該用單詞“optional(可選)”或“*”符號進行標記。 這將讓那些想要盡快填寫完表單的用戶快速的跳過這些字段。
3. 不要使用字段標籤作為佔位符
帶標籤的主要目的不是在用戶輸入數據時隱藏它們。 字段標籤應始終保持可見; 理想情況下,他們應該位於字段的頂部或左側。 如果你設計的移動端並且屏幕空間有限,則可以使用浮動標籤技術。 當用戶激活一個字段時,佔位符文本會淡出,並且跳出顯示在頂部。

標籤應始終展現給用戶 圖片來源:MDS
4. 設計單列表格
在多列形式下,眼睛會遵循曲線型瀏覽,這使得用戶更難專注於某些元素(眼睛不會注意到某些特定的元素)。 因此,多列表格會增加完成時間。 當表格由單列組成時,用戶會更容易進行瀏覽 – 因為眼睛會遵循垂直掃描模式。
5.將大量相關信息分在一起
一次性顯示出太多的信息,會讓用戶感到有些不知所措。 分層技術可以幫助你提供相同數量的信息而無需過載。 有兩種類型的組塊:
頁面上的分組。 你可以將相關信息分組在一起,並按邏輯順序排列。

左:字段之間沒有可視的劃分。 右圖:相同數量的字段在視覺上被分成3個部分。 圖片:NNGroup
創建多步結帳過程。 你可以將結帳過程分解為多個單獨的步驟。 例如,典型的結賬流程可以分為四個步驟 – 客戶信息,運送方式,付款,訂單匯總。 將大任務分解為幾個較小的任務可以讓用戶專注於一種特定類型的輸入。 但是如果你使用這種方法,請確保你的結帳過程是易於操作和理解的。 用戶需要了解他們花費多少時間來完成付款。 如果你可以提供一個易於用戶填寫和操作的表單,這就太棒了。

多步結帳流程:表單清楚表明用戶當前處於哪個階段。
提示:對於多步驟結帳流程,確保後退按鈕操作與用戶期望保持一致非常重要。 用戶期望後退按鈕能讓他們退後一步(到他們認為是他們上一頁的地方),而不是回到產品頁面。 第二種行為通常伴隨著用戶數據丟失,因此可能會導致用戶放棄結賬流程。
6.幫助用戶填寫地址
盡量減少用戶打字的需求。 當用戶開始輸入地址時,你可以使用自動建議和自動完成機制。 諸如Google地理定位搜索之類的服務, 在用戶輸入前幾個字是就可自動匹配地址。 同時,你應該使預填充字段可編輯,以便用戶可以更改其中的信息。

自動匹配地址功能。 圖片來源: Eric Nguyen
提示:在手機上填寫地址的步驟可能會更加直接。 你可以要求訪問用戶的當前位置並根據當前位置進行填充。
7.提供不同的付款選項並創建一張完美信用卡表格
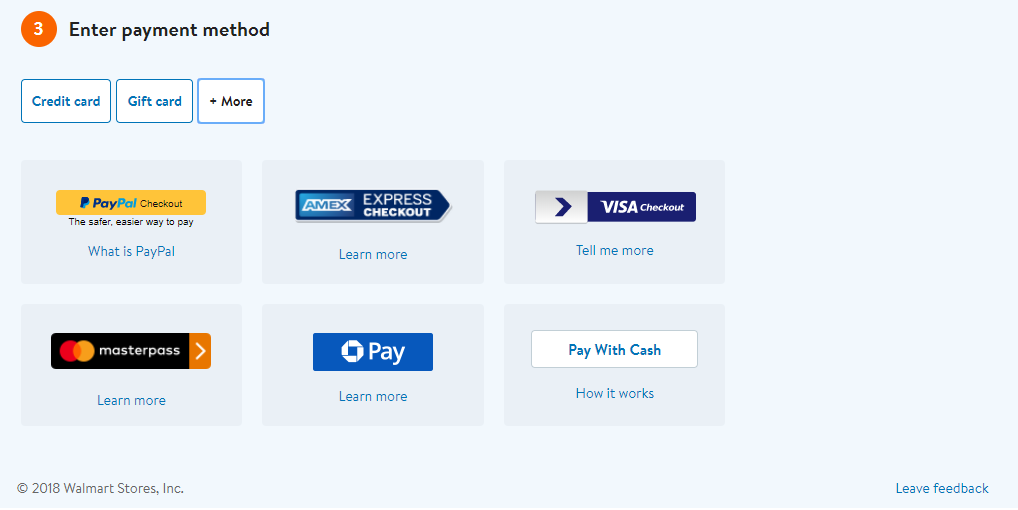
提供盡可能多的支付選項,這樣用戶可以選擇他們最喜歡的方法。

沃爾瑪允許使用信用卡,禮品卡和許多其他受歡迎的支付方式(如PayPal)進行支付。
在許多支付選項中,信用卡仍然是最常用的支付方式之一。 這一點非常重要:確保結賬表單已針對使用信用卡購物進行了優化,這裡有幾件事要記住:
- 告知用戶可接受的卡片類型。 你可以將此信息和支持卡發行商的圖標放在一起。 如果你的支付系統不支持某種類型的卡片,請在用戶輸入卡號時告訴他們。
- 根據輸入的第一個數字顯示卡類型。 前六位數字標識用戶卡的確切發行者。 將卡發行者的標誌顯示出來更好,這樣用戶可以看到系統已經識別了他/她的卡。
- 使用卡片有效期的佔位符文本。 幫助用戶進行有效格式的輸入。
- 當詢問“安全碼”時,請提示客戶在哪裡可以找到它。 這可能與字段旁邊的’? ’圖標類似,當用戶點擊它時會彈出顯示信息。 請記住,“安全代碼”不統一– 不同的發卡機構使用不同的命名,位置和長度(例如,VISA的安全代碼位於卡的背面,由三位數字組成,而對於AMEX,安全代碼在前面並 包含四位數字)。

Visa / MasterCard,JCB和American Express的安全碼

銀行卡信息格式滿足上述所有要求
8.提供訂單匯總
在購買前提供訂單匯總至關重要。 此功能允許用戶查看訂單詳細信息和選定的交貨選項,再次確認費用以及送貨信息是否正確,並在必要時進行更改。

Asos提供訂單匯總:用戶可以查看和修改他們的訂單
9.設計“快速購買”功能
“快速購買”是使客戶回買的一個優勢功能。 如果你的數據庫包含有關客戶的信息,那就不必要求他們重新執行所有的付款步驟。 此功能可讓用戶直接跳轉到訂單匯總界面,可使用之前購買的結算和運送信息。

亞馬遜的一鍵式購買功能可實現立即購買產品。 這將從客戶購買數據中獲取有關首選運輸方法、地址和付款細節的信息。
10. 提供在另一設備上完成購買的選項
一個比較典型的情況是,用戶會在移動設備上瀏覽商品,但在填寫結賬表單時,他們會切換到桌面端。 當用戶切換到桌面時,通過給他們提供一個“通過電子郵件發送到購物車”這樣的選項,讓用戶能夠按照之前在手機上的步驟繼續進行操作。
結論
當談到結賬過程時,你最終目標是提高成功率(用戶轉換率)並減少完成時間(更快地完成)。 對於客戶來說,購買東西的流程越容易,他們就越容易進行購買。
原文作者:Nick Babich
原文地址:https://www.mockplus.com/blog/post/design-checkout-form
本文由@Mockplus團隊 翻譯發佈於人人都是產品經理,未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞