本文是關於視覺比重和光學校準,文字最小化,GIF動圖最大化,下面一起來看看,平面圖標的終極指南吧!

一、使用光學網格
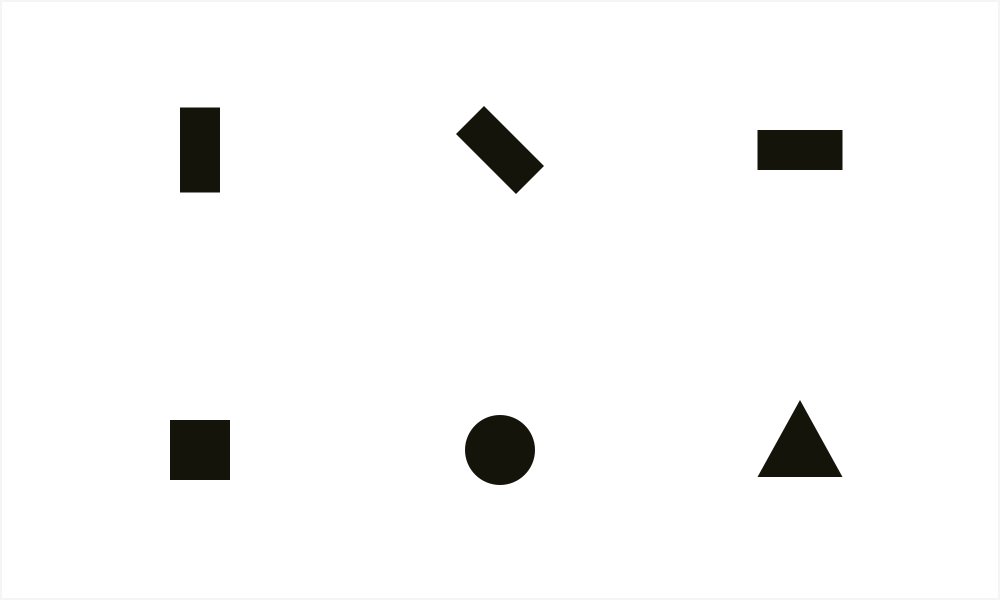
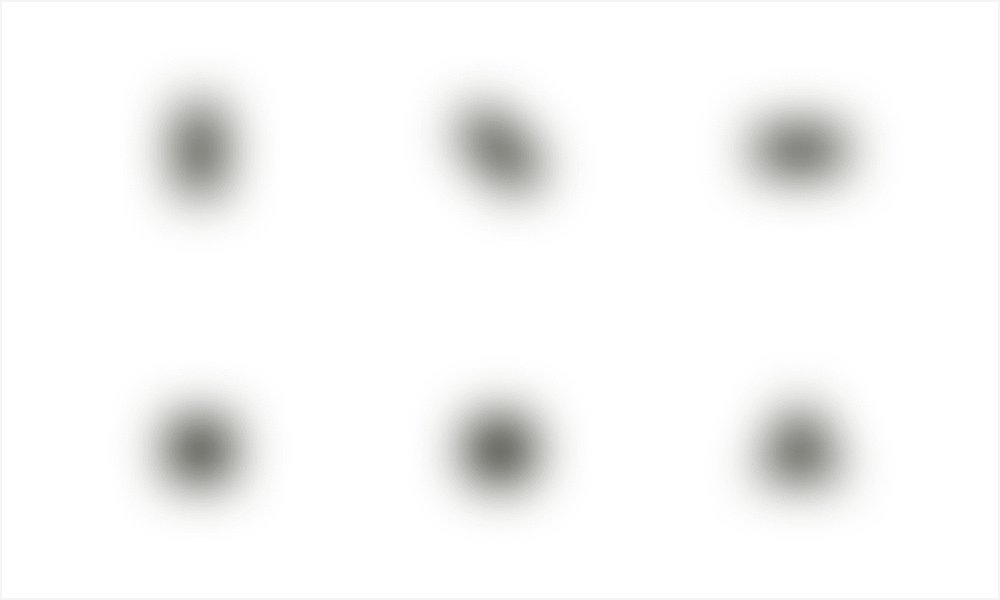
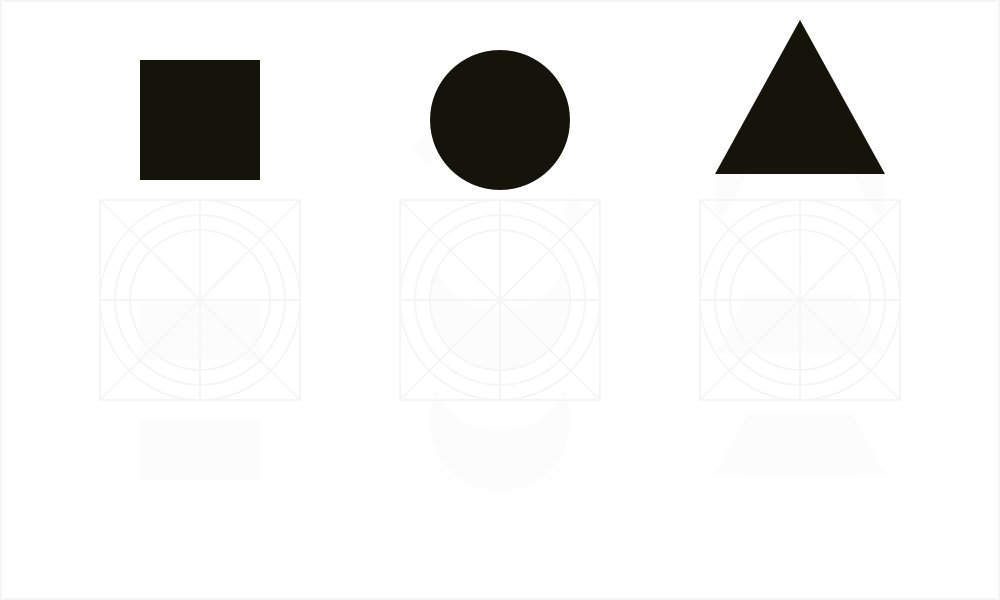
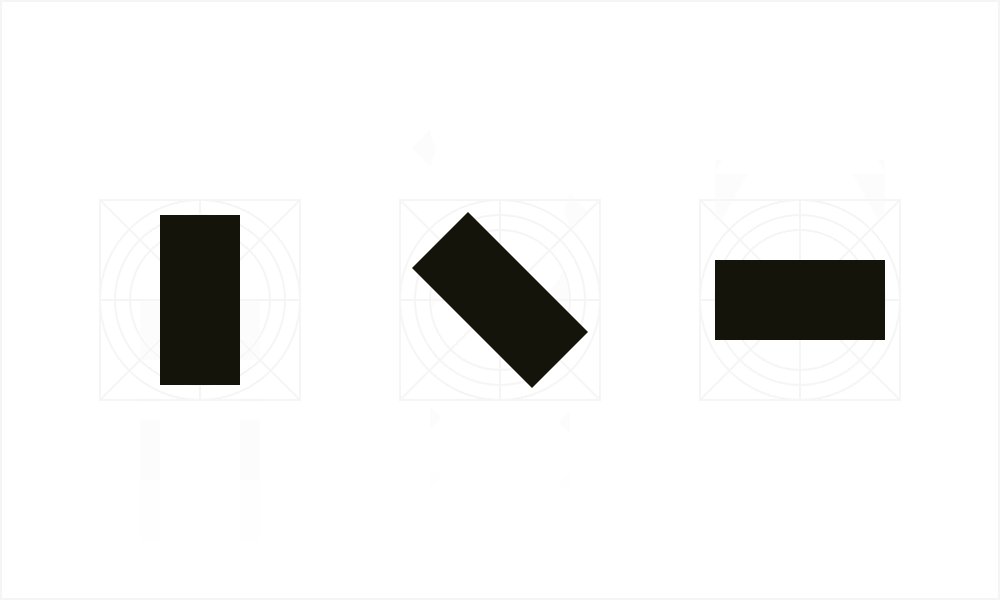
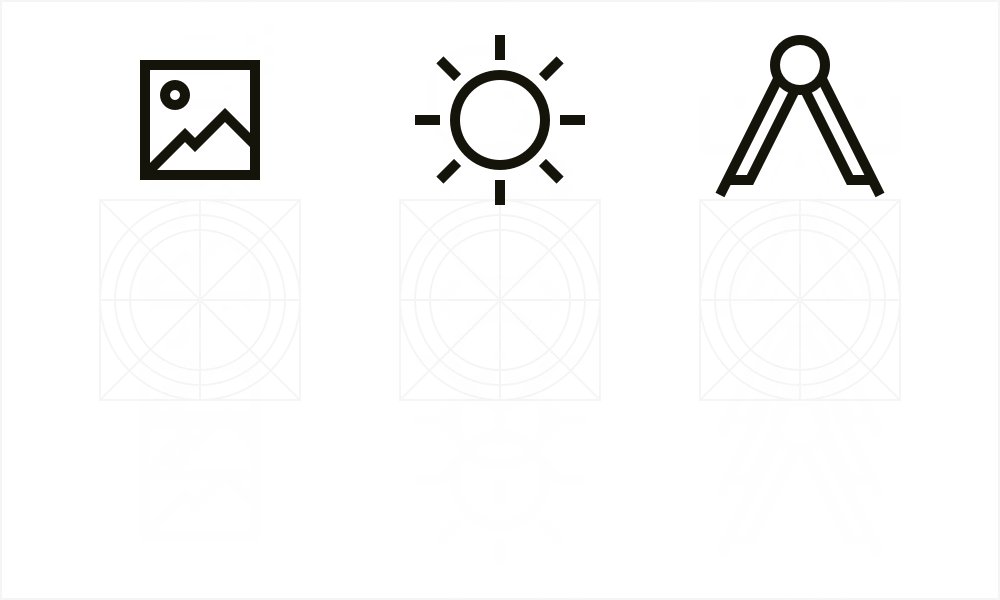
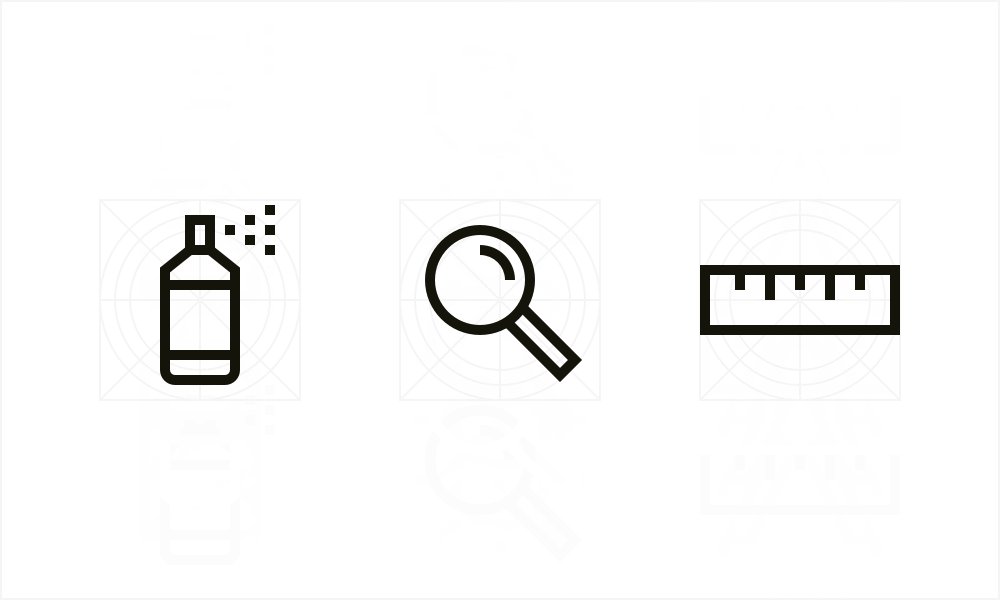
界面圖標通常都有一個相近的基本格式:風景矩形、肖像矩形、對角矩形、圓形、三角形、正方形。 模糊顯示它們具有相同的視覺重量感,因為它們會變成或多或少的相同的斑點。

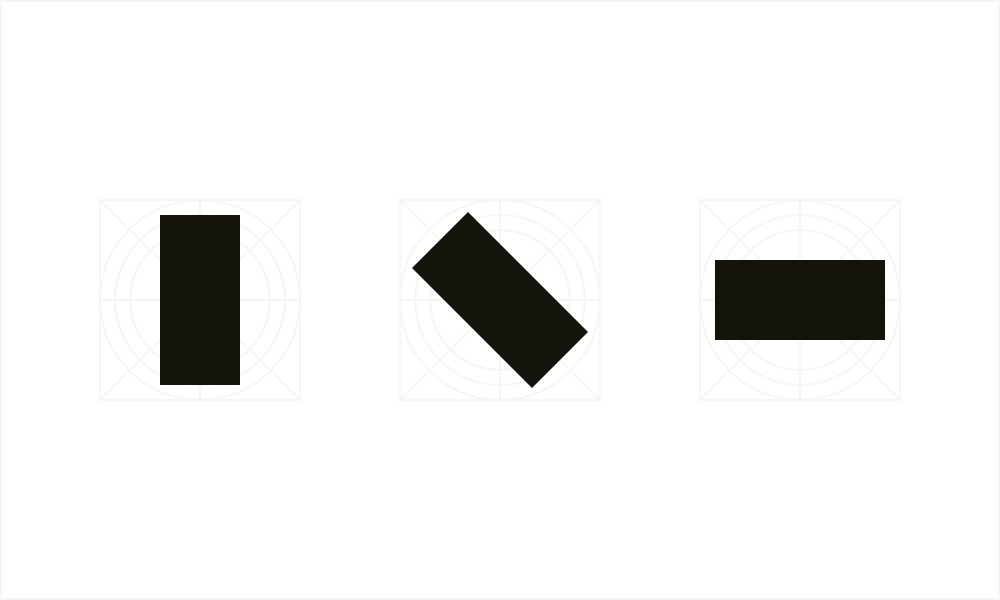
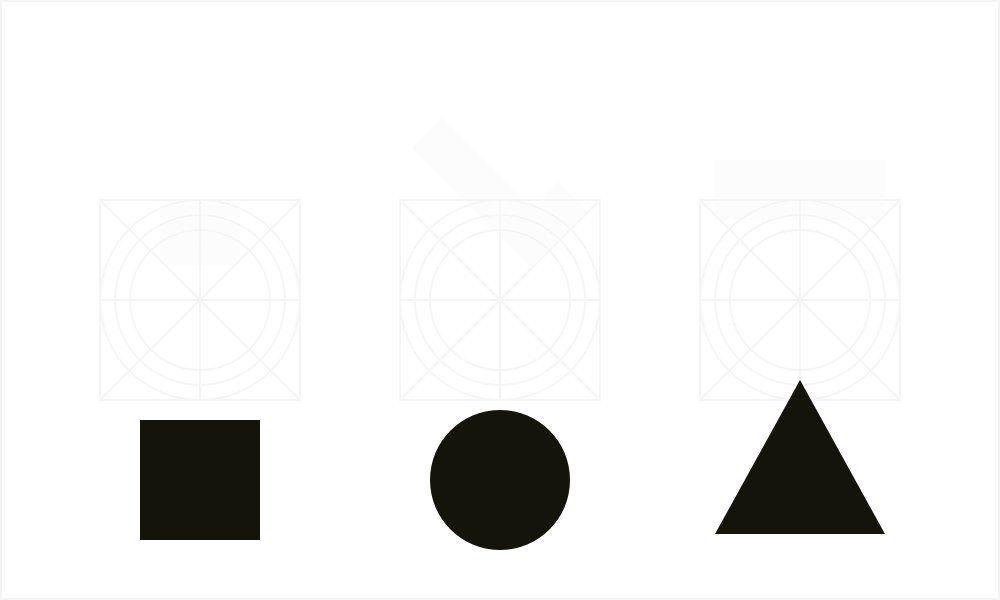
根據圖標的形狀,將其刻入相應的光學網格框架中。 例如:方形的圖標比三角形或細長的圖標更緊湊。

不要成為網格的奴隸,它是用來幫助你,而不是限制你。 如果圖標在視覺方面突出一些元素效果會更好,那何樂而不為。

圖標越緊湊,所需的空間就越少。 圖標的尖銳邊緣或小細節越多,它所佔據的空間就越大。
二、注意像素網格
要使圖標在非視網膜屏幕上清晰顯示,請堅持像素網格,並優先選擇線條圖標的2像素邊框。

中心2像素的邊框,提供了足夠的厚度和清晰的輪廓。 如果選擇1像素的邊框,它們應該是外部的或者是內部的,而不是中心的。 否則,這個圖標將會在100%的範圍內被模糊。

根據像素網格,設置對角線的起始點和結束點。 以45°、30°和60°的對角線看起來,比對角線上的角度更清晰,比如:13.7°或81°。

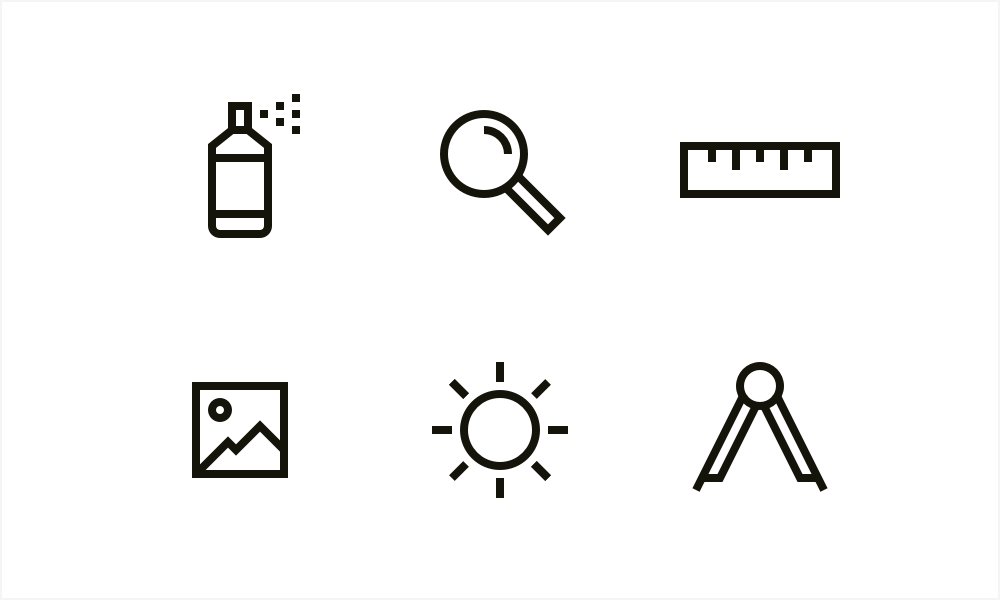
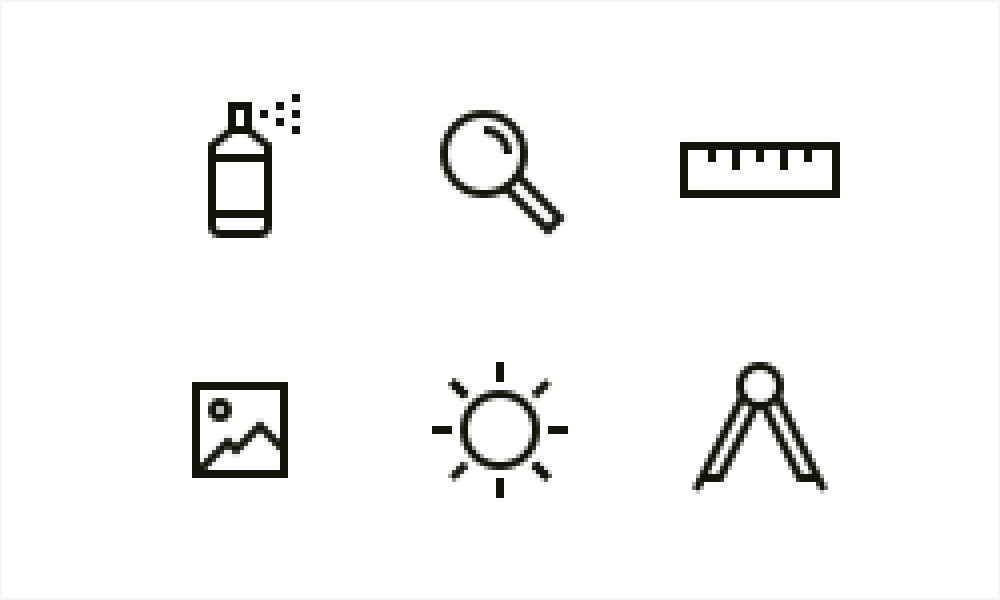
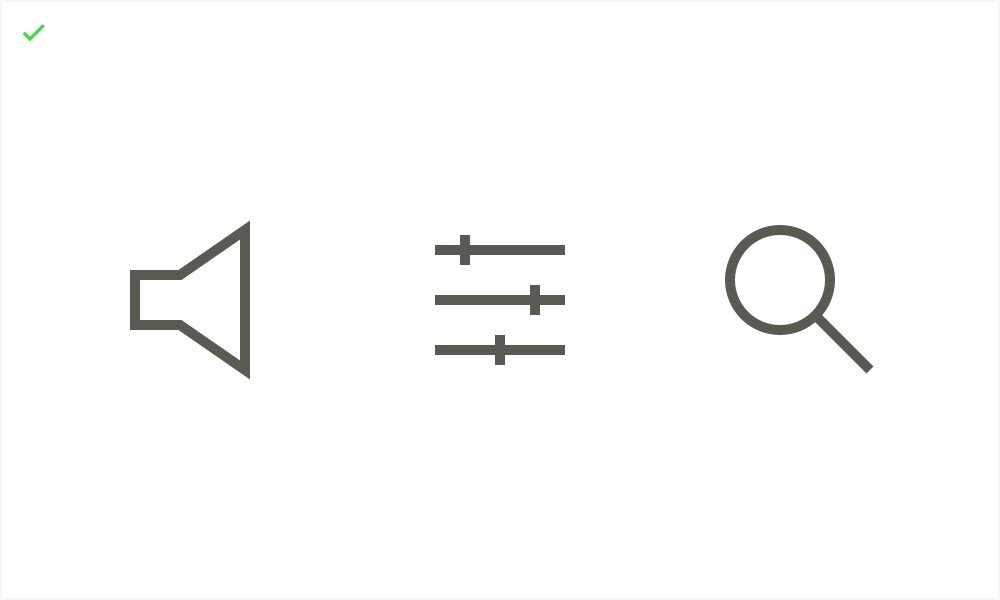
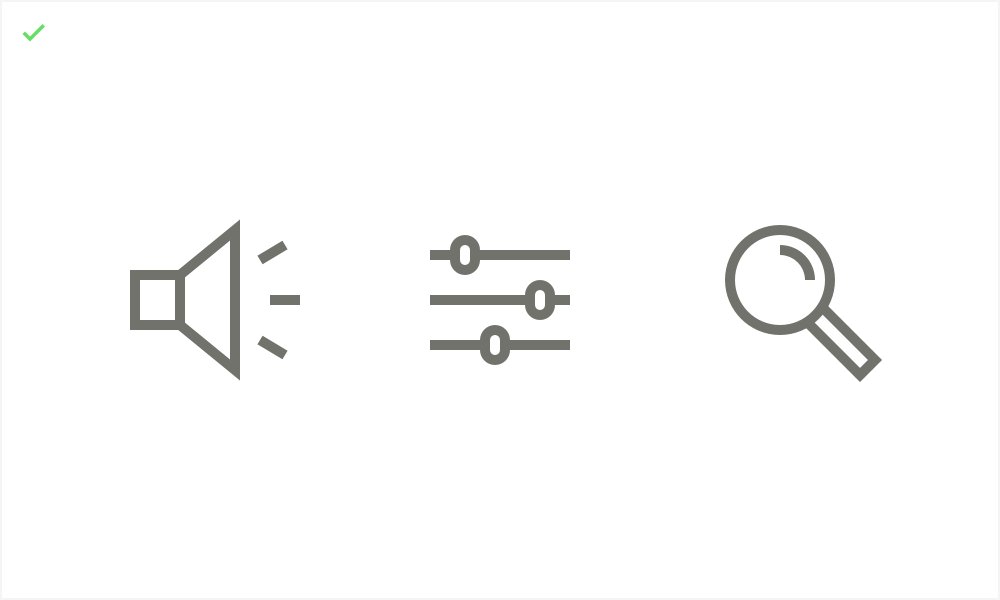
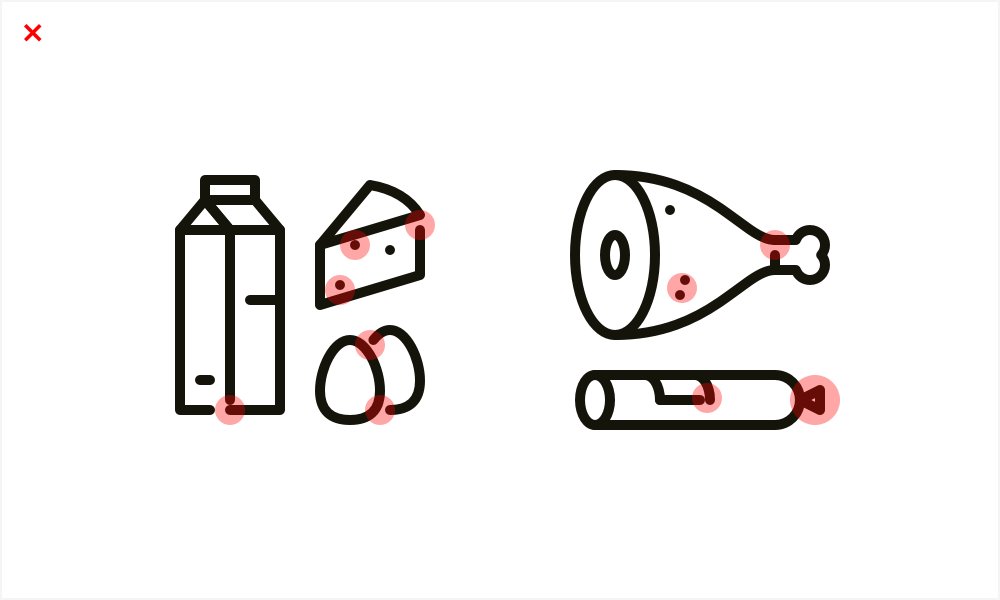
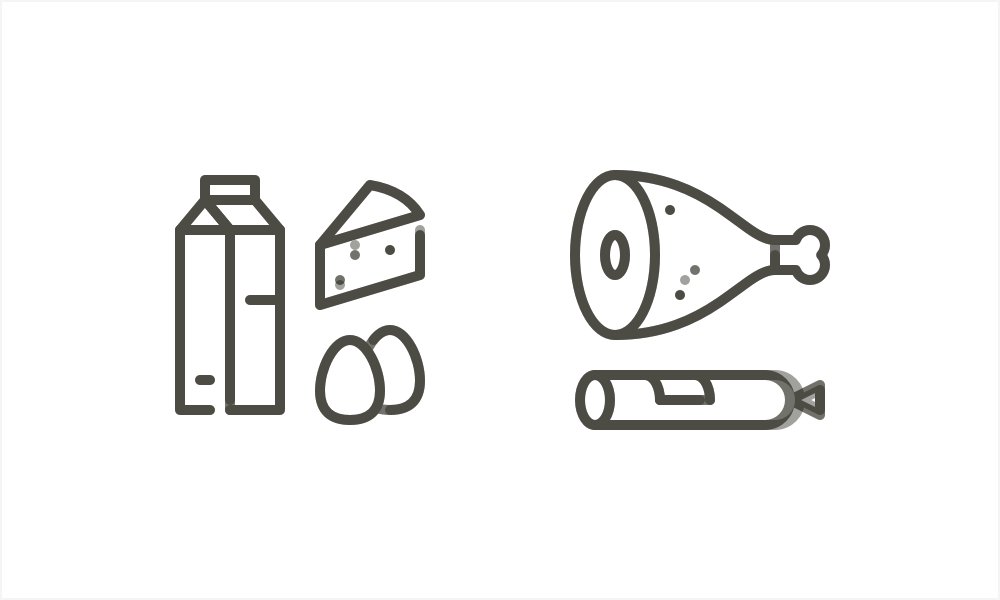
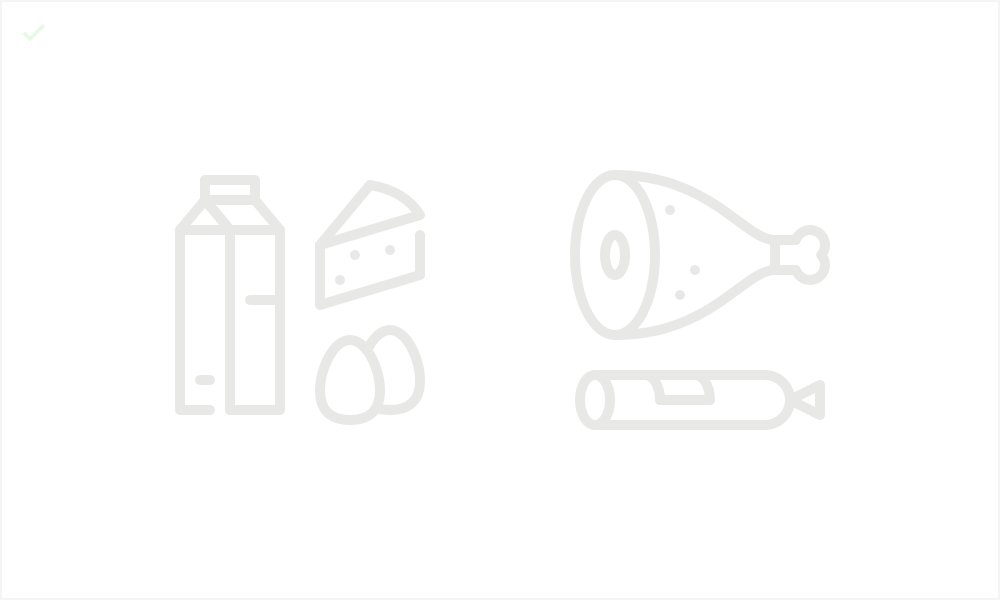
三、保持一定程度的細節
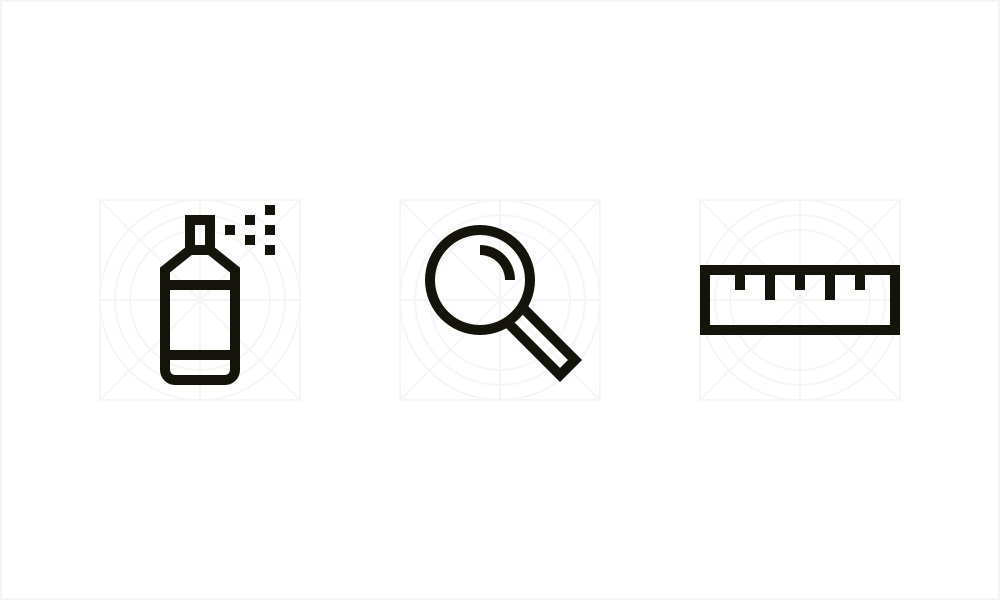
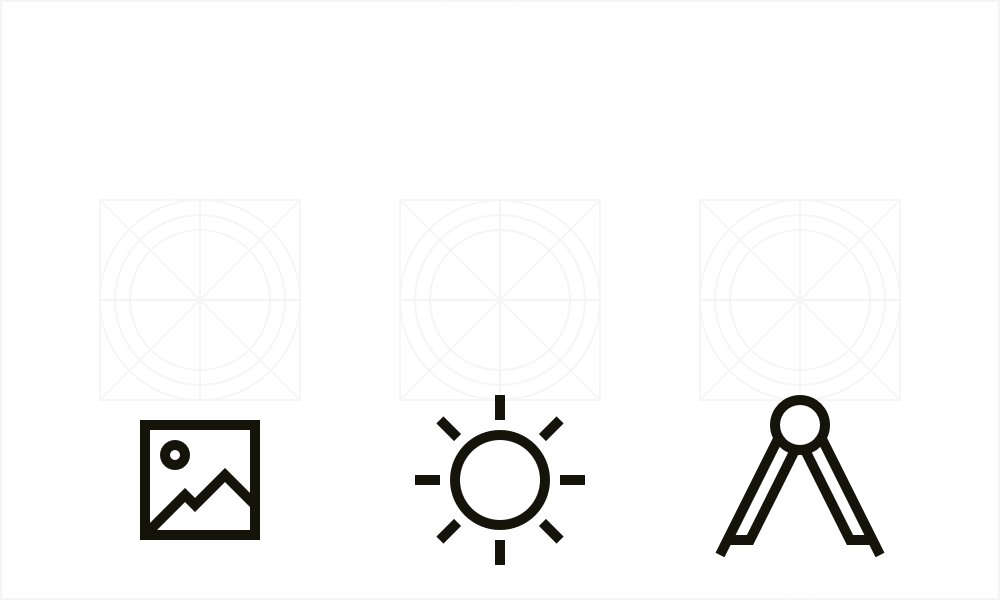
最好從最複雜的圖標開始一個圖標集,定義細節層次,並幫助製作相同視覺比重的圖標。

當圖標有不同層次的細節時,更詳細的圖標,會吸引更多用戶的注意力,隨之視覺比重也會增大。

四、控制最小的間隙大小
一個圖標,相鄰元素之間的空間,在整個圖標集中,不應該太小或不一致。 定義最小的間隙,避免輪廓隨處“粘附”。

對於線條圖標來說,最小的空間與線的粗細相等是最好的。 但線條應該是清晰明確的,或是精確的連接,而不是全部連在一起。

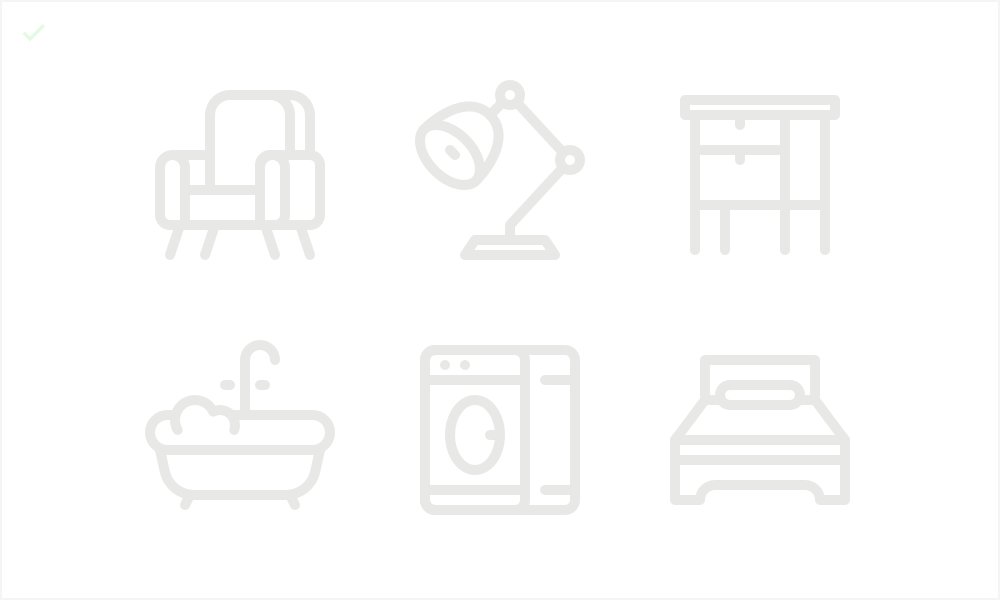
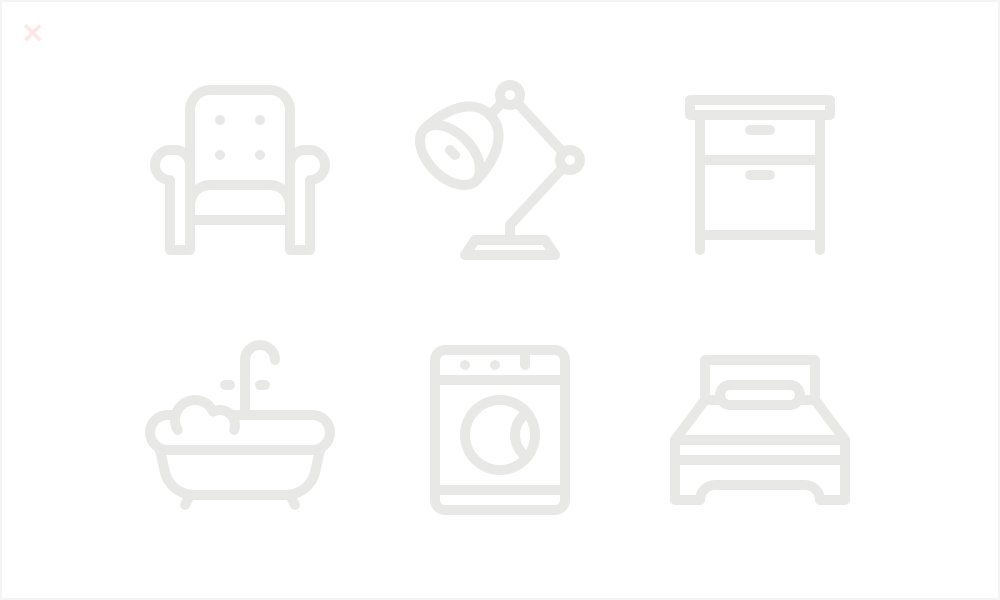
五、刪除重複的部分
在一組圖標中,可能會重複一些細節,刪除讓用戶的分散注意力的東西。 這就像數學中簡化的部分,你看到的圖像越少,你的理解就會越清晰。

如果目標用戶已經實現了Ta的工作,就不需要再次重複這個過程,就像為避免人們認為,信封的圖標不是電子郵件應用。

這個規則,也涉及到各種各樣的裝飾框架、背景——圍繞著一個圖標。 如果他們對閱讀圖標沒有幫助,反之便會阻礙閱讀圖標。
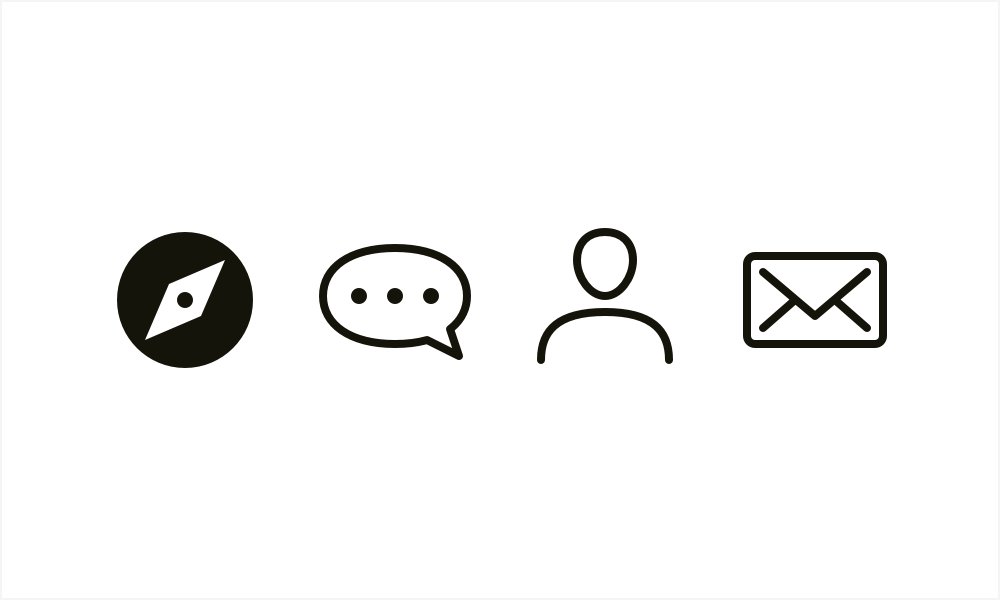
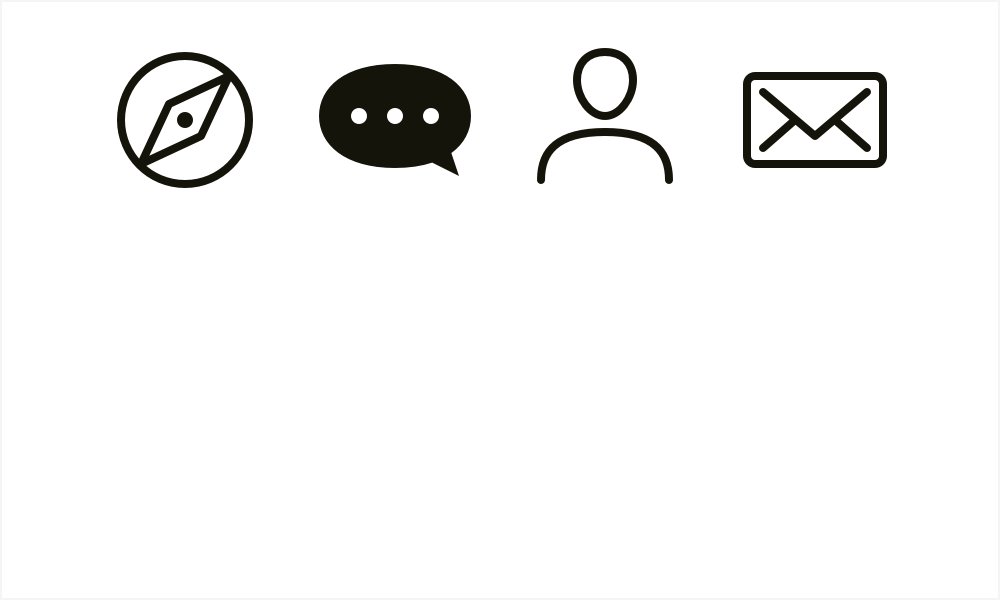
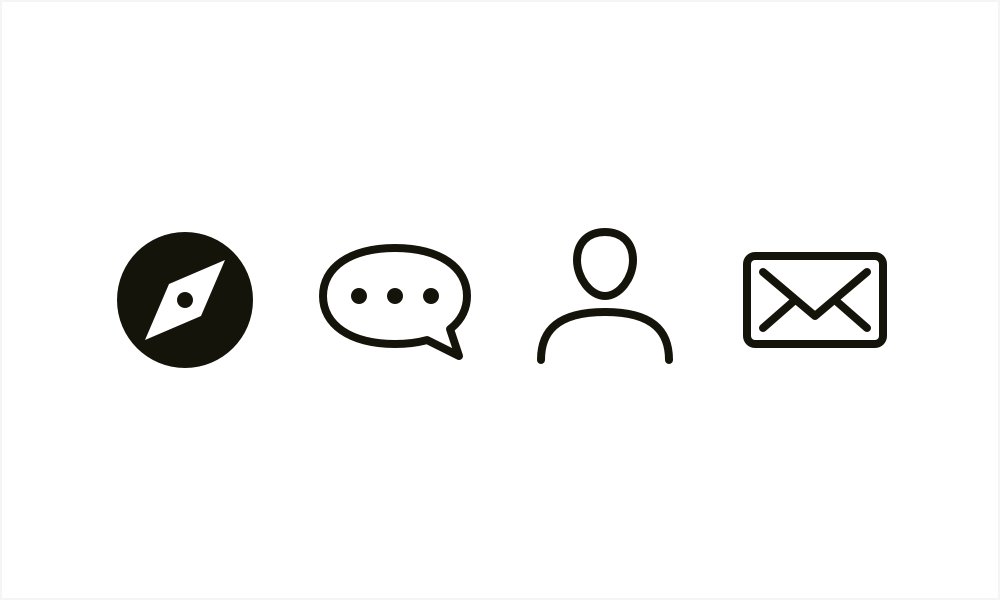
六、選擇並遵循一種特定的風格
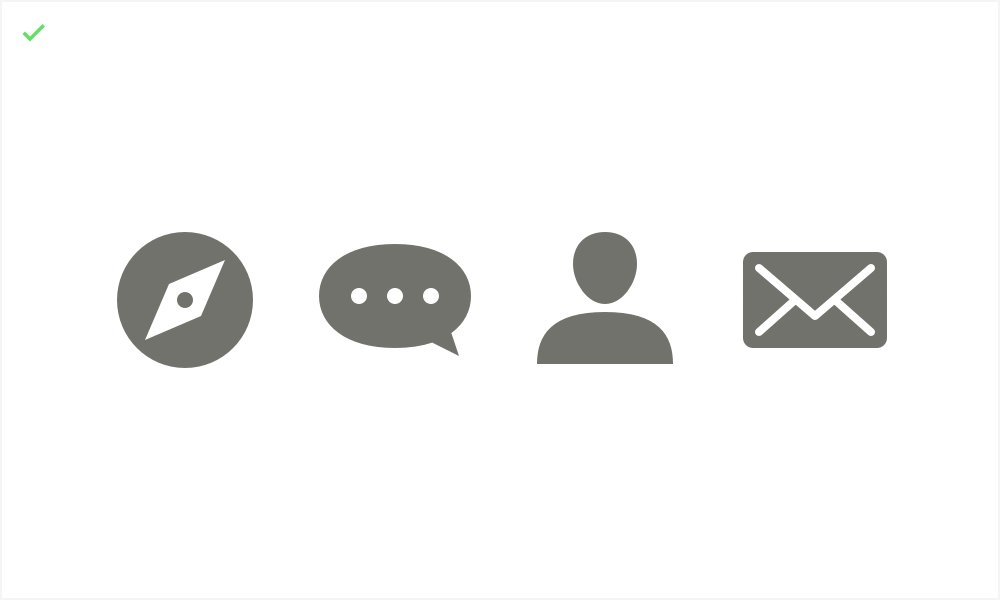
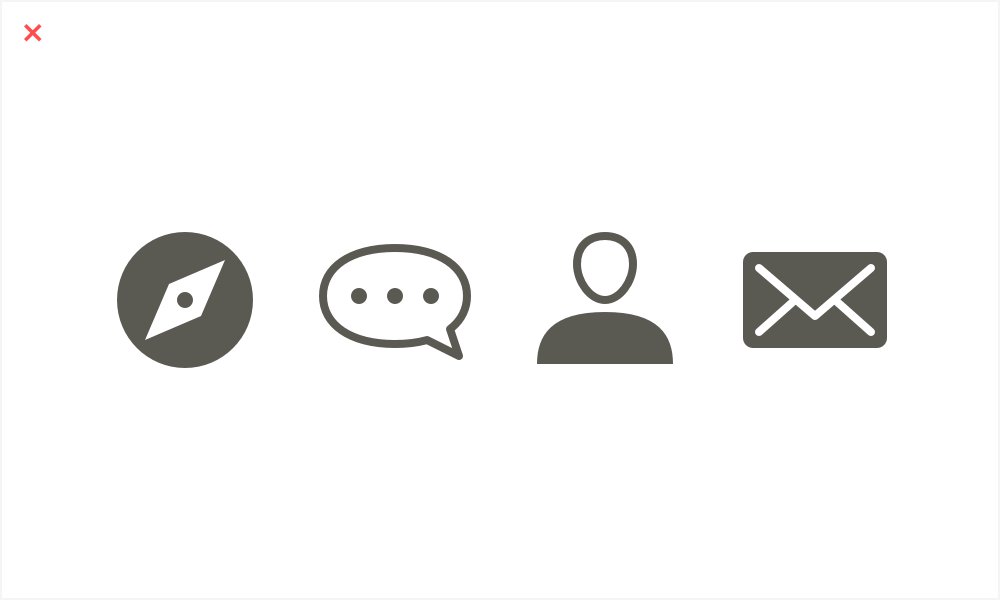
不要在一個圖標集合中,混合顯示體積的正面描述。 風格的一致性會幫助用戶去識別圖標,了解他們所具有的同等重要性狀態。

同樣的原理,也適用於線條圖標和填充圖標。 如果你把它們混在一起,人們可能會認為它們有不同的重要性,除非你有意這樣做。 例如:一個填充的圖標用於關鍵命令,而行圖標用於其他命令。

但在界面中有兩個不同的圖標是很好的。 一個線條圖標——用於禁用或常規狀態;一個填充圖標——用於點擊狀態。

七、利用二進制系統
8像素網格和12列佈局,被用於許多界面,比十進制的規模更靈活。 12可以除以2 3 4 6。 因此,以24或48像素的圖標區域為標準。 如果需要更大的尺寸,這些圖標是可以擴大的。

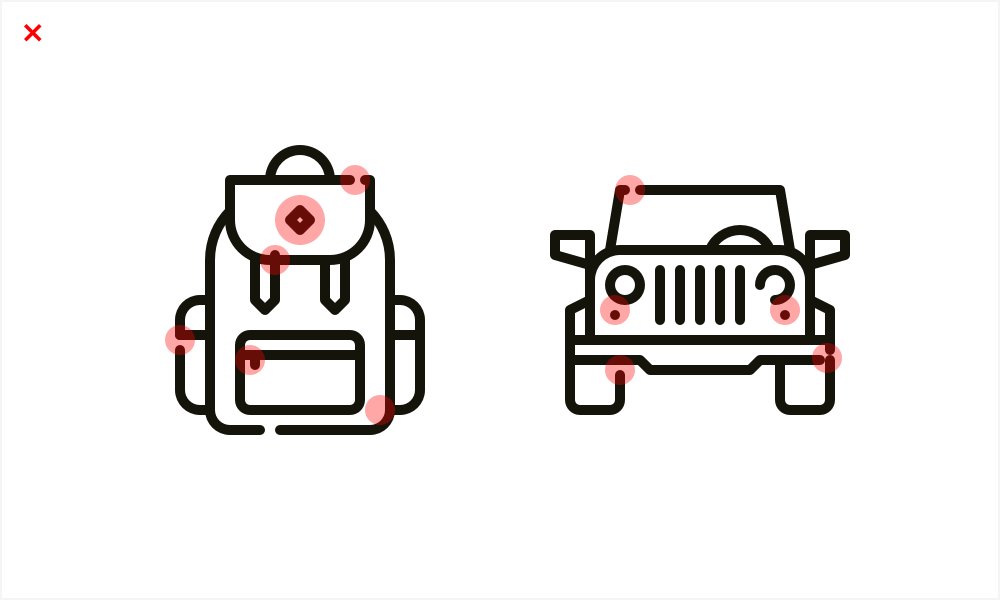
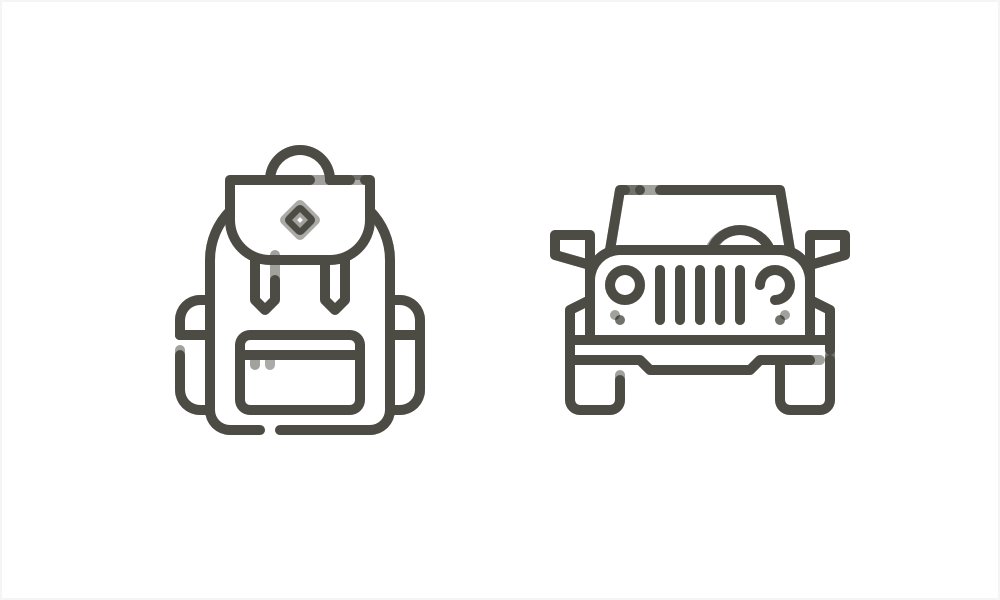
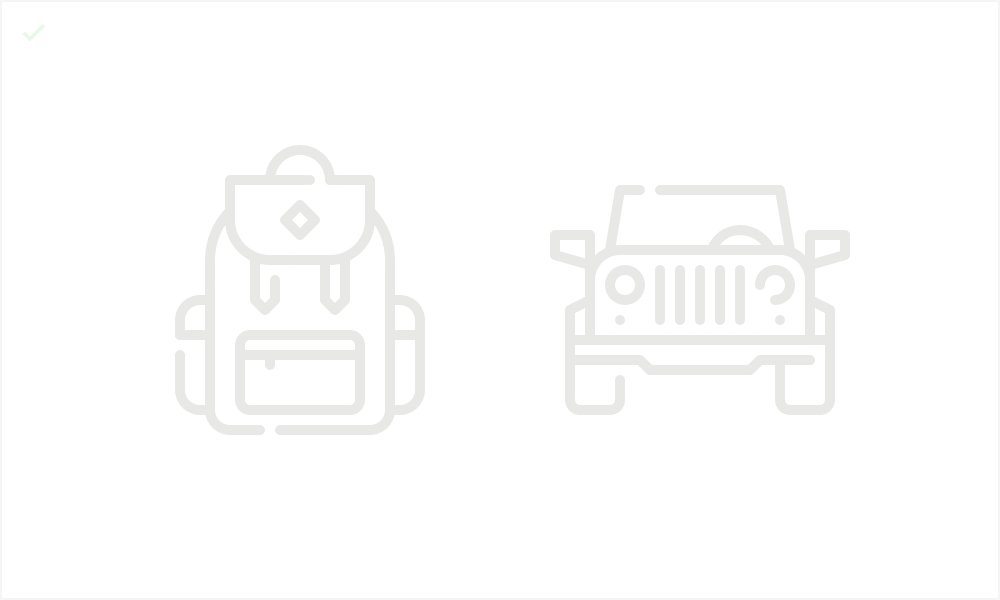
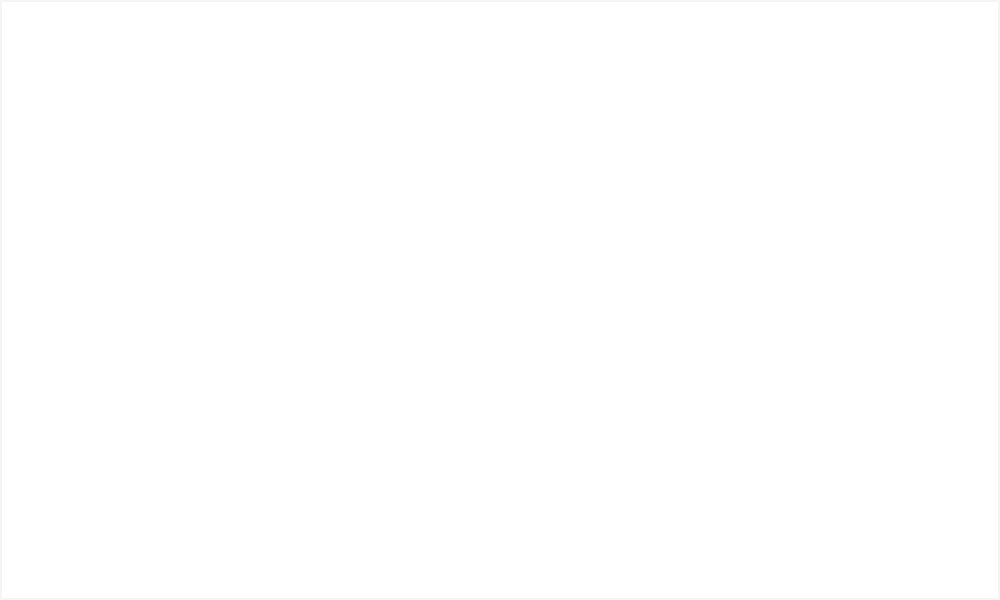
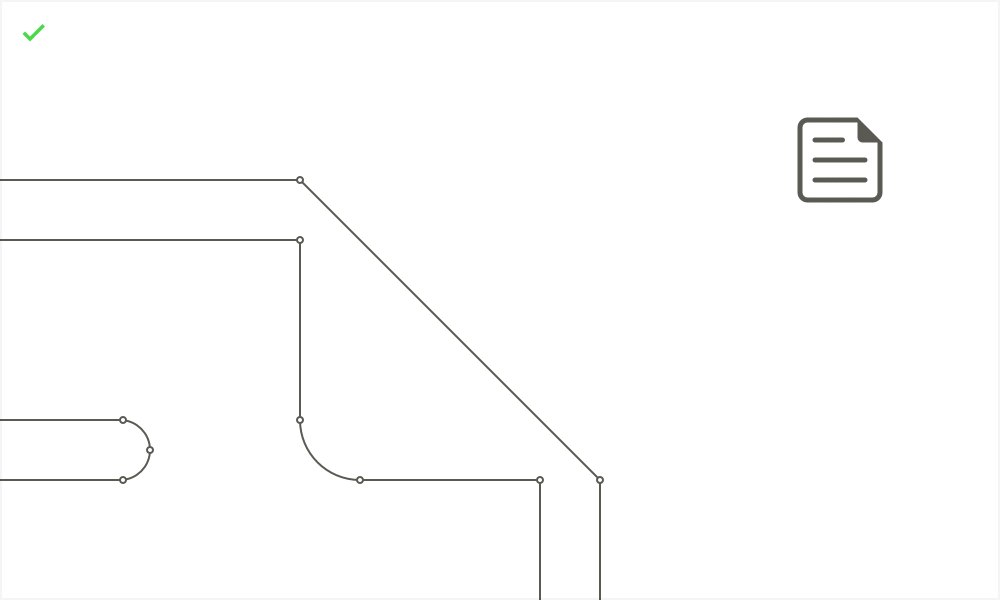
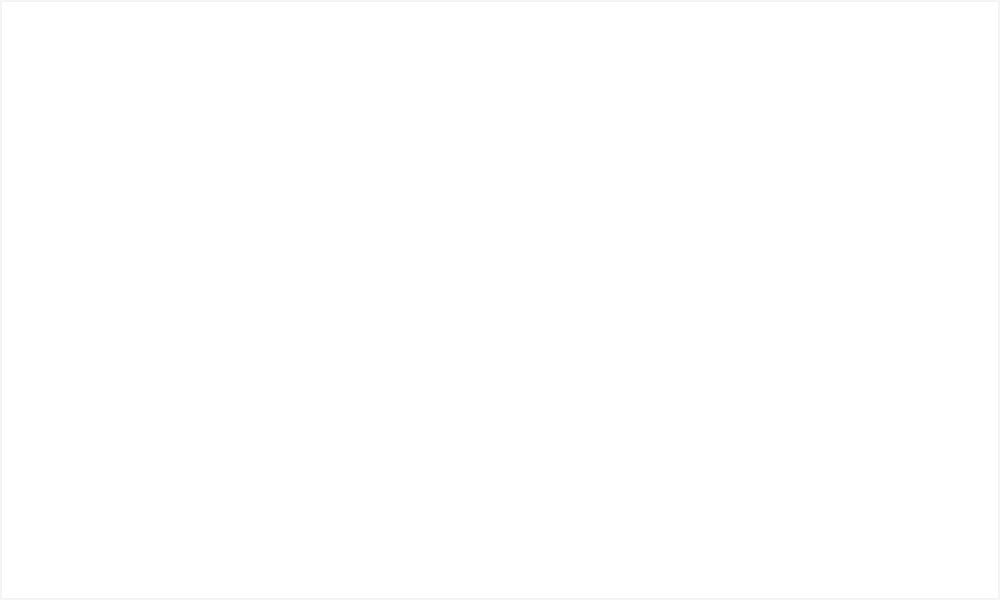
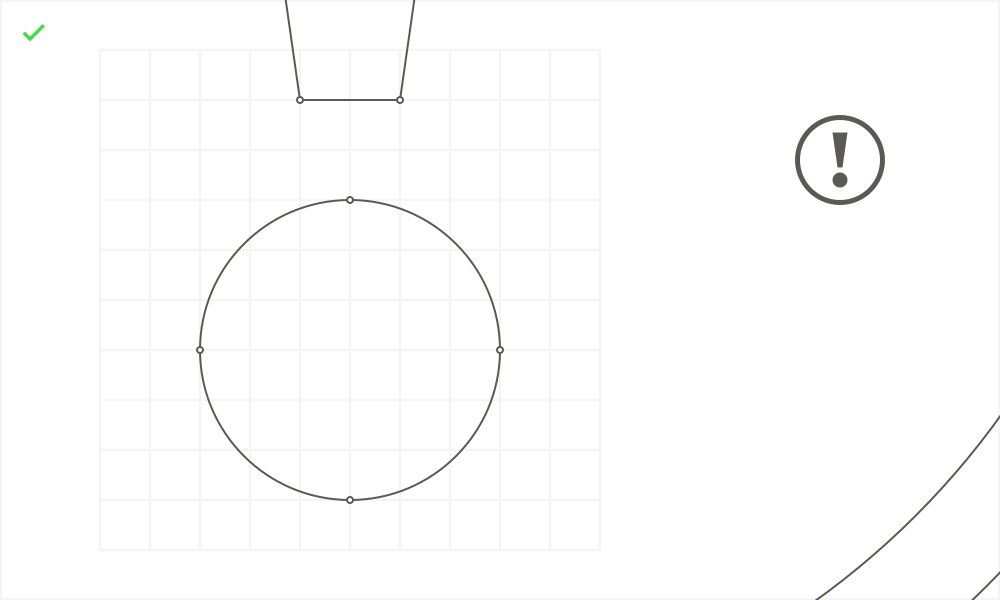
八、保持清晰準確的輪廓
完美主義並不是目標,沒有人會需要完美的像素線條。 這本身對最終產品就很重要,而不是在最終產品中,用扭曲的圖標打底。 記住,最基本的形狀錨點數量和相鄰元素之間的間隙。

同樣的還有令人頭疼的“8.999像素”和“100.001像素”的大小,如果形狀錨定位準確,圖標邊緣看上去會很尖銳。 當你合併形狀時,就不會冒著有過多的錨和間隙的風險。

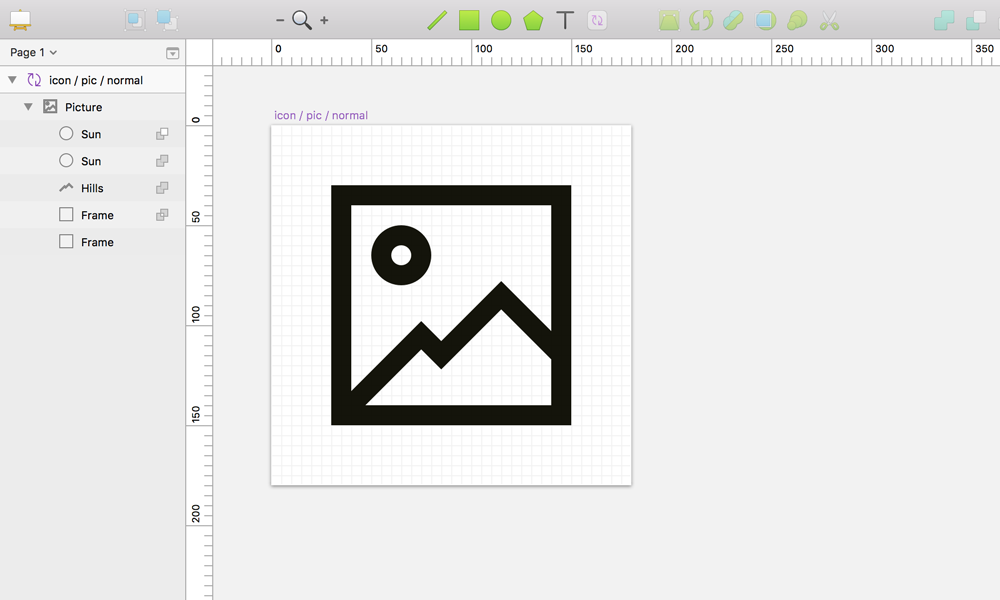
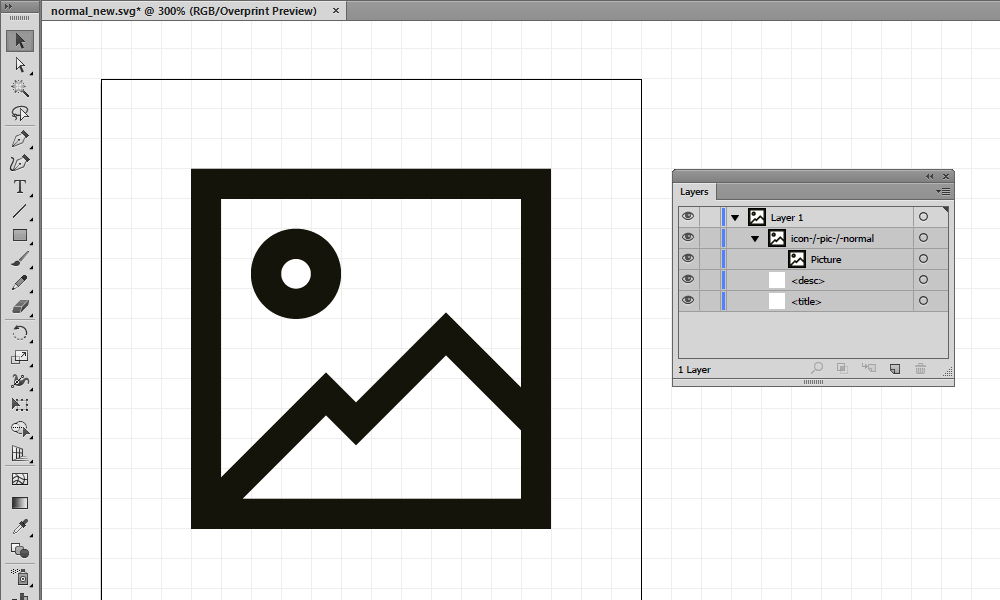
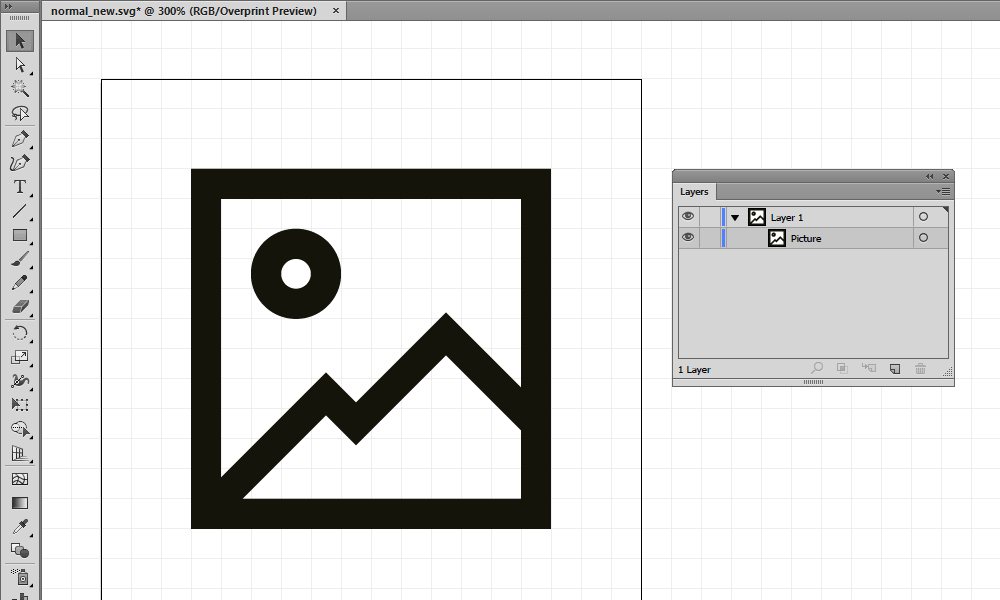
九、從垃圾箱中淨化可縮放矢量圖形(SVG)
許多像Sketch這樣的界面編輯器,都可以生成帶有不必要的可縮放矢量圖形——過多的組、彩色層和剪切蒙版。 在Sketch中,一切看起來都很合適。

在不同的編輯器中,打開可縮放矢量圖形(AI)。 你會注意到空的圖層,不需要的組,有時還會有剪切蒙版。 當前端開發人員,將圖標轉換為圖標字體或在網頁上使用SVGs時,所有這些都會引起問題。

你可以把這些垃圾保存完並刪除。

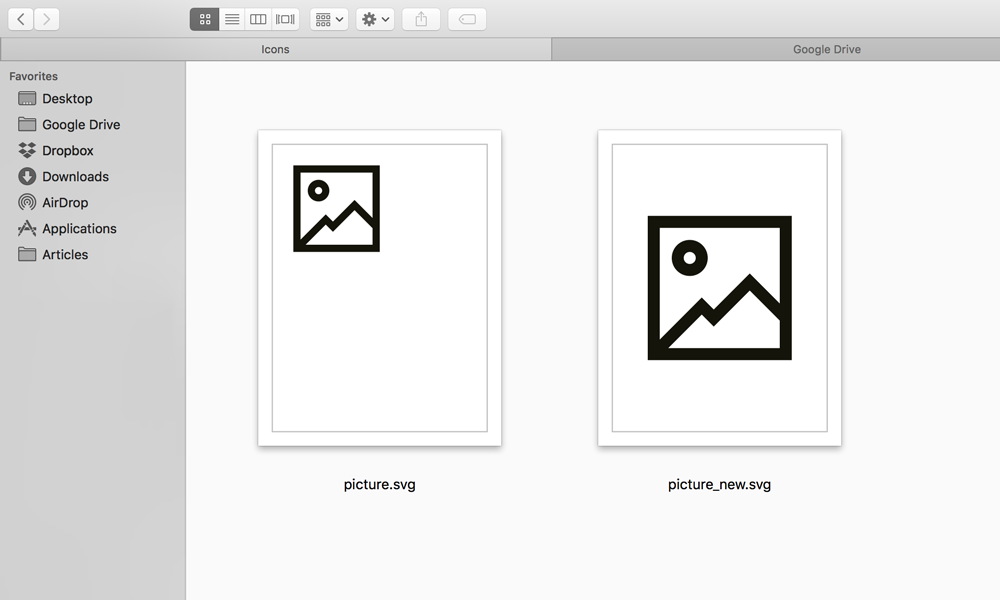
可以看到Sketch的SVG(picture.svg)和AI的SVG(picture.svg)的不同預覽。

譯文作者:SKYUI
原文作者:Slava Shestopalov
原文地址: https://medium.muz.li/icon-set-3b4fc87dc6b5
本文由 @SKYUI 翻譯發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自 Unsplash ,基於 CC0 協議
 酷播亮新聞
酷播亮新聞