網絡上的教程都是關於Axure的某個功能,或者基於某個實現方法而進行解釋的。 但作者更希望,是從頭到尾打造一個完整的應用,而從中學習到Axure的使用與方法。

Axure是產品經理最常用的工具軟件之一,熟練掌握這一工具對產品經理至關重要。 在學習的時候,我一直推崇“練中學、學中練”的學習方法,相較於單純的原理學習或者一個控件、一個原理的實現,一個完整的項目會激發你所有可用的知識,並要求 你去不斷學習新的知識點,同時高強度的重複操作也會加深對Axure基本操作的認知。
同時,我也更為推崇文章類型的教程,因為可以反複查看、反復對照,比音頻更直觀、比視頻更省時間。
可惜的是,在我學習的時候並沒有找到這種符合要求的教程。
最近,因為個人原因,需要仿製一個拼多多的原型文件。 借助這一契機,我寫了這樣一篇文章,希望能對同好有所幫助。
因為這是一篇實戰性的文章,所以對原理部分介紹的比較少。 如果大家需要,可以根據自己的需要學習研究。
一、拼多多原型項目的難點
在製作拼多多原型的過程中,除了動態面板、中繼器等對新手來說比較難的常規操作之外,還有三個地方給我留下了深刻的印象:

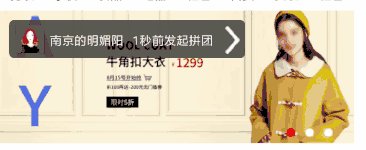
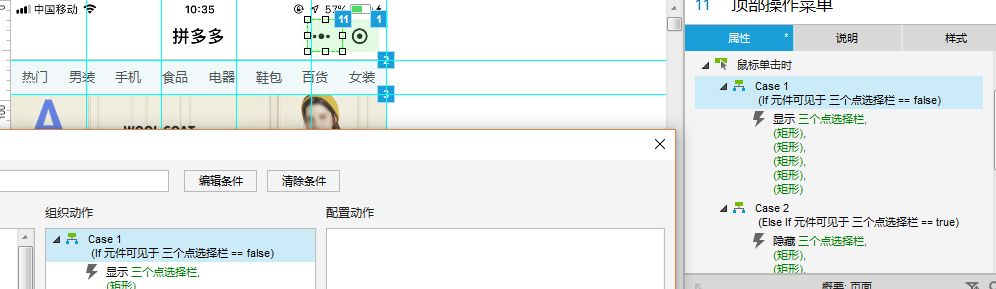
第一個,很多頁面都會出現在頂部的浮動信息欄,時隱時現,並交替出現不同的內容,同時在頁面滑動時始終保持固定的位置;

第二個,商品詳情頁中的參與拼單倒計時,會顯示不同用戶的信息,同時剩餘時間還會以秒為單位減少。 這個效果相當酷炫,當然實現它也耗費了我大量的精力;

第三個,搜索界面中,菜單和頁面內容呈左右排列,兩邊均可自由拖動,內容拖動帶動菜單改變;菜單拖動,頁面內容不變;點擊菜單,頁面內容滾動到相應位置—— 為了實現這一效果,我先後使用了三種方法,最終才找到現在的解決之道。
當然,以上三點是我個人感覺在製作拼多多Axure原型中比較困難的地方,其他Banner切換、菜單切換、商品列表、彈窗等常規操作沒有一一列出,在後續的內容中都會一一 描述,為Axure新手提供相應的參考。
二、拼多多Axure原型製作的前期準備
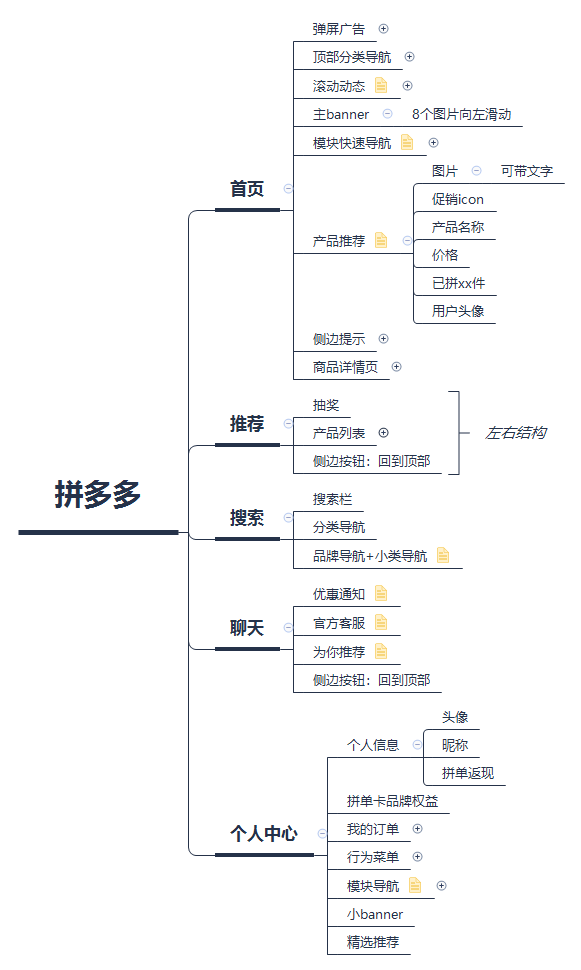
對初學者來說,必須首先熟悉Axure的各項基本操作,這裡推薦小樓的基礎教程,網上一搜就可以找到。 在掌握基礎操作之後,就需要製作一張拼多多功能列表的思維導圖,我的成果如下所示:

通過思維導圖分析,我們可以看到拼多多原型主要會有5個頁面:首頁、推薦、搜索、聊天、個人中心
在這裡,我詳細列出了主要的頁面和頁面內各模塊的相關信息,並提前預演了不同模塊的實現方式。 通過提前製作思維導圖,可以理清思路,同時也方便在原型製作過程中一一對照,防止遺u漏。 順便一提,我所使用的思維導圖工具是XMind,基礎功能已經足夠使用,不用破解。
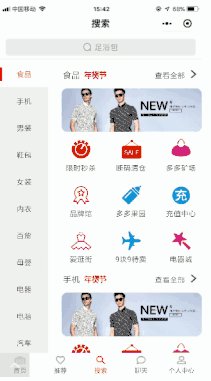
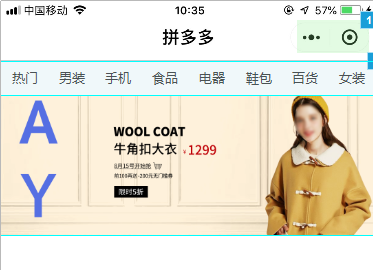
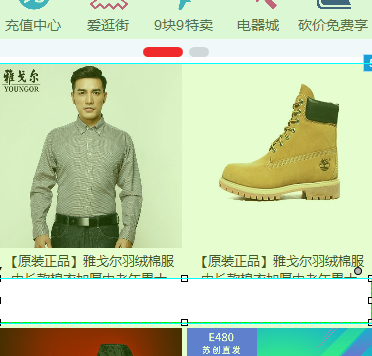
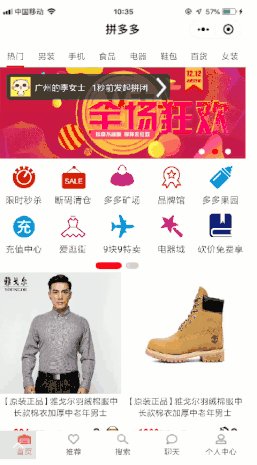
三、拼多多APP設計

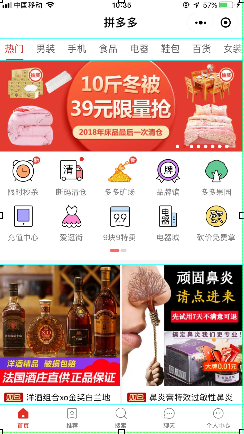
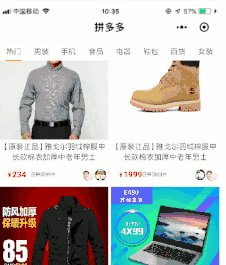
對於仿製工作來說,最大的好處就是不用思考佈局問題。 在Axure中插入圖片控件——拖入拼多多首頁截圖——固定長寬比例——設置寬度為375——畫出各模塊參考線

這裡,我又偷了一個懶,直接右鍵選擇“分割圖片”,把頁面頂部保留下來作為原型的一個模塊,然後添加兩個熱區分別實現“退出”和“打開底部菜單”的交互。
1. 退出按鈕的功能實現

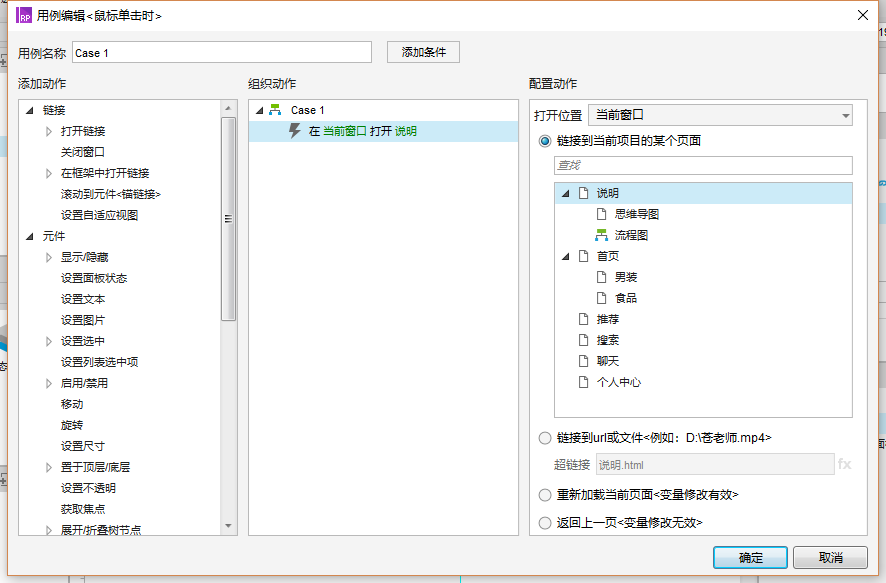
退出按鈕的功能實現非常簡單,直接點擊相應熱區,在右側選擇用例編輯“鼠標點擊時”。 用例設置為“打開鏈接”——“鏈接到當前項目的某個頁面”,我選擇的是“說明”這個頁面。 在部分原型中沒有“說明”頁面,也可以鏈接到“首頁”。
“打開底部菜單”功能較為複雜,且顯示層級高於其它模塊,所以放在後面實現。
2. 頂部分類導航的Axure原型
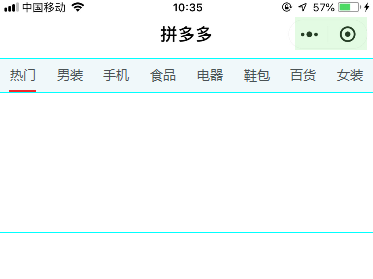
在完成頂部狀態欄之後,接下來就是一個橫條的分類導航頁面,其效果如下圖所示:

分析可知,這個模塊要實現的功能包括:
- 左右滑動,可以切換不同的導航項目;
- 點擊不同的項目可以打開相應的頁面;
- 打開頁面時,導航項目處於選中狀態(文字變紅,且下方有紅線);
我是通過動態面板實現這一功能的,具體操作如下:
1.在頁面放置1個矩形,寬度w 48,高度h 35;
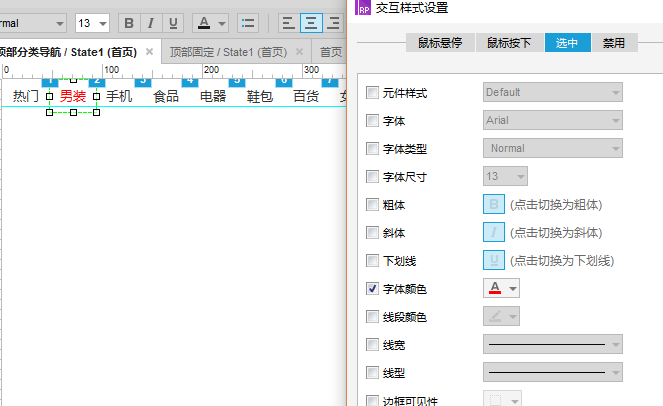
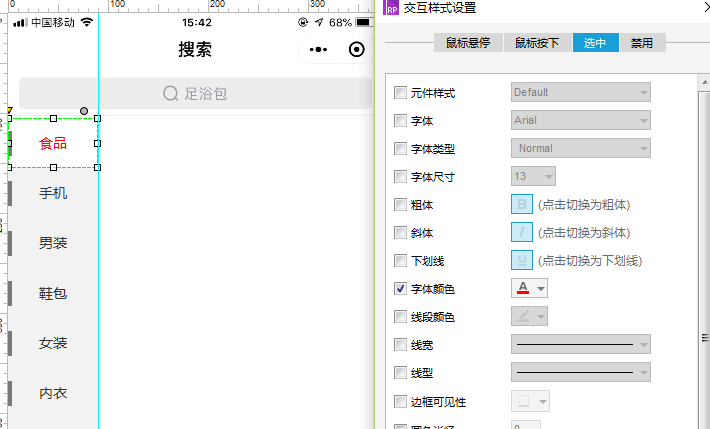
2.在矩形上右鍵單擊,選擇“交互樣式”——“選中”,設置字體顏色為紅色;

3.複製第一個矩形到8個,並調整矩形文字和排列;
4.全選8個矩形,將其轉換為動態面板;
5.雙擊動態面板,命名為頂部分類導航;
6.雙擊State1,打開頁面;
7.為每個菜單編輯“鼠標單擊時”事件,打開相應的鏈接;
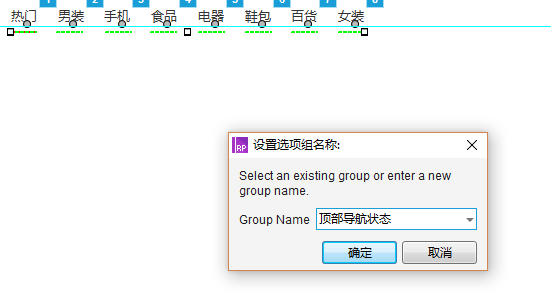
8.全選8個矩形,右鍵單擊後選擇設置選項組(確保選擇的唯一性);

9.在“熱門”菜單下畫一條線,設置選中狀態為紅色,複製到各個菜單;
10.為紅線命名後,全選所有紅線,設置為選項組;
11.將所有紅線都改為透明/無色狀態;
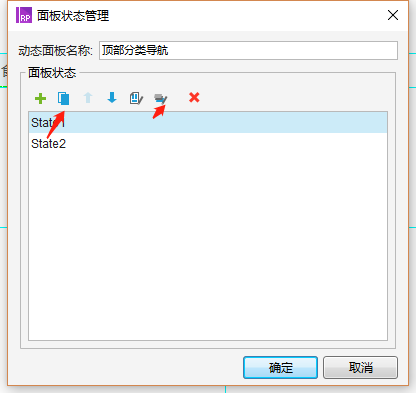
12.關閉State1後,雙擊動態面板,複製State1到State5;

13.編輯後續的State,每個State調整一個菜單,簡單舉例,State1為:甲乙丙丁,State2為:乙丙丁戊,每次刪除第一個,在後面添加一個,以此類推;
14.關閉各個State後,設置頂部導航動態面板的用例,主要是三個:向左拖動結束時、向右拖動結束時、以及載入時
- 向左拖動結束時:設置條件為:面板狀態不是State5;動作為:向後循環,並設置動畫
- 向右拖動結束時:設置條件為:面板狀態不是State1;動作為:向前循環,並設置動畫
- 設置載入時動作為:設置“熱門”矩形塊和對應線條為選中狀態
這樣頂部導航的效果就基本實現了,在其他頁面需要使用時,直接複製此控件,並改變對應菜單選中狀態即可。
在這裡要說明的有三點:
一是選項組的作用,設置選項組之後,選中其中一個元件,其它元件會立刻取消選中狀態,這樣能夠避免多個元件同時被選中的情況出現。
二是矩形塊和線條分別設置選項組,是因為組合之後不能設置選項組。
三是向左、向右滑動,設置相應的條件是為了避免出現菜單循環的情況。
最後,如果你下載了我做的AYang原型,就會發現頂部導航菜單的選中狀態並未設置,這是我的失誤。 寫文章的時候才發現這個問題,但我不想改了,請大家參照教程改正即可,多謝~
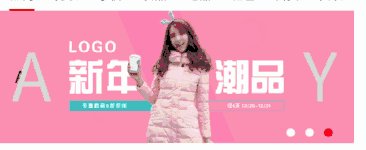
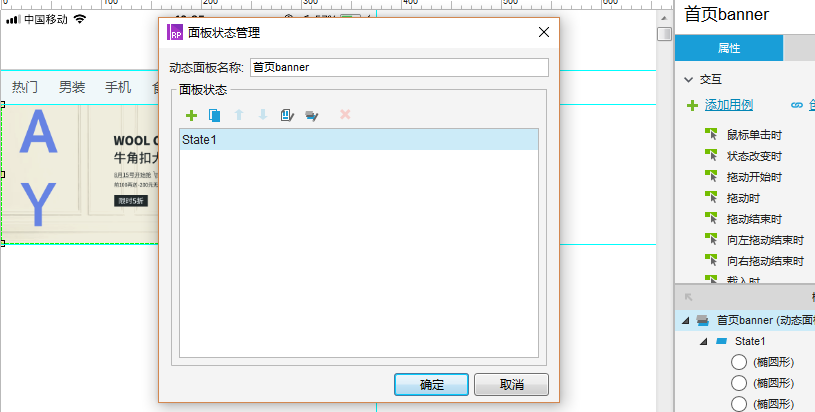
3. 循環Banner的Axure原型實現(動態面板)
頂部導航完成之後,接著要做的是首頁Banner。 拼多多的首頁Banner有8個之多,為了減少工作量,我減少到了3個。 效果如下圖所示:

分析可知,其需求主要為:
- 圖片每隔3秒/5秒自動循環切換;
- 右下角三個圓點隨圖片切換而改變顏色;
這是一個比較簡單的動態面板實現效果,非常適合新人練手使用,操作過程如下:
1.在頂部導航下方插入一個圖片控件,上傳提前製作好的圖片(375*140,推薦用創客貼製作);

2.拖入一個圓形控件,調整尺寸為:w10、h10,複製三個排列一行後,將第一個改為紅色;
3.全選圖片和三個圓點,右鍵點擊,將其轉換為動態面板,命名為“首頁banner”;

4.點擊State1,並複制2個,點擊右上角倒數第二個按鈕,全部打開;
5.在State2、State3中分別更換圖片,並調整圓點顏色;
6.關閉State1、State2、State3;
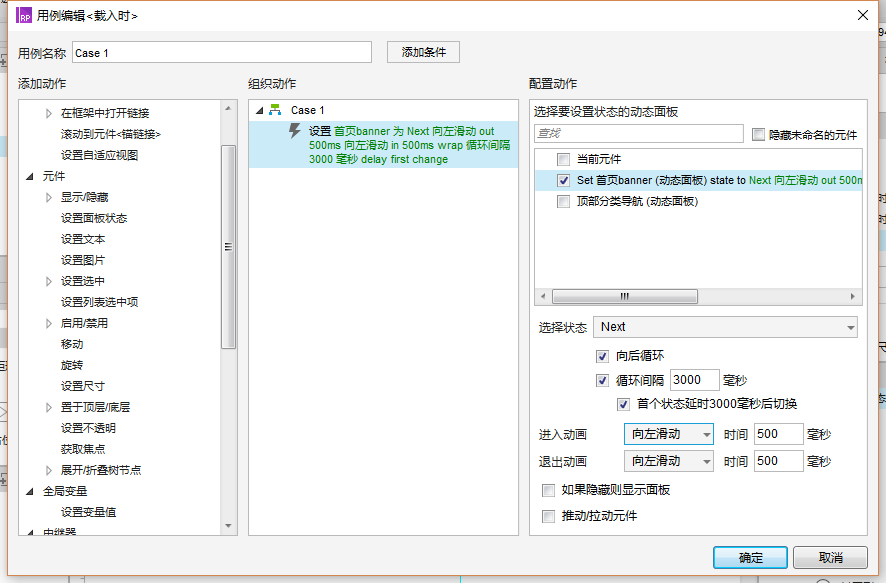
7.設置動態面板載入時動作為:向後循環、循環間隔3000毫秒、向左滑動500毫秒;

保存預覽就可以了。 這種banner切換的實現方法比較簡單,適合作為練手案例。
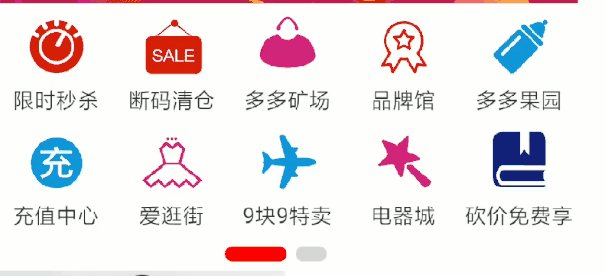
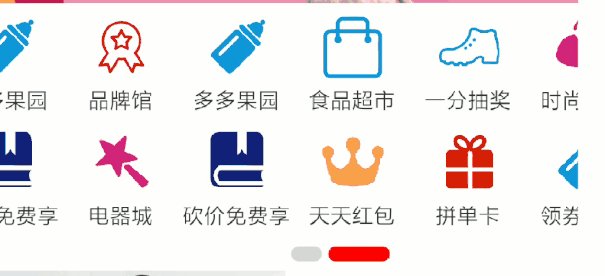
4. 模塊導航的Axure原型實現(中繼器)
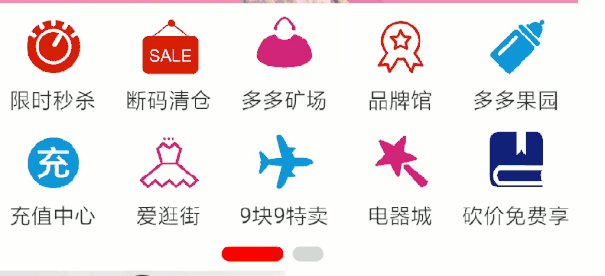
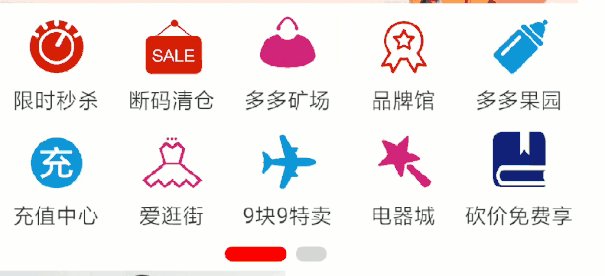
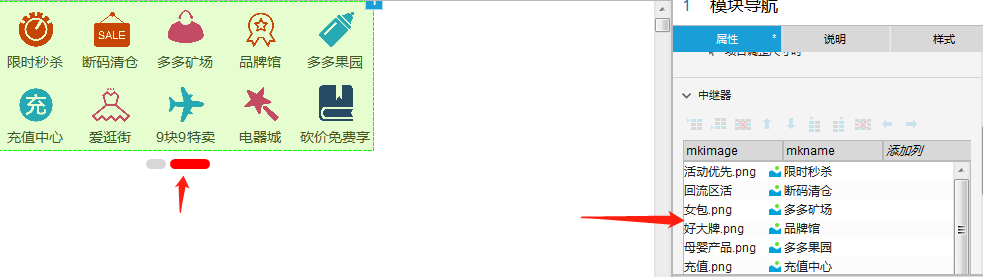
在首頁banner下面是模塊導航,要實現的效果如圖所示:

分析可知,其主要需求為:
- 每頁顯示10個icon+名稱,共兩頁(每頁有4個是相同的,實際是16個菜單);
- 頁面可以滑動切換;
- 底部有狀態顯示條,通過長寬和顏色的變化表明切換狀態。
實現上述效果有兩種方法,一種是直接排列10個圖標菜單+圖形,然後通過動態面板實現切換;另一種是通過中繼器的方式實現菜單展現,然後通過動態面板實現切換。 我選擇的是用中繼器的方式。 具體的操作步驟如下:
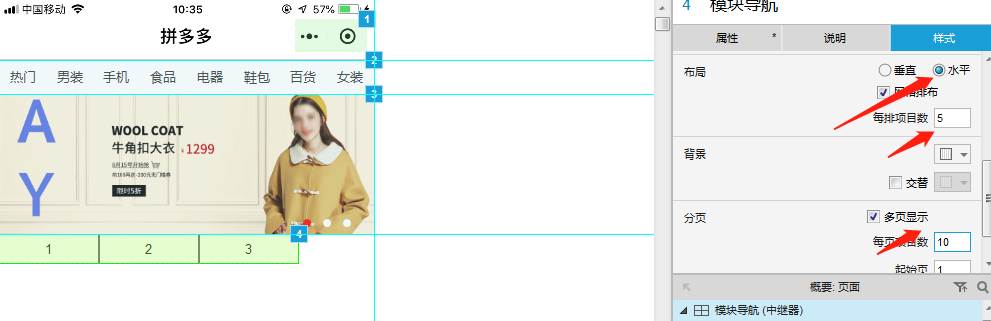
1.在banner下方拖入一個中繼器模塊,調整其樣式為——佈局:水平、網格佈局:每排項目數-5、分頁-每頁顯示10個;

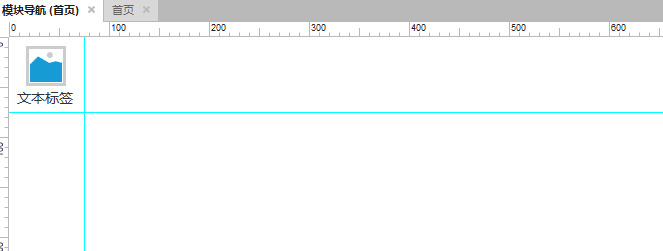
2.雙擊中繼器,進入編輯頁面,拖入一個圖片模塊,調整尺寸為40*40,位置居中;
3.圖片下方拖入一個文本標籤,居中對齊;
4.在右側屬性欄下拉,找到中繼器窗口,第一列命名為mkimage、第二列命名為mkname,然後上傳相應數據(上傳圖片只要右鍵單擊,選擇導入圖片即可),共10 個;

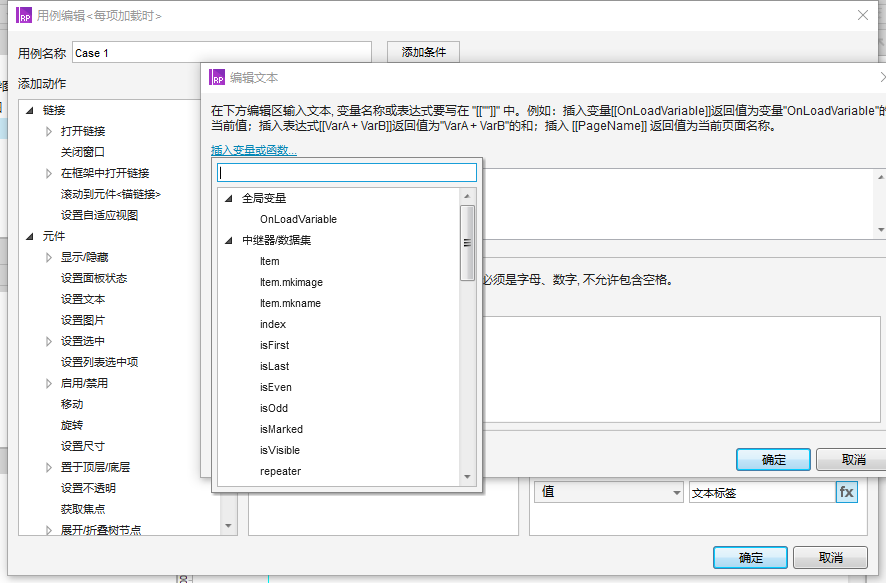
5.設置左側用例:每項加載時,設置文字於矩形=mkname,設置圖片於圖片=mkiamge(注意這是兩個不同的動作,請認真選擇);

6.確認可以正常顯示後,右鍵單擊將中繼器轉換為動態面板;
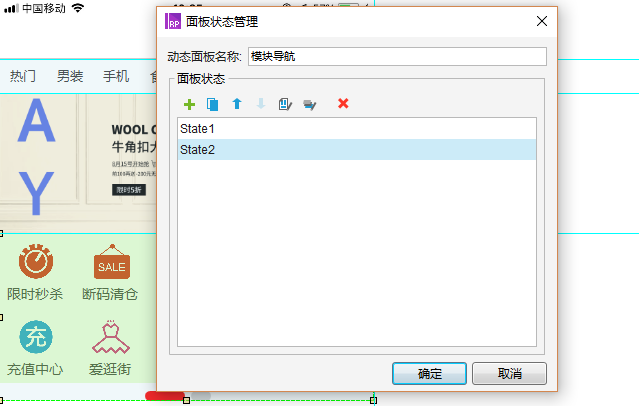
7.雙擊動態面板,將其命名為“模塊導航”,複製後全部打開;

8.在State1中拖入兩個矩形,調整寬度、高度和圓角半徑和顏色,形成長條紅和短條灰的狀態;
9.複製State1中的兩個矩形到State2,並調整長短條的位置;
10.改變State2中的中繼器數據,在右側屬性中修改即可;

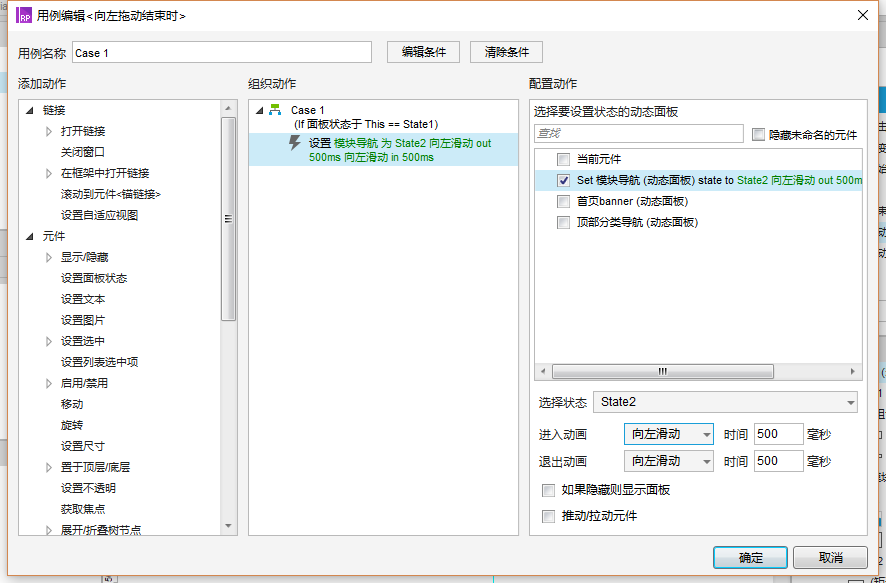
11.關閉State1和State2,點擊動態面板,設置動作,分別是向左拖動結束時和向右拖動結束時,動作為切換狀態。

12.中繼器中也可以為每個元素添加鏈接,因為我想省事,所以在這裡並未實現(實現方法為:添加一列,然後右鍵單擊“添加引用”,輸入相應的鏈接,然後在 賦值時選擇“打開鏈接”,選擇第三項,輸入fx即可)
做完這一步就可以實現我們開頭實現的效果。 如果還有不明白的地方,可以下載AYang拼多多案例的Axure文件查看。
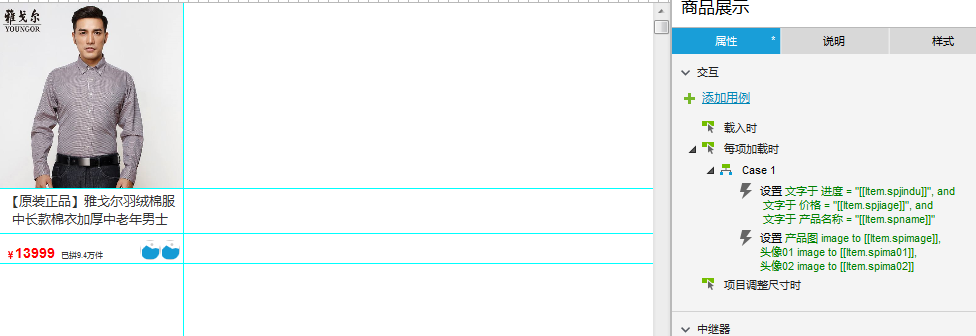
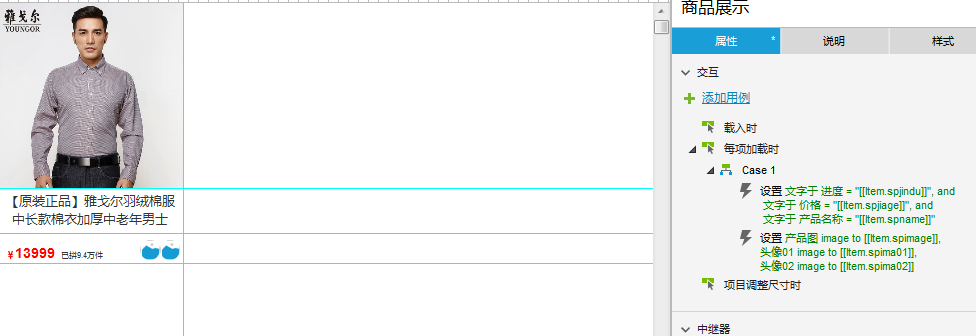
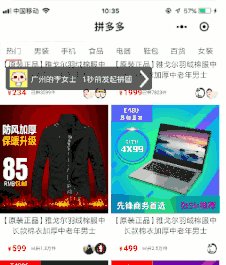
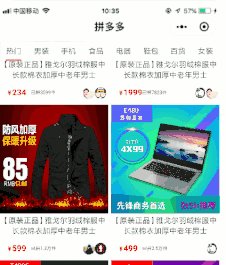
5. 商品列表的中繼器實現方法
在模塊導航之後要實現的商品列表,這是電商平台主要的內容展現形式,通過中繼器可以非常方便的實現。 具體操作步驟如下:
1.分析商品列表的構成元素,主要包括:主圖、商品名、價格(包括¥和數字兩部分)、已拼xxx件、拼單用戶頭像這幾個部分;
2.分析清楚之後,在頁面中拖入一個中繼器,調整其結構為水平佈局、每行兩個、行間距5、列間距2;

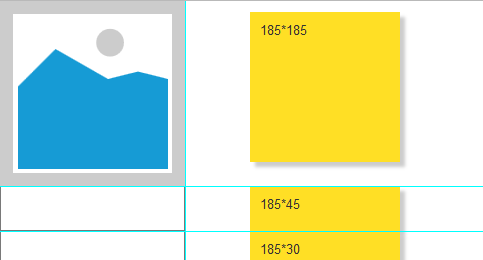
3.雙擊中繼器,編輯詳情——按照第一步分析的項目,分別拖入相應的控件,佈局情況如下圖所示:

4.在屬性欄分別設置:spimage、spname、spjiage、spjindu、spima01、spima02,並填充相應數據(需提前準備);
5.參照上文賦值方法,在右側編輯用例:每項加載時,分別設置文字和圖像的對應關係;

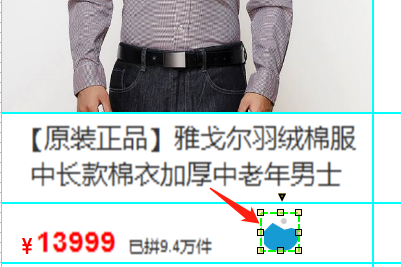
6.還有一個問題是拖入的圖片控件是方的,而商品價格旁邊的頭像是圓的,實現方法是點擊圖片,等待其出現倒立三角符號後拖動這個符號,拖動中間位置即可 。

完成以上操作後,就可以看到很好的商品列表效果了。
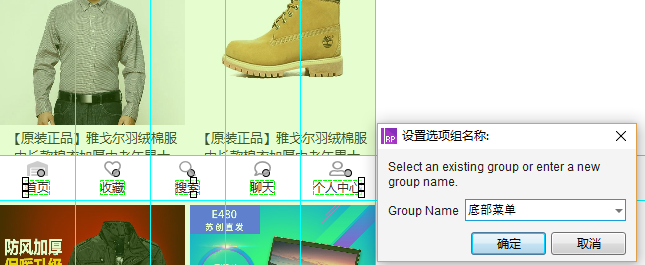
6. 底部菜單的實現方法
底部菜單要實現的效果非常簡單:
- 點擊相應按鈕可以到達對應頁面;
- 當前顯示頁面對應的選項為紅色;
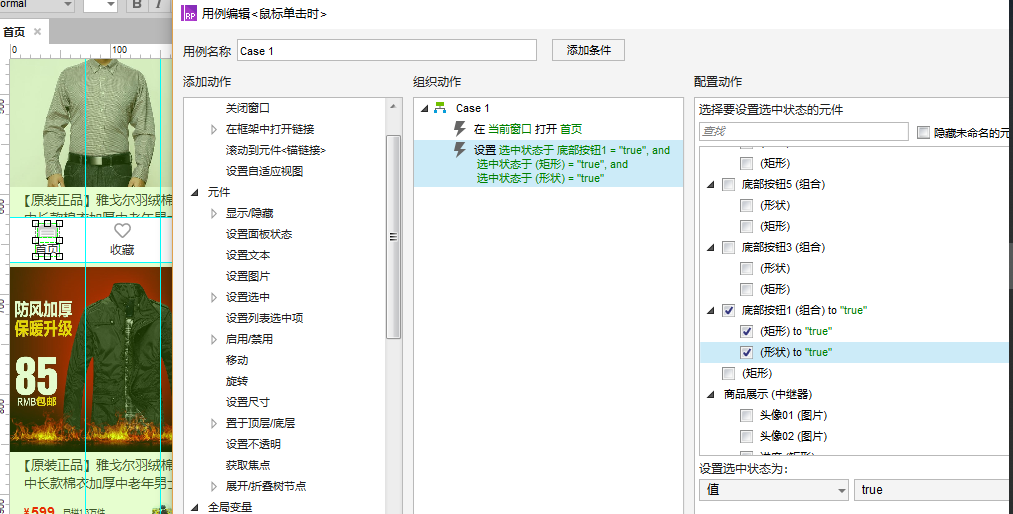
實現方法也比較簡單,基本上是上文中頂部分類導航的簡化版,具體操作步驟如下:
1.在頁面底部拖入一個白色矩形;

2.將頁面五等分,然後在白色矩形上分別放入5個icon和菜單名字;
3.分別設置icon和菜單文字的選中效果——變紅色
4.分別選中icon和菜單文字,設置選項組;

5.組合單個菜單的icon和文字,並設置其動作——鼠標單擊時,在當前窗口打開鏈接、設置選中;

6.編輯頁面載入時用例,設置相應的底部按鈕為選中狀態;
這個操作是比較簡單的,也可以使用成熟的控件直接複製。
7. 底部呼出菜單的Axure實現方法
之前說過每個小程序頁面上方都有兩個按鈕,一個是退出,一個是呼出底部菜單。 退出按鈕的實現方法已經說過,下面我們來實現呼出底部菜單的效果,示意圖如下:

分析可知,要實現的功能如下:
- 點擊頂部三個點呼出菜單,再次點擊收起菜單;
- 點擊菜單中“取消”選項,收起菜單;
- 始終保持呼出菜單位於頁面底部;
這里通過簡單的元件和動作組合就可以實現,具體操作步驟如下:
1.在底部菜單之上拖入一個矩形,寬375、高170;
2.在矩形之上再拖入一個矩形,寬375、高40,然後復制3個,分別填入菜單內容後將其組合;

3.然後就是設置相應的動作,點擊頂部三個點的熱區,設置鼠標點擊時動作為:if元件狀態不可見,則顯示下方元件(重要!!!在更多中,選擇燈箱效果,可 實現全屏遮罩效果);if元件可見,則隱藏三個元件;

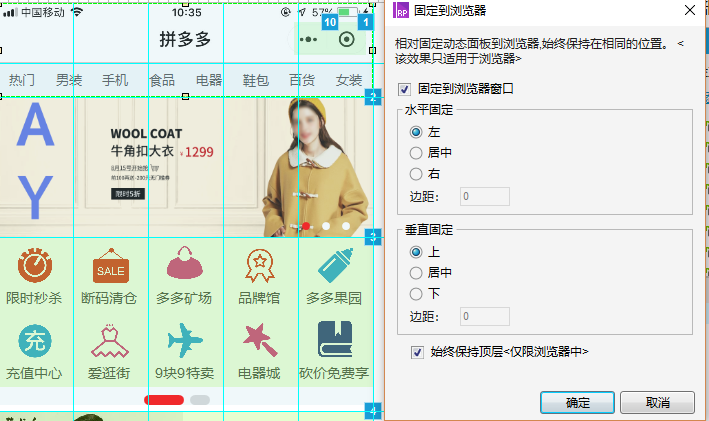
4.底部呼出菜單和狀態欄、包括頂部的狀態欄都需要處於固定狀態,而這只能通過動態面板實現,所以將呼出菜單全選後轉換為動態面板;
5.右鍵點擊動態面板,選擇“固定到瀏覽器”選項,將垂直固定改為“下”,邊距改為55(底部菜單的高度),上下打勾;

這樣就可以實現我們想要的效果。
補充一點:瀏覽器固定非常有用,每個頁面的頂部狀態欄和底部菜單都要進行同樣的操作。 後續遇到相同的場景,大家可自行操作,AYang就不再特別指出了。
8. 拼多多浮動信息條的Axure實現
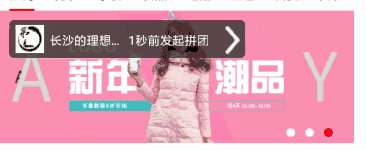
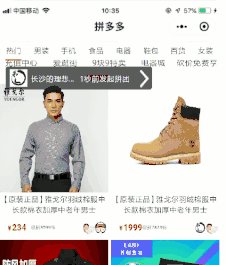
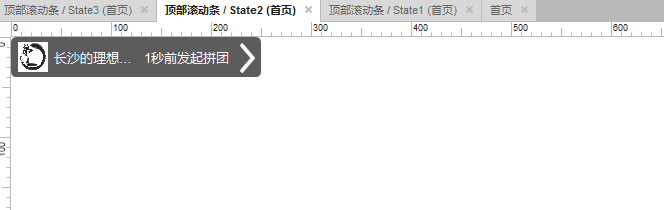
完成以上操作後,拼多多商城首頁的框架就基本完善了,剩下的就是兩個錦上添花的地方:浮動信息條和彈窗。 浮動信息欄的效果如下圖所示,

具體講需求就是:
- 內容週期性出現,且每次內容有所變化;
- 浮於頁面上方,在頁面滑動的情況下位置不變;
雖然需求不多,但是實現這樣的效果還是要花一些心思的,具體的實現方法如下:
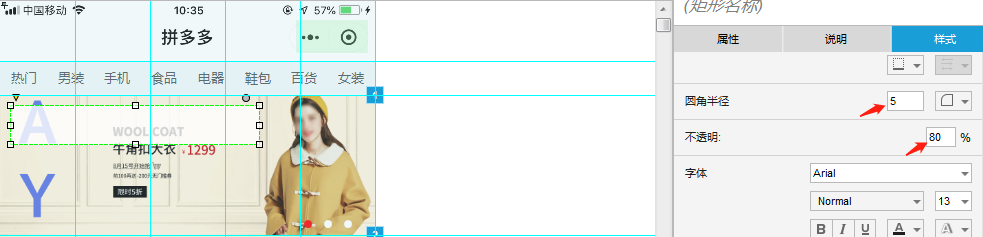
1.首先在banner上方拉入一個矩形框,設置w250、h40、圓角半徑5、顏色深灰色、透明度80%、位置x10、y104;

2.繼續拖入一個圖形空間、一個矩形/文本空間、一個右箭頭,並調整為合適的樣式;
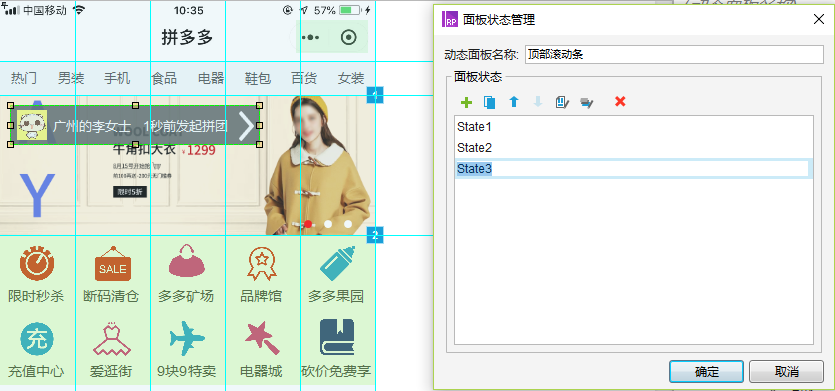
3.全選以上元件,轉換為動態面板,命名為:頂部滾動條;

4.複製三個State,並全部打開,更換其中的頭像和文字內容;

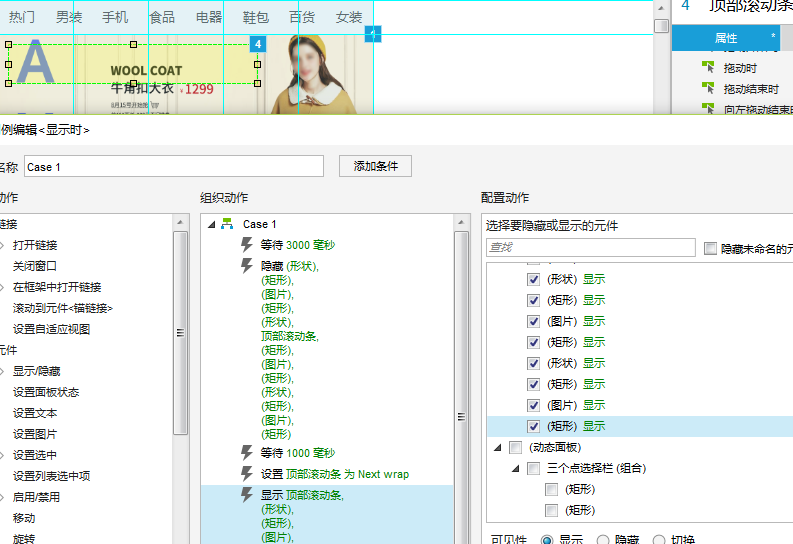
5.關閉所有State後,我們來設置動態面板的動作,首先要實現的內容週期性出現,且每次都變換內容。 這裡我們通過設置“顯示時”的用例來實現,具體規則為:等待3000毫秒、隱藏所有元件、等待1000毫秒、設置動態面板為Next wrap、顯示所有元件(注意以上動作的順序不能亂 );

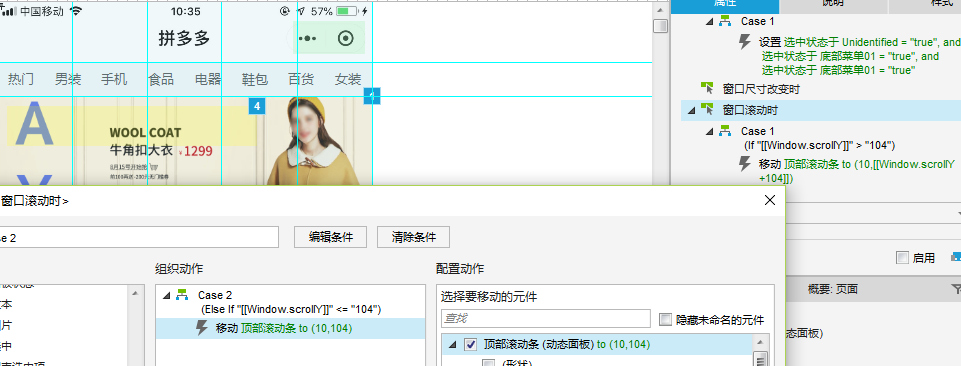
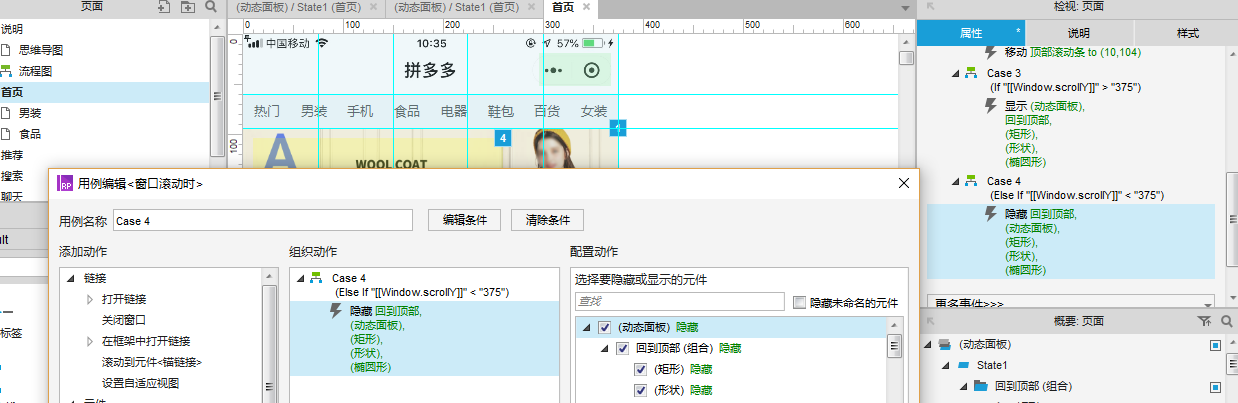
6.然後我們再來實現第二項需求:滾動條隨著頁面滑動而滑動,此處需要設置“窗口滾動時”的動作,具體為:if window.scrollY > 104,則移動頂部滾動條to(絕對 位置:10 , window.scrollY+104);反之,if window.scrollY ≤ 104,則移動頂部滾動條to(絕對位置:10 , 104);

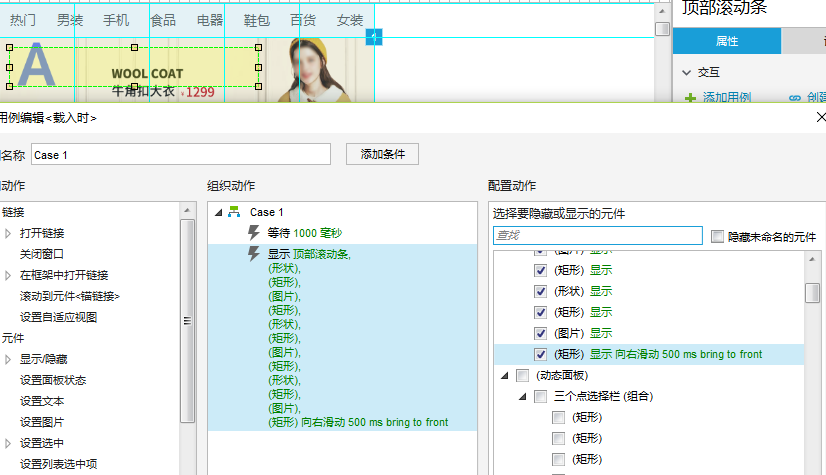
7.經過以上設置,已經可以基本可以實現我們所需要的效果,但是還有一個地方需要設置:信息條並非一開始就出現,而是頁面加載後一段時間才出現,所以我們還需要設置一個動作 如下——右鍵單擊信息條,將其設為隱藏;然後設置頁面“載入時”的動作為——等待1000毫秒,顯示信息條所有元件;

預覽一下,看看是不是已經實現我們想要的浮動信息條效果。 如果還有不清楚的地方,歡迎下載AYang原型文件查看。
9. 回到頂部按鈕的Axure實現方法
拼多多的頁面較長,幾乎可以無限下滑,所以“回到頂部”按鈕是必不可少的。
需要實現的效果如下:
- 頁面下滑一段距離後出現“回到頂部”按鈕;
- 點擊按鈕,頁面滾動至頂部;
- 回到頂部後,按鈕消失
在了解Axure基本操作後,要實現這一需求還是比較簡單的,具體操作步驟如下:
1.在頁面右下角拖入一個圓形、一個文本標籤、一個向上箭頭,並調整其樣式;
2.在頂部拖入一個熱區,調整為w375、h10,並命名為“頂部熱區”;
3.將上述三個元件全選後右鍵單擊“轉換為動態面板”;
4.設置“頁面滾動時”動作為:if window.scrollY > 375,則顯示上述元件;if window.scrollY ≤ 375,則隱藏上述元件;

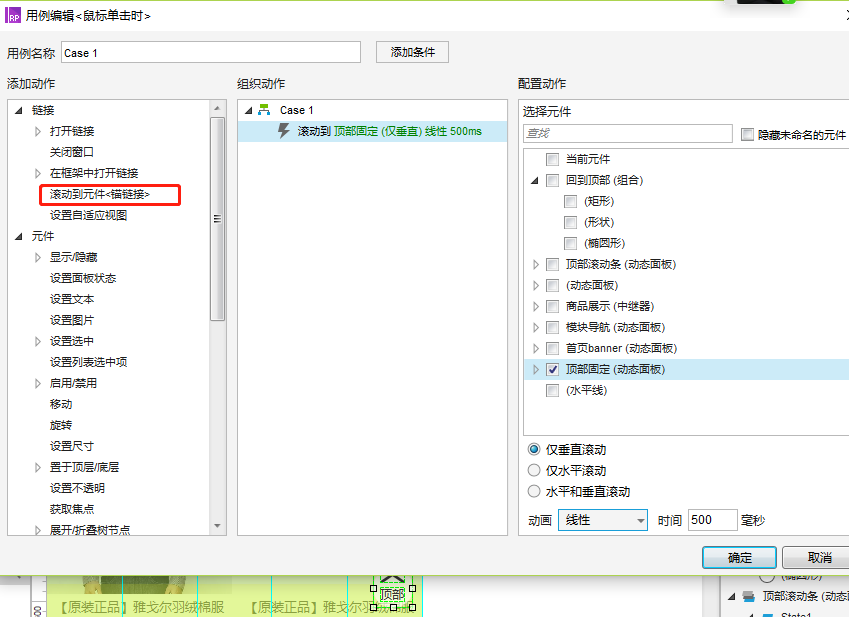
5.設置“鼠標單擊時”動作為:滾動到“頂部熱區”,僅垂直滾動,動畫為線性500ms;

6.設置上述元件為隱藏狀態;
通過上述簡單的設置就可以實現我們想要的效果了。 如果你已經練習過上文所有的操作,這一操作就非常簡單;
10. 彈窗的Axure實現方法
拼多多的首頁還有一個突出特徵就是每次都會彈出的兩層彈窗,通常還比較有吸引力,這一效果在很多產品中都很常見。 它的需求比較清晰:
- 頁面加載時彈出第一個頁面,要求除了彈窗區域外,其它地方為透明;
- 點掉第一個彈窗後,出現第二個彈窗;
- 點掉第二個彈窗後,出現首頁;
它的實現方式也非常簡單:
1.準備兩個彈窗圖片;
2.在頁面正面拖入一個動態面板,將其命名為“首頁彈窗”;
3.雙擊後復制State1,全部打開,分別放入提前準備的圖片,並在右上角拖入一個“x”標記;
4.在State1中,設置圖片“鼠標單擊時”動作為:打開商品詳情頁;“x”標記“鼠標單擊時”動作為:設置動態面板狀態為State2;
5.在State2中,設置圖片“鼠標單擊時”動作為:打開商品詳情頁;“x”標記“鼠標單擊時”動作為:隱藏“首頁彈窗”;
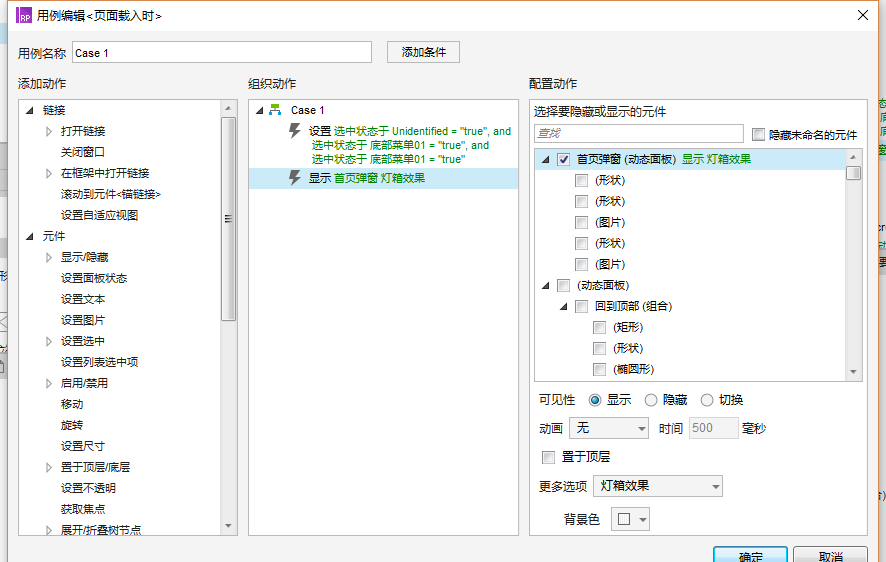
6.關閉所有State,設置“頁面載入時”的動作為“顯示彈窗”,在下方的“更多選項”中選擇“燈箱效果”,這樣可以實現彈出後其它部分為透明的效果;

通過以上設置,就可以實現拼多多首頁彈窗的效果。 如果還有不清楚的地方,歡迎參考AYang原型文件。
拼多多的其它頁面都可以參考首頁快速完成,我一般是按照:複製首頁——改頁面名稱——刪除不需要的部分——添加不同的元件的步驟進行,製作速度會提高不少。 所以,後面的內容重點講講比較難做的兩個效果:秒級變動的倒計時和頁面左右聯動。
11. 毫秒級變動倒計時的Axure實現方法
拼多多必不可少的就是拼單功能,它在商品詳情頁的拼單模塊也比較酷炫,效果圖如下:

其功能需求為:
- 顯示用戶頭像、暱稱、拼單進度、成單倒計時及拼單按鈕;
- 不斷切換不同用戶,倒計時以毫秒為單位變動,同時還需要連續變動;
按照之前的思路,用戶切換比較簡單,可以通過動態面板實現,但是要想實現毫秒級的連續倒計時還是需要花費一點心思的。 經過多方探索,我最終通過“變量”的方式實現了這一效果,具體操作如下:
1.在“項目”——“全局變量”中增加三個變量:m、ma、sa,並設置他們的初始值為0;
2.在商品詳情頁中,依次拖入圖片、文本標籤和按鈕空間,並調整其樣式與拼多多原始界面相似(注意剩餘時間單獨占據一個文本標籤控件);
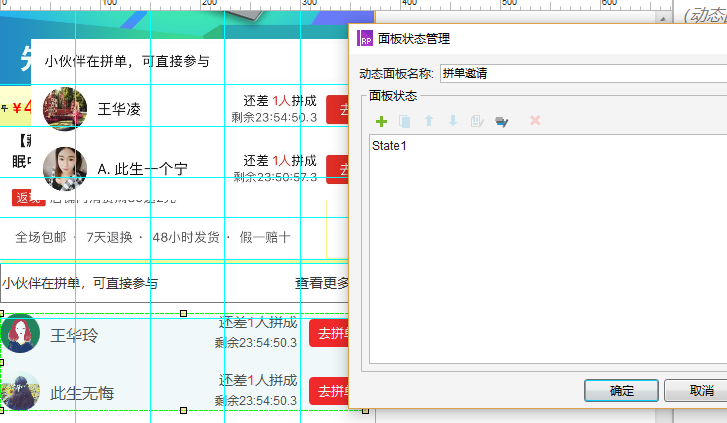
3.將上述元件轉換為動態面板,並命名為“拼單邀請”,打開State1;

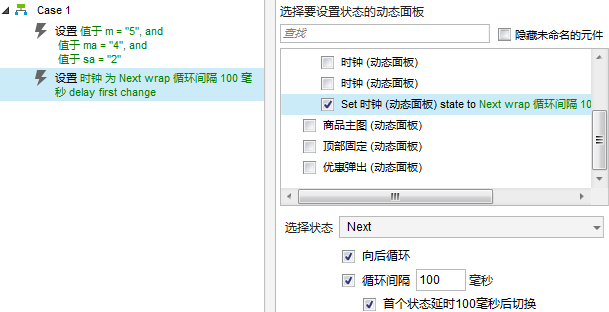
4.拖入一個動態面板,並設置其動作,分別為:載入時——設置值m=5、ma=4、sa=2,設置面板狀態為向後循環,循環間隔100ms;

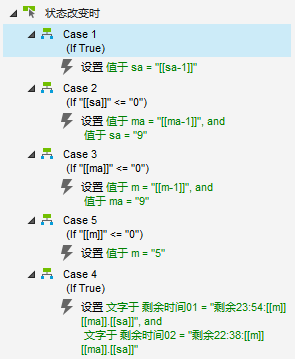
5.繼續設置上述動態面板“狀態改變時”的動作為:設置值於sa=sa-1、if sa≤0,則ma=ma-1並且sa=9、if ma≤0,則m=m -1且ma=9、if m≤0,則m=5、設置文字於剩餘時間=剩餘23:54:[m][ma].[sa]

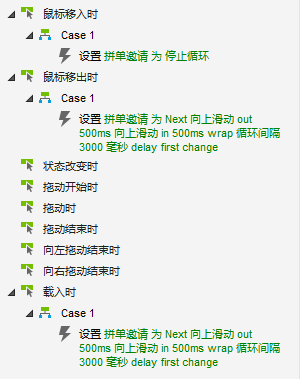
6.點擊State1中的空白區域,然後設置整個區域的動作,為:鼠標移入時——設置動態面板停止循環、鼠標移出時——動態面板恢復循環、載入時——向下循環;

7.關閉State1後,雙擊拼單動態面板,複製出State2和State3,並修改其中的頭像和相關數據;
預覽就可以看到最終的效果了。 這裡嵌套了兩個動態面板,第一個動態面板實現頁面內容的切換,第二個內嵌的動態面板主要實現數字的變動。 大家可以自己實踐一下,如果還弄不清楚,歡迎下載AYang原型查看。
12. 左右頁面分別滑動且聯動的Axure實現方法
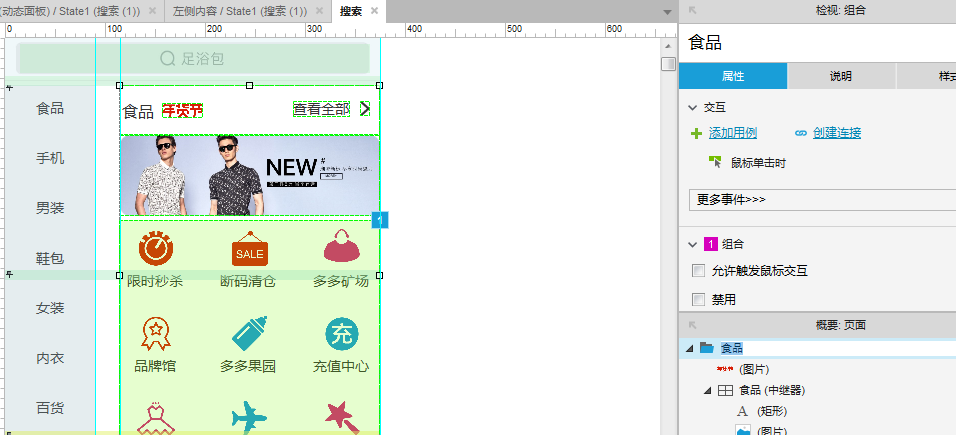
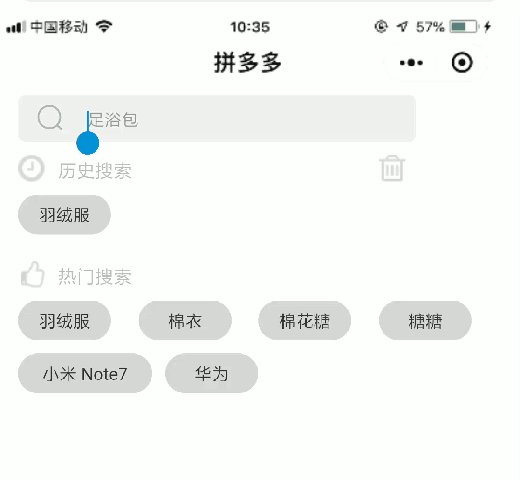
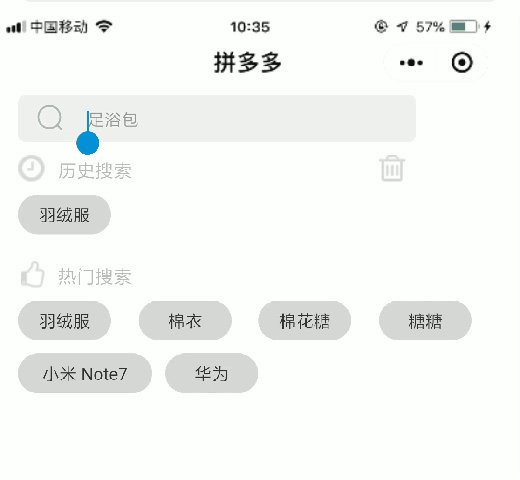
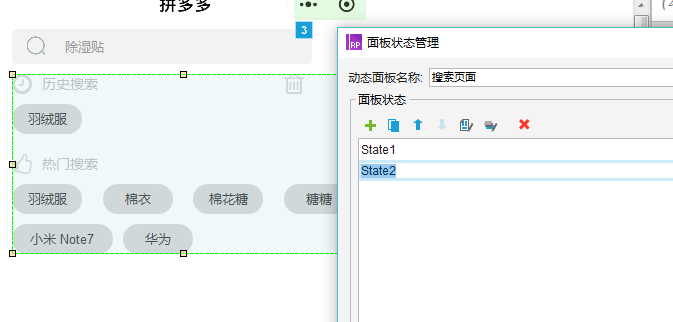
拼多多的搜索頁面是我當時遇到的最後一個難點頁面,這個界面看起來簡單,但要實現的功能卻一點也不簡單(效果圖見文章第一部分),具體如下:
- 頁面分為兩部分,左邊為菜單導航,右邊為相應內容;
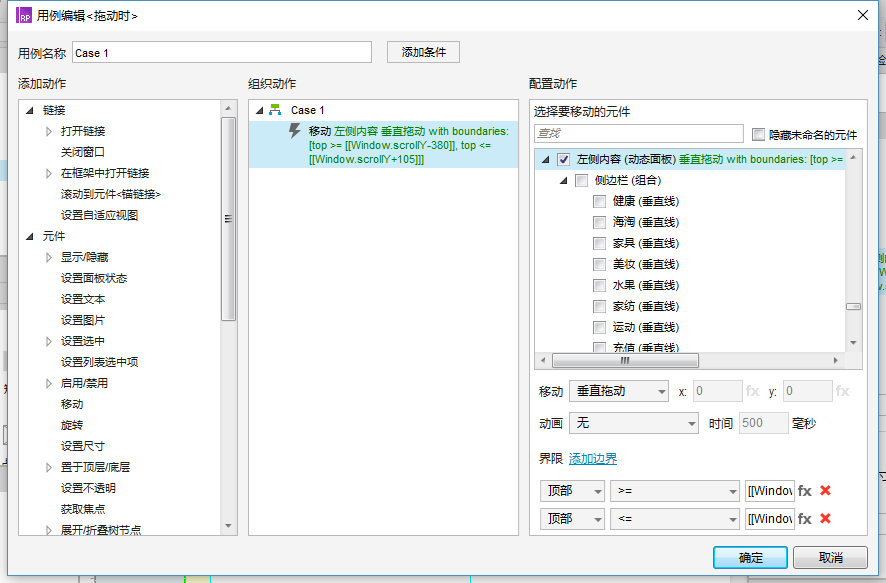
- 菜單導航可自由滑動,不帶動右側頁面移動;
- 點擊菜單選項則右側內容移動到相應位置;
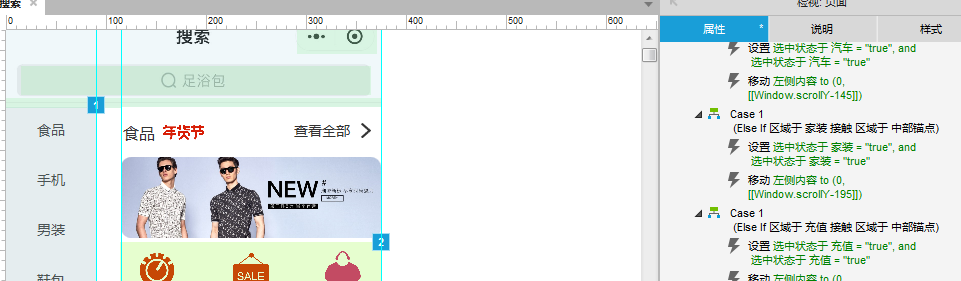
- 右側內容滑動,帶動左側菜單位置和選中狀態改變;
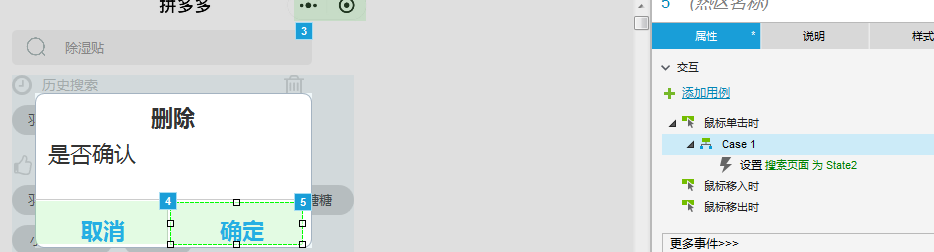
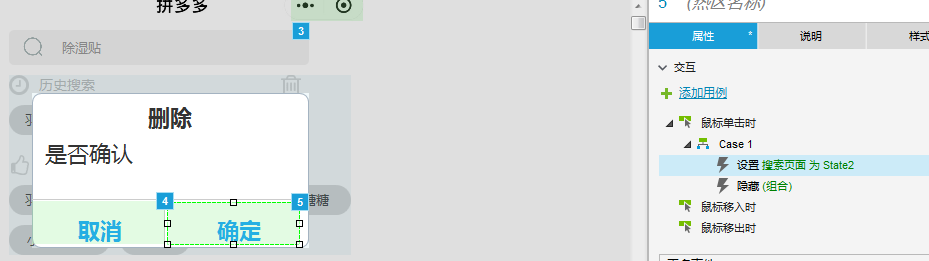
主要難點在於這三種動作之間的聯動,每一種變化都可能帶來想不到的結果,所以試了很多調整方法。 最終確定的操作方式如下:
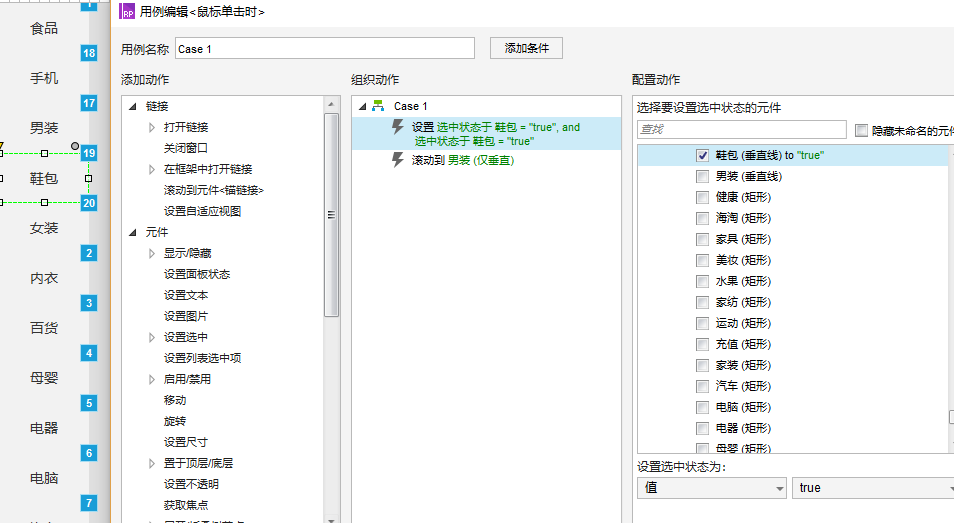
1.拖入一個矩形,設置為w90、h50,調整其交互樣式為:選中狀態——底為白色、字為紅色,並複制18個,組成左側內容菜單;

2.將矩形編為選項組;
3.添加右側內容,可用圖片代替,或調整原有的中繼器展現形式,在做好一個後,複製即可,注意按照菜單欄為主要元件命名,避免後續操作找不到相應的元件 ;

4.首先設置比較簡單的單擊動作,動作設置為:當鼠標單擊時,則設置本按鈕為選中狀態,同時右側內容滾動至上一個菜單處,如點擊鞋包菜單,則設置鞋包選中 ,同時滾動至男裝,這樣能確保當前菜單對應的內容處於頁面中央位置;








 酷播亮新聞
酷播亮新聞