本案例製作一個可拖動的條形進度條,同時可以顯示當前位置的百分比。 一起來看看~

實現效果:
- 自由拖動進度條
- 記錄當前進度條的百分比
- 順便記錄下你的顏值

實現邏輯
this.right函數:當前元件最右側的橫坐標。
LVAR.toFixed(decimalPoints)函數:用於選取保留幾位小數,LVER為所選值,decimalPoints數字,例如 5.toFixed(2)是指5.00 。
100除以進度條的長度就等於每拖動進度條單位長度時對應的百分比數值。
交互步驟
Step one
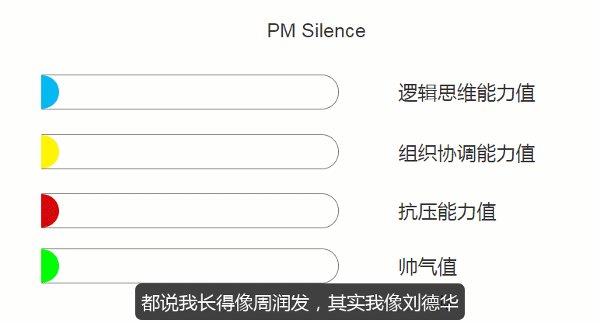
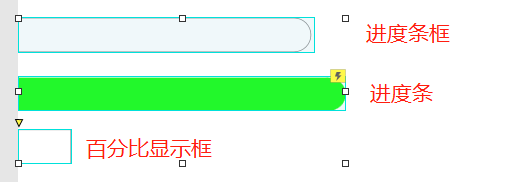
準備素材:需要一個進度條框,一個用戶控制顯示範圍的動態面板,一個進度條,一個用戶拖動進度條的動態面板,和一個顯示百分比的顯示框。
如圖所示:

Step two
進度條長度為475,將進度條轉換為動態面板,動態面板取名為進度條,放置在橫坐標為-450的位置。 將進度條範圍框放置在橫坐標為0的位置。
創建動態面板“進度條範圍”,將進度條動態面板和進度條顯示框都放在動態面板內。 (這裡註意,需要將進度條範圍動態面板取消勾選自適應內容)
將百分比顯示框放在合適的位置,隱藏邊框線。
ok,準備工作基本完成。
Step three
下一步,是設置交互,本案例交互非常短。
選中進度條動態面板:
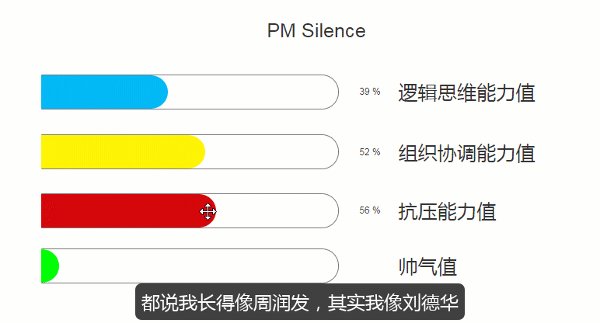
拖動時:
設置移動
- 進度條水平移動
- 邊界Right≤425,Left≥-450
設置文本
百分比顯示框為[[((This.right-25)/4).toFixed(0)]] %
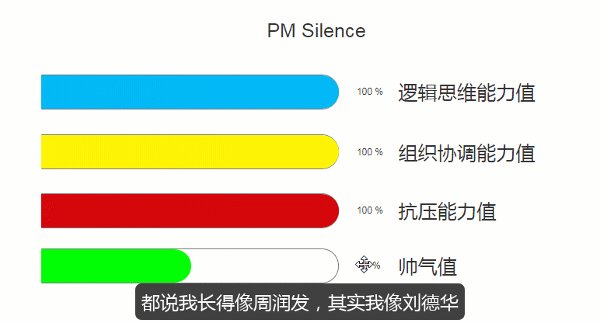
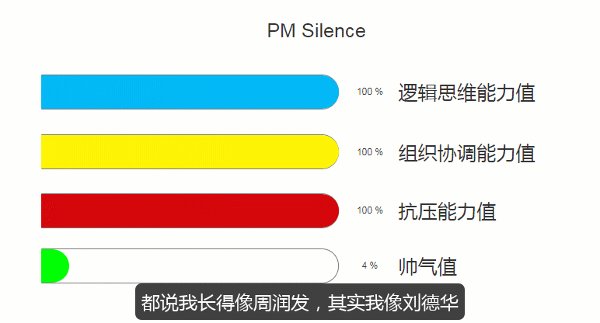
OK,完成啦! (解釋文本框的函數:意思是將進度條框長度為425,進度條初始位置佔去了25,剩下的距離為進度條可移動距離為400,進度條每移動一個單位,那麼對應的百分比 就是0.25,即1/4。因此(This.right-25)/4就等於進度條當前位置佔全部距離的百分比,再利用取小數點後0位,就可以得到當前進度條位置的整數百分比)
最後
最後,大家只要復制剛才做的交互,同時寫上對應的能力值,就可以做到本案例的效果啦。
依然鄭重提醒大家,本教程只能用Axure RP 9 及以上版本打開,堅持使用Axure RP 9的原因很簡單,就是想與時俱進,擁抱變化,適應未來。
最後,原型下載鏈接:https://pan.baidu.com/s/1psd4tDC0FmgICeq7Wyvdxw
提取碼:無。
本文由 @PM Silence 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞