環形進度條的製作需要克服兩個點:第一,如何用Axure自帶的素材畫出進度條,第二,如何使用交互實現進度條讀取的效果。 本案例將使用Axure RP 9示範製作進度條的方法。

實現效果
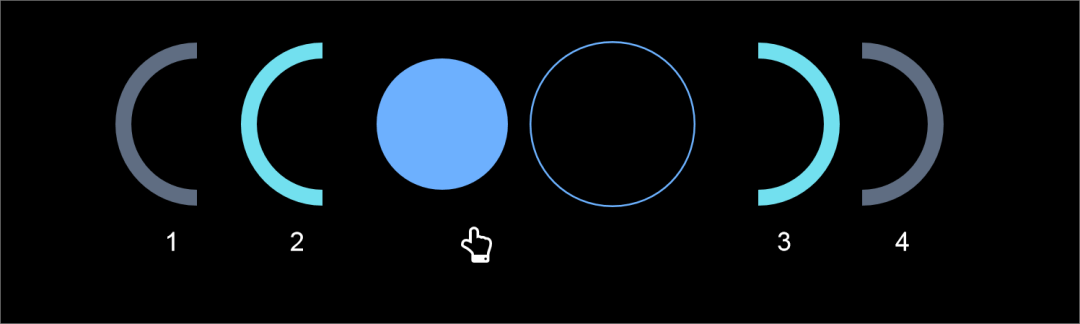
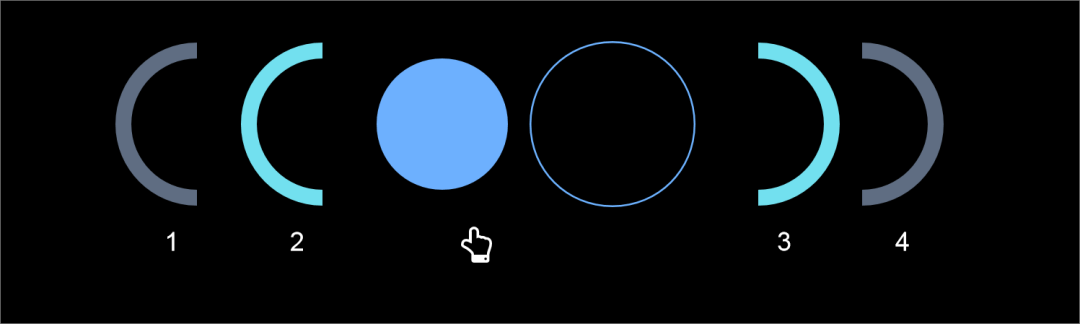
- 點擊按鈕,按鈕出現大小縮放;
- 點擊按鈕,開始讀取進度條;
- 讀取過程中,點擊按鈕無法再次點擊;
- 讀取過程中,模擬當前讀取進度百分比。

準備工作
Step one
先來看看我們所需要的元件都有哪些:

如圖所示,我們需要的元件包括兩個半環形的進度條,兩個半環形的進度條底,一個細小的圓環當做邊框,一個圓形,一個手型的控制按鈕,一個透明色無 邊框的用於輸入百分比的輸入框。
Step two
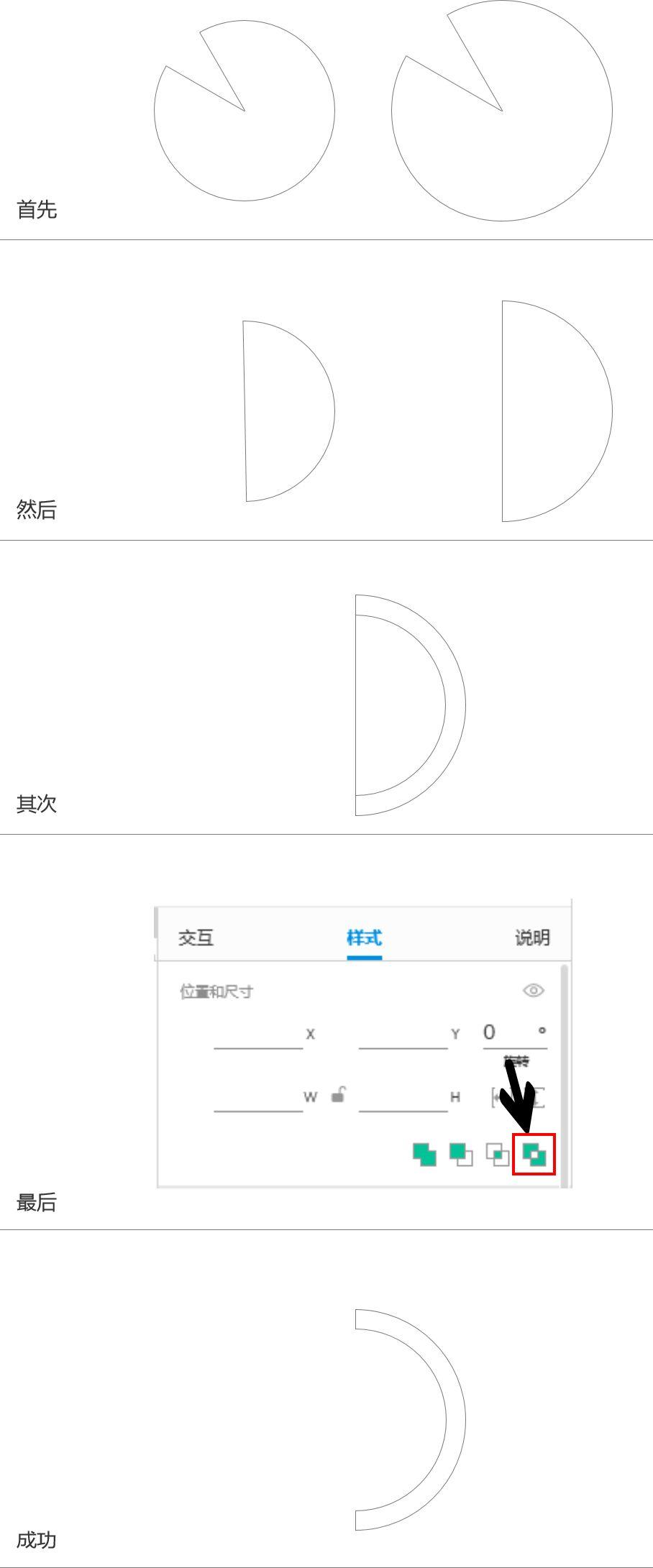
我們來演示一個環形的繪製方法,相信學會一個,其他幾個也就可以自行了解了。

如我們看到的,我們選擇形狀,選擇兩個缺口的圓形,調整好大小,將缺口調整為180度,講個兩半圓重合,選中兩個半圓,點擊元件樣式中的“排除”按鈕。 此時,兩個半圓就合併成一個環形了(這裡除了排除按鈕外,還有其他三個按鈕,妙用多多,大家自行研究哦)
Step three
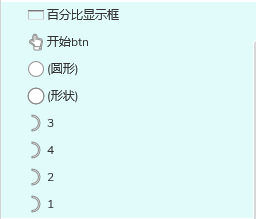
我們將元件如以下序列排序,擺放在一起,如圖:


交互步驟
Step one
添加一個全局變量Percent,默認值為零。
Step two
為開始btn設置交互:

簡單解釋一下,這裡將鼠標單擊分解為鼠標按下和鼠標釋放時兩步,鼠標按下時設置了圖案大小縮放,以製造點擊效果;環形進度條旋轉設置了角度,旋轉速度;在4號 環形旋轉結束後,需將3號環形置底,這時候,1號進度條才能進入讀取狀態。
還有當鼠標按下的時候,設置百分比顯示框的文本為 [[Percent]] %,我們知道一開始就設置了全局變量Percent為0,那麼這時候,百分比顯示框的值就為0 %。
當鼠標釋放的時候,設置開始btn的禁用和啟用,目的是做按鈕控制,作為產品經理,我們在設計產品的時候一定會考慮按鈕控制問題,每次點擊一個按鈕,在收到系統恢復的結果 前是不能再次出發的,否則就是重複提交,作為一個嚴謹細心的PM,咳咳,所以在這裡設置了按鈕控制! 哈哈哈
Step three
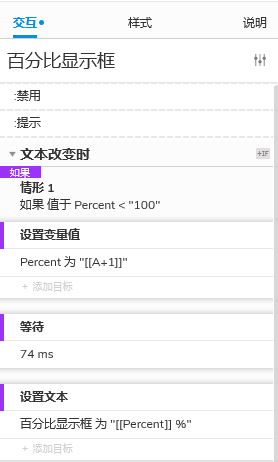
我們在上邊的交互裡面設置了百分比顯示框,那麼,此時數據就是0 %,如何讓百分比隨著進度條的加載而變化呢? 這時候就需要另一段交互了。
我們選中百分比顯示框,設置文字改變時,判斷全局變量Percent的值是否大於100,如果不是,就讓全局變量的值加1,等待一定的時間後,設置百分比顯示框的文本為[[percent] ] %。 此時,百分比顯示框的文本再次變化,於是又進入判斷流程,這樣便形成了一個閉環,知道百分比為100的時候,停止循環。 交互部分如圖所示:

總結
本案例中比較考驗操作者對Axure的熟悉程度和思維邏輯,相信很多使用者很少會用到排除這個按鈕,因為太隱蔽了,而且日常很少用到。 另外,利用文字改變時形成循環閉環,也蠻有意思的,大部分的初學者在使用變量的時候一般會設置多個隱藏文本框,用於記錄數據,以此來實現循環判斷,此處值得研究 。
依然鄭重提醒大家,本教程只能用Axure RP 9 及以上版本打開,堅持使用Axure RP 9的原因很簡單,就是想與時俱進,擁抱變化,適應未來。
最後,原型下載鏈接:
https://pan.baidu.com/s/1_Dcn5QAXM0Gej67KlaJo0Q
提取碼:無。
本文由 @PM Silence 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞