Axure | 滑動條:拖動滑塊改變進度
零基礎學產品,BAT產品總監帶,2天線下集訓+1年在線課程,全面掌握優秀產品經理必備技能。 了解詳情
釋放雙眼,帶上耳機,聽聽看~!
生活中經常遇到需要平滑改變一個值的應用場景。 比如聽音樂的過程中,調節音量,又比如游戲競猜過程中,調節競猜數量等,這種場景最適合使用滑動條。 作者將通過這篇案列分享,教大家使用Axure製作實現“滑動條:拖動滑塊改變進度”。

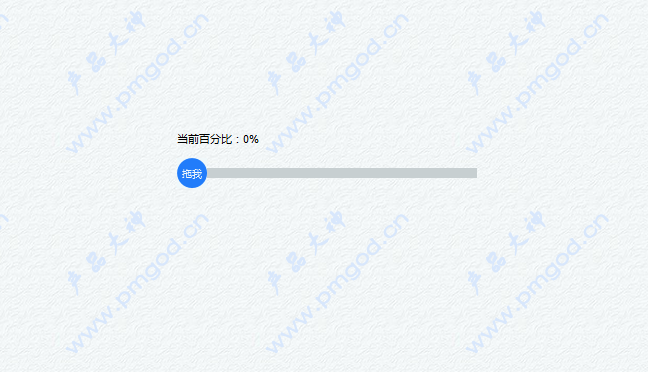
演示地址: 滑動條:拖動滑塊改變進度
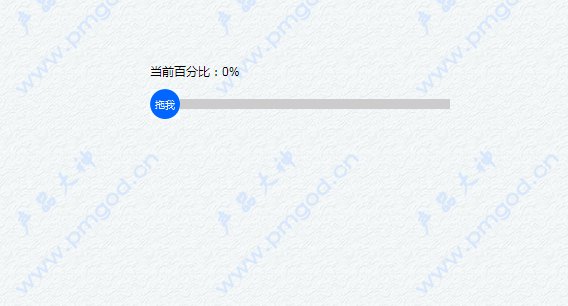
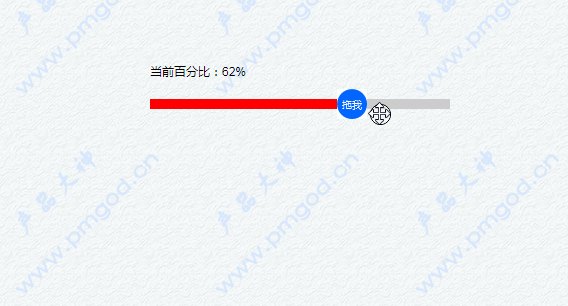
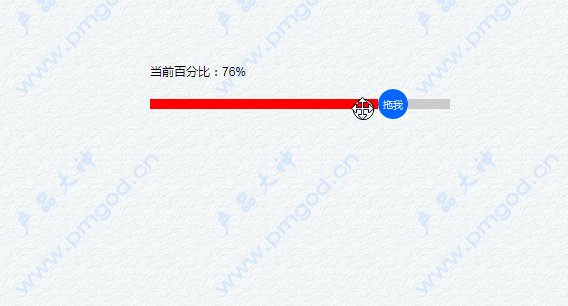
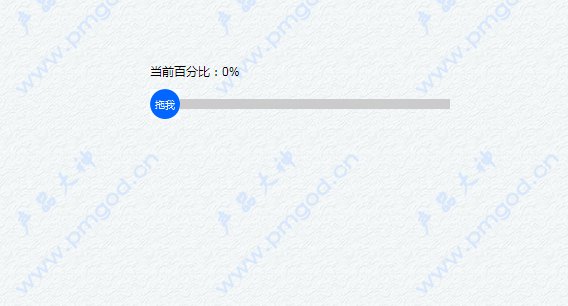
實現效果:

- 左右拖動滑塊,實時顯示當前進度;
- 向左或向右拖動均有邊界值,無法拖出邊界範圍;
- 實時顯示當前的百分比數值。
原理分析:
- 滑動條效果由固定長度背景+進度可見區域組成
- 拖動滑動,觸發進度可見區域改變,從而顯示滑動條效果
- 利用進度可見區域與背景的比例實時計算當前進度百分比
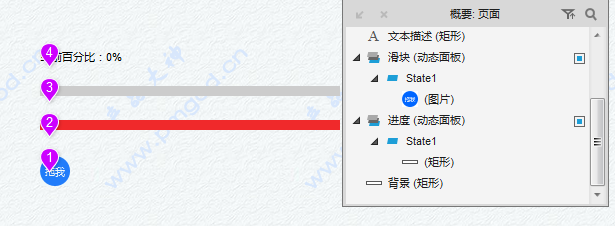
元件準備:

- 一張圖片,轉換為動態面板,表示滑塊;
- 紅色背景矩形元件,轉換為動態面板,利用動態面板的可見範圍,表示進度;
- 灰色背景矩形元件,用於呈現滑塊進度對比;
- 一個文本矩形,默認初始文字“當前百分比:0%”,用於顯示當前百分比。
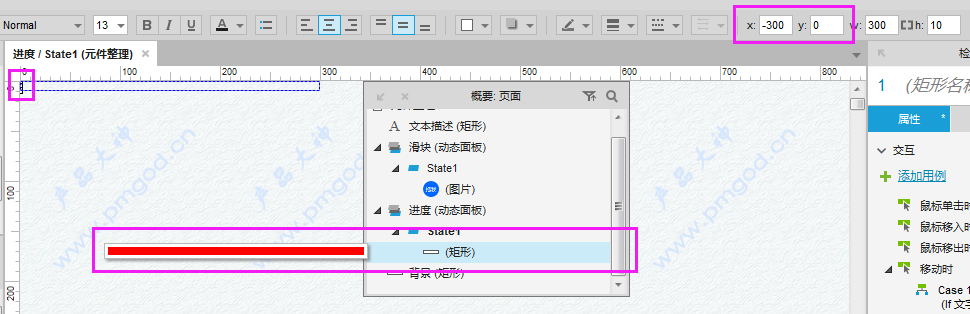
將進度面板裡面的紅色背景矩形向左移動,使矩形的右邊界為0,此案例矩形寬度為300,所有向左移動300。

整理元件後,最終呈現效果如下:

實現步驟:
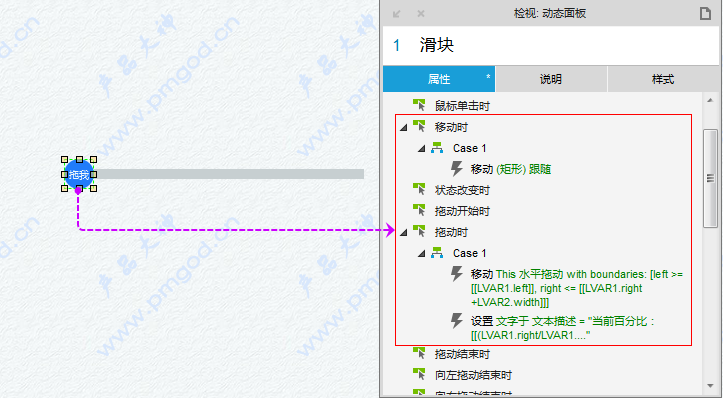
整個案例過程,只需對滑塊做事件設置,即可完成滑動條效果。
拖動滑塊時,水平移動滑塊,同時設置文字改變;滑塊在移動的過程中,設置進度面板裡面的紅色背景元件跟隨滑塊移動。

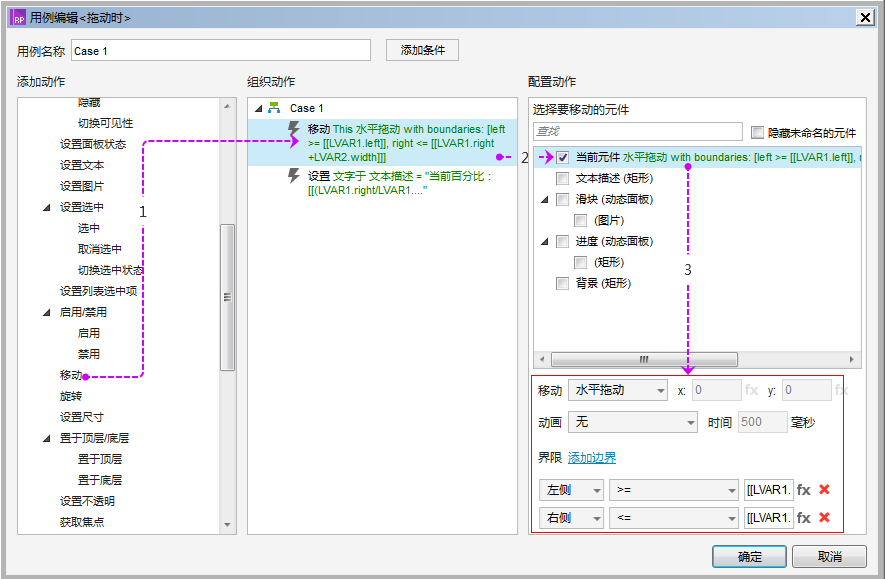
下圖是移動滑塊的事件設置界面,注意是“水平移動”;左邊界、右邊界值的設置,防止拖動滑動超出範圍。

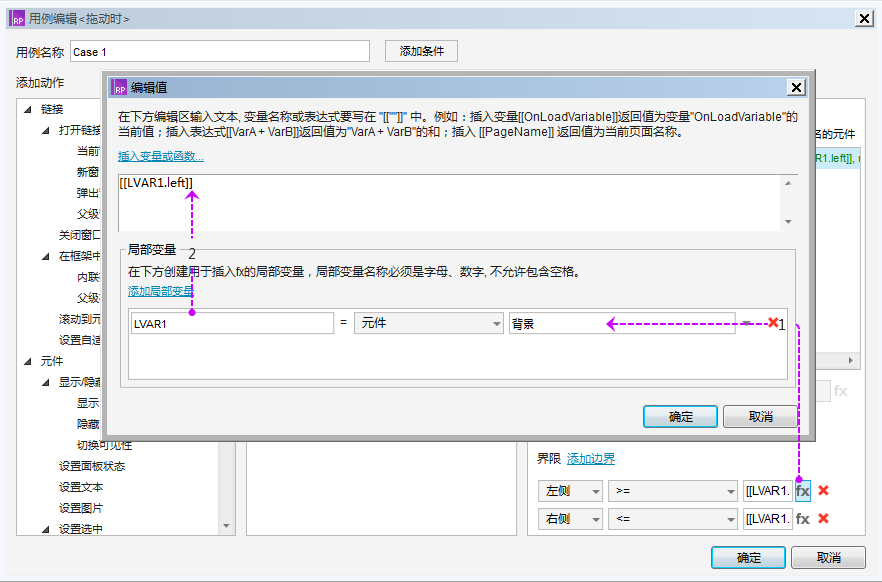
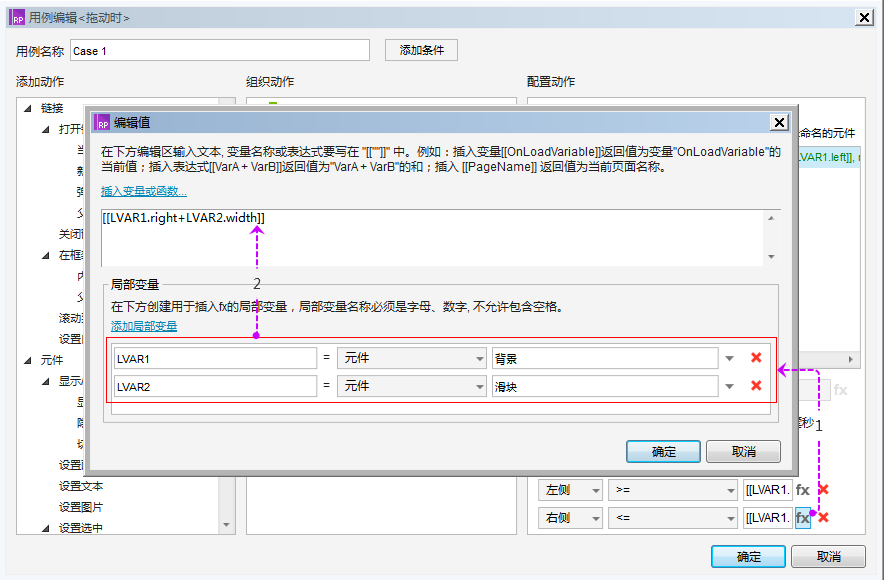
左側邊界值設置如下:

右側邊界值設置如下:

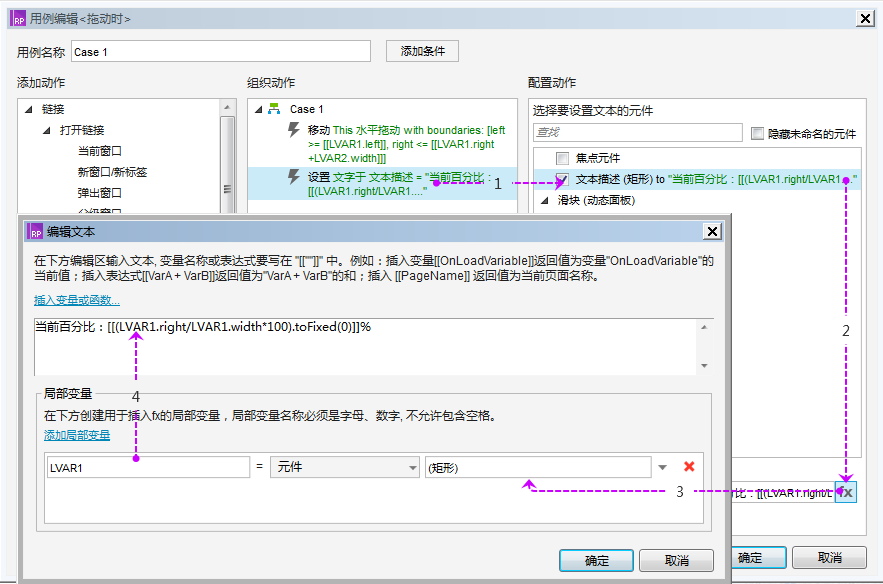
我們在拖動滑塊時,設置文本描述元件的值,實時顯示當前滑動100%進度。

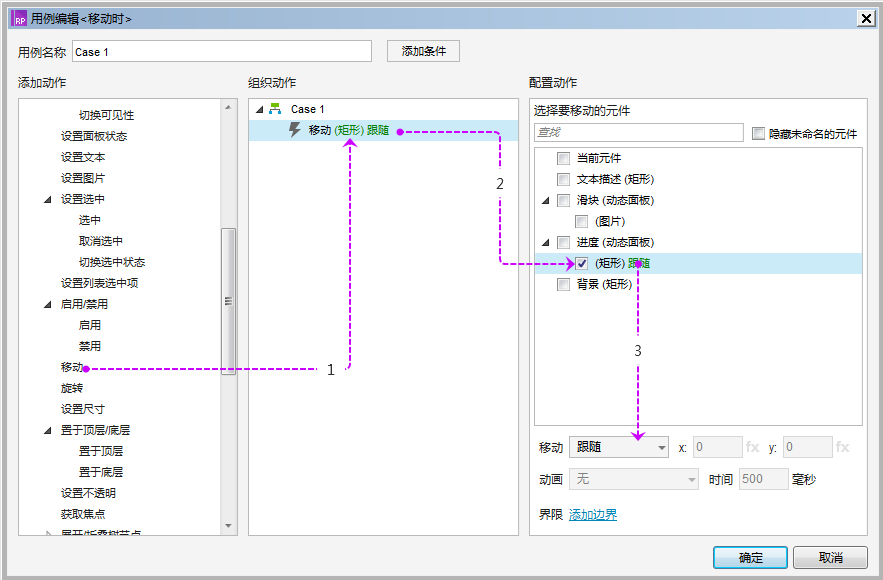
最後來一張跟隨事件的配置截圖。

本案例已完成,點擊查看上一篇案例《 Axure版跳一跳如何製作? 》
本文由 @十月大神 原創發佈於人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基於CC0協議。
 酷播亮新聞
酷播亮新聞