Axure版跳一跳如何製作?
從零開始學運營,10年經驗運營總監親授,2天線下集訓+1年在線學習,做個有競爭力的運營人。 了解詳情
釋放雙眼,帶上耳機,聽聽看~!
下班前看到一個群友發了一張“跳一跳”的動效圖,覺得挺好玩的,就隨手也做了“Axure版跳一跳”。 以下是原理分析、實現步驟。

演示地址: Axure版跳一跳
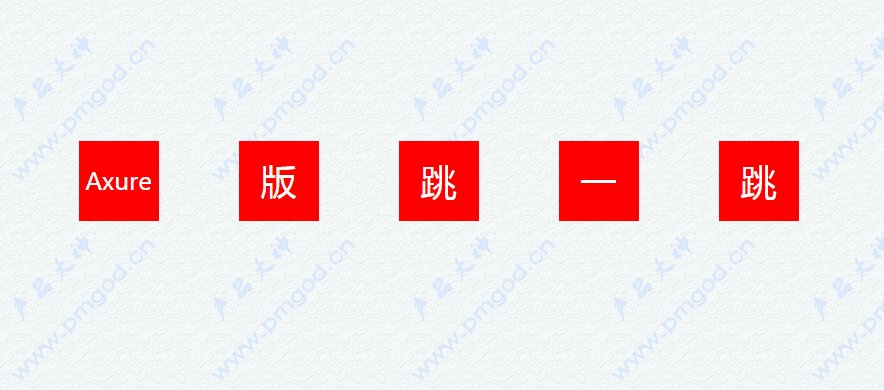
實現效果:

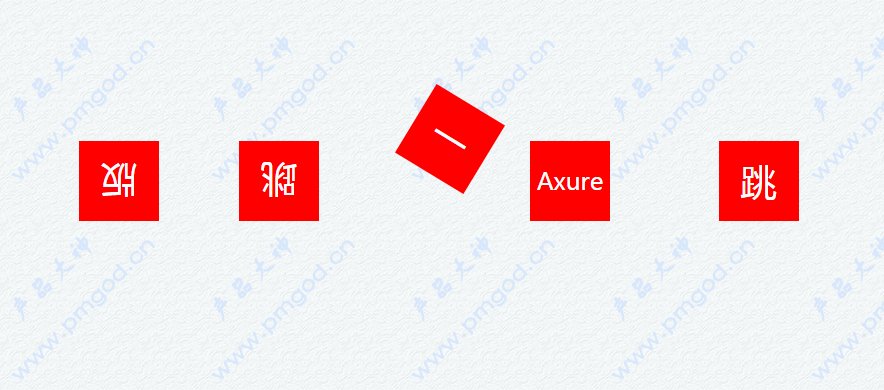
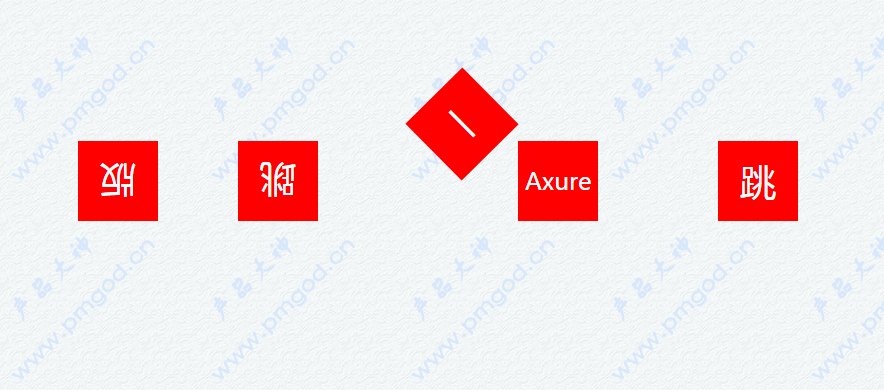
- “Axure”板塊向右平滑移動,與“版”“跳”“一”“跳”即將靠近時,“版”“跳”“一”“跳”分別向左跳一格;
- “Axure”板塊向左平滑移動,與“版”“跳”“一”“跳”即將靠近時,“版”“跳”“一”“跳”分別向右跳一格。
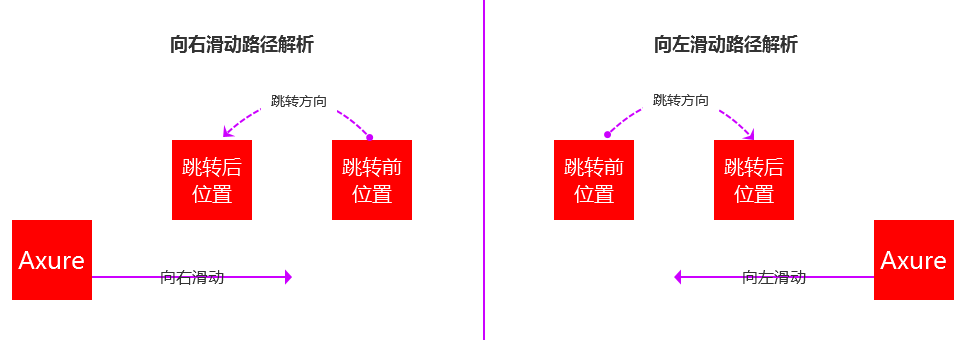
原理分析:

(1)本案例循環面板有2個狀態,分別命名“state1、state2”,面板載入時,每隔5秒變化一次狀態。
(2)循環面板狀態為state2時:
- 在4秒鐘內向右線性移動“Axure”板塊,移動距離為640px;
- 同時,在1秒鐘內逆時針將“版”板塊旋轉180度(相對位置),因為要向左跳一個,所以還需以中心為錨點,向左偏移80px;
- “版”板塊向左跳轉成功後,要等待1秒鐘,再設置“跳”板塊向左跳一格;
- “跳”“一”“跳”三個板塊的跳轉設置同理,不再描述。
(3)循環面板狀態為state1時:
向左移動“Axure”板塊,設置“版”“跳”“一”“跳”向右跳一格,方法同上。
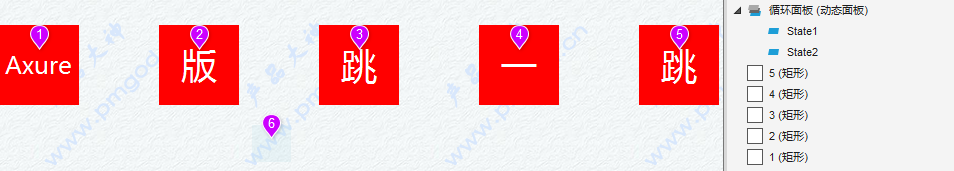
元件準備:

- 5個矩形框,分別填寫“Axure”“版”“跳”“一”“跳”文字;
- 1個循環面板,狀態為“state1”“state2”。
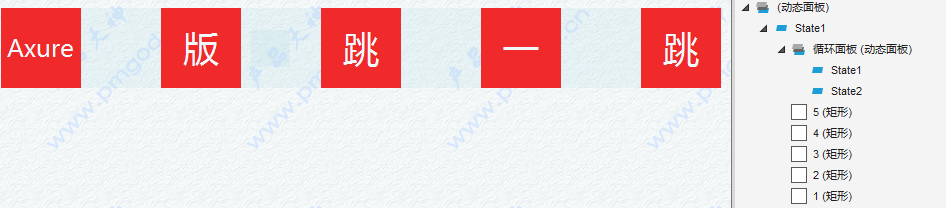
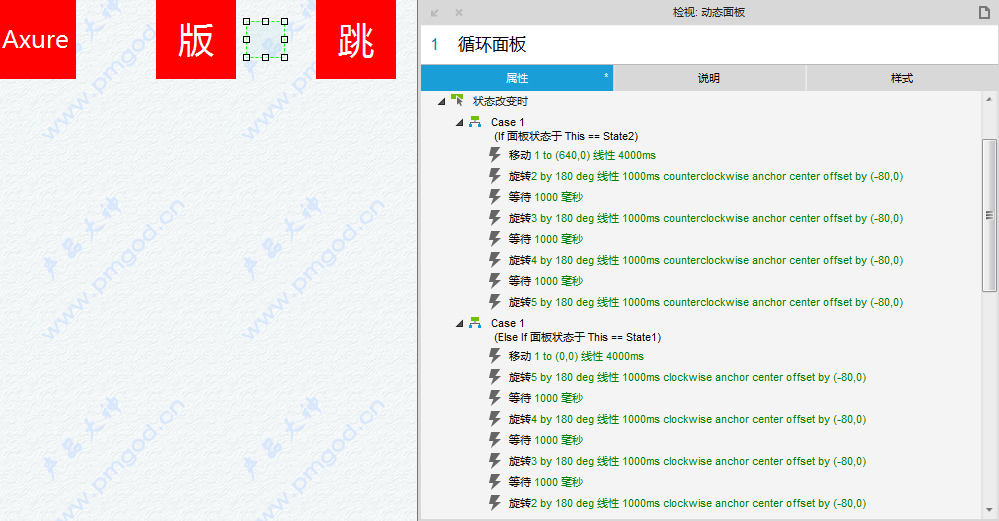
將所有元件整理並轉換為動態面板後如下(轉換為動態面板是方便計算移動距離,不轉換為動態面板的時候注意移動距離設置即可):

實現步驟:
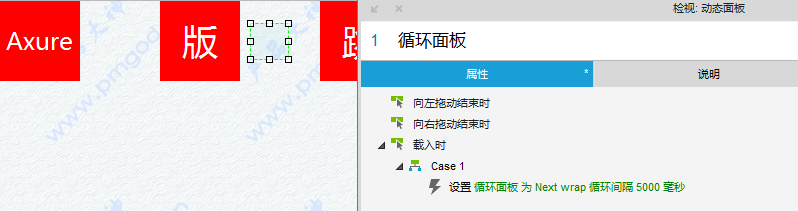
1)設置循環面板載入時事件

2)設置循環面板狀態改變時事件
面板初始狀態為state1,面板載入時就切換為state2,設置面板狀態改變時事件。

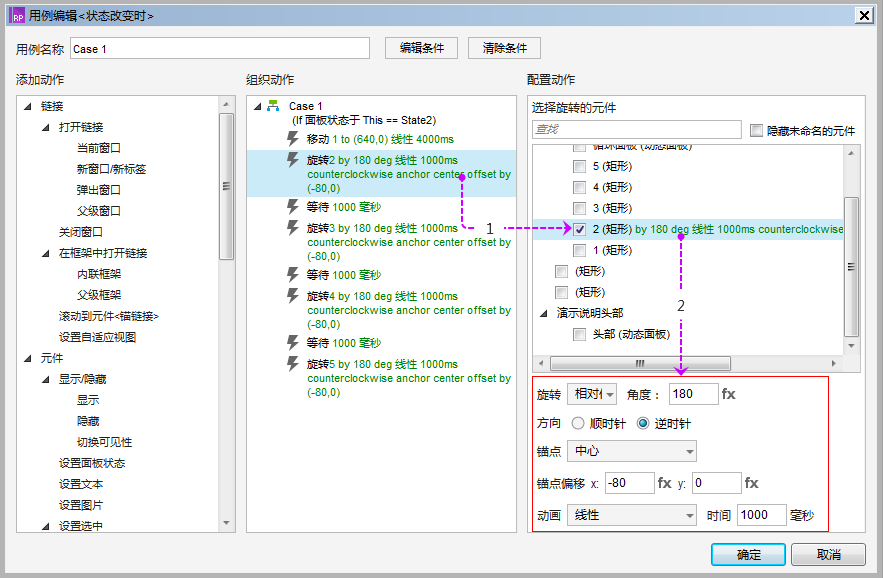
狀態為state2時,“Axure”板塊向右滑動,“版”“跳”“一”“跳”分別向左跳一格,下圖是“版”板塊向左跳的設置。

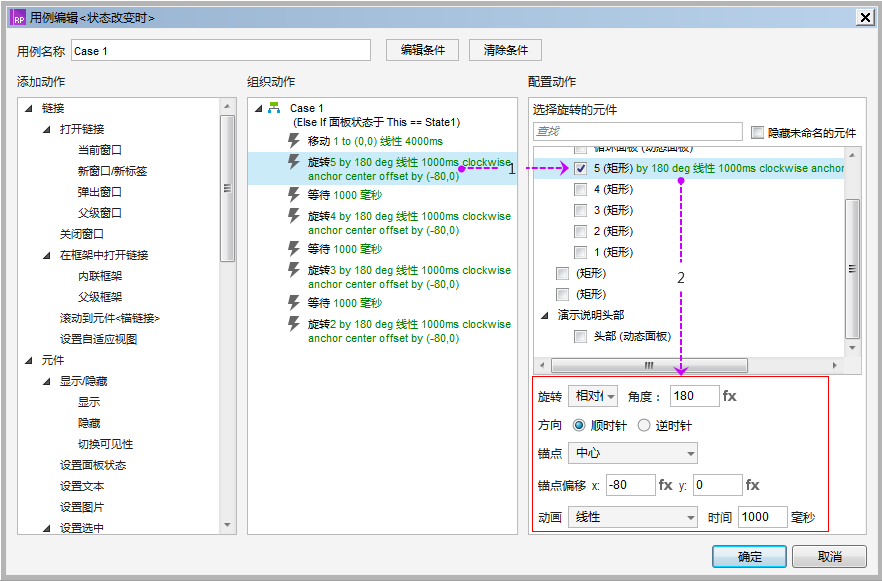
狀態為state1時,“Axure”板塊向左滑動,“版”“跳”“一”“跳”分別向右跳一格,下圖是“跳”板塊向右跳的設置。

本案例已完成,點擊查看上一篇案例《 仿網易云播放器:帶聲音可歌曲的播放器 》
本文由 @十月大神 原創發佈於人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基於CC0協議。
 酷播亮新聞
酷播亮新聞
