在原型展示時,有些頁面過長,需要可以上下滑動,如何讓頁面能夠拖動鼠標實現上下滑動?

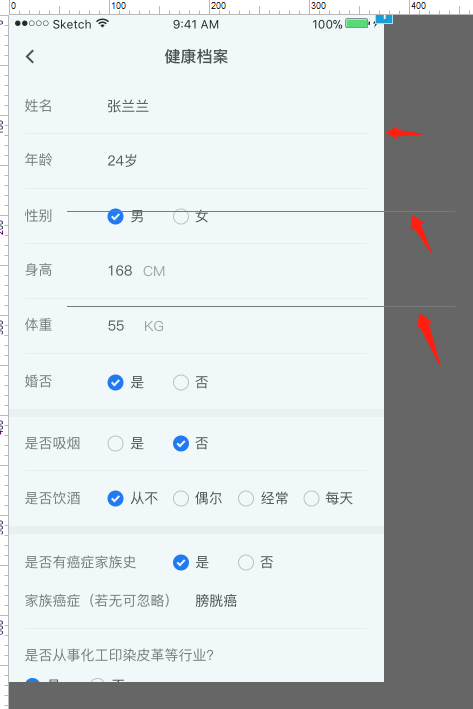
效果圖如下:

可直接點擊鏈接查看頁面滑動效果:https://btuqkp.axshare.com
準備
操作環境:Windows系統(小編目前Windows系統,不過蘋果的axure操作應該差別不大)
軟件:Axure RP8
演示原件:
- 拖入一個動態面板,w=375,h=667(一般手機屏幕的像素大小),位置隨意哦
- 拖入兩條水平線,w=375,h=1
- 在動態面板的state1內拖入一個矩形(我用圖片代替),w=375,h=1135,位置:x=0,y=0

設置原件樣式及名稱
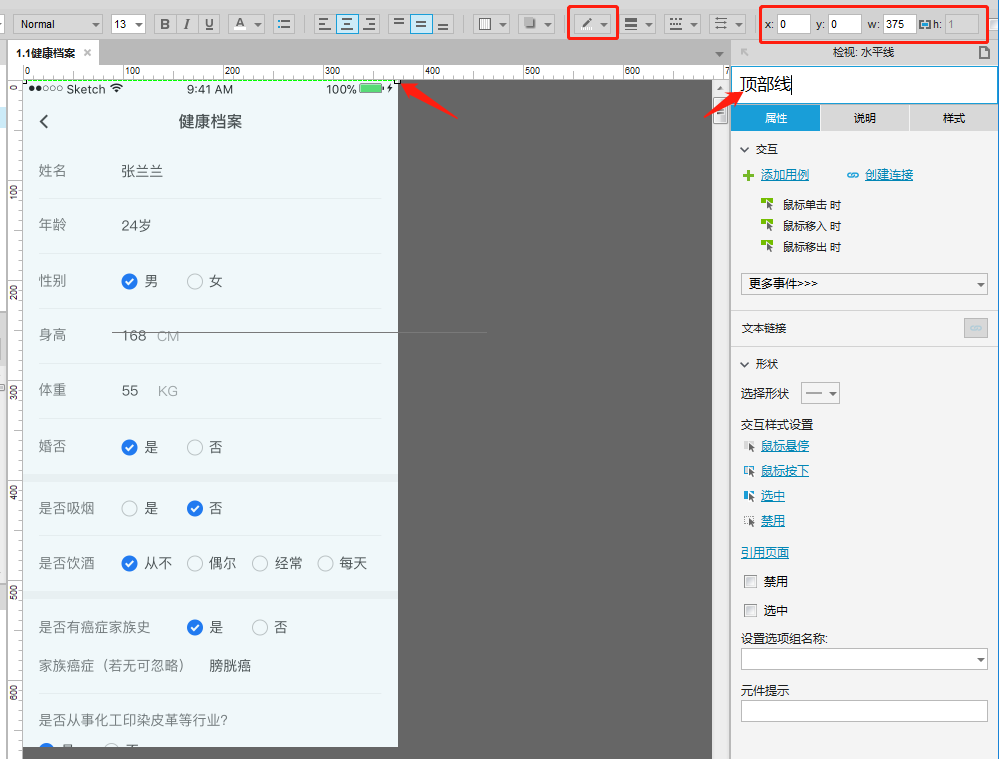
(1)將一條線放到動態面板頂部,(可以將線的顏色變為透明)命名為頂部線

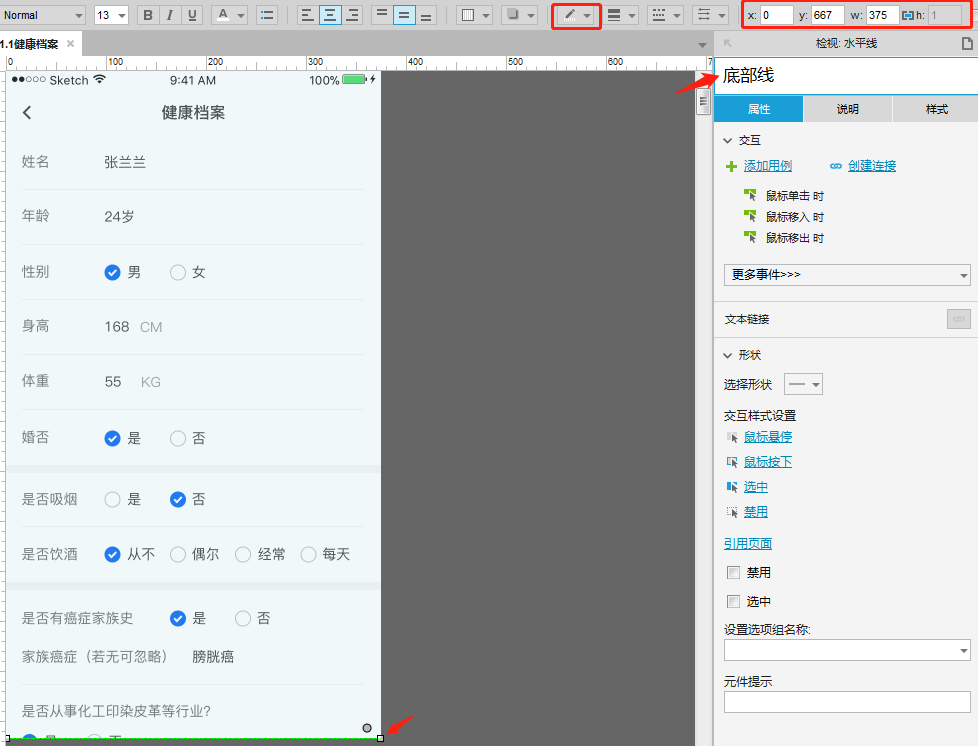
(2)同理將另一條線放在動態面板底部,(可以將線的顏色變為透明)命名為底部線。

(3)動態面板的state1內拖入的矩形(我用圖片代替)命名為“滑動圖片”,動態面板命名為“滑動面板”。
設置交互樣式
(1)單擊“滑動面板”,設置“右側工具欄屬性——拖動時”交互。
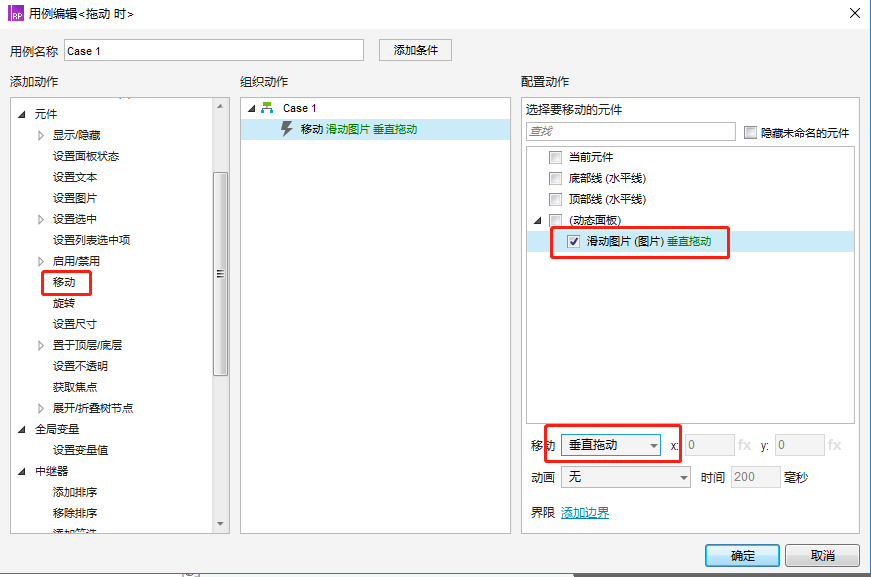
雙擊“拖動時”進入“拖動時”交互設置面板,用例名稱case1設置如下:
添加動作模塊選擇“移動”,配置動作模塊勾選“滑動圖片”原件,移動選擇“垂直移動”。

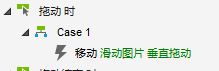
點擊確定,設置完成後交互顯示如下:

(2)設置“右側工具欄屬性–拖動結束時”交互。
第一步:雙擊“拖動結束時”進入“拖動結束時”交互設置面板,用例名稱case1設置如下:
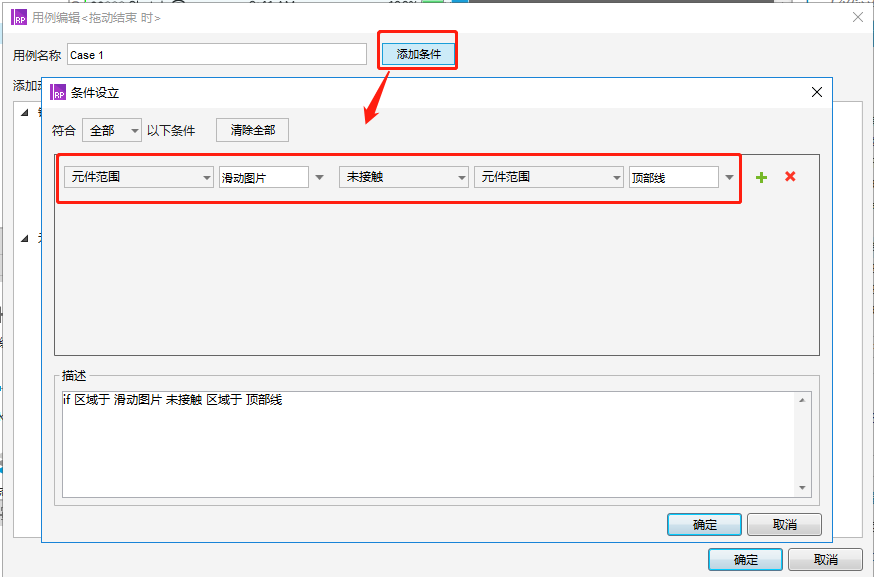
點擊“添加條件”,彈出條件彈框設置彈框,選擇如下圖條件,點擊確定。

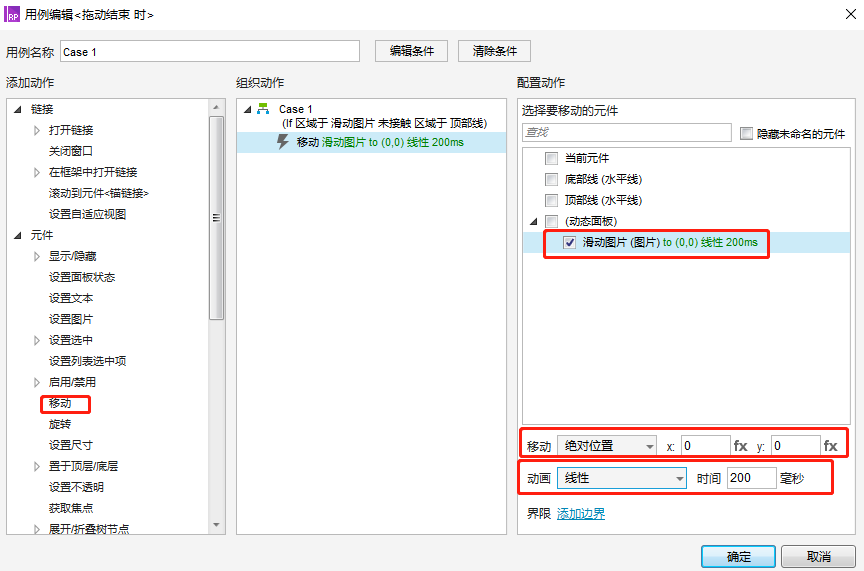
第二步:添加動作模塊選擇“移動”,配置動作模塊勾選“滑動圖片”原件,移動選擇“絕對位置,x=0,y=0”,動畫選擇“線性”時間“200毫秒”。

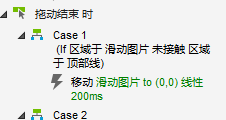
點擊確定,設置完成後交互顯示如下:

此時已經設置好case1,此處是滑動頁面與頂部的交互,讓滑動頁面在離開頂部範圍後能自動滑回頂部。
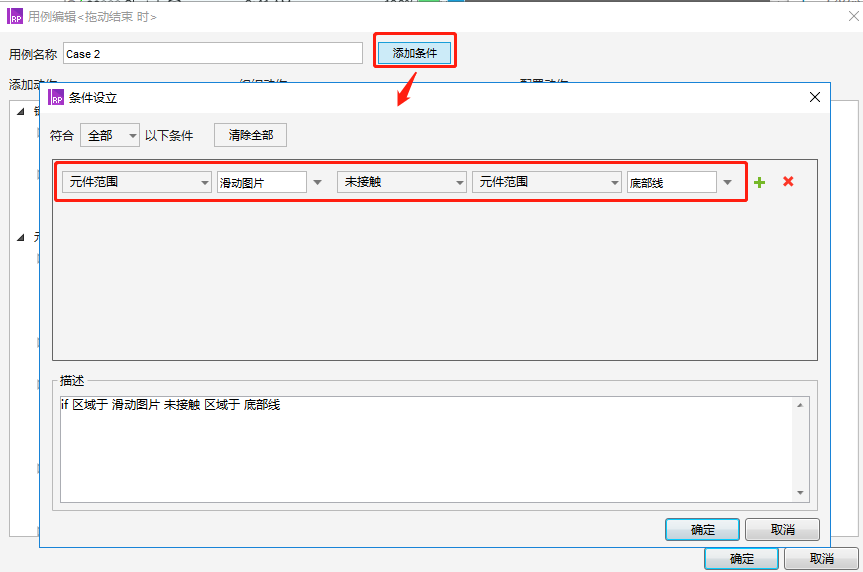
第三步,雙擊“拖動結束時”進入“拖動結束時”交互設置面板,用例名稱case2設置如下:點擊“添加條件”,彈出條件彈框設置彈框,選擇如下圖條件,點擊確定。

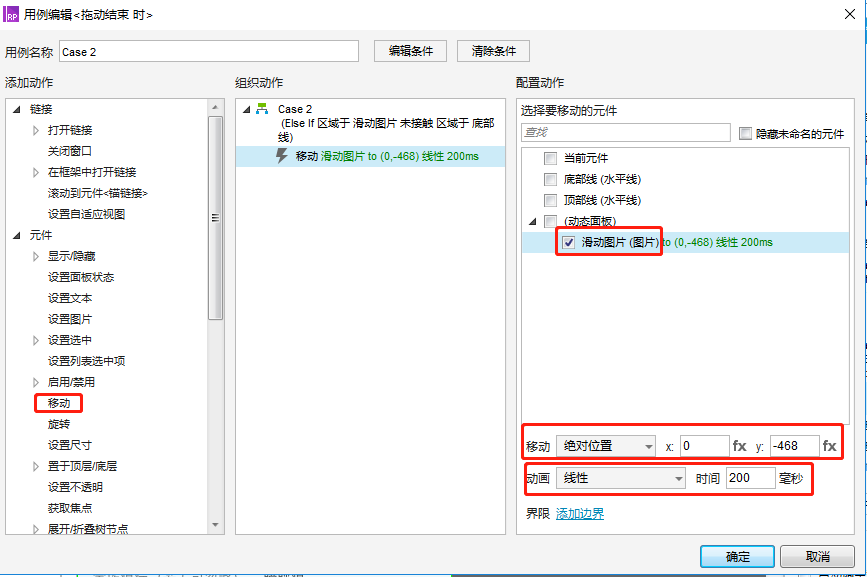
第四步:添加動作模塊選擇“移動”,配置動作模塊勾選“滑動圖片”原件,移動選擇“絕對位置,x=0,y=-468”,動畫選擇“線性”時間“200毫秒”。

點擊確定,設置完成後交互顯示如下:

此時已經設置好case2,此處是滑動頁面與底部的交互,讓滑動頁面在離開底部範圍後能自動滑回底部。
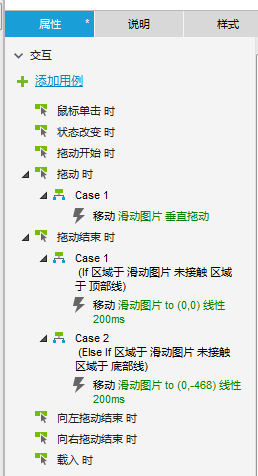
以上就設置完成啦,最終的“滑動面板”設置交互樣式如下:

小白問答:
問題:如果裡面的滑動圖片有自己獨立交互怎麼辦?
答案:可以將其組合或者設置成動態面板,此時設置的交互就要設置移動此組合或者動態面板了哦。
問題:底部移動的絕對位置怎麼算?
答案:用圖片長度減去外部滑動面板的長度就是大概的正數值了,然後根據需要再調一調,記得一定在數值前加個負號哦。 我的圖片長度1135-667=468。 所以Y值設置的-468。
問題:為什麼要設置動畫線性移動200毫秒?
答案:為了讓頁面在滑動後返回的效果更加柔和,移動時間可以根據需要調節哦。
本文由 @live life 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞