最近疑似陷入財務困境的小黃車,共享單車ofo公司,遭到用戶爭相索還199元人民幣的押金,小黃車陷入風口浪尖之中。 (⊙o⊙)……不過呢,今天要講的不是ofo的困境,不是ofo會以何種方式涼涼,今天要講的是模擬ofo地圖。

一、效果
- 首頁地圖的縮放
- 首頁地圖的移動
- 自動判斷用戶是否已登錄
- 賬號密碼錯誤出現提醒
- 賬號密碼正確進入登錄狀態
- 未登錄狀態點擊導航菜單跳轉到登錄頁面
- 已登錄狀態點擊導航菜單進入對應的頁面
- 配合以上操作的一些細節性交互:選定按鈕組、選中時按鈕變化、動態面板的跳轉等
下面是效果圖:
效果圖1:地圖縮放和還原

效果圖2:未登錄狀態

效果圖3:登錄過程及登錄狀態

二、實現邏輯
- 地圖拖動:動態面板嵌套的方式,規定動態面板拖動的邊界,保證地圖在手機屏幕內顯示
- 地圖縮放:放大時使地圖圖片大小變換為當前大小的1.2倍;縮小時使地圖圖片大小變換為當前大小的0.8倍。
- 賬號密碼錯誤:規定賬號密碼即可
- 賬號密碼正確:判斷賬號密碼正確後,進入登錄狀態,設置全局變量的值為標記已登錄狀態。
- 未登錄時點擊導航菜單進入登錄頁面:使用全局變量控制,全局變量值代表未登錄時,進入登錄頁面。
- 已登錄時點擊導航菜單進入對應頁面:使用全局變量控制,當全局變量值代表已登錄時,進入對應頁面。
- 本案例所使用變量:Login=0時,未登錄;Login=1時,已登錄
三、操作步驟
步驟真的非常多非常多,這裡只簡單介紹實現方法,大家可以下載原型自行摸索! ! !
操作步驟1—地圖拖動
step one.準備素材 自己找地圖圖片,我是用地圖截圖拿ps拼接的,很費時間,地圖後邊我會和原型一起上傳。
step two.創建動態面板
創建兩個動態面板,一個取名為屏幕,是用於控製手機屏幕大小的,另一個取名為地圖,是用來移動地圖的。
在地圖的動態面板上設置交互,移動時,地圖動態面板With Drag,拖動邊界控制為地圖大小。
當頁面載入時,讓地圖默認坐標為(-0.5*This.width,-0.5*This.height),這樣,地圖就能保證每次加載時都保持在中心位置。
此時,地圖拖動基本成型。
操作步驟2—地圖縮放和還原
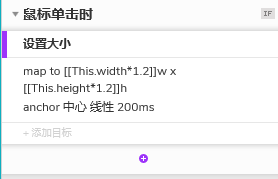
Step one.交互設置 單擊地圖圖片時,地圖長寬均變為當前大小的1.2倍;
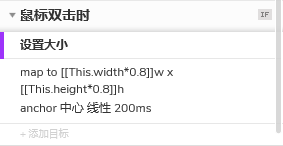
雙擊地圖圖片時,地圖長寬均變為當前大小的0.8倍;
右擊地圖圖片時,地圖長寬均還原為初始值,地圖移動到初始位置。 如圖所示:



Step two.設置觸發按鈕 增加三個btn,分別為放大、縮小和還原,為三個按鈕設置鼠標單擊時的交互,分別對應到上邊三個交互,即可以實現地圖的縮放和還原
操作步驟3—全局變量
全部變量的具體使用在下期會做詳細的描述,本期先講全局變量的使用方法。 我們再一開始頁面載入時,就設置全局變量,本案例使用變量命名為Login,頁面載入時,Login值默認為0,此時我們視為未登錄狀態,點擊導航菜單的時候,if Login =0,則動態面板跳轉到登錄頁面。
當我們輸入正確的賬號和密碼,點擊登錄按鈕的時候,此時設置全局變量Login的值為1,這時我們認為處於已登錄狀態,此時單擊導航菜單時,即if Login=1,動態 面板切換到導航菜單對應的頁面內。
具體操作步驟視Axure版本的不同有所不同,本次不做詳細解釋,大家下載原型自行研究即可。 想當年在下都是沒人指導看著總監的原型自己琢磨出來的,哈哈哈哈哈(再來兩瓶東北老雪,我還能吹出花兒來!!!嗝兒~)
操作步驟4—賬號密碼設置
本案例賬號為:17611111111本案例密碼為:123456
設置手機號文本框 Text的輸入類型為手機號碼,長度為11位。
設置密碼文本框Text的輸入類型為密碼,長度為6到18位。
設置登錄btn為不可點擊狀態,當手機號碼為11位且輸入密碼後,登錄btn為可點擊狀態。 (這一步的實現有點兒小意思,我設置了隱藏的框,用於記錄手機號碼輸入是否滿足11位,只有手機號碼輸入11位,且輸入密碼後,登錄btn才處於可點擊狀態)
點擊登錄btn,if 手機號碼=17611111111 且 密碼=123456時,進入登錄狀態,此時全局變量 Login設置為1;當賬號密碼不符合要求時,點擊登錄提示賬號密碼錯誤。
這裡有個有趣的地方,文本框的提示語及提示格式,Axure 8和Axure 9中有明顯的不同,第一次使用Axure 9 的文本框設置,我也是一臉蒙逼,話說回來,學習新 知識還是很快樂哈!
四、原型優化
本案例設置了很多細節性的交互,大家可以下載原型摸索,包括:動態面板切換效果,廣告欄位移動效果,登錄和未登錄時頂部tips氣泡顯示效果等。
![]()
總結
本期原型只能用Axure RP 9 beta及以上版本打開,為什麼我要堅持使用Axure 9,而不用現在絕大部分人在使用的Axure 8呢,其實原因很簡單,與時俱進,順勢而為 ,作為產品,要有超強的適應能力和學習能力,建議各位下載Axure RP 9體驗其中的變化。
原型鏈接:https://pan.baidu.com/s/12MmC2BzWmj-CbI4bSWa2Zw
提取碼:2uc4
本文由 @PM Silence 原創發佈於人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基於CC0協議。
 酷播亮新聞
酷播亮新聞