本篇文章為大家展示了在Protopie中如何實現滑頁效果,來看看吧!

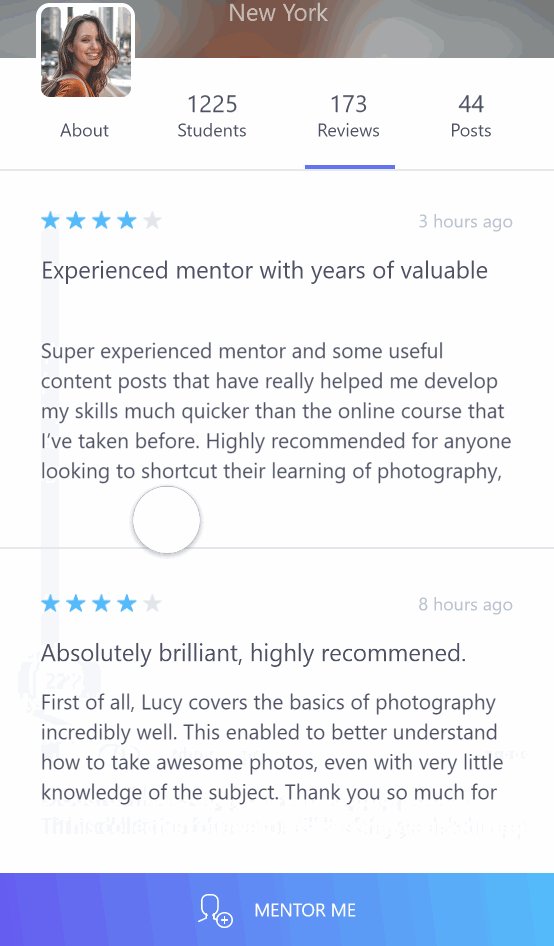
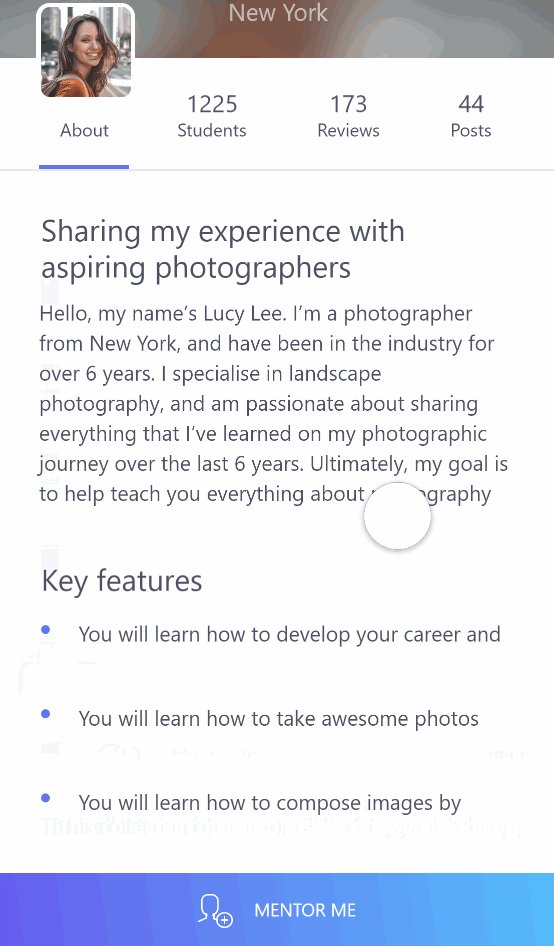
左右滑頁是手機上常用的一種交互方式,在Protopie中,我們無需任何交互配置即可實現滑頁效果,這完全得益於Protopie中強大的“滑頁容器層”。 效果如下:

滑頁效果:
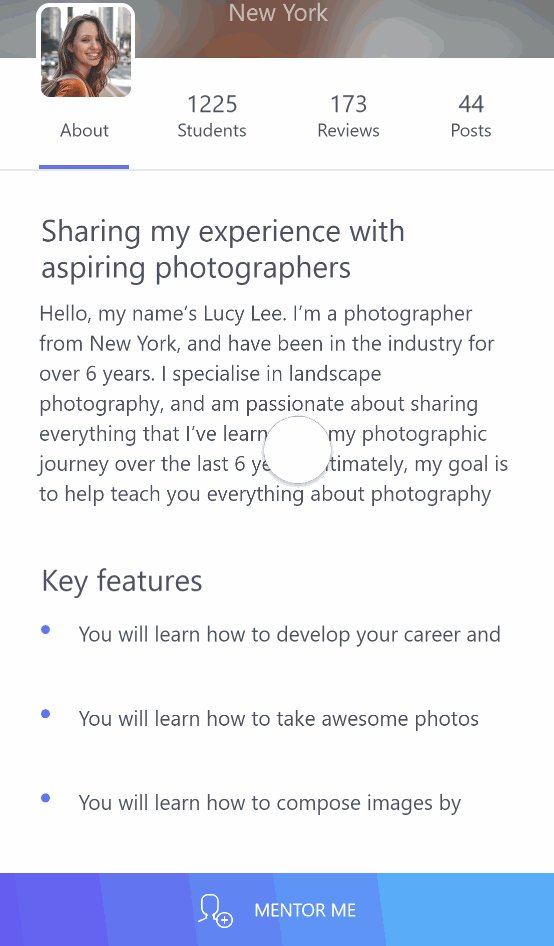
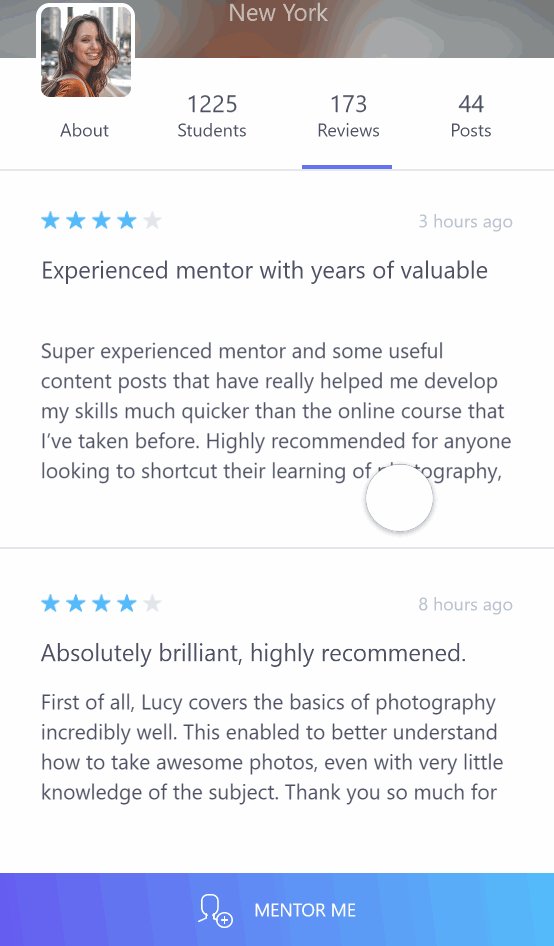
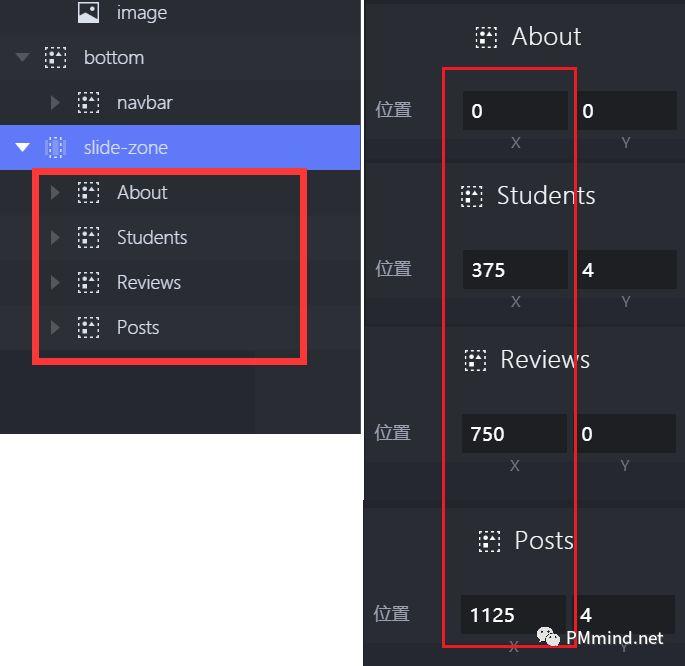
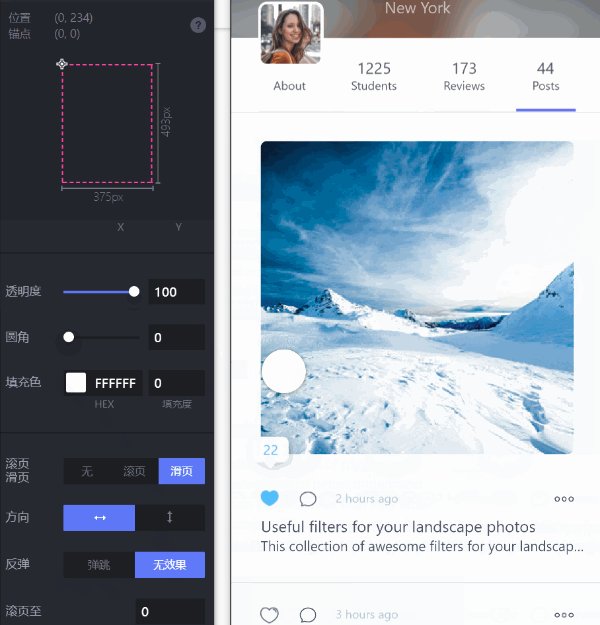
分別在“slide-zone”滑頁容器層內添加“About”“Students”“Reviews”“Posts”四個滑動內容圖層,並根據設備屏幕像素n將這四個圖層的X軸坐標分別設置 為0,n,2n,3n。 (以iPhone X為例,屏幕像素為375 x 812,將四個圖層的X軸坐標分別設置為0,375,750,1125)。
這樣,我們無需任何其他設置即可實現左右滑頁的效果,非常方便。

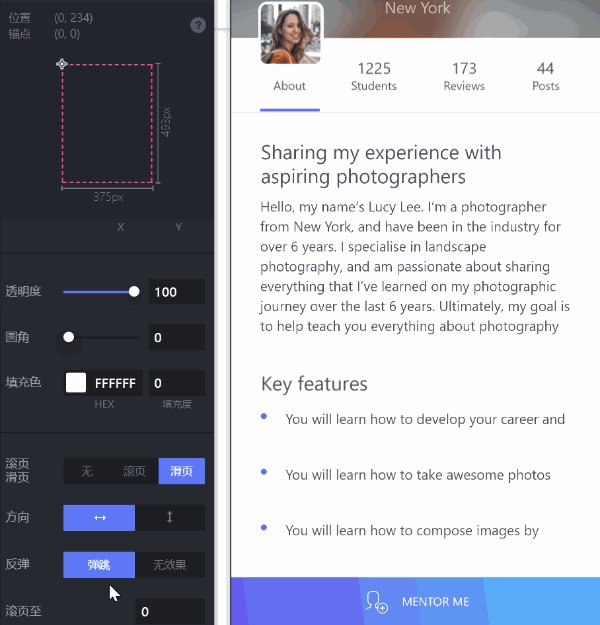
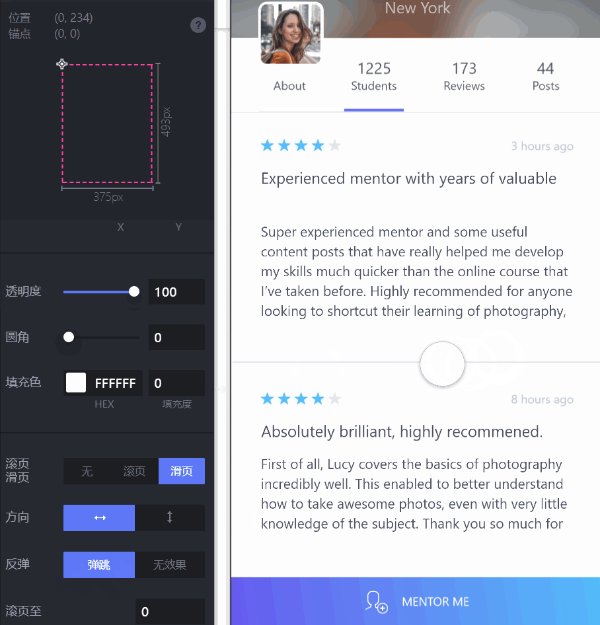
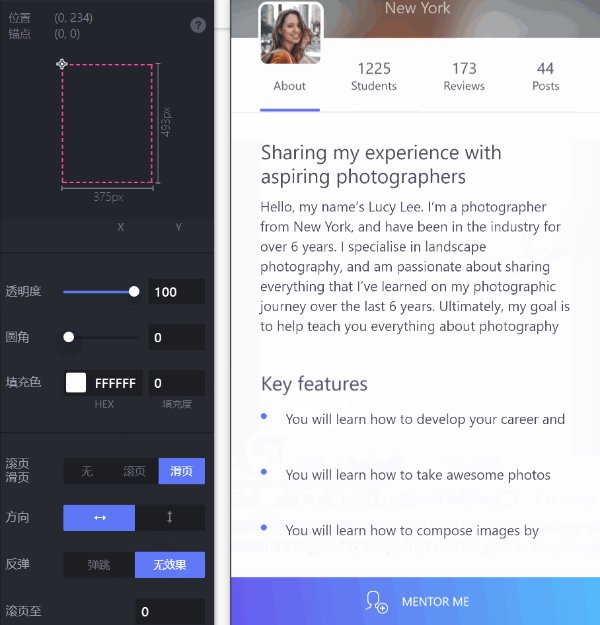
小提示:滑頁容器層有一個特性叫“反彈”,包含“彈跳”和“無效果”兩個選項。 “彈跳”的效果是當用戶在第一頁往前滑動或者在最後一頁往後滑動時,可以看到頁面內容繼續拉動的效果,但是手指放開後頁面內容會“反彈”回去。 “彈跳”和“無效果”的對比如下:

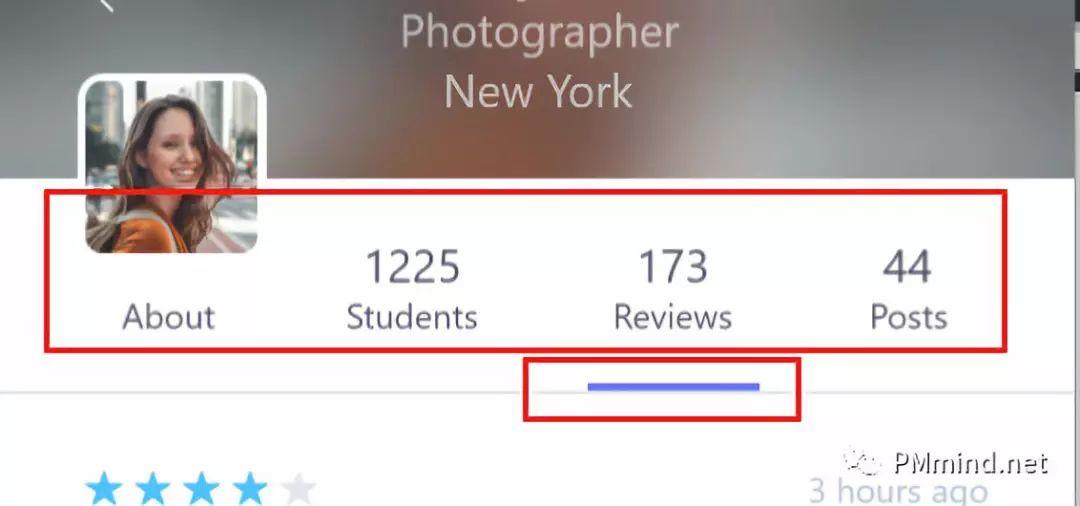
滑動指示塊:
為了使用戶體驗更好,我們可以在滑頁的同時,讓Tab下面的滑動指示塊跟隨版塊內容,同時為4個Tab添加點擊切換效果。

首先,我們複製3個“rectangle-select”的滑動指示塊圖層,並將它們分別移動至“Students”“Reviews”“Posts”這3個Tab的下方,記錄它們的X軸坐標分別為114, 205, 287,刪除複製出來的3個“rectangle-select”圖層;同時我們也需要記錄初始位置X軸坐標為29。
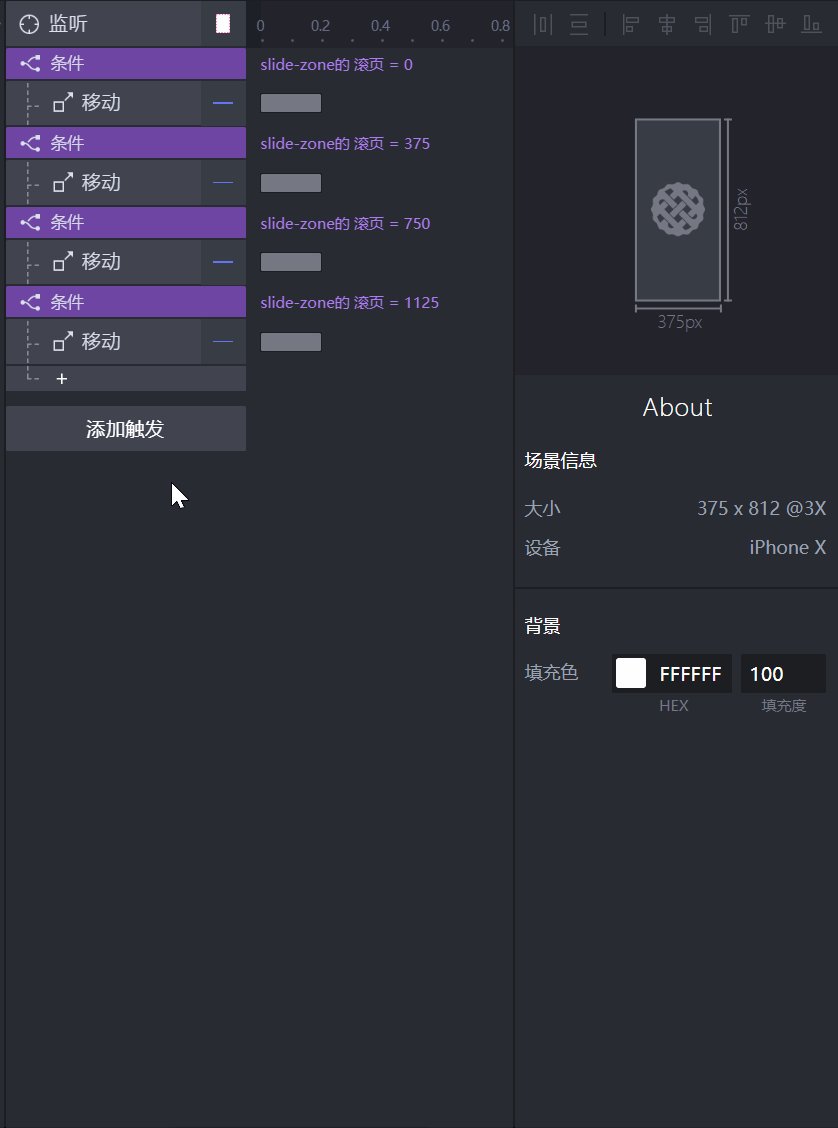
然後,我們添加“監聽”觸發器,選擇“slide-zone”滑頁容器層,選擇監聽滾頁事件;接著,我們為“監聽”觸發器添加“條件”:當“slide-zone”“滾頁 ”“=”“1a數值”“375”(iPhone X的屏幕像素為375 x 812)時,將“rectangle-select”的坐標位“移動至”X軸坐標“114”。
照此方法,我們分別添加條件“slide-zone”“滾頁”至“750”, “1125”時,“rectangle-select”的X軸坐標移動至“205”, “287”。 當然,千萬別忘了添加條件當“slide-zone”的位置為“0”時,將X軸坐標移動至“29”。

這樣,我們就可以看到Tab下方的滑動指示塊的位置會隨著下方內容的切換而變化了。
Tab點擊效果:
除了手指滑頁切換Tab內容,我們也需要添加點擊Tab切換相應內容的效果。
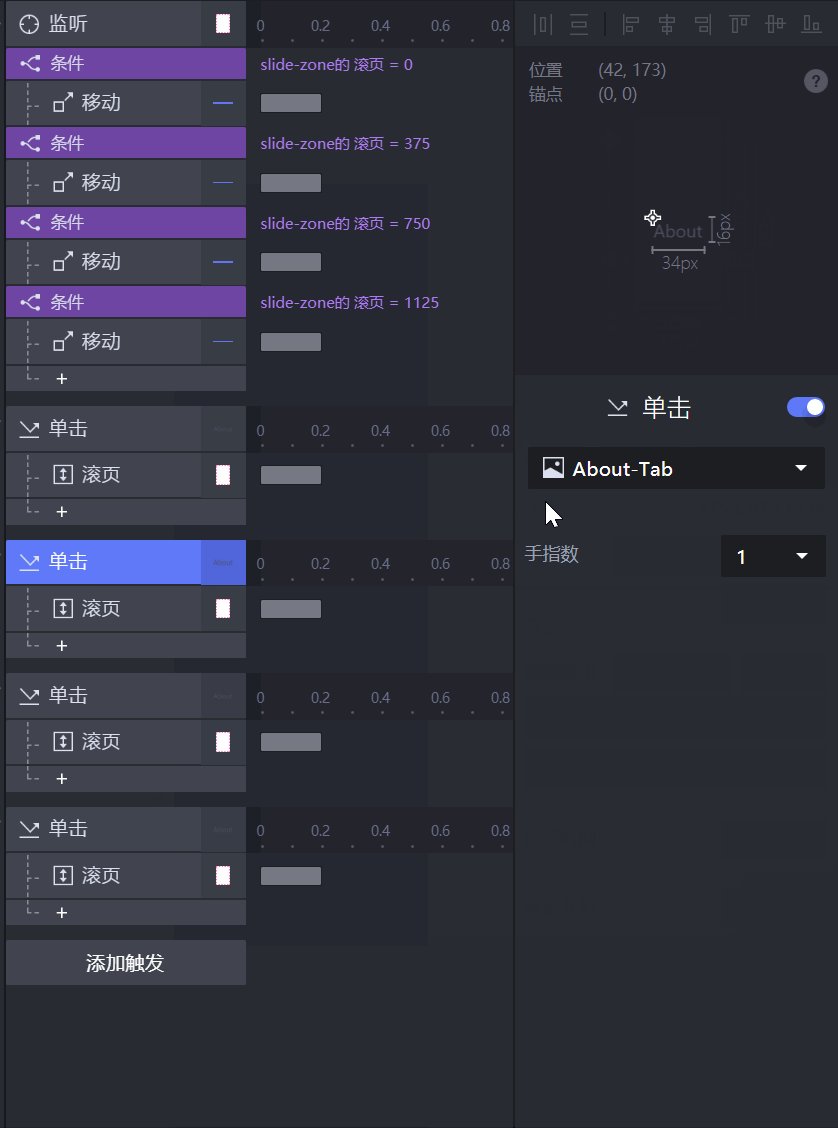
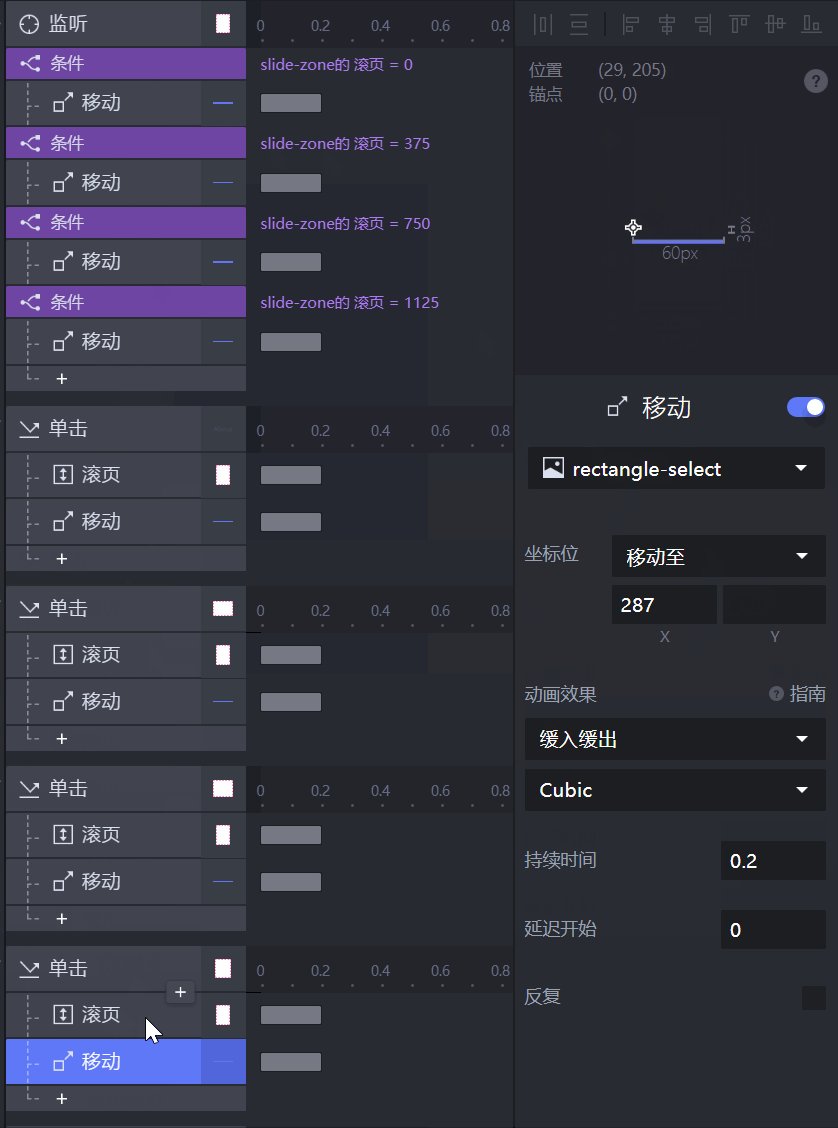
我們選中“About-Tab”圖層,添加“單擊”觸發器,設置“滾頁”事件為“slide-zone”“滾動至”“0”;我們還需將“About”下方的滑動指示塊 “rectangle-select”移動至X軸坐標為“29”的位置。 此時,我們可以用複制的方式,將剛才設置好的“監聽”觸發器中的移動事件複製到此處的“單擊”觸發器中。
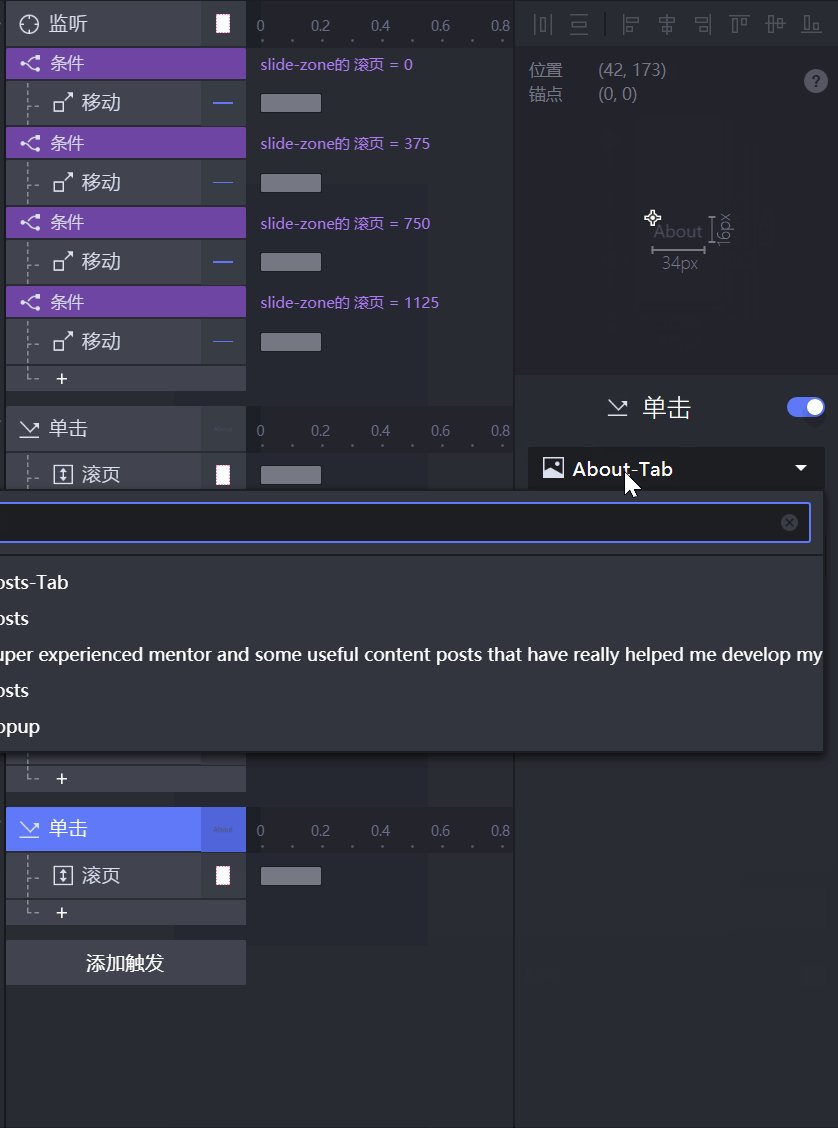
依次為“Students-Tab”“Reviews-Tab”“Posts-Tab”圖層添加“單擊”觸發器,設置“滾頁”事件為“slide-zone”“滾動至”“375”, “750” , “1125”;依次從“監聽”觸發器中復制“移動”事件。

完成以後,我們就可以在預覽窗中看到滑頁切換和Tab點擊切換同時作用的效果了。
源文件下載: slide.pie
本文由 @ROGER 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞