Axure教程:App移動端彈窗廣告
從零開始學運營,10年經驗運營總監親授,2天線下集訓+1年在線學習,做個有競爭力的運營人。 了解詳情
釋放雙眼,帶上耳機,聽聽看~!
本篇教程將為大家展示如何使用Axure製作App移動端彈窗廣告效果。

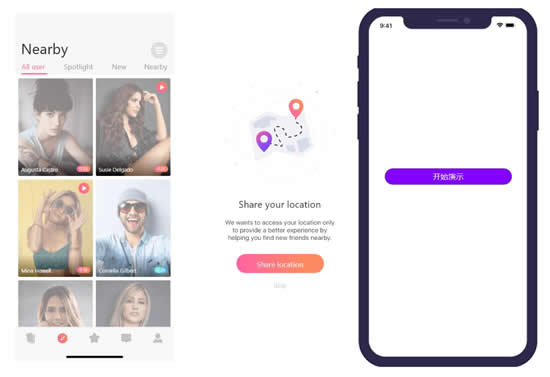
最終效果

我們在很多APP做活動的時候,都會出現彈窗廣告的效果,今天我們分享一下彈窗的製作方法。
製作步驟
首先在場景中導入圖片元素,並且完成觸發按鈕製作: 
分別為其命名:
- 第一張圖:主圖;
- 第二張圖:彈層;
- 開始演示:按鈕;
- 手機框:iphone。
然後將元素層的順序(從上到下)修改為:iphone>按鈕>彈層>主圖。
然後將“主圖”和“彈層”2個元素樣式,設置成隱藏。
下面我們為按鈕設置動效,點擊“按鈕”,增加“單擊”動作,然後為該動作創建4個參數:
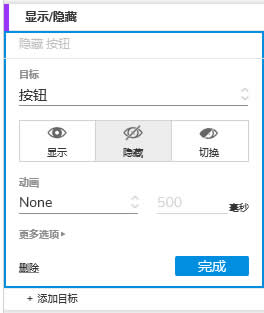
- 隱藏“按鈕”;
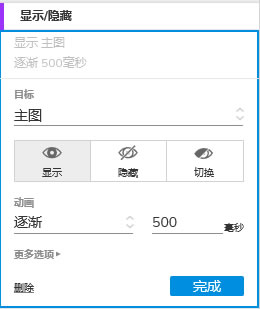
- 顯示“主圖”;
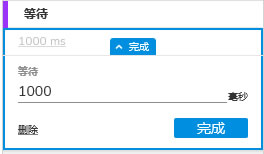
- 等待1000ms;
- 顯示“彈層”。
我們挨個截圖給大家演示(今天忘記切換軟件了,使用了axure9,設置與axure8相同):
隱藏按鈕:

顯示主圖:

等待1000ms:

顯示彈層:

源文件下載
https://pan.baidu.com/s/1GO_jI1egSGmvAzMgZ90p2w
作者:ZQZ原型師,專注原型設計/交互設計
本文由 @ZQZ原型師 原創發佈於人人都是產品經理,未經許可,禁止轉載。
題圖來自作者
 酷播亮新聞
酷播亮新聞
