本篇教程將展示如何使用Axure製作一個登錄頁轉場特效 O(∩_∩)O

一、最終效果

二、知識點
三、製作過程
首先我們在頁面中繪製一個按鈕,用於設置點擊觸發效果:

我們先構思了一下動畫的效果,點擊按鈕,按鈕水平伸展至指定寬度,然後開始縱向伸展至指定寬度,創建一種按鈕放大鋪滿整個頁面的效果。
首先,我們給該按鈕定義名稱為“主按鈕”,“Login with Facebook”字樣定義名稱為“Login with Facebook”。

下一步,我們開始設置這個按鈕的動作,選擇“主按鈕”,在交互面板,雙擊“當鼠標單擊”打開用例面板:
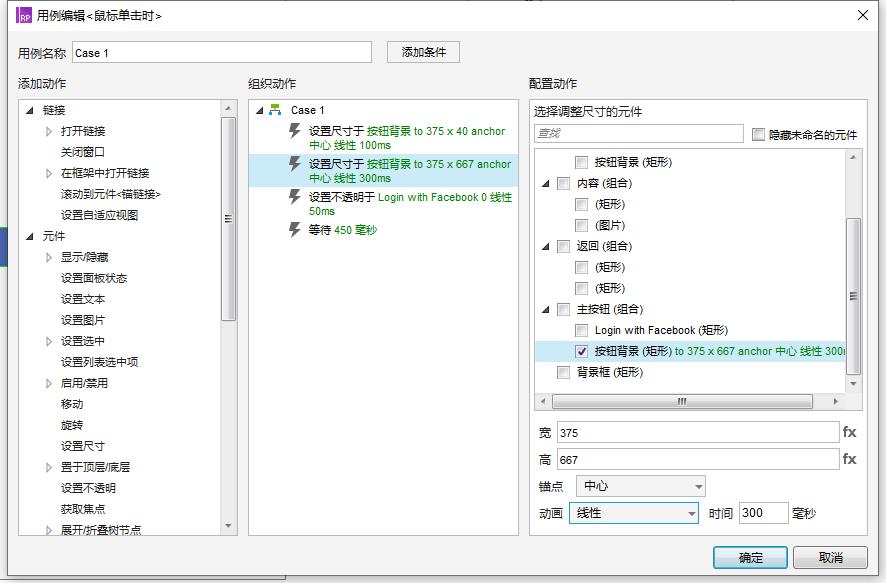
第一步:我們來完成按鈕背景水平伸展的設置,在Case 1下點擊動作欄中的“尺寸”,在“配置動作”頁面勾選“按鈕背景”,並且把尺寸設置為375 x 40,錨 點選擇“中心”,動畫選擇“線性”,時間為100毫秒。

第二步:我們來完成按鈕背景垂直伸展的設置,在Case 1下點擊動作欄中的“尺寸”,在“配置動作”頁面勾選“按鈕背景”,並且把尺寸設置為375 x 667,錨 點選擇“中心”,動畫選擇“線性”,時間為300毫秒。

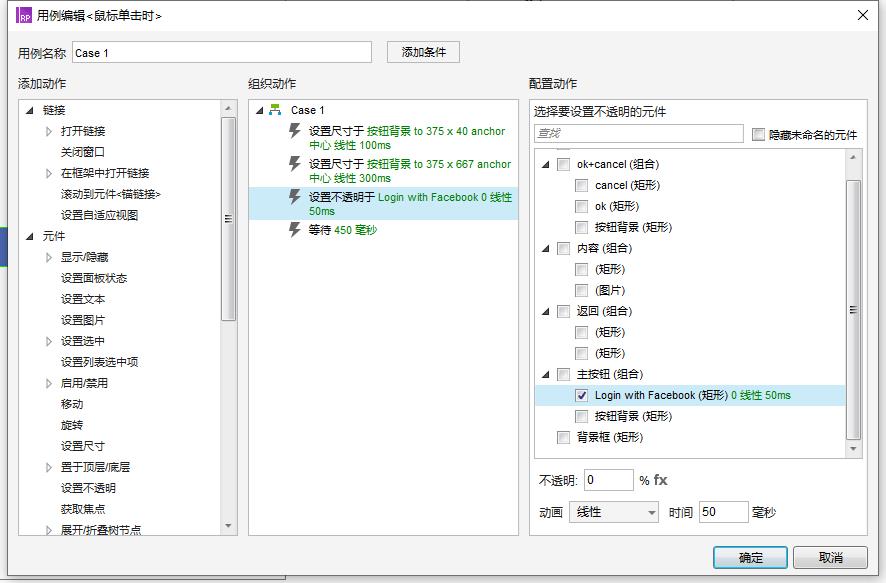
第三步:我們將“Login with Facebook”字樣設置為透明,不透明值設置為0。

第四步:我們添加一個“等待”動作,為了在下一個動作之前等待450毫秒再進行。

至此,我們完成了剛剛說到的點擊按鈕後,藍色背景平鋪滿整個屏幕的特效。
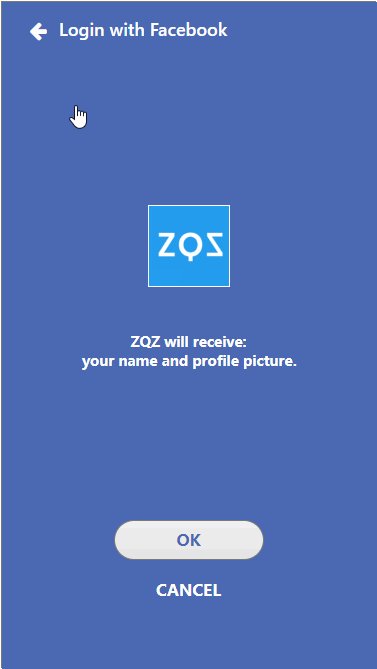
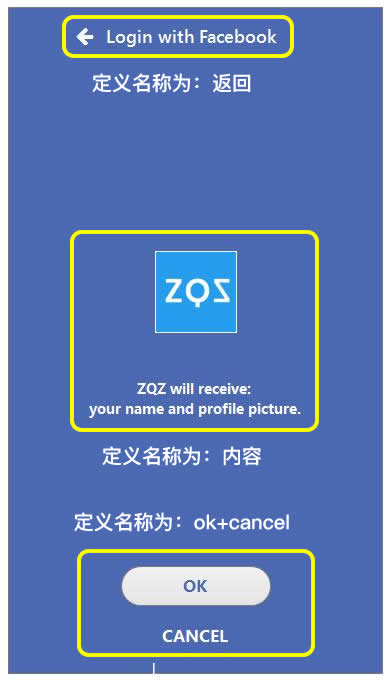
下一步,我們完成第二個場景的內容顯示。 我們看一下,下一個場景中顯示的內容,主要分為3部分。

為了實現,3部分內容的依次顯示的特效,我們為他們都創建的,透明度從0到100的設置,以及使用“移動”來設置動畫。
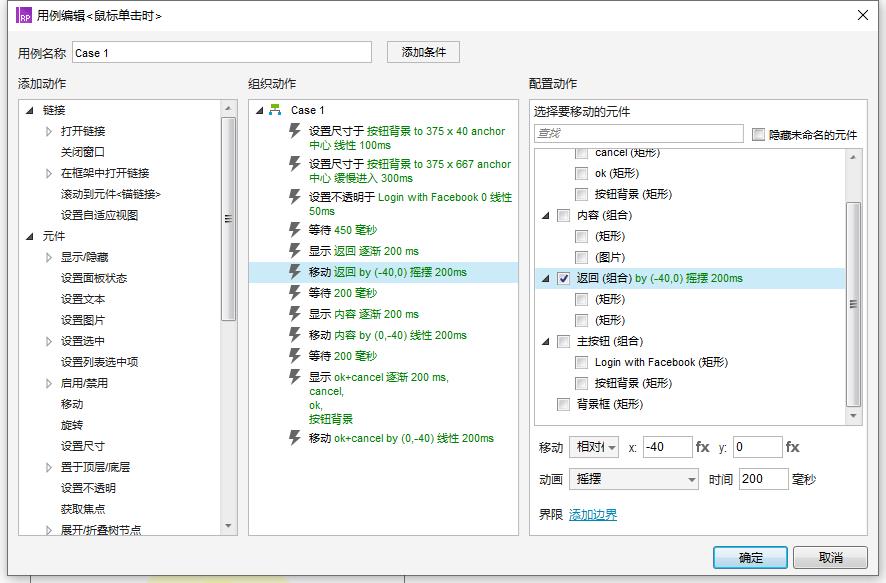
這裡我們以“返回”為例進行講解:
第一步:設置“顯示”動作,動畫類型為“逐漸”,時間200毫秒。

第二步:設置“移動”動作,選擇相對位置,X:-40 / Y:0

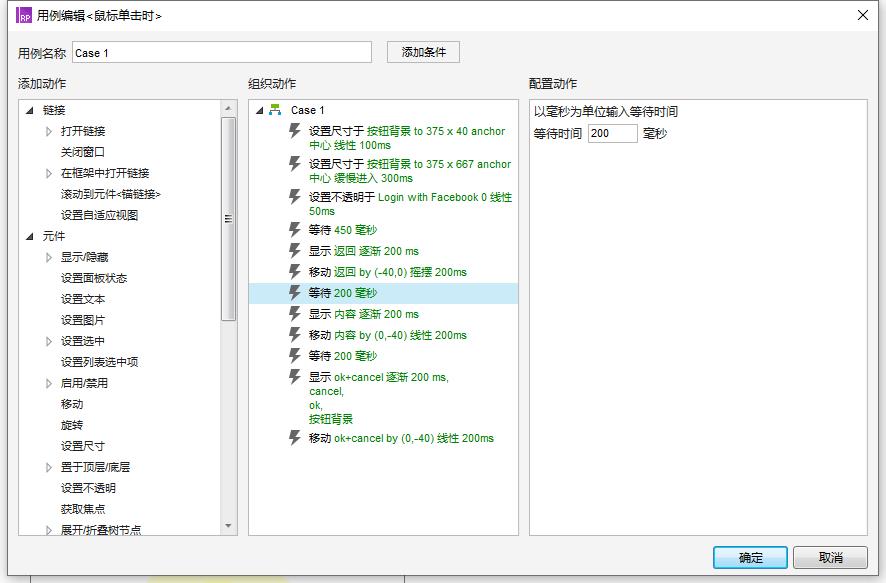
第三步:我們添加一個“等待”動作,設置值為200毫秒,作用是等待200毫秒後,進行下一個動作。

以上設置完成後,我們可以實現,點擊按鈕,藍色平鋪,依次顯示內容的特效。
最後,我們還需要新增一個返回主頁面的特效:
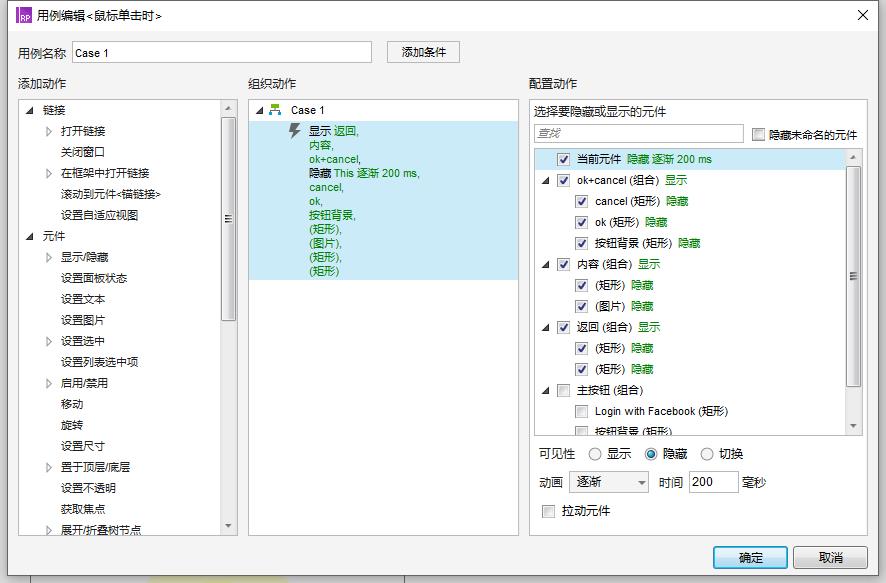
我們選擇“向左”的箭頭,雙擊“當鼠標點擊”,為他添加一個“隱藏”的動作,目的是為了點擊返回後,我們將該頁面的3個元素先隱藏,然後再實現藍色背景 收縮的動效。

然後我們按照教程最先介紹的,按鈕背景平鋪整個畫面的方法,反著設置一次,即可生成收縮的特效。

完成以後,我們按“F5”進行預覽,即可看到本次教程設置的所有特效。
下載地址
https://pan.baidu.com/s/1fJevlttLbTJcZG_XefUrsA
作者:ZQZ原型師,專注原型設計/交互設計
本文由 @ZQZ原型師 原創發佈於人人都是產品經理,未經許可,禁止轉載。
題圖來自作者。
 酷播亮新聞
酷播亮新聞