本文是作者在閱讀了相關文章後,對於復選框選中時可以將選項添加到文本框中的一些理解,來與大家分享,一起來看看~

昨天閱讀了小樓老師一篇文章,關於復選框選中時可以將選項添加到文本框中,覺得很實用,所以想用自己的理解分享出來,直接上圖說明。
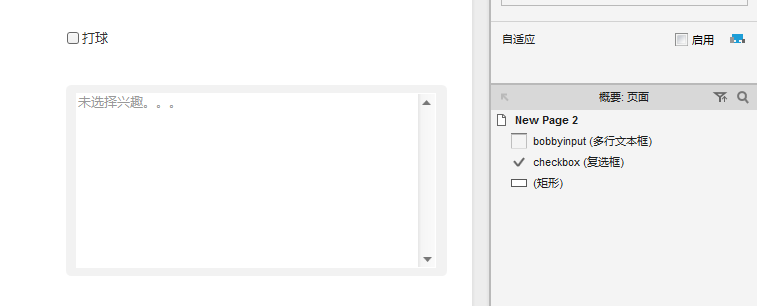
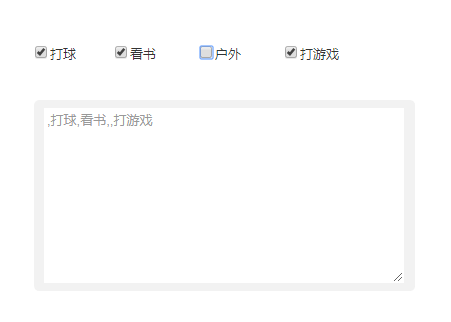
沒有選中復選框時,文本框提示“未選擇興趣。。。”

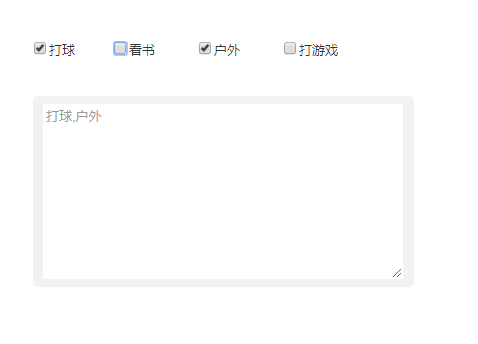
選中復選框時,文本框中顯示複選框中的內容,並用“,”隔開。

取消複選框時,文本框中相應的內容取消。

是不是感覺還不錯,見過很多這方面的例子?
接下來我給大家詳細講解一下,如何實現。
一、分析
需要實現的效果如上所述:
- 沒有選中復選框時,文本框提示“未選擇興趣。。。”;
- 選中復選框時,文本框中顯示複選框中的內容,並用“,”隔開;
- 取消複選框時,文本框中相應的內容取消。
二、元件準備
從元件庫中拖一個複選框,命名“checkbox”,一個多行文本框,命名“hobbyingput”接下來我們開始實現逐步實現上述功能。

三、交互
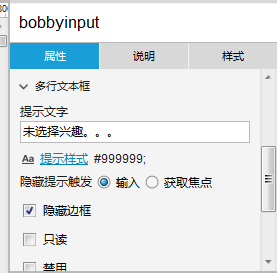
1. 沒有選中復選框時,文本框提示“未選擇興趣。。。”
這個很容易實現我們只需給文本框添加提示文字“未選擇興趣。。。”,並影藏邊框。 
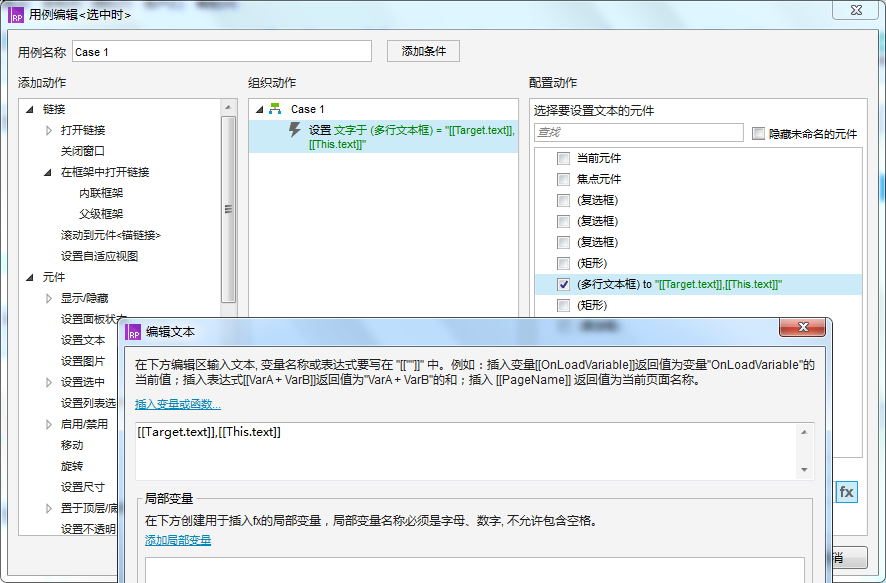
2. “選中復選框時,文本框中顯示複選框中的內容,並用“,”隔開”
我們給複選框“選中時”添加用例,設置文本給文本框“bobbyinput”,用“[[Target.text]],[[This.text]]”實現,“Target.text”為文本框現 有的文本,“This.text”為複選框中文本,也就是把複選框中的內容放到文本框中的內容後面,中間用“,”隔開。

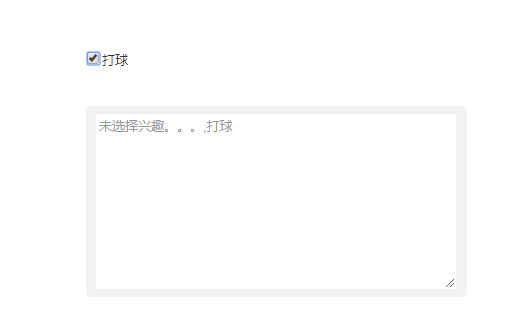
瀏覽器預覽時:

這樣的話“未選擇興趣。。。”也留在了文本框中,這和我們的意願違背,那麼如何取消前面的“未選擇興趣。。。”?
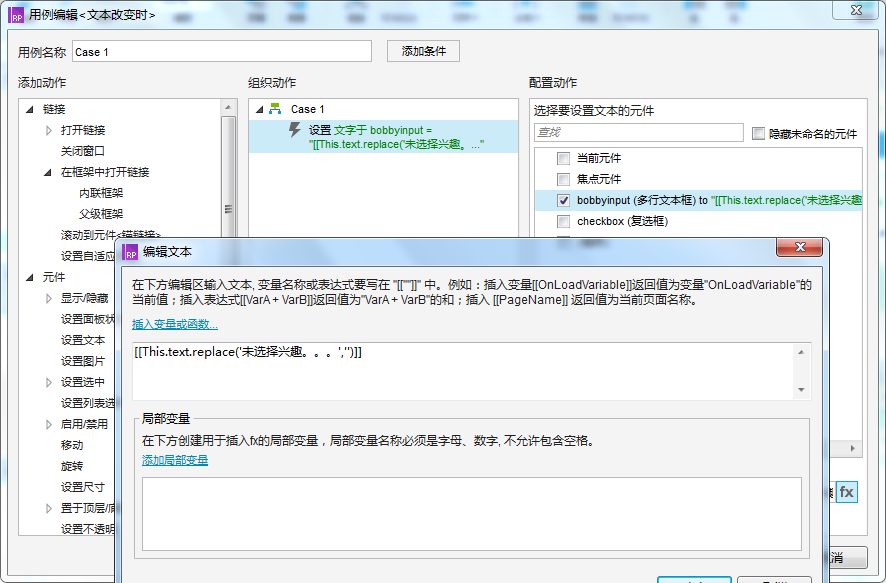
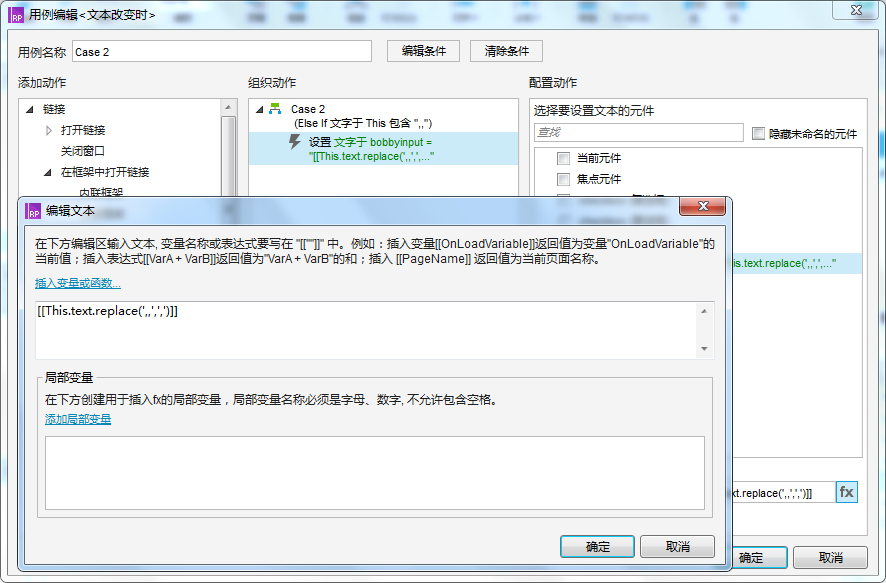
我們在文本框“文本改變時”設置文本與“bobbyinput”用[[This.text.replace(‘未選擇興趣。。。’,”)]]實現,我們把當前文本框中的文本進行替換, 公式中的函數replace能夠對文本內容進行替換,第一個參數是被替換的內容,第二個參數是替換後的內容。

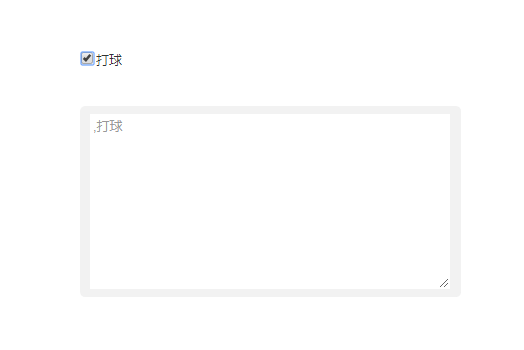
瀏覽器預覽:

我們成功的把文本框中的“提示文字”取消了,但是又有了一個新的問題,“,”出現在了“bobbyinput”文本框的前面,這明顯也不是我們想要的,這個問題我們 先放下,後面再集中解決,我們先解決“複選框取消時,文本框中相應的內容取消”。
3. “取消複選框時,文本框中相應的內容取消”
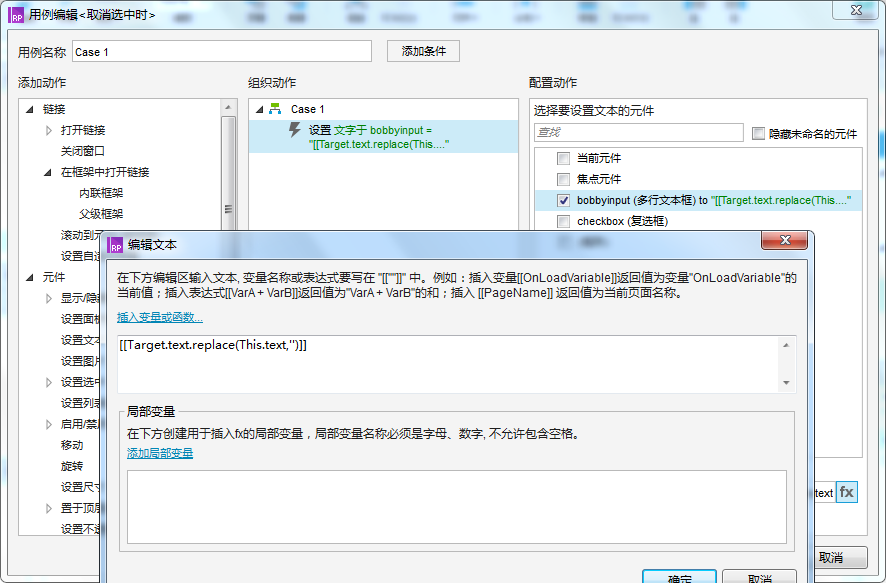
我們給複選框“選中取消時”添加用例,設置文本給“hobbyinput”用“[[Target.text.replace(This.text,”)]]“實現,也就是當複選框選中取消時, 替換目標文本(多行文本框)中的內容,replace()函數前面介紹過了。
這裡我剛開始給“this.text”也添了“ ” ”,但是瀏覽器預覽發現並不能達到效果,我理解應該是“變量或者函數”直接使用,不用添加”,但是使用文本,或者符號 需要添加”。

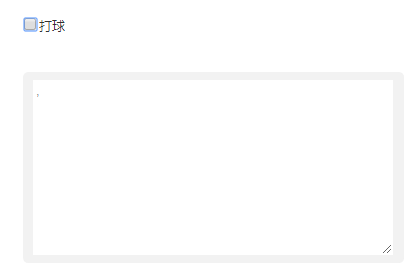
瀏覽器預覽:

咦! 好像實現了哦。 但是又有一個新問題,複選框文本是不見了,但是“,”仍然存在,而且每選中一次,取消一次,就會多一個“,”。
好了,現在做到這裡我們需要將復選框多複制幾個,再到瀏覽器預覽,發現了幾個問題,也就是我們現在所遇到的問題。
(1)中間有兩個或者更多 “,”存在

(2)最前面有一個“,”存在

(3)最後面有一個“,”存在

接下來我們一 一分析,重點也來了。
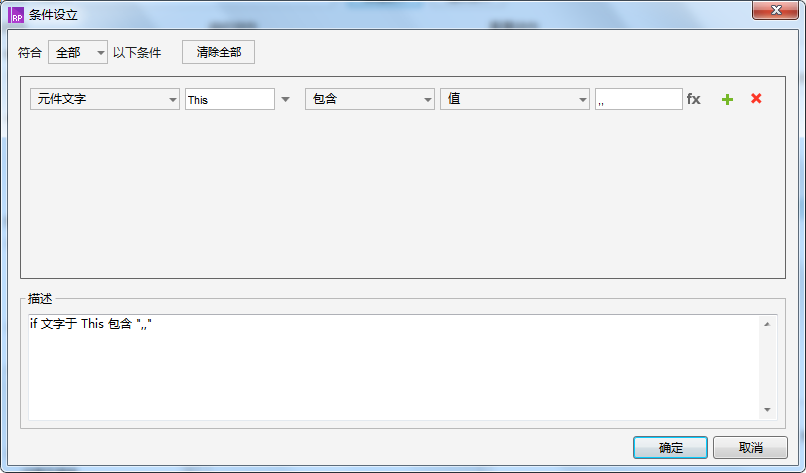
我們先解決“中間有兩個或者更多 “,”存在”,因為出現這個問題的根本原因就是我們向文本框添加了內容,導致它的文本發生了改變。 所以,我們在前面文本框“文本改變時”添加例“case2”添加條件。

如果文本框中包含“,null,”替換為“,”。

瀏覽器預覽,問題解決。

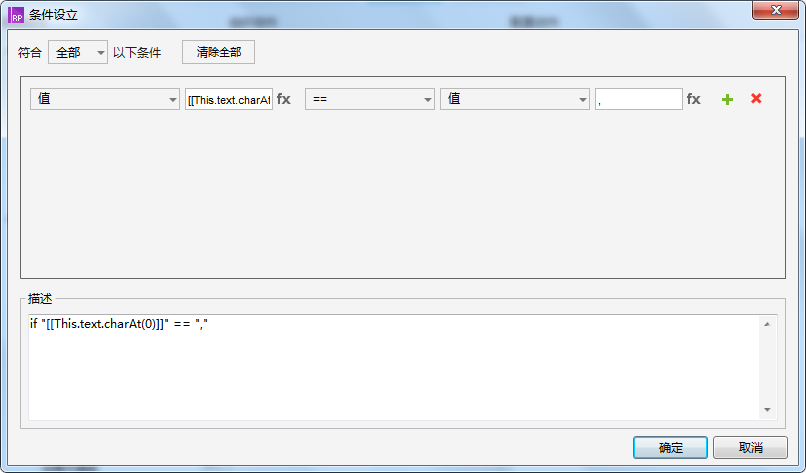
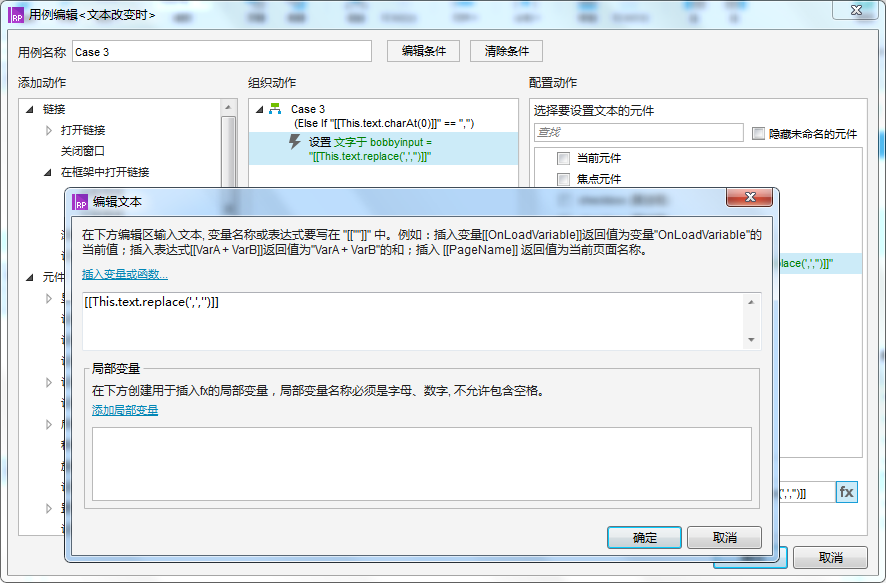
接下來解決“最前面有一個“,”存在”同樣在文本框“文本改變時”添加用例“case3”添加條件。 獲取元件文字的第一位,我們通過公式“[[This.text.charAt(0)]]”獲取。
函數charAt能夠獲取指定位置的字符,字符串索引位置從0開始,也就是說第一位的位置就是0。

“[[This.text.substr(1)]]”函數substr能夠對文本進行截取,只輸入一個參數時,表示從指定位置截取到末尾。 字符串索引位置從0開始,所以這裡參數為1,就是從第二位截取到末尾。

瀏覽器預覽:

也解決了,終於到了最後一個問題。
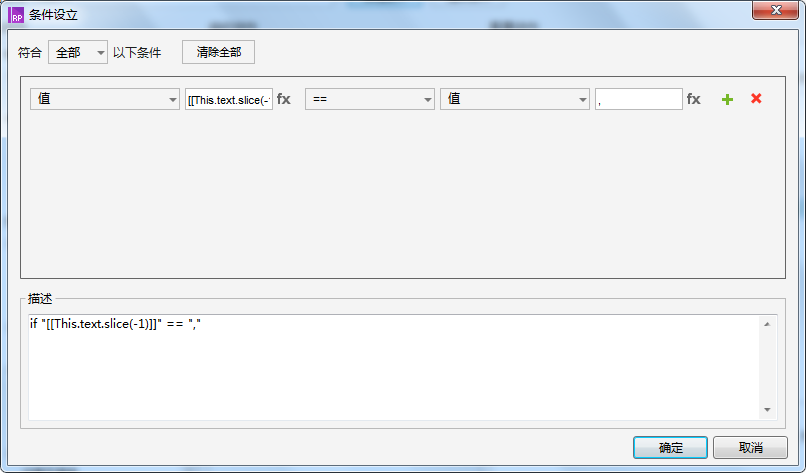
最後我們解決“最後面有一個“,”存在”,同樣的方法,在文本框“文本改變時”添加用例“case4”添加條件。 獲取元件文字的最末位,我們通過公式“[[This.text.slice(-1)]]”獲取。
函數slice也是文本截取函數,參數為負數時表示從後向前讀取位置,-1就是倒數第一位,只輸入一個參數時,表示從指定位置截取到末尾。

這裡我試著用replace()函數方法替換,因為文本框最後不包含“,”所以會替換掉整個文本框中的“,”為空白,就沒有“,”隔開效果了。
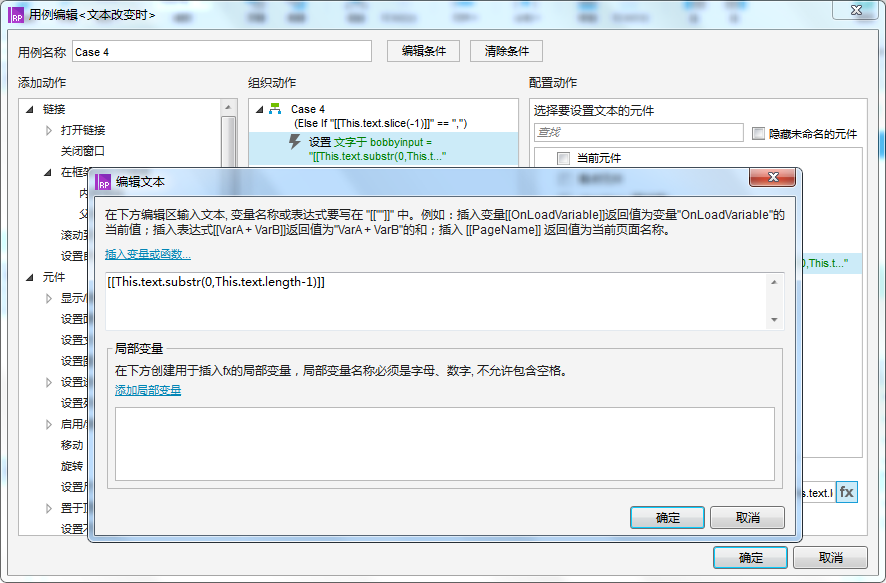
所以還是要用小樓老師的方法: [[This.text.substr(0,This.text.length-1)]] 。
函數substr,輸入兩個參數時,第一個參數為截取的起始位置,第二個參數為截取的數量。
系統變量length能夠獲取文本的長度,也就是字符數量,所以第二個參數“This.text.length-1”表示獲取文本當前的字符數量然後進行減1的計算。
通過這樣的操作,我們就能捨棄掉文本的最後一位。
就是從最面開始截取,如果文本最後存在“,”那麼截取位置就是從0到文本倒數第二位。

瀏覽器預覽:

到這裡,我們全部實現了複選框選中時文本內容添加到文本框,花了兩個小時寫了這篇文章,雖然花了不少時間,但是寫出了之後還是挺滿足的,這樣做主要 是:
- 自己再次動手,熟練了一遍;
- 分享給大家,我們一起學習,一起進步。
以後,我還會寫關於Axure的小文章,歡迎大家交流學習
原型預覽:https://z7ox7s.axshare.com
源文件下載:https://pan.baidu.com/s/1qja_hBVRezpjPowL8MPuKw 密碼:ojru
本文參考文章:http://www.iaxure.com/5955.html
本文由 @就這樣吧! 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞