Axure中繼器運用:選擇菜單生成標籤
零基礎學產品,BAT產品總監帶,2天線下集訓+1年在線課程,全面掌握優秀產品經理必備技能。 了解詳情
本文是關於Axure中繼器運用,如何選擇菜單生成標籤,一起來看看~

實現功能:
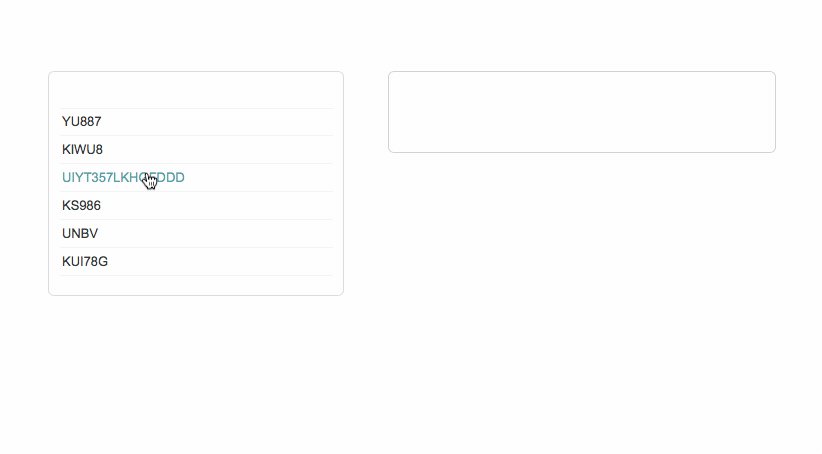
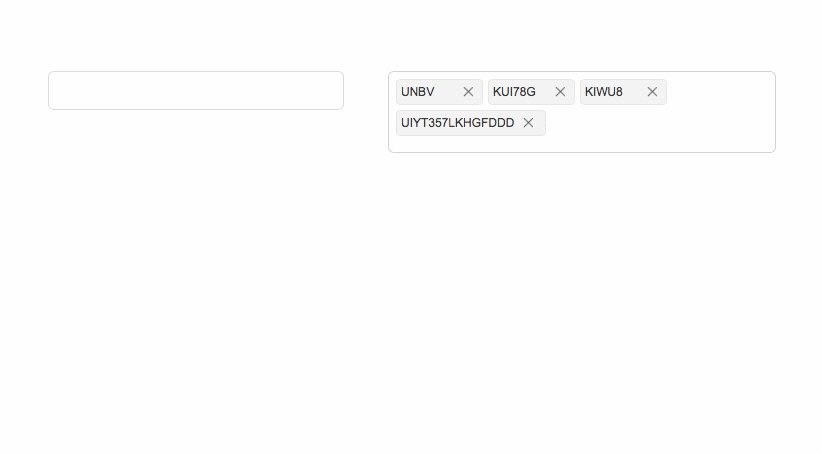
- 輸入框聚焦下拉菜單;
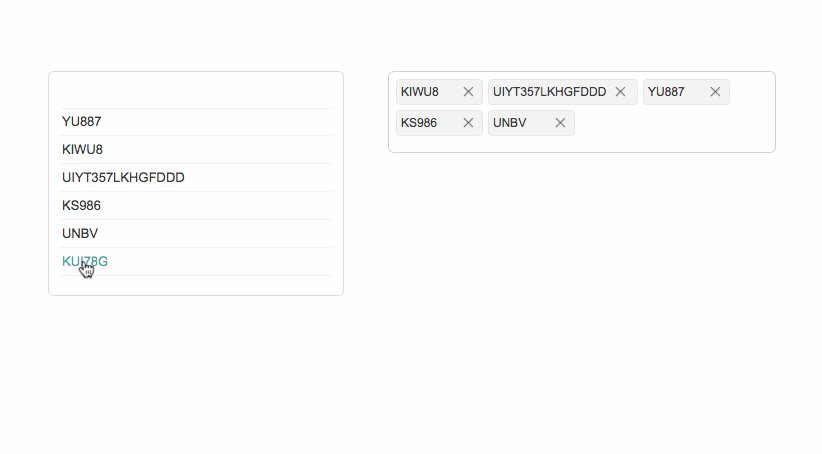
- 選擇下拉菜單生成相應標籤(演示圖右邊部分);
- 根據選擇的菜單內容長度生成相應長度的標籤;
- 標籤可刪除;
- 已經選擇過的菜單不能才生成標籤。
其中3、5是難度功能。

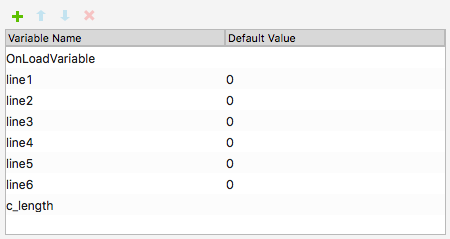
步驟1:配置變量值line1、line2、line3、line4、line5、line6

line1=0代表第一個菜單未生成標籤,line1=1代表第一個菜單已成標籤,其他以此類推,此配置為“ 已經選擇過的菜單不能才生成標籤 ”功能點而設。
步驟2:輸入框聚焦顯示下拉菜單
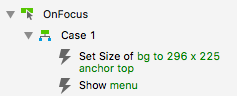
首先隱藏下拉菜單,在輸入框上添加事件OnFocus,顯示下拉菜單並且設置輸入框的背景高度。

步驟3:配置中繼器
(1)中繼器中兩個元件:顯示標籤文本內容的元件,刪除功能的元件。
![]()
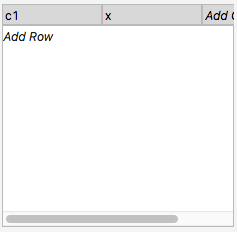
(2)中繼器設置為兩列:

c1是用來承載要顯示的文本內容,x是用來標記此項為哪個菜單,跟“ 已經選擇過的菜單不能才生成標籤 ”這個功能點相關。
步驟4:生成標籤
分別在每個菜單上面添加事件OnClick。
第一步為中繼器添加一行,c1的值為當前選中菜單的文本內容,x表示當前是哪個菜單的標記,可以用1、2、3…來標記。

第二步是收起菜單並且將輸入框背景高度還原。
第三步是標記說這個菜單已經被選擇生成了標籤。
這里為了滿足“已經選擇過的菜單不能才生成標籤”功能,做了2個場景判斷:
- 當line1==0(未生成標籤)時,執行以上步驟;
- 否則不執行任何操作。
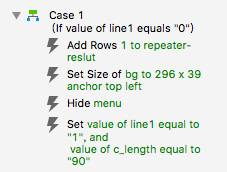
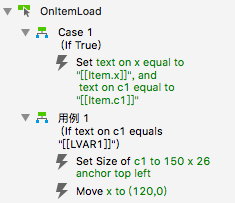
步驟5:加載中繼器
為了滿足“根據選擇的菜單內容長度生成相應長度的標籤”功能,這裡做了2中場景判斷:
- 任何情況下執行case1:中繼器中文本內容為當前所選菜單內容。
- 如果當前選擇的菜單內容為較長的那個,同時執行case2:此項的文本長度改變,刪除按鈕位置改變。

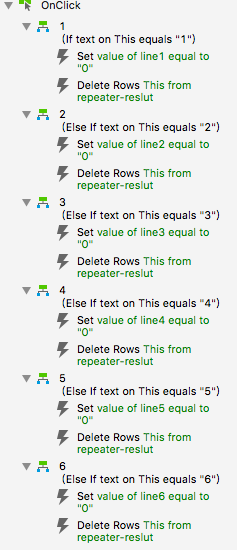
步驟6:刪除標籤
在刪除按鈕上面添加事件,剛剛添加標籤的時候標記(設置x的值)了此項是哪個菜單的內容,所以在刪除的時候就要取消標記(還原x的值),所以有幾個菜單就 有幾個判斷。
如下圖所示:

-完-
本文由 @灰_白 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞