Axure8 Pro實現動態的遮罩層
從零開始學運營,10年經驗運營總監親授,2天線下集訓+1年在線學習,做個有競爭力的運營人。 了解詳情
Axure本身就提供了模板的功能,也就是說只要實現一次但可以一勞永逸,本文就一起來看看這個遮罩層實現過程和效果。

今天在做產品原型設計時,遇到了個關於動態顯現遮罩層的難點。 “無奈”為追求高保真的效果,還是花了點心思做個原型實現。 待做好回過頭來看看的話,其實這個效果的難度也不大,只是看個人意願是否想做而已。
Axure本身就提供了模板的功能,也就是說只要實現一次但可以一勞永逸。 下面就一起來看看這個遮罩層實現過程和效果吧。
做前端開發的同學都知道,在HTML實現一個遮罩層,只需要添加個浮動的DIV即可輕鬆實現。 那麼在Axure中如何去實現它呢?

如上圖所示,可以將這個遮罩層的實現分為如下2部分:
- 主體內容,即遮罩層要蓋住的部分
- 遮罩層組件,即遮罩層+其它裝飾部分(在Demo中只是增加了個Loading的動畫圖片來區分)
所以遮罩層的實現思路就清晰啦步驟如下:
- 準備一個與你所想要遮蓋內容大小相同的矩形框,注意要減去邊框的大小,示例:主體內容大小為`600×400`,邊框寬度為**1px**,那麼遮罩層的大小 為`598*398`且是無邊框的。
- 設置遮罩層的填充色,還有相對的透明度。
- 加強遮罩層顯示的動畫效果(Axure上所支持的效果並不多,如不能夠滿足,可以採用文字描述闡明效果要求)。
接著用3個按鈕來做不同效果的展示:
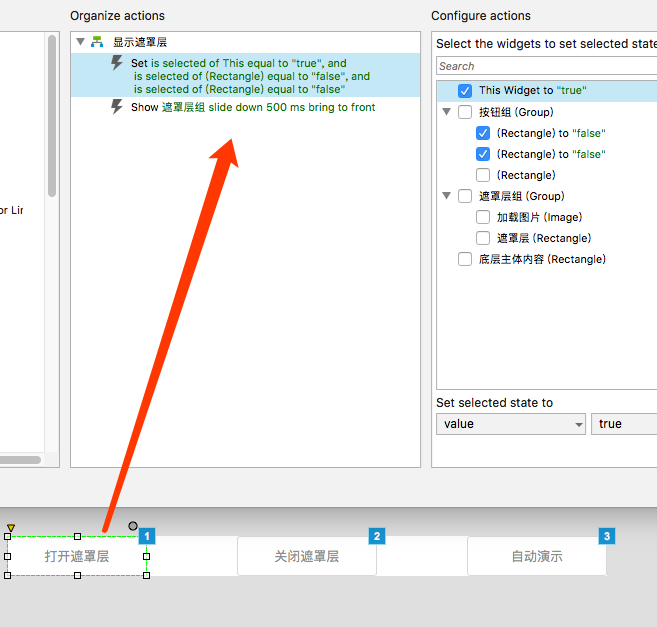
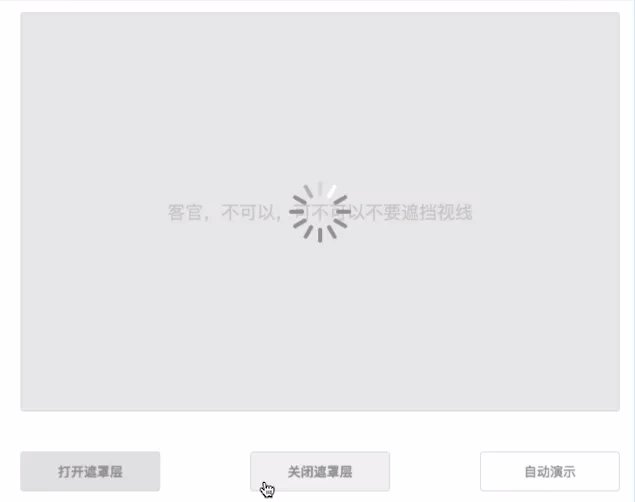
打開遮罩層:

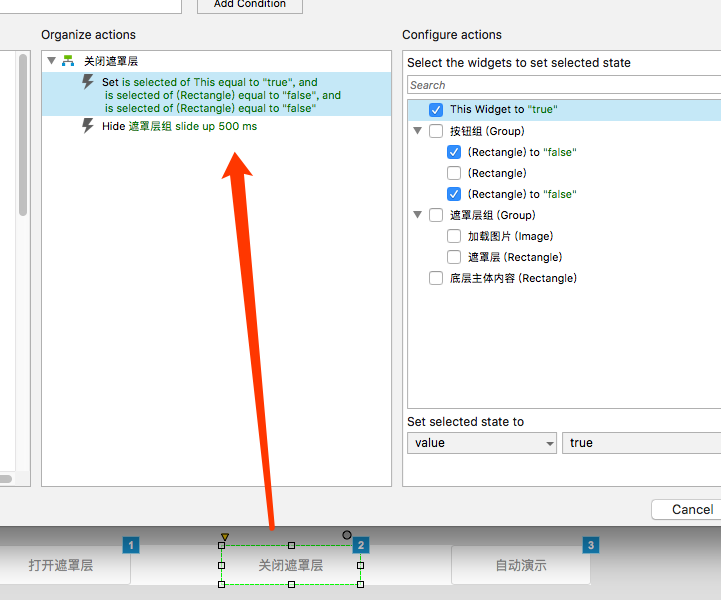
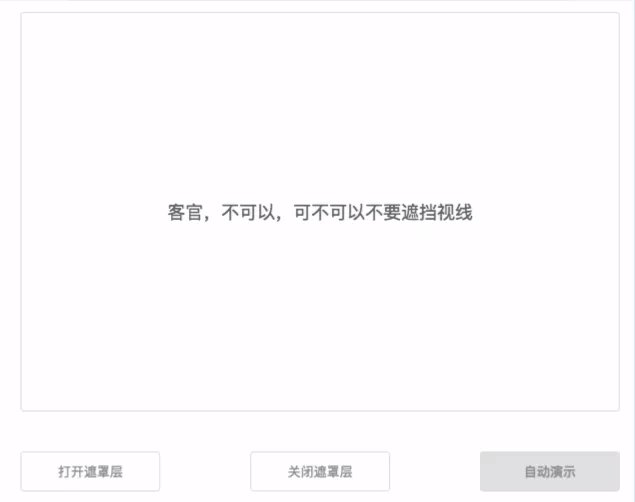
關閉遮罩層:

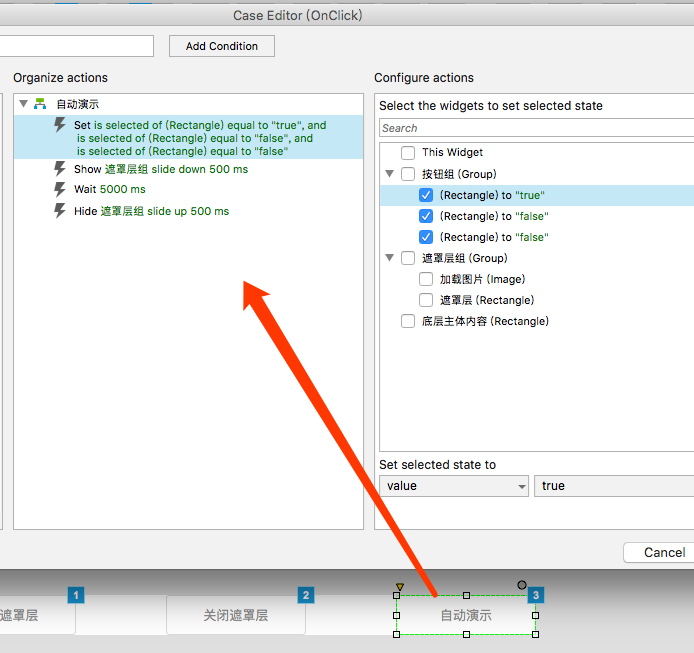
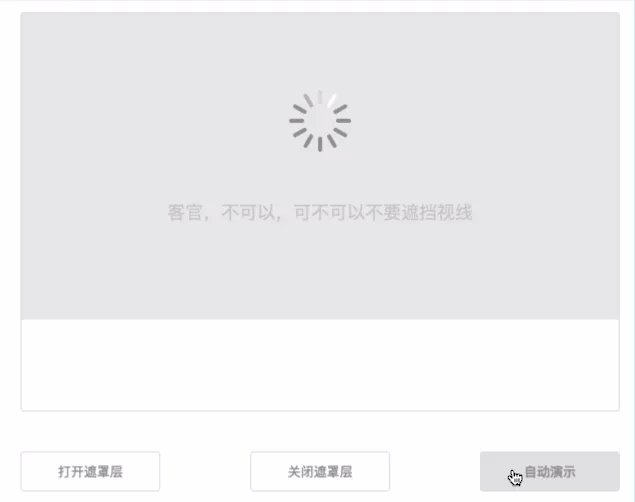
自動演示:

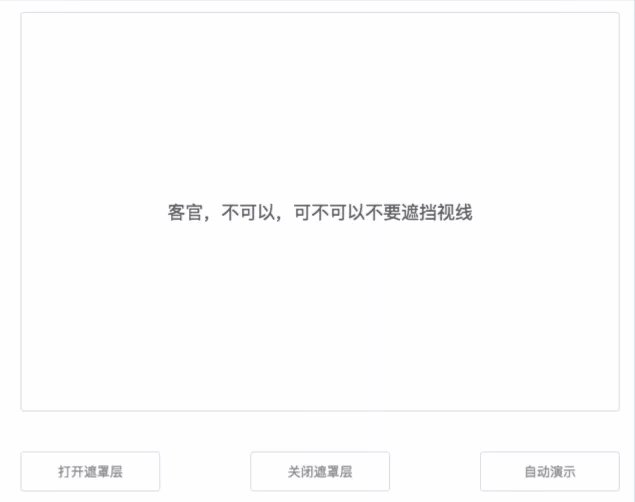
那麼現在來看看最終的實現效果如下,請看下面的大屏幕:

如果想要做全屏的遮罩層就更加的簡單啦,只在要顯示組件上增加個燈箱的效果即可。
PS:示例源文件下載: 遮罩層效果.rp
本文由 @ 凡夢星塵 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞
