Axure:運用視覺差和動態看板狀態切換,製作banner立體切換效果
如何運用視覺差和動態看板狀態切換,製作banner立體切換效果。

如下圖所示:鼠標向左滑動切換下一張圖片,向右滑動顯示上一張圖片,動態效果為立體翻轉樣式。

思路: 利用時間差、視覺差、動態面板狀態改變來完成。
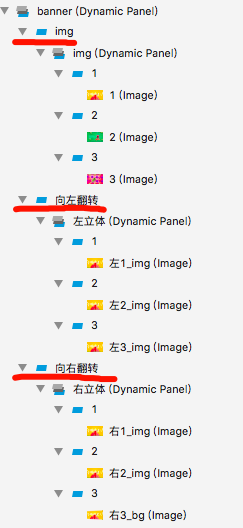
步驟一:按如下動態面板結構放置圖片
整個內容放在動態面板“banner”裡面,這樣可以方便應用到其他各個地方,複製或生成模板不用修改任何設置。
- “img”裡面放圖片主體;
- “向左翻轉”裡面放向左滑動翻轉時的內容。
這個狀態裡面放了一個動態面板“左立體”,用來放置三個不同狀態1、2、3,這裡是用來存放旋轉時呈現不同樣子的圖片,如下轉至1/3、2/3時 的樣子。

- “向右翻轉”裡面放向右滑動翻轉時的內(同“向左翻轉”)。

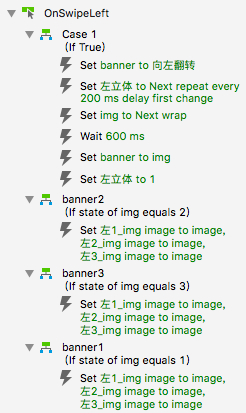
步驟二:banner動態面板上添加事件

開始立體翻轉: 動態面板“banner”(或者this widget)的狀態設置為“向左翻轉”。
![]()
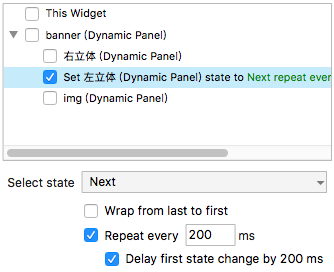
翻轉過程: 設置其里面的動態面板狀態自動切換Next,間隔時間200ms。

這個過程是每滑動一張banner圖片就會執行的,所以需要根據滑動的當前圖片不同,狀態圖片也是不同的。 如下:所以這裡需要判斷當前banner主圖是哪一張,根據圖片不同,狀態圖片不同。

所以除了以上的任何情況下的執行操作外,還需要添加if動作,如下是當目標banner圖是第二張時的判斷。

如果是相同內容則不需要這種判斷,比如都是一個顏色的色塊。
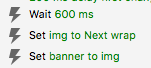
翻轉完: 3個狀態翻轉過程花了600ms,所以要等待600ms進行完成後的展示,600ms過去了,把主體圖片展示出來,並且設置為目標圖(這裡是Next)。

翻轉完也展示出了目標圖片,還要還原負責翻轉面板的狀態為初始頁面,不然下一次就不能從頭翻轉了。
![]()
向右翻轉同上。
圖片來源:http://huaban.com/pins/1465767735/
–完–
本文由 @ X。 , 原創發佈於人人都是產品經理。 未經許可,禁止轉載
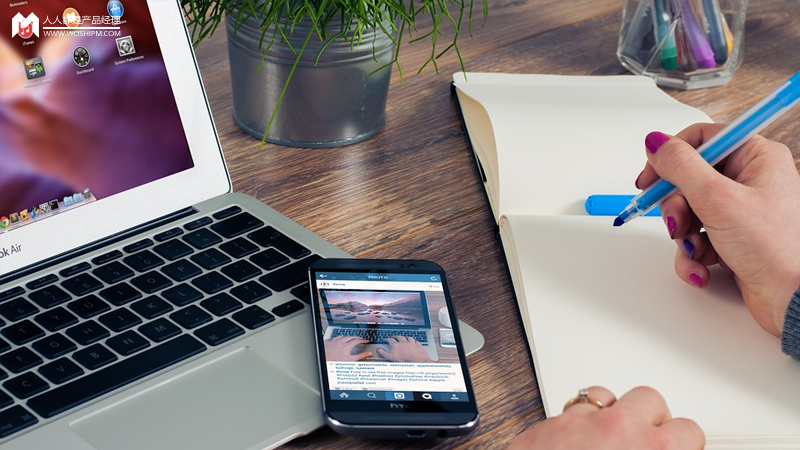
題圖來自 Pixabay,基於 CC0 協議
 酷播亮新聞
酷播亮新聞