信息指示板的交互性和直觀的界面,以及在單個屏幕上顯示數據的能力,使它成為業務員手中的關鍵工具。 那麼,是什麼讓信息指示板如此吸引人類思維呢? 信息指示板提供的什麼東西是人類大腦所追求的?

隨著數據驅動決策逐漸成為每個行業的標準,信息指示板發揮著越來越重要的作用。
信息指示板的交互性和直觀的界面,以及在單個屏幕上顯示數據的能力,使它成為業務員手中的關鍵工具。 此外,信息指示板還進入了外行人用來管理日常活動的應用程序,如預算跟踪和健身管理。
那麼,是什麼讓信息指示板如此吸引人類思維呢? 信息指示板提供的什麼東西是人類大腦所追求的?
控制感
我們渴望控制感,想像一下這樣一種情況:你不知道周圍發生了什麼,很快你的恐慌按鈕就會啟動,你想知道發生了什麼,你能控制什麼?
從進化的角度來看,如果我們控制了環境,我們就有更好的生存機會,我們的潛意識根據我們感知到的控制水平,為各種危險做準備(要么應戰,要么逃跑)。
信息指示板為你提供控制感,無論是讓你意識到自己的消費趨勢的個人理財信息指示板,還是幫助你跟踪營銷預算的企業營銷信息指示板,都能提高你對形勢的意識,讓你 獲得你所渴望的控制感。

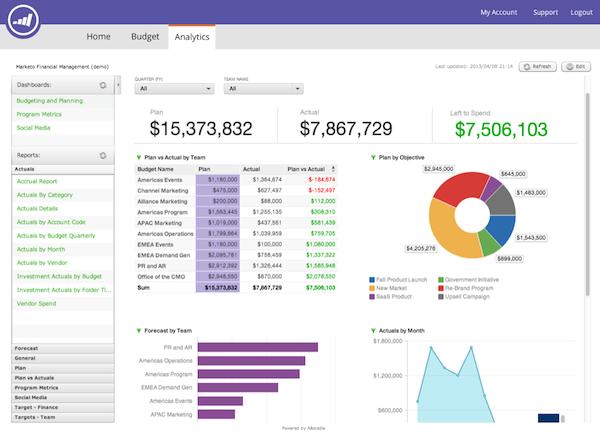
這個Marketo指示板幫助營銷團隊在預算的基礎上進行協作,並將支出用在刀刃上。
大多數信息指示板使用三管齊下的策略來建立一種控制感:
- 讓你對事物有一個清晰的了解,幫助你建立一種確定感;
- 給你資源來預測和規劃未來;
- 幫助你及時完成重要的任務,避免在最後關頭驚慌失措。
短時記憶
雅各布·尼爾森梔(Jakob Nielsen)在他的文章《短時記憶和網絡可用性》(Short-Term Memory and Web Usability)中指出:
人類的大腦不能在短時記憶中存儲太多的信息,尤其是當多個抽像或不尋常的數據碎片連續不斷地轟擊大腦時。
他引用了一項研究,該研究表明我們的短時記憶只能保存大約7個組塊的信息,而這些信息在20秒內就會從我們的大腦中消失。
信息指示板通過克服短時記憶的限製而發揮作用,通過在用戶的視線範圍內的一個屏幕上顯示所有相關信息,信息指示板減少了人們對短時記憶的依賴。 你不需要記住任何東西,因為所有信息均在你的眼前。
然而,在許多情況下,數據太多,無法同時呈現在一個屏幕上。
信息指示板通過三種方式繞過短時記憶的限制:
1. 使用圖表減少對短時記憶的依賴
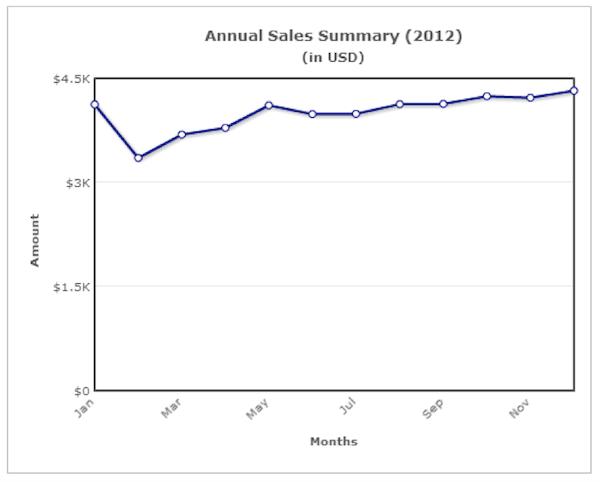
為了理解這一點,讓我們考慮兩種可視化相同數據的方法: 一張表和一張圖 。


比起記住表格中確切的數字,人們更容易記住起起伏伏的銷售額折線圖。
2. 提供一個帶有下拉選項的概述/總結屏幕
概述屏幕提供了對單個頁面上的關鍵數據的快照視圖,減少了短時記憶的負載。 如果用戶需要關於特定數據集的詳細信息,則可以進行深入研究。

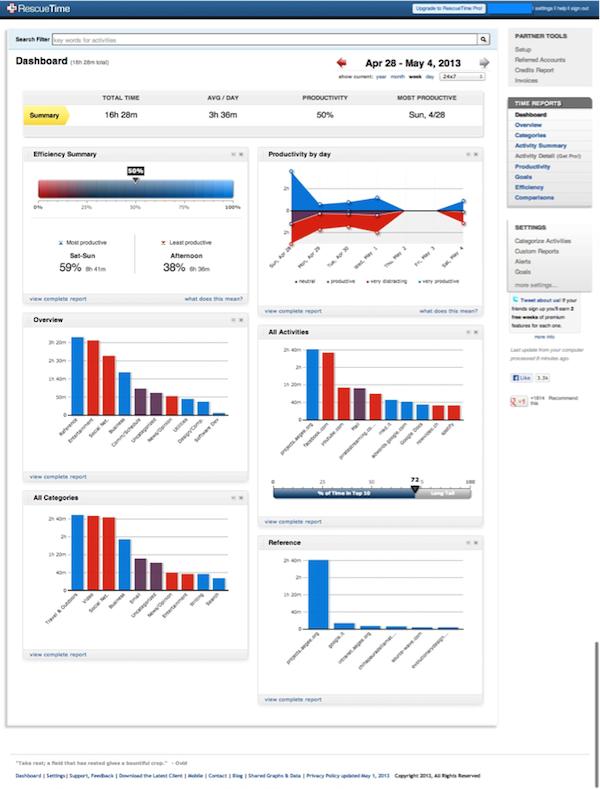
RescueTime網站的概述屏幕提供了關鍵指標的全景視圖,用戶可以深入挖掘其中的數據,以獲取更多細節。
3. 使用標籤分割數據,並將所有相關數據放在一個標籤下
通過將信息分解成可消化的組塊,這有助於減少用戶的認知負擔。 此外,由於相關數據被放在一個標籤下,用戶更容易進行分析。

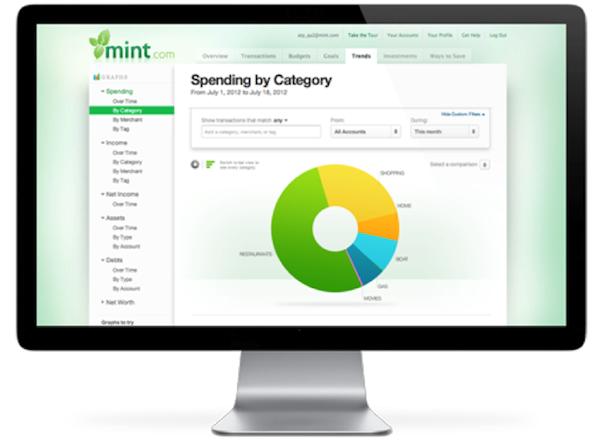
Mint網站在不同的標籤頁上分割數據,這些標籤包括:概述、交易、預算、目標、趨勢、投資和儲蓄方式。
易用性
簡單一點,別讓用戶思考! 這一原則在商業上和在現實生活中一樣有效。
讓我們考慮一個庫存管理系統,若是使用筆和紙,那就需要花費幾個小時來保持最新的訂單記錄(更不用說這樣做所涉及的計算量),現在的數字指示表可以大幅減少人工記錄 和計算所耗費的時間。

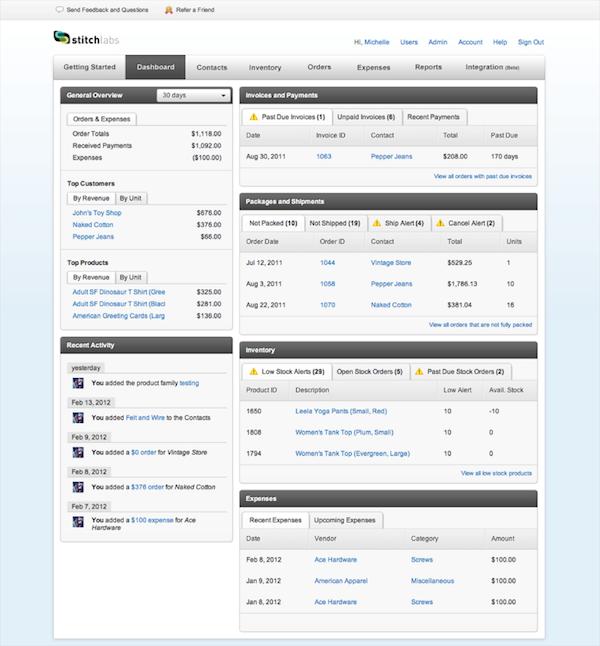
Stitch Labs就是這樣一個庫存管理指示板,可以讓商家跨越多個銷售渠道監控庫存。
此外,隨著響應式設計成為數字行業的常態,這些指示板將逐漸成為必不可少的工具,讓用戶能夠從他們的桌面、筆記本電腦以及各種移動設備中獲取信息。

用戶可以在多個設備上查看FitBit指示板。
結論
任何將信息指示板作為關鍵組成部分的產品,都應該記住終端用戶的心理需求。 用戶喜歡控制感,他們的短時記憶的容量是有限的,他們喜歡簡單的東西,這三個因素應該是所有信息指示板設計的基礎。
了解你的用戶需求,據此設計最佳方案,你就能掌握創建完美信息指示板的要素。
編譯自UX Magazine
原文鏈接:http://uxmag.com/articles/the-psychology-behind-information-dashboards
本文由 @多向度 翻譯發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞