本文主要給大家講解知乎 PC 端頂部欄的交互原型製作,一起來文中看看~

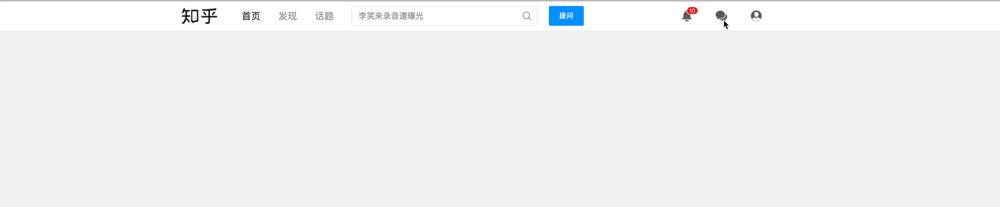
先來看一下知乎頂部欄是怎樣的,看圖:
![]()
下面開始製作我們的原型 ~
一、準備元件
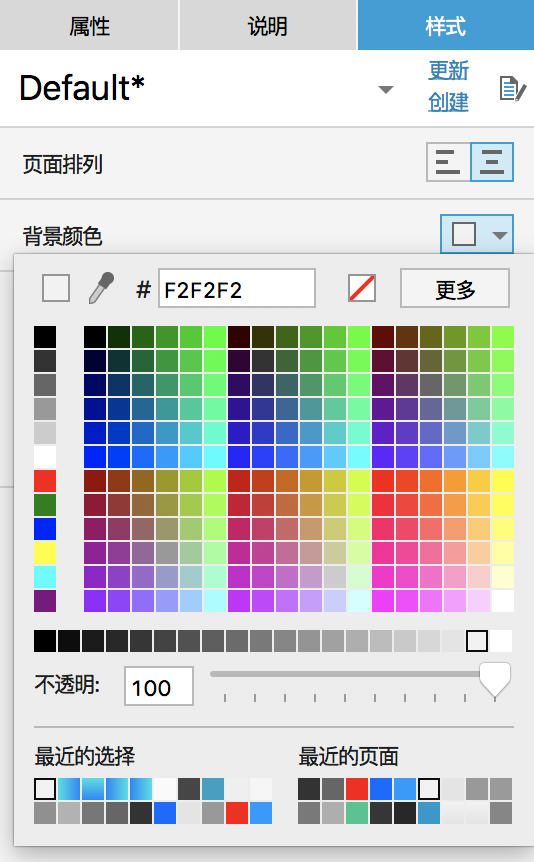
(1)打開 Axure 新建一個文件,在你要製作的頁面裡麵點擊右側的樣式 – 頁面排列方式(修改為居中)- 背景顏色為 #F2F2F2 ,如圖:

(2)然後我們在界面中拖進一個矩形,w 為 1000 px ,h 為 50 px ,色值為 #FFFFFF ;
(3)然後拖進三個文本,分類輸入:“首頁 ” 、“發現 ” 、“話題” ;
(4)拖進一個矩形,w 為 320 px ,h 為 34 px ,色值為 #FFFFFF ,邊框顏色為 #E2E2E2 ,邊框圓角為 2 px ,命名為:“輸入框背景”;
(5)然後再拖進一個文本輸入框,長度、寬度需要比“輸入框背景” 小一點,這裡我們設置w 為300 px,h 為32 px ,右鍵隱藏邊框,命名為:“輸入框” ,然後 把它放在“輸入框背景” 之中;
(6)在組件庫中選擇一個搜索 icon 放進輸入框裡面,這裡我們給它設置 w 、h 均為 16 px ;
(7)最後一步,我們到阿里巴巴矢量圖標庫 中,搜索以下圖片( 不用一模一樣,能表達意思即可 )。

小知識點:
在阿里巴巴矢量圖標庫中,我們選擇圖片點擊下載時,可以選擇.svg 格式的圖片,這是可以不用管色值什麼的,因為我們把.svg 格式的圖片拖進Axure 後,在屬性裡面,會 看到圖片下面會有一句“ 轉換SVG圖片為形狀” ,轉換之後就可以隨意編輯了。
看圖:

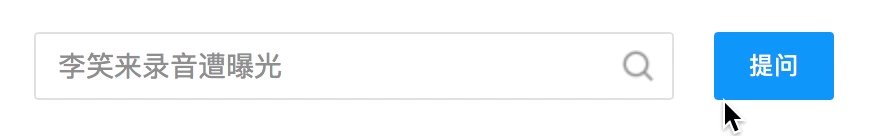
完成以上的所有操作後,我們可以得到以下效果:
![]()
各位小伙伴完成以上效果之後,就可以開始做下一步了 ~
二、設置交互樣式
(1)點擊“首頁” 、“發現” 、“話題” ,右鍵點擊設置選項組名稱– 命名( 這裡隨意命名即可),然後繼續右鍵點擊交互樣式– 選中– 字體顏色為#333333 ,最後一步把 “ 首頁” 設置為默認選中狀態;
(2)全選右側三個圖標,右鍵點擊交互樣式 – 鼠標懸停 – 填充顏色為 #333333 。
需要設置樣式的地方不多,小伙伴們做完就可以繼續下一步了 ~
三、設置交互用例
(1)給 “首頁” 、“發現” 、“話題” 都添加用例,設置順序為:鼠標單擊時 – 選中 – This – true ;
實現了第一步,標題的切換就做好了 ~
(2)全選“輸入框背景” 、“輸入框” 、“搜索icon” 、“提問按鈕” ,右鍵點擊轉換為動態面板,設置該動態面板添加用戶鼠標單擊時– 隱藏“提問按鈕” – 設置尺寸“輸入框背景” 為400 × 34 ,“輸入框” 為380 × 32 ,動畫均為:線性,500毫秒。 設置移動 “搜索 icon” 移動到 x 為 374 ,y 為 9 。
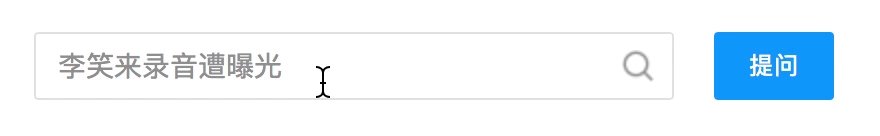
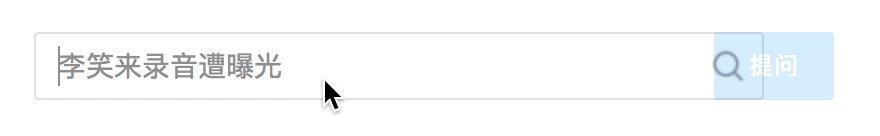
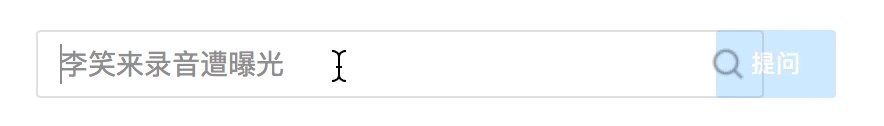
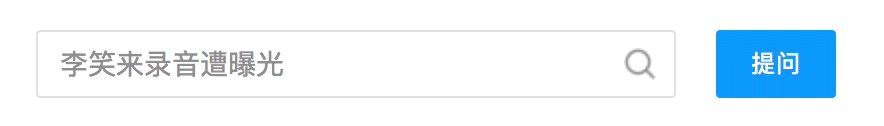
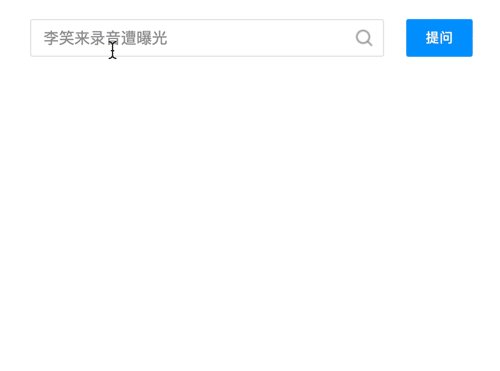
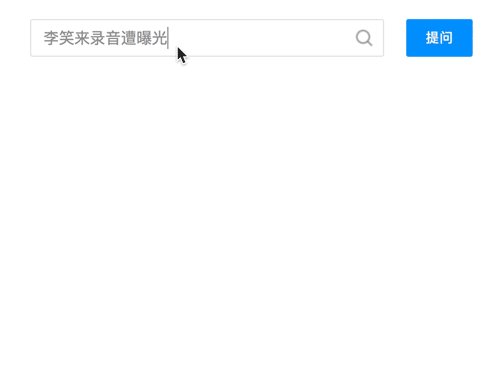
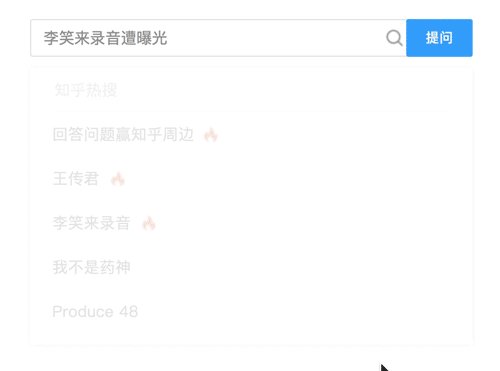
完成了以上設置,就實現了點擊輸入框的效果,看圖:

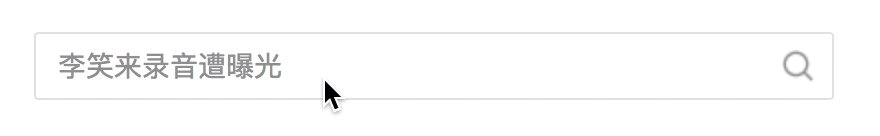
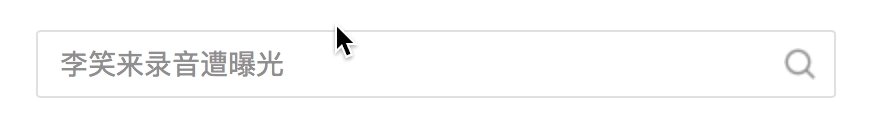
設置完鼠標單擊時的效果,然後我們再來添加它在失去焦點時的設置,下面就不一一描述了( 太多文字你們也不愛看 ),請看圖 ~

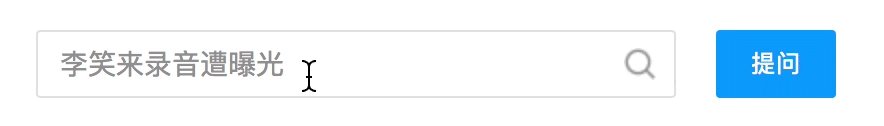
展示一下效果 ~

這樣我的整一個頂部欄的大致效果就都做好了,完成的小伙伴可以先回顧一下自己做的東西,消化一下。 然後下面來講講進階的東西 ~
四、進階
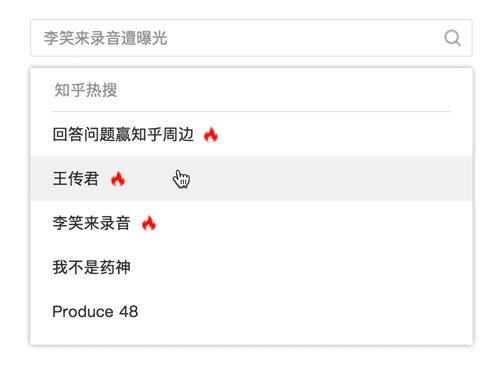
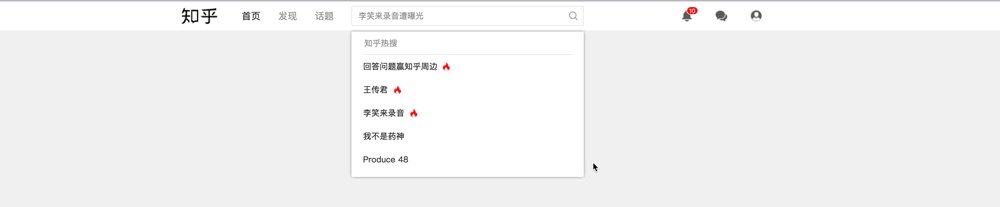
(1)我們在輸入框的下面給他新增一個“ 熱搜” ,即點擊輸入框時,輸入框下方顯示一個熱搜出來,失去焦點時則隱藏,只需要在原有的設置上加一個顯示 隱藏的設置即可。
看圖:

看效果:

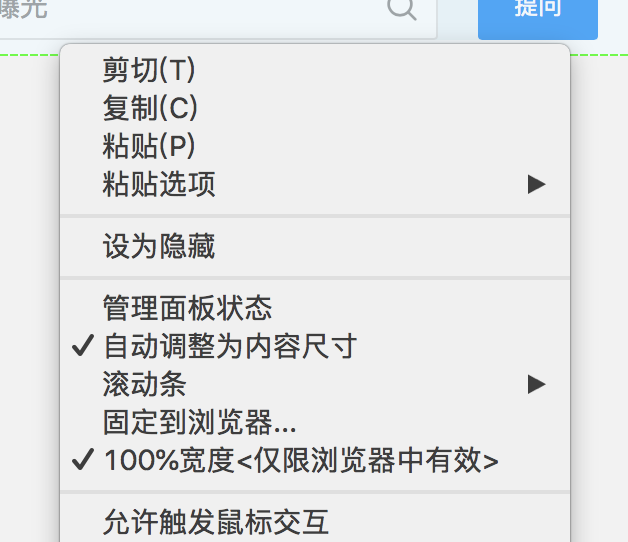
(2)我們把整一個白色的矩形背景給它右鍵點擊轉換為動態面板,右鍵點擊 “100%寬度” 。 然後把該動態面板裡面的界面背景調整跟矩形背景一樣的顏色( #FFFFFF )即可,看圖:

(3)然後我們就完成了所有製作了,來看看最終效果:

文件百度雲鏈接:https://pan.baidu.com/s/1GPkg-QKluWJQoqOOc_yDRA 密碼:6zht
以上就是本次 Axure 教程的所有內容,希望這些內容可以幫助到大家,謝謝 ~
本文由 @ 李桂東 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞