本次來講解 PC 端電商首頁的商品分類,如何在Axure裡面實現。

以下依舊使用動態面板來實現效果( 理由:方便、快捷、不需要函數 )
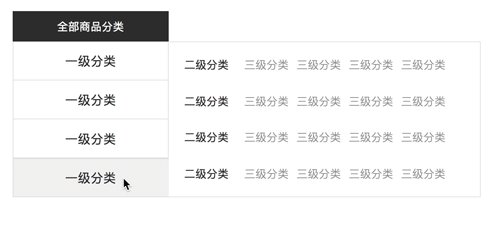
先來看一下某東的 PC 首頁的商品分類效果,下文將按照此效果實現出來:

(因gif圖比較大壓縮出現失真,各位看官將就一下)
一、準備元件
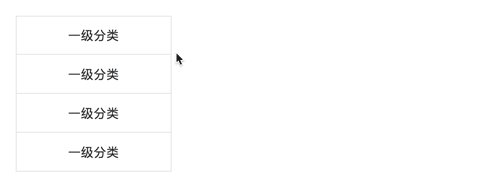
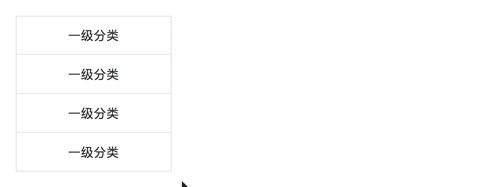
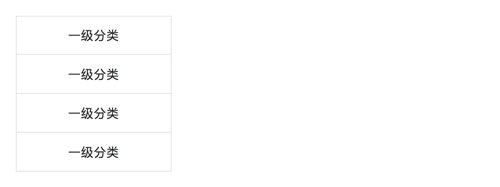
1.拖出四個矩形,輸入文字 “ 一級分類 ” ,w 為:200 px ,h 為:50 px ;

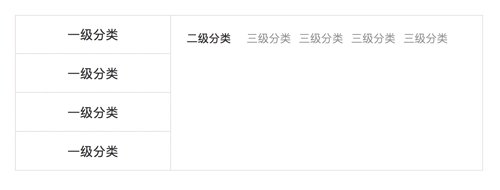
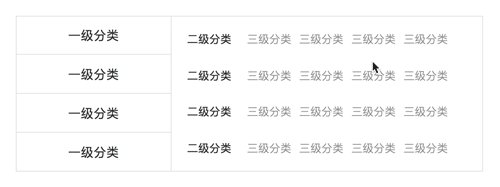
2.在拖出一個矩形,w 為 400 px ,h 為200 px 。 裡面放入文本 “ 二級分類 ” 、“ 三級分類 ” ,然後如圖排放:

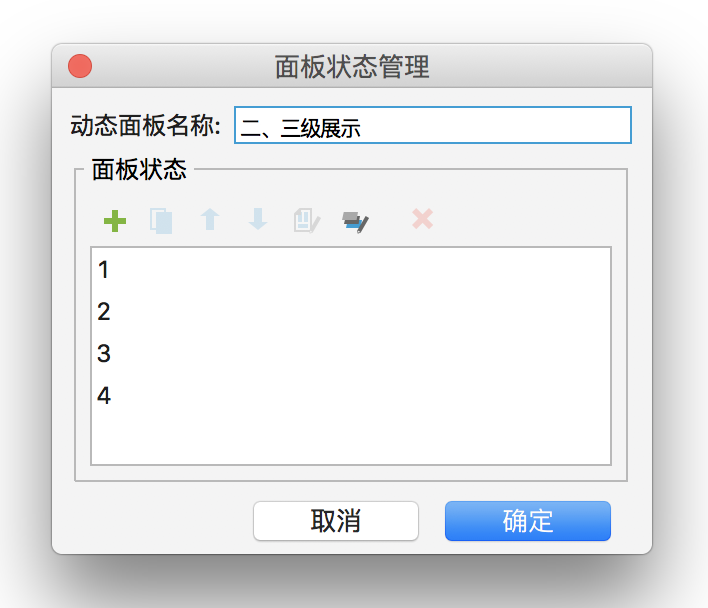
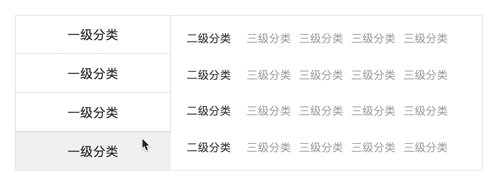
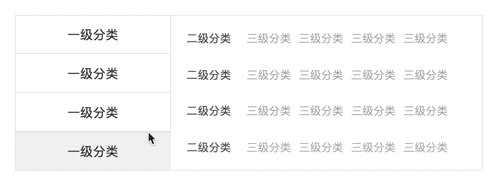
3.前面有四個 “ 一級分類 ” ,二、三級分類的展示也需要有四個,因為四個一模一樣的話到時不好分辨,所以小伙伴們各自給做出一些區別取來。 然後把四個一起放在一個動態面板裡面,命名:“ 二、三級展示 ” ,然後把該動態麵點擊隱藏。 那如圖:

這樣所有的元件就都準備好了,現在我們來開始下一步操作 ~
二、設置交互樣式
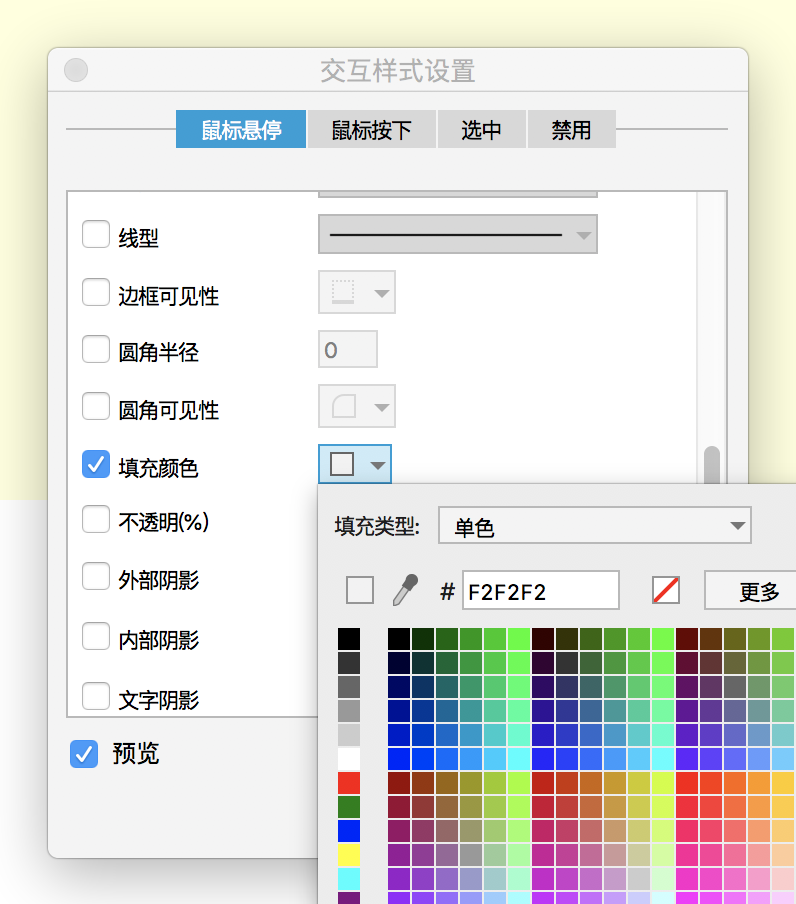
1.全選四個 “ 一級分類 ” ,右鍵點擊交互樣式設置 – 鼠標懸停 – 填充顏色 – 色值 #F2F2F2 ,如圖:

2.點擊第一個“ 一級分類” ,設置“ 鼠標移入時” – 設置面板狀態– 選擇“ 二、三級分類” – 選擇狀態1 ,進入/ 退出動畫為:逐漸,250 毫秒,選中“ 如果 隱藏則顯示面板” ,點擊確定( 其他三個“ 一級分類” 類似1 選擇2 、3 、4 )。 如圖:

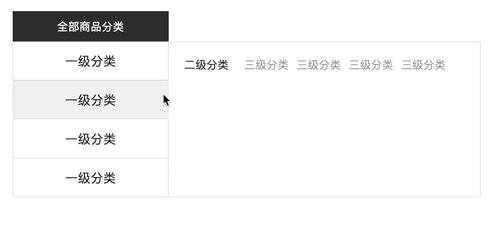
設置完以上的所有設置,我們已經大致完成整個效果了,現在我們先來看一下效果:

設置完移入的效果,現在我們來設置鼠標移出的效果,繼續 ~
3.全選所有元件 、動態面板 ,右鍵點擊 “ 轉換為動態面板 ” ,然後點擊該動態面板,設置屬性 “ 鼠標移出時 ” – 隱藏 “ 二、三級展示 ” ,動畫為:漸變,250毫秒 。
這樣,我們基本的效果就都做完了,看效果:

這樣我們基本的使用就都實現了,已完成的小伙伴給自己點個贊 ~
然後我們再來看看某東在首頁以外的頁面,商品分類是如何顯示 / 影藏的:

只要完成了以上效果的,看完之後是不是覺得很簡單,開始做吧 ~
四、進階
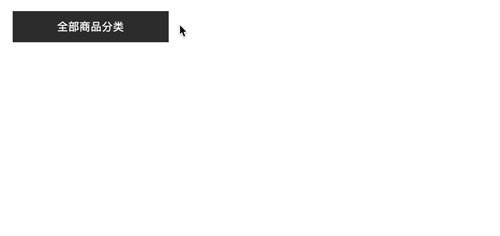
1.拖如一個矩形,w 為:200 px ,h 為:40 px ,色值:#333333 ,輸入 “ 全部商品分類 ” 放在如圖位置:

2.把“ 一、二、三級展示” 鼠標移出時的設置刪除,然後隱藏“ 一、二、三級展示” ,點擊“ 全部商品分類” 設置屬性:“ 鼠標移入時” 顯示“ 一、二 、三級展示” ,動畫為:逐漸,250毫秒,置於頂層,點擊確定;
3.繼續全選所有元件、動態面板,右鍵點擊 “ 轉換為動態面板 ” ,命名為:“ 全部商品分類 ” ,點擊 “ 全部商品分類 ” 設置鼠標移入 / 移出的效果 ,如下圖:

完成以上所有設置就完成了,來看看以下效果:

該文件百度雲鏈接:鏈接:https://pan.baidu.com/s/19d3wk15sfUKY3VDH8Eo7AQ 密碼:gim8
以上就是所有的效果解析,各位小伙伴是否學會了?
今天的文章就到這裡結束了,如有相關問題請在下方留言,我將一一解答。
謝謝大家 ! !
本文由 @李桂東 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自 網絡
 酷播亮新聞
酷播亮新聞