少花時間和工具作鬥爭,多花時間思考產品。

Axure是一個快速有力的原型工具,上手很容易,甚至完全都不需要任何的培訓即可使用。 但很多人可能不知道,他們並沒有以恰當的方式來使用 Axure,或者說沒有更好的發揮Axure的價值。 這些方式和技巧可以讓你的工作更有效率。
設計一個清晰的摘要追踪版本
首先,提倡用Axure替代Word輸出PRD。
原型或者說PRD的目的就是為了在團隊內外的高效溝通,也就是,作為承上啟下的溝通工具和載體,PRD文檔會有強烈的指引性和歸檔性,PRD的版本管理就至為重要。
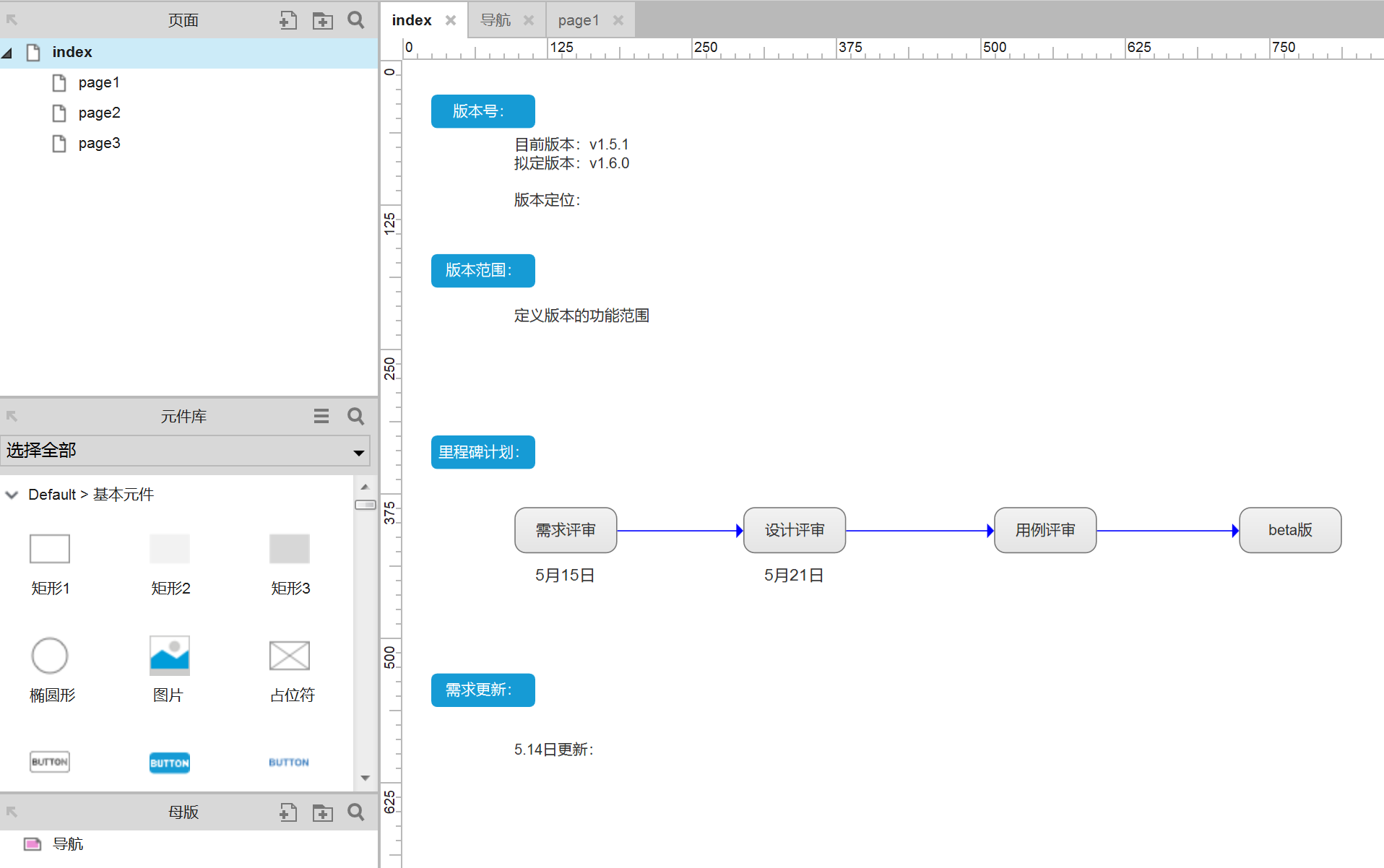
版本摘要是一個非常好的方式,清晰的列出當前的版本號,版本範圍和需求變更過程,以保障產品需求的及時同步和追溯。

版本定義實例
產品經理應該保持良好的版本管理意識,並在團隊內部建立版本同步的機制。 特別是在一些創業團隊,產品經理有時候會兼顧項目的角色,作為整個項目的牽頭人,這一點非常重要。
通過Axure定義版本摘要,不僅可以作為團隊版本迭代的指南,也是進度跟踪的工具。 還有一種很不好的情況就是讓原型文件通過QQ、郵件進行分享。 實際上,你完全可以在內部搭建一個小的站點,讓整個團隊“在線”訪問axure原型,即可實時同步整個進度。
類似堅果雲等同步工具也是一個方式好的方式,基本原則就是: 不要讓原型文件滿天飛 。
保持項目的組織性和命名規範
Axure提供了許多選項來保持項目的組織性,比如:頁面快照可以讓你快速組織一個樹狀結構,母版在命名後可以排序等等。
規範的命名是原型被容易理解和維護的關鍵所在,任何一個頁面一定要與最終研發出來的產品一致,比如:訂單詳情頁、登錄頁,這些都是非常規範的命名。 在原型維護時,就可以通過搜索框快速定位——效率值千金。
實際上,規範的命名應該下沉到元件級。 更為理想的情況下,下游可以直接延續上游的定義規則,整個團隊可以基於一個通用的語言來構建整個團隊流程。 在項目發生意料之外的事情時,規範性的原型設計,可以幫助他人順利地介入然後接管事務,以便保持項目的健康。
理想狀態下,一個原型應該是清晰易懂不需要解釋的,特別是在跨地區協作的時候。
效率之王是母版
任何工具,包括紙和筆,都只是將你的想法,傳遞給別人的一種形式或是工具。 不要在這個環節投入過多不必要的精力,盡可能的設計模塊化、繼承化的東西。 母版正是這種思路的完美體現。
任何一個App都有很多頁面,多數情況下頁面的結構是一致的,不同的是頁面元素。 而且還有一些功能,也會在不同的頁面出現。 有的人就不假思索的直接複製粘貼來完成這項工作,不但效率低,而且容易出錯。
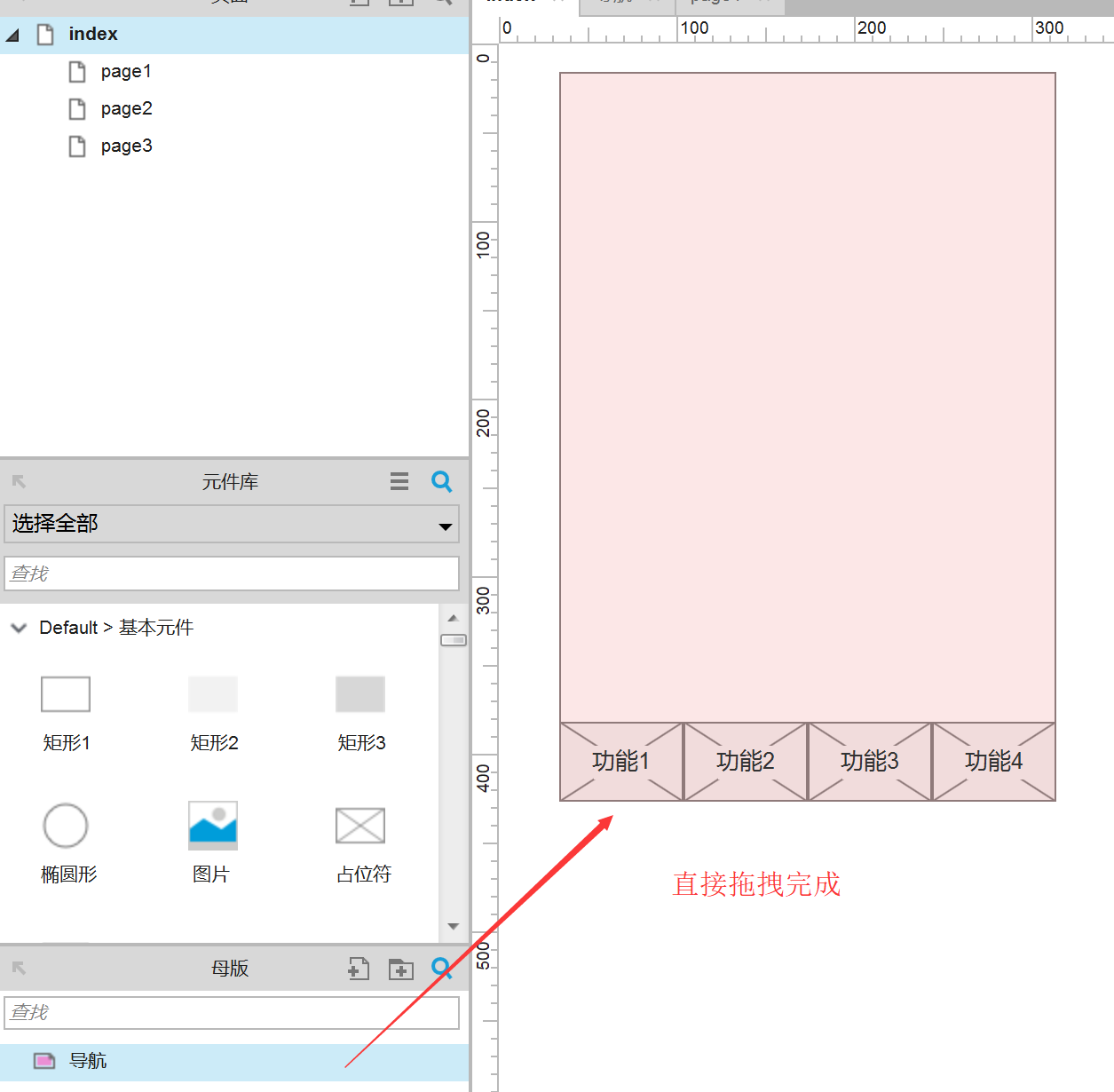
更好的做法就是製作一個母版,直接拖拽極可。

母版設計實例
母版可以理解為一個可以復用的頁面,你在設計頁面的所有元件、交互和技巧都可以在母版中使用。 母版設計好,可拖放在頁面的任何位置,統一修改維護,母板有更新,所有用到該母版的頁面都會更新。 整個原型的維護更新就會變成非常便捷,而且不會出錯。
母版的另外一個好處是可以觸發事件,在一些情況下,通過母版觸發事件是非常高效的設計方法。 但是,不要把過大的組合對像變成母版,而是應該把多個母版變成一個組合對象。
系統自帶的元件足夠完成絕多數的設計
元件作為axure的基礎,是表達原型的基本元素。 一個完整的元件庫,能夠讓你的原型看起來更真實。 很多人就開始熱衷建立一個自己的 Axure 組件庫,網上也能找到大量的元件庫。
但實際上,你很可能並不需要這麼做。 大多數情況,都可以通過自帶的元件庫完成工作,更激進一點的方式,直接用佔位圖即可。
對原型而言,絕大多數都不需要(也不應該)去追求原型的仿真美觀程度,而應該在於表達思路,完善想法上面,icon這一類的工作是設計師的範圍。

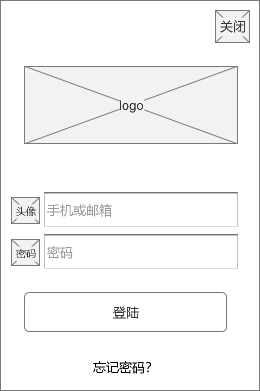
樸素原型實例
對PM而言,用最樸素的方式表達產品思路更重要,也就是你並不需要為原型付出額外的精力。
一個元件可以搞定的事情,絕對不用兩個
axure的原型因為是元件組成,所以當你每添加一個元件到你的項目中,也就意味著未來的維護需要耗費更多時間。
因此,原型一定要簡化。 一個元件可以搞定的事情,絕對不用兩個,多一分力氣都不要花在“原型”的設計上。
這一點實際上要求你對工具的每一個特性都非常熟悉,比如:在button上再組合一個文本標籤,這樣帶來的麻煩是修改命名、設置交互,甚至移動都是需要操作多個元件,而且 導致元件文件過於臃腫,這種做法很常見。
還有一種奇怪的現象就是:使用兩個面板實現互斥性操作。 A面板操作B面板,這種設計在多數情況下都是蹩腳設計。
這種情況可能是對面板的操作還不太熟悉,任何元件都可以直接轉換為動態面板,動態面板可增加多個狀態,直接設置每個狀態的跳轉即可。 設計一個選項卡只需要一個動態面板即可實現,而不是通過多個面板的交互進行切換。
基本設計原則和技巧
(1)axure可以輕鬆輸出流程圖,通常情況下,都可以不用visio等工具繪製流程圖。 少用多種工具的思路,是讓你把一個工具用到極致,並從繁雜的工具中解脫出來。
(2)面板很常用也好用,但是別濫用。 動態面板,通常都是用來做一些交互動效,比如:輪播圖、選項卡等。 但是不要濫用,濫用指的是在不需要的情況使用面板,在可以用的時候又不用。
(3)保持你的備份和多個版本方案,可以通過配置文件顯示當前的版本頁面。
(4)不要設置過多的交互,而通過一些輔助說明是個不錯的選項。 交互動作通常只有設計會被誤解,方案難以推進等情況下使用,設計交互動作的其中一個目的本身就是為了更高效的工作,如果這個交互動作不能讓你高效,那就很可能並不是非常必須的 工作。
(5)掌握快捷鍵:
- 組合元件: ctrl+g;
- 鎖定元件: 快捷鍵:ctrl+k;
- 平移元件: 按住shift拖動元件;
- 複製元件: 按住ctrl拖出一個複制的元件;
- 垂直或水平復制新元件: 按住ctrl+shift後拖動元件。
#專欄作家#
杜松,公眾號:產品微言,人人都是產品經理專欄作家。 專注於人工智能方向,擅長產品規劃和架構設計。
本文原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞