之前一直發做效果的教程,今天想發一篇關於畫交互原型的文章,換換口味。 如果大家有什麼好的建議或者想看什麼類型的,可以私信我,可以在下面投票。

下面看一下今天要講的內容:

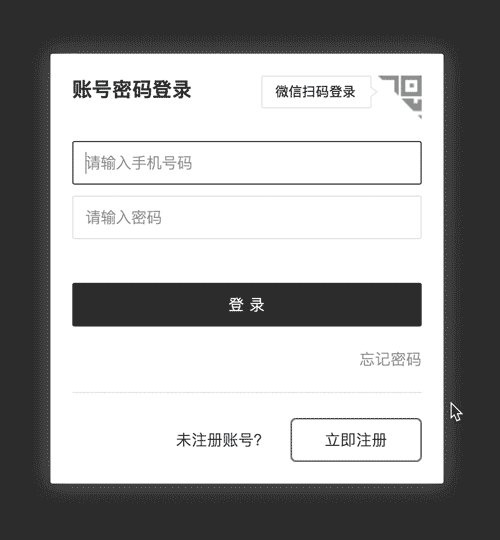
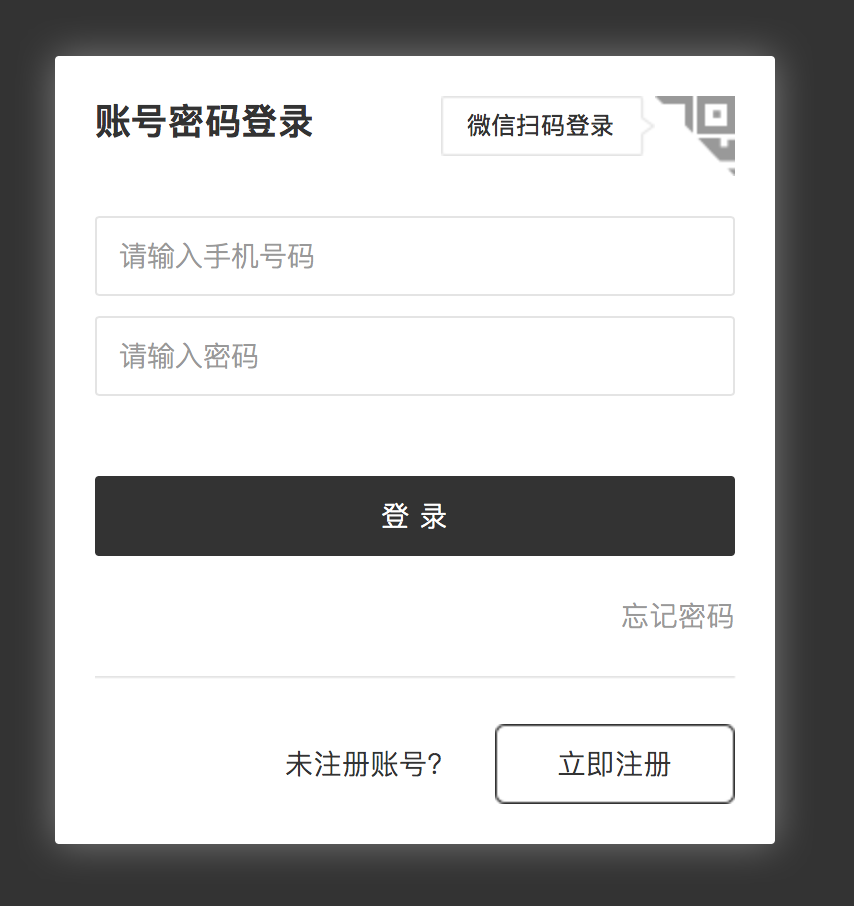
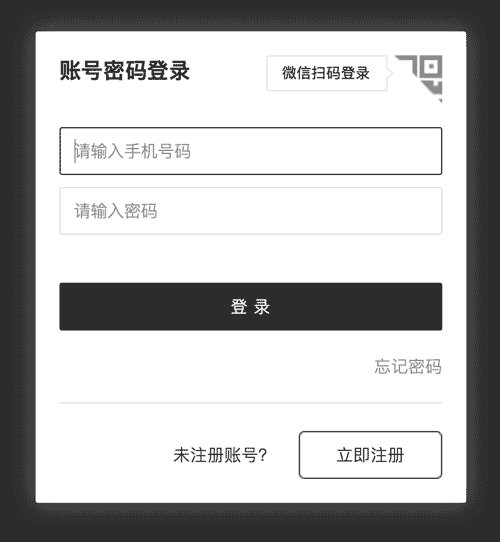
是不是看起來很簡單,下面我們來開始製作原型…
一、準備元件
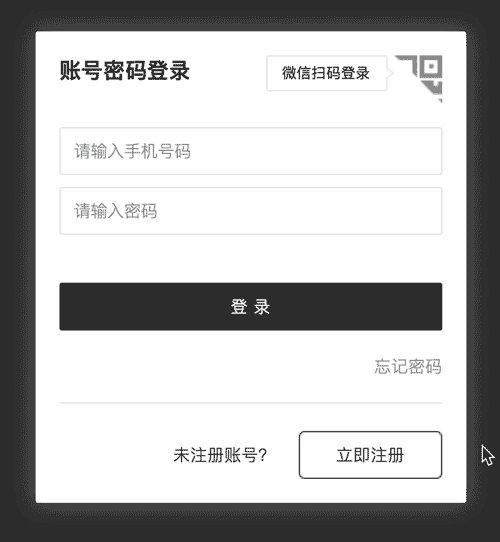
1.打開 Axure 新建文件,按如圖的樣式,拉入矩形、文本框、文本,如以下位置擺放,右上角為點擊切換到微信掃碼登錄的入口 ;

圖里大致尺寸大小:
- 背景框:w:360 px ,h:395 px ;
- 輸入框、按鈕:w:320 px ,h:40 px ;
- 文本大小:12 px ,14 px ,18 px ;
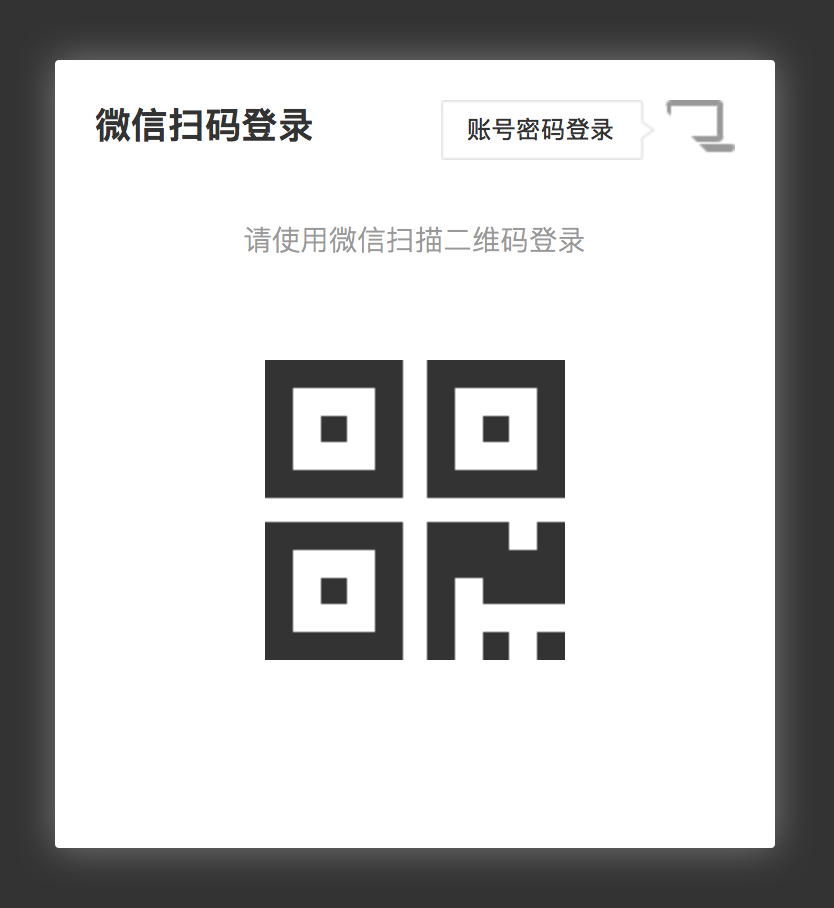
2.繼續製作 “ 微信掃碼登錄 ” ,該頁面比較簡單,右上角也是點擊切換到賬號密碼登錄的入口 ;

二、設置交互
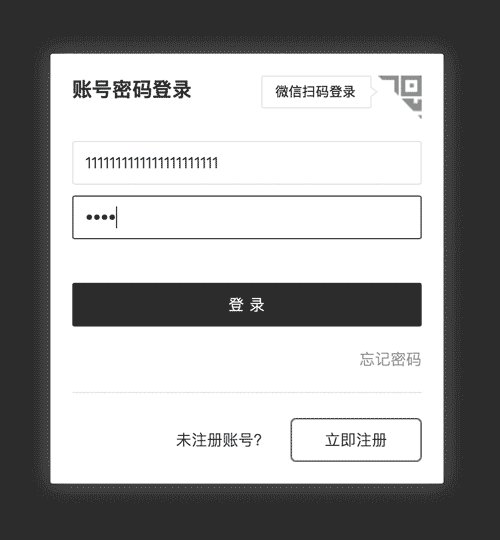
1.文本框內的文字設置在右側:屬性 – 提示文字 – 輸入 “ 請輸入密碼 ” / “ 請輸入密碼 ” ;
2.兩個文本外框右鍵點擊 – 交互樣式設置 – 選中 – 線段色值 #333333 ;
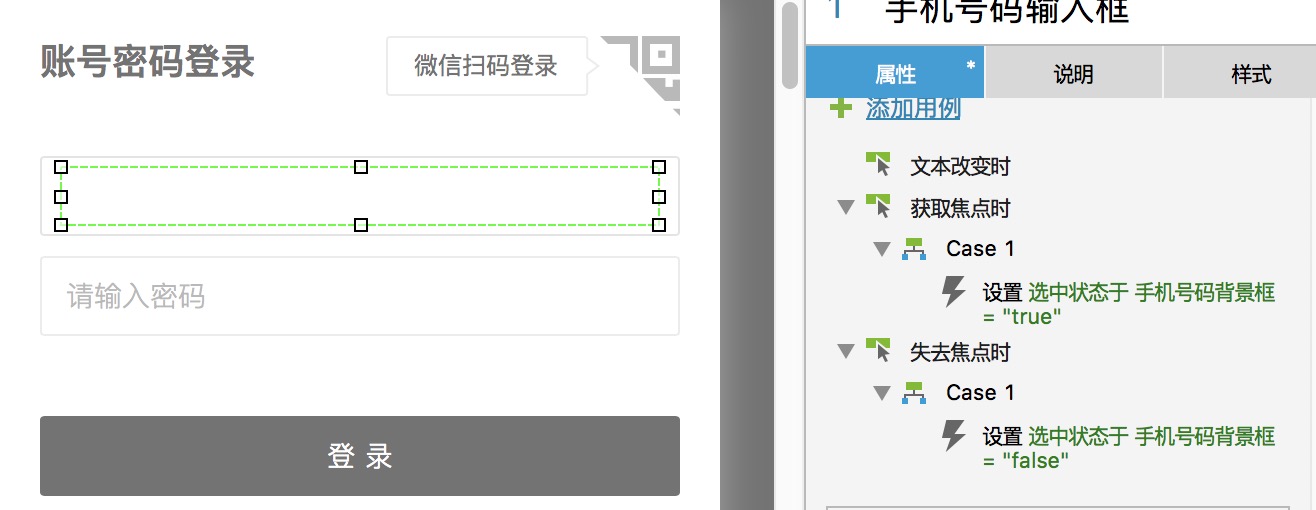
3.點擊 “ 請輸入手機號碼 ” 文本框時,設置獲取焦點和失去焦點時的效果(以下加圖);

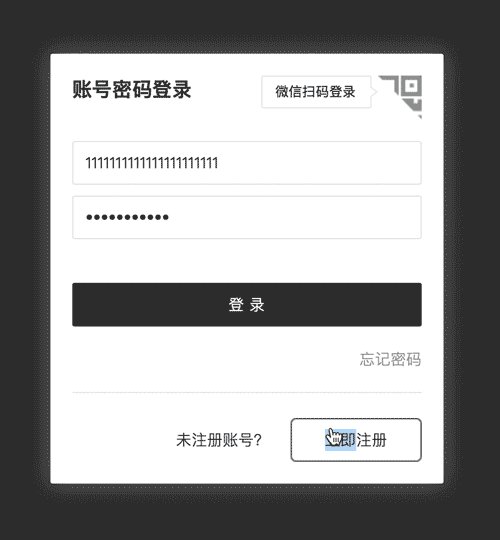
4.登錄按鈕右鍵點擊 – 交互樣式 – 鼠標按下時 – 填充色值 #000000 ( 以下 “ 立即註冊 ” 按鈕類似 );
5.“ 忘記密碼 ”右鍵點擊 – 交互樣式 – 鼠標懸停時 – 字體色值 #333333 ;
6.微信掃碼登錄的界面沒有任何效果,不用做任何設計。
三、設置交互效果
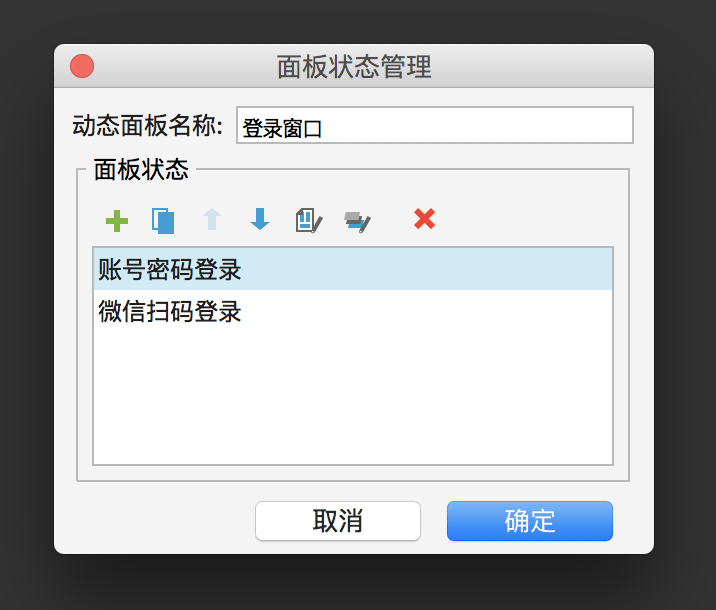
1.拉入一個動態面板,將 “ 賬號密碼登錄 ” / “ 微信掃碼登錄 ” 放入動態面板裡面,“ 賬號密碼登錄 ” 放在頂部,如圖:

2.在 “ 賬號密碼登錄 ” 的右上角按鈕上設置效果,如圖( “ 微信掃碼登錄 ” 的按鈕也一樣 ):

3.這樣一個簡單的登錄窗口就完成了。
現在一個簡單的界面就做好了,但要考慮到界面在載入時,同時獲取到輸入框的焦點,再樣在體驗上能夠增加好感度,下面開始製作…
四、進階
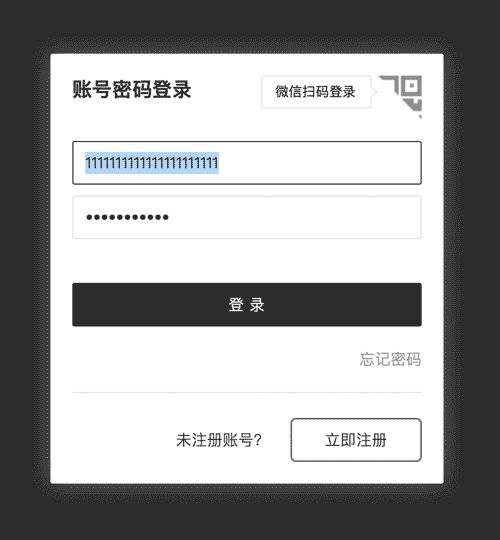
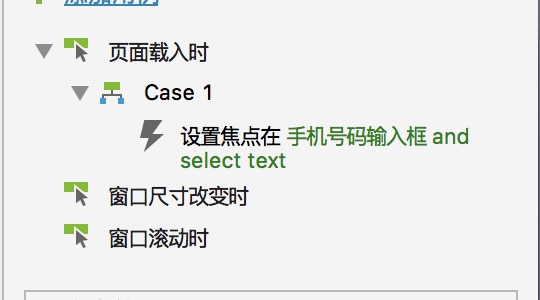
1.給“ 賬號密碼登錄” 裡的“ 請輸入手機號碼” 起一個名稱(隨意),然後在動態面板以外的空白處點擊屬性– 頁面載入時– 設置焦點– “ 請輸入手機號碼” 輸入框 ,如圖:

2.在 “ 微信掃碼登錄 ” 頁面,右上角的點擊按鈕效果裡,也加入點擊時 -設置焦點 – “ 請輸入手機號碼 ” 輸入框,如圖:

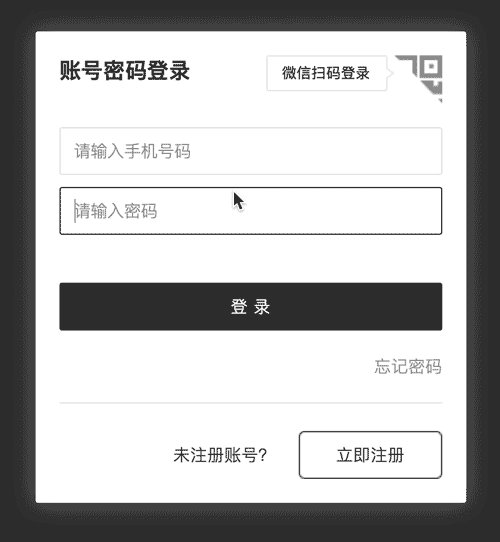
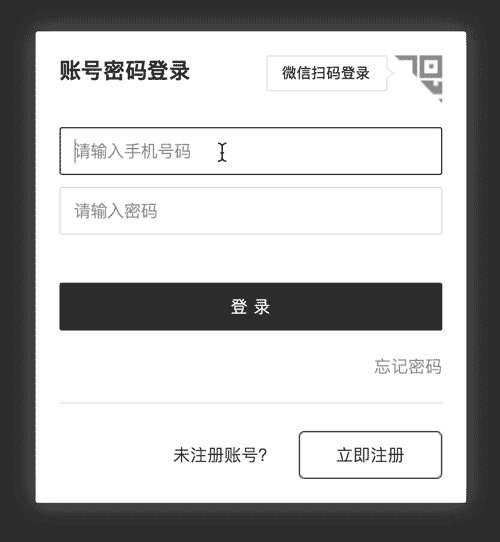
3.這樣所有的效果就都做好了,可以看一下以下效果:

以上就是所有內容,希望大家喜歡,如果有什麼好的建議或方法,歡迎下方留言
本文由 @李桂東 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自 Unsplash ,基於 CC0 協議
 酷播亮新聞
酷播亮新聞