使用過PC端淘寶的人都知道,在淘寶商家的商品展示中有放大鏡的功能,簡單來說就是如果用戶將鼠標放置在圖片上,圖片的一個區域就會被放大。 然後展示在右邊,這個功能可以讓用戶更好的看商品的細節,也比較好玩。

今天我們將來展示這個效果,axure製作這個功能並不是很困難,至少比作者之前的小遊戲容易太多了,其中唯一用到的高級功能就是函數,且都是直接使用,沒有復雜的全局變量以及 觸發麵板。
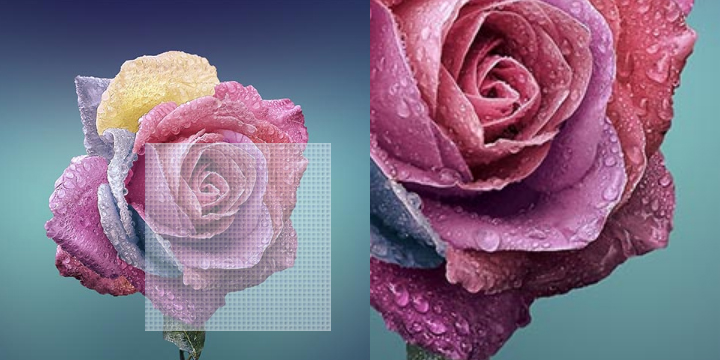
一、成果展示

點擊我體驗: 點擊此處 。
交互說明:
- 當鼠標移入畫面中的時候顯示放大區域以及放大後的結果;
- 放大區域隨著用戶的鼠標移動;
- 鼠標離開畫面之後放大區域以及放大之後的結果同時消失;
- 放大後的結果隨著鼠標變化,但是顯示的區域是不變的。
二、製作方法
1. 素材準備
首先需要蒐集所用到的圖片,本例子中的圖片可以隨意找,只要能夠清晰的反應放大前後的區別就可以,放大區域標註的圖片直接從淘寶中進行截屏。

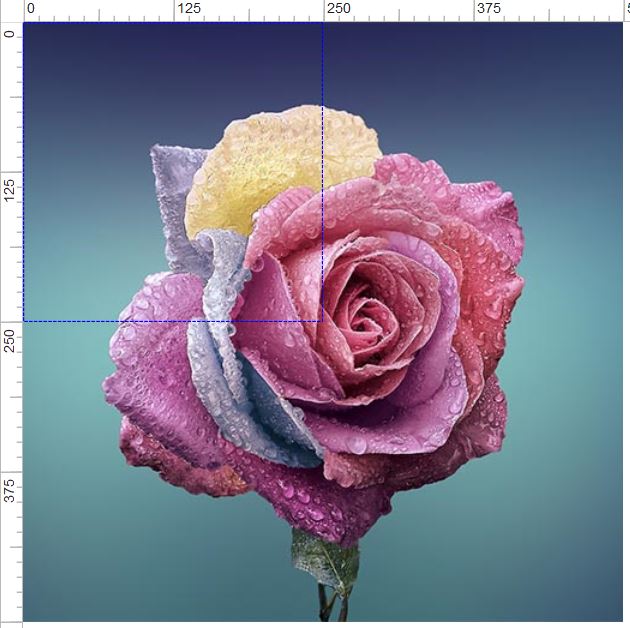
2. 放大顯示區域的設置
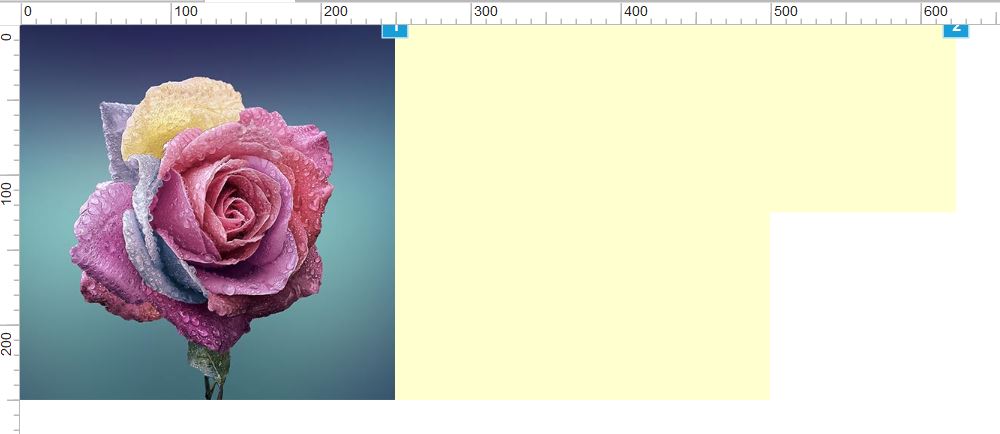
放大顯示區域和放大區域的大小是一致的,均設置為250*250,然後將該區域設置為動態面板。 進入動態面板將其中的圖片設置為500*500。

這樣基本就實現了整體佈局,不過我們要的顯然不是一個靜止的圖片,還需要讓它隨著放大區域的不同而發生移動。
3. 放大區域的鼠標跟隨
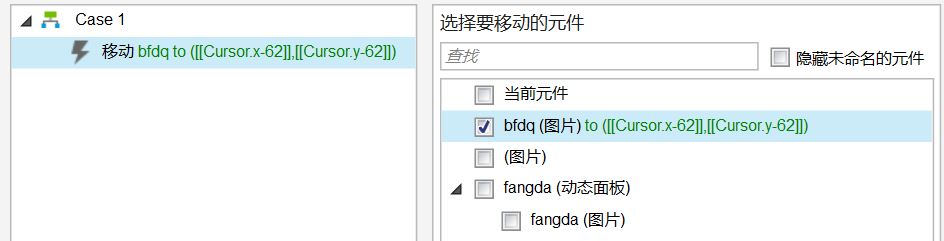
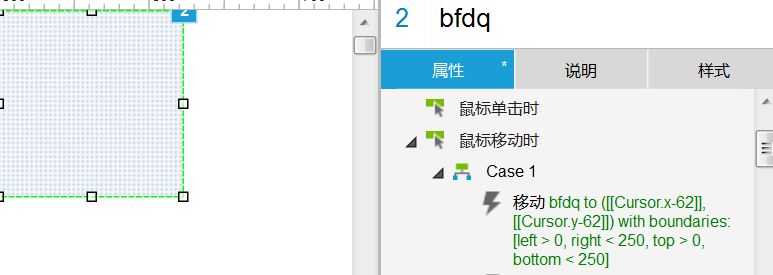
將放大區域命名為bfdq,然後設置其交互。

上述條件的意思為當鼠標進入被放大區域的時候,bfdp圖片坐標定位為(鼠標x坐標-62,鼠標y坐標-62)。 這種設置也有一定的問題,即當該圖片跟隨鼠標的時候,鼠標將會失去接觸被放大區域的機會,這樣移動就會失效。 為了保證移動的效果,再追加一條設置。

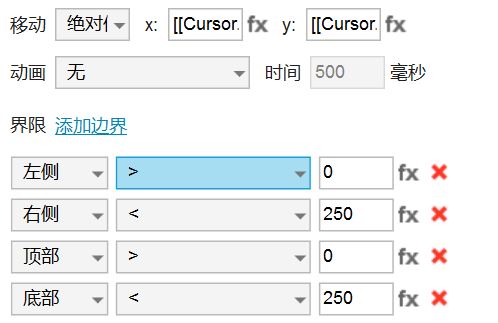
這樣,該區域就會隨著鼠標進行移動了,當然,這樣也不行,因為根據淘寶的情況,這個區域不能夠移出一定的範圍,顯然只允許在圖片中進行移動。 所以設置一下其邊界條件。

這樣,該放大區域隨著鼠標進行移動的設定就完成了,這個時候,只要移動鼠標,該區域就會隨著鼠標進行移動了,且不會離開圖片所在的區域。
4. 放大結果的顯示
上面的設置雖然已經完成了放大區域的鼠標跟隨,但是放大結果還是不會發生變化的。 為了實現放大結果的變化,我們需要理解放大結果究竟是什麼。
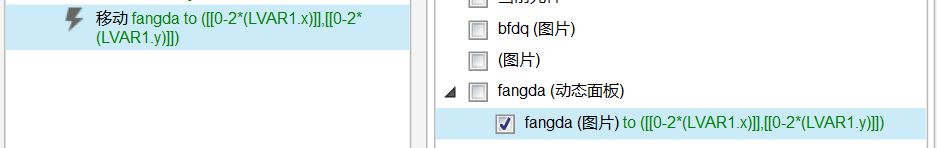
放大結果是在固定的區域顯示的,所以動態面板的使用必不可少。 其次,放大結果是隨著放大區域的改變而改變的。 所以放大結果的圖片坐標,是放大區域所在位置的函數,這樣我們就可以進行設置了。

設置的方法十分簡單,如上所示,即讓放大結果成為放大區域坐標的函數就可以了,其中LVAR1這個局部變量指代的就是放大區域。
5. 元素的隱藏
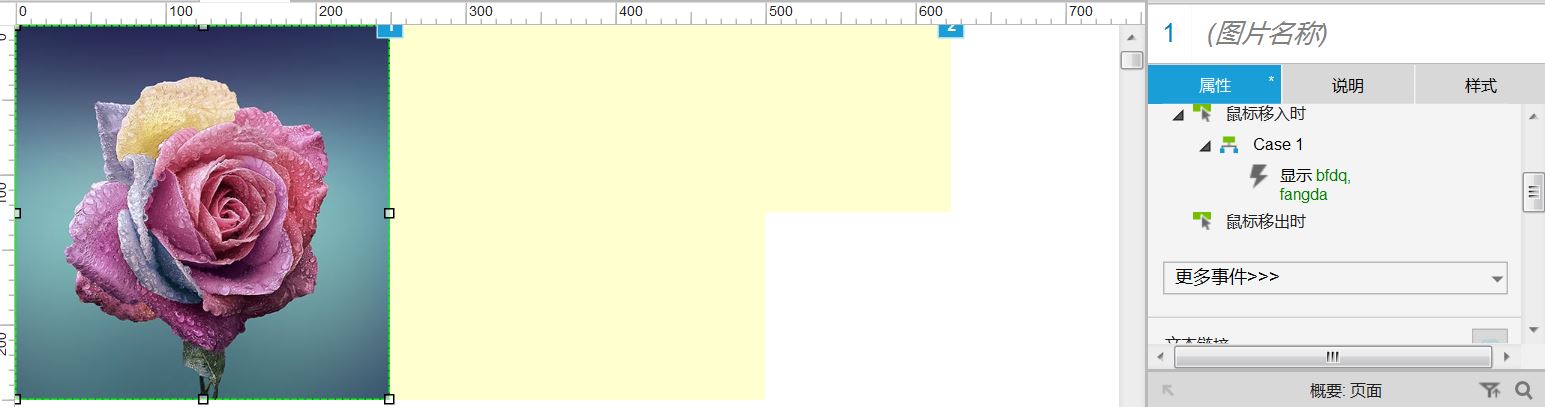
事實上,現在已經可以實現效果了,但是放大區域以及放大結果是一直存在的,這樣顯然和淘寶的情況是不符合的,所以我們將其全部隱藏起來。

那麼什麼時間顯示呢?
當然是鼠標移動進入圖片的時候了,當然,如果鼠標再次離開圖片我們應該讓這些區域再一次變化為隱藏。

這樣就可以實現以上的所有效果了。
總結
通過上面的方法,我們成功製作了一個放大鏡的效果,這個案例的主要操作要點在於放大區域和放大結果的鼠標跟隨,所以重難點就是鼠標坐標有關函數的使用。
希望大家能夠有所收穫,該實例還是比較有用的, 在很多網頁中都可以用作商品展示。
#專欄作家#
馬璐,人人都是產品經理專欄作家。 關注產品設計以及用戶體驗,力求在技術一定的情況下將產品做到極致,充分發揮技術的潛能。
本文原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖作者提供
 酷播亮新聞
酷播亮新聞