Banner輪播是原型圖中最常見的模塊之一,無論是電商類的app還是小說類,視頻類app都離不開它;人人都是產品經理的官網首頁展示內容也是一個banner輪播 。 今天,作者將為大家介紹axure製作banner輪播的方法。

輪播的特點主要有自動切換到下一張圖片,圖片到達末尾之後從頭開始循環。 此外,下方的圖片導航也需要隨著圖片的切換而切換,告知用戶當前圖片的位置。 用戶可以通過圖片中的箭頭左右切換圖片,也可以使用下方的導航條來切換圖片。
一、成果展示
由於gif圖片的體積過大,所以無法進行成果展示。
此處為體驗地址: 點擊我體驗 。
交互說明:
- 圖片輪播的時間默認為3000毫秒,時間到後即將切換到下一張圖片;
- 當鼠標進入圖片範圍的時候圖片中將會顯示向前/向後的按鍵;
- 圖片中的導航隨著圖片的切換而切換;
- 點擊向前/向後以及導航都可以切換圖片。
二、製作步驟
1.圖片的循環
首先從網上下載一些免費的圖片,然後將其大小設置為一個統一的數值,方便作為輪播素材。 圖片的大小盡量小一些,以提升加載的速度。 然後將所有的素材載入到axure之中。

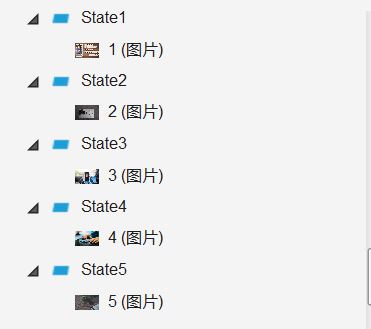
添加一個動態面板並設置5個狀態,每一個狀態添加一張圖片,分別作為圖片1-5。 這樣在後續我們可以通過切換面板狀態的方式來實現圖片的輪播。

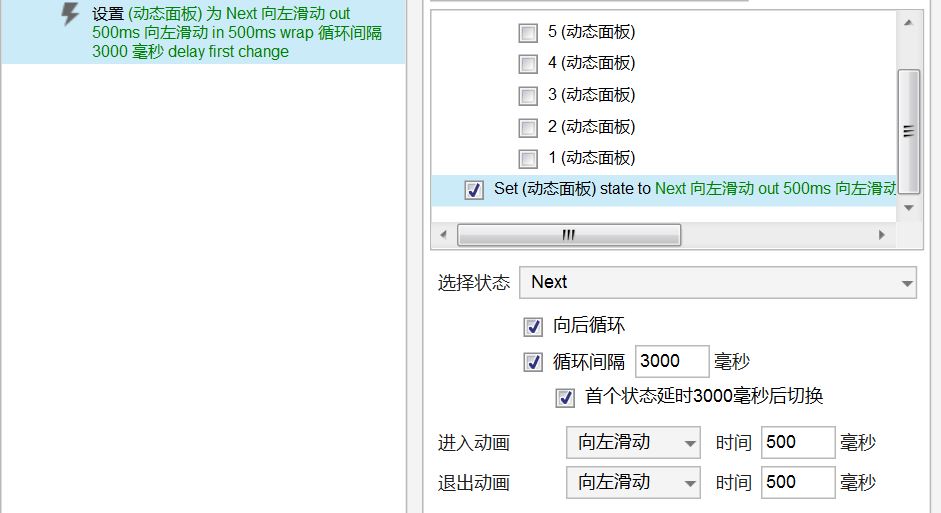
圖片輪播的方式如上圖所示,值得注意的是該設置方式需要應用於多個地方。 比如通過導航切換後應該如上所示設置循環,當頁面載入時也應該如上所示設置循環,點擊向前/向後之後也應該設置該循環。
2.向前和向後按鍵
按鍵是通過axure繪製的,方法也不是很難,即一個矩形加一個折線即可。 然後設置其透明度並擺放到合適的位置上即可以實現目的。

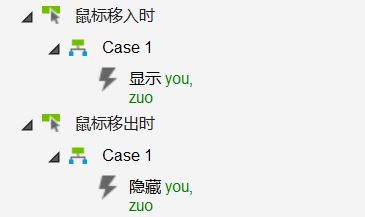
繪製完成之後將這兩個按鍵隱藏,然後設置為當鼠標移入的時候顯示,移出的時候隱藏即可以實現效果。 值得注意的是,該條件需要同時設置於圖片所在的動態面板以及按鍵本身。

按鍵本身單擊時的觸發設置如上圖所示,直接觸發next效果,向前的設置同理。
3.導航的實現
導航也是直接使用axure進行繪製的,矩形加圓即可實現。 每個圓設置為一個動態面板,state1為白色,state2為橙色,代表其兩個不同的狀態。

以1為例,當鼠標單擊的時候將1設置為state2,然後其他的小圓狀態全部設置為state1即可以實現目的。 當然不要忘記將圖片所在的動態面板設置為相應的狀態。
現在導航可以進行圖片切換了,但是圖片的自動切換並不會修改導航的狀態。 所以還需要進一步的設置。

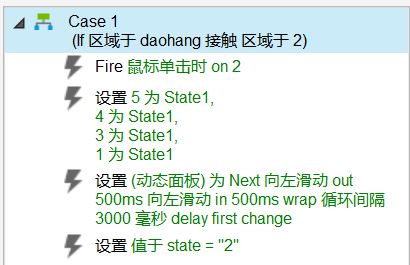
以第二個圖片為例子,當daohang接觸到該圖片的時候,設置觸發鼠標點擊2即可。 同時不要忘記加入圖片循環,否則圖片循環將會停止。 最後的“設置值於state=2”在本例子中沒有任何作用,是為了功能擴展準備的,即在圖片切換的時候知道了目前處於哪一個狀態。
總結
一個非常好用的實例,但設置起來還是很麻煩的,需要一個一個鍵的設置。 難度並不高,函數以及變量都沒有使用到,主要依靠的是動態面板的靈活使用。
#專欄作家#
馬璐,人人都是產品經理專欄作家。 關注產品設計以及用戶體驗,力求在技術一定的情況下將產品做到極致,充分發揮技術的潛能。
本文原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自網絡
 酷播亮新聞
酷播亮新聞