本文作者主要分享了一個複用性還算高的統計圖以及數據表格原型,一起來文中看看~

筆主在一家ToB醫療數據公司做產品,由於公司體制不完善並且每次產品開發週期短,每次做的原型都會被開發噴不保真。
因為經常會涉及到統計圖、表格這些東西,一般沒有時間做高保真的情況下,會直接用axure拉幾個框或者貼張圖片簡單製作一個。 為了不再被開發哥哥噴,這次就用工作之餘做了一個複用性還算高的統計圖以及數據表格原型。
作為一個經常潛水的產品小白,第一次發文章,如有不足之處,還望指正。
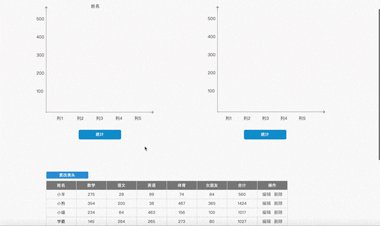
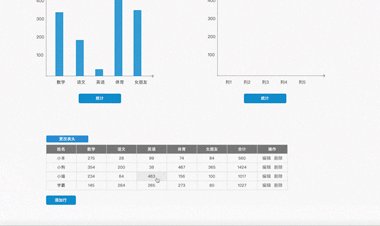
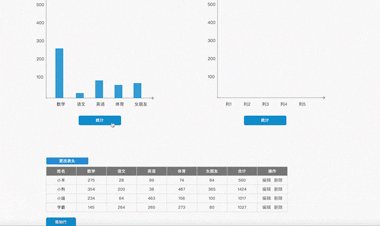
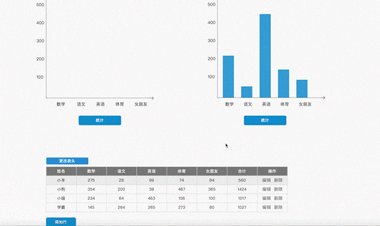
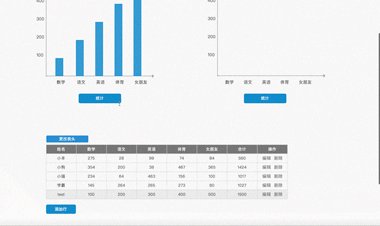
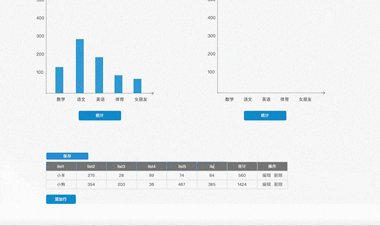
生成不同的柱狀圖

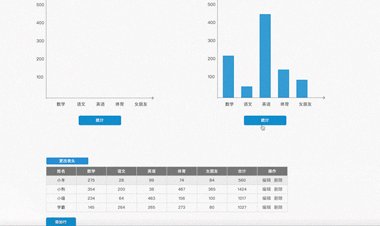
生成統計圖
(1)根據選中表格中不同的數據行生成不同的數據,在這裡表格是用中繼器來完成,統計圖(左)用的是五個長方形來根據不同的數據改變尺寸,統計圖(右 )是在另一個中繼器裡放了一個長方形,這里數據的傳遞用的是全局變量。

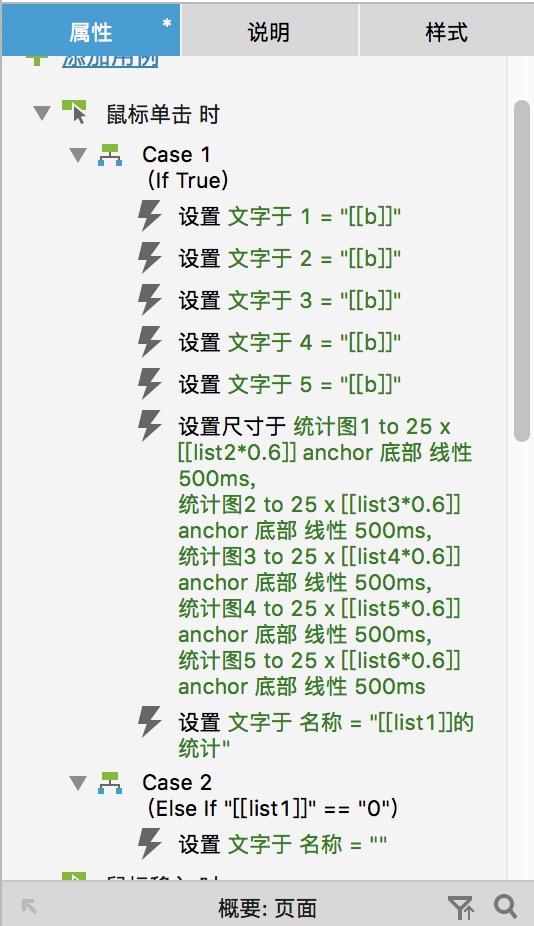
統計按鈕點擊事件
(2)為什麼右邊的統計圖要用中繼器呢?
目的是想在後面有空的做一個圖表的統計項,也可以增加和篩選的功能。
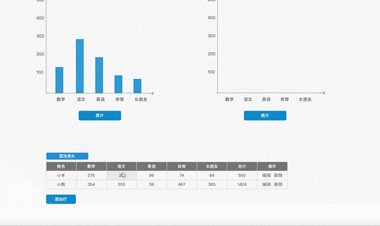
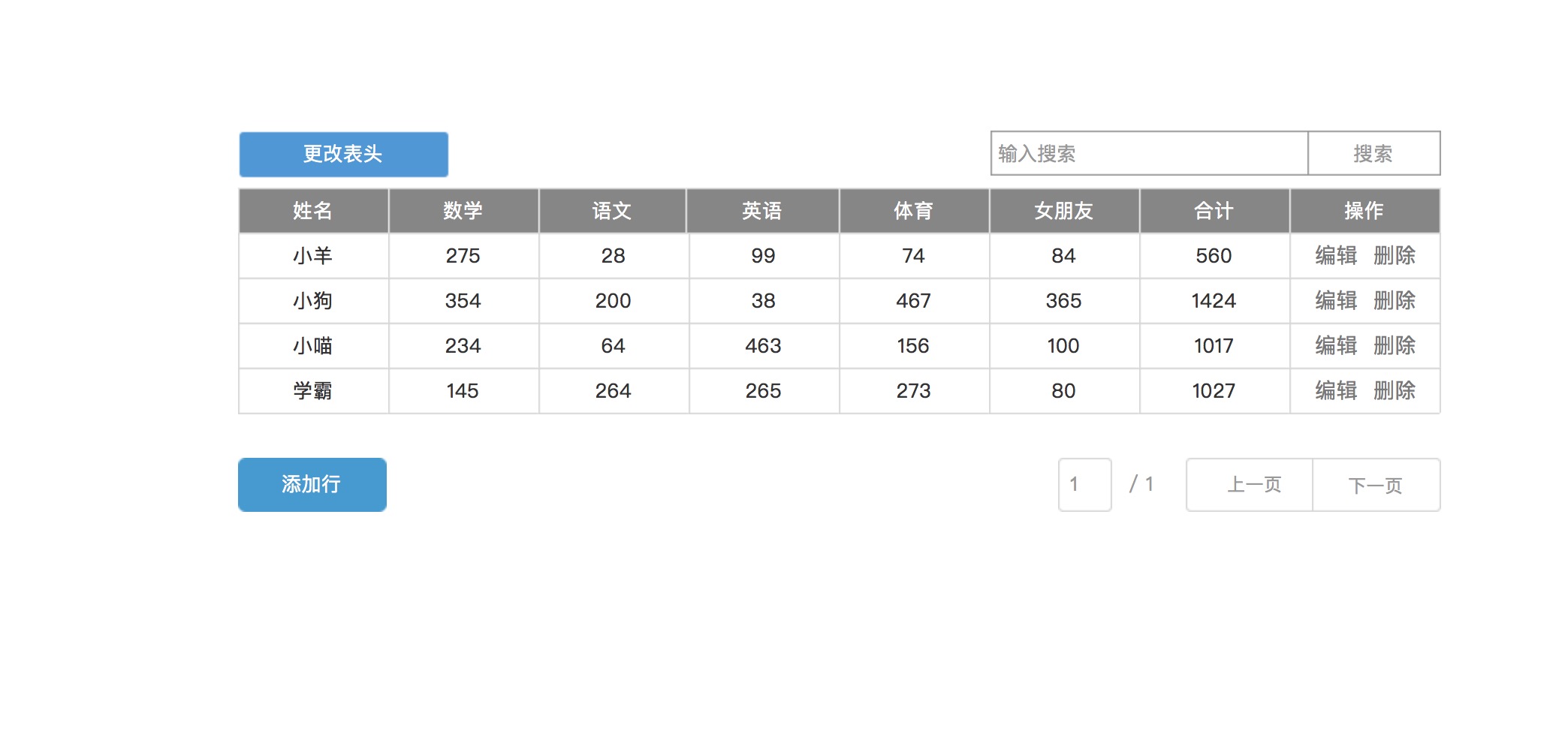
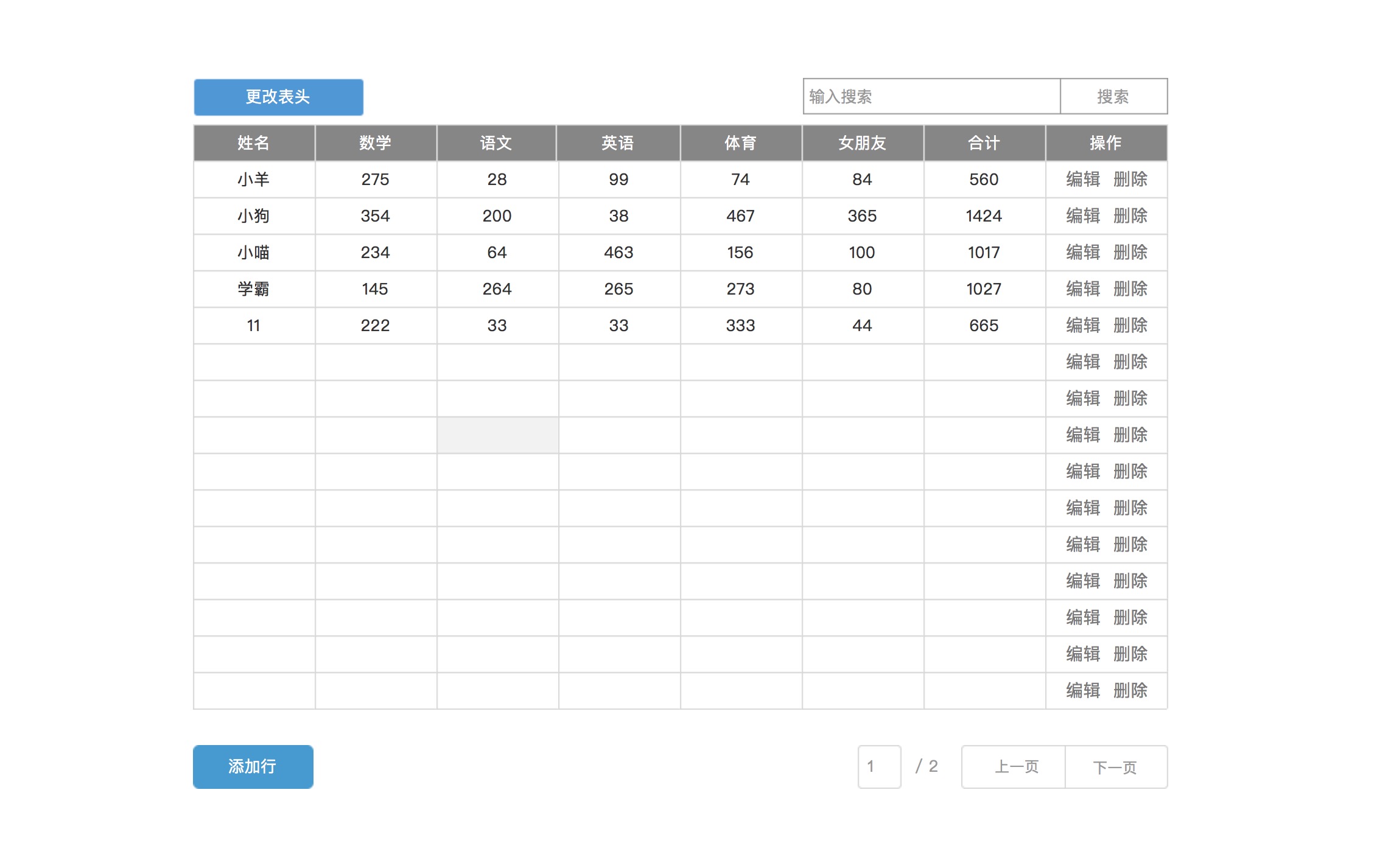
表格數據的添加與編輯

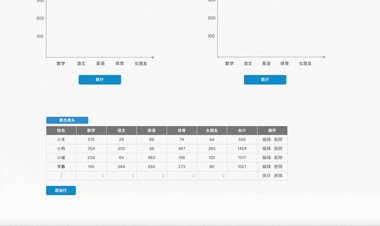
添加數據行
- 點擊添加行新增一行,點擊編輯輸入數據,點擊保存後即可完成對該行數據的保存。
- 選中改行,點擊統計,即可生成新的數據統計圖。
- 表格中有合計一項,是不可編輯的。 在點擊保存後自動完成對第二到六列數據的統計。

添加行按鈕點擊事件

編輯點擊事件
表格數據的刪除與修改

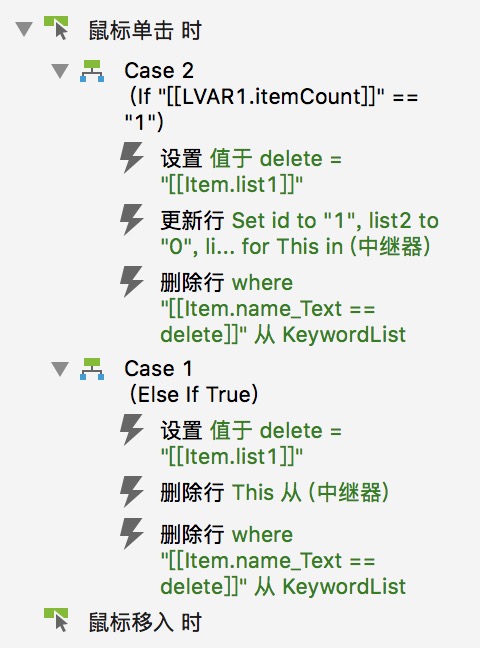
編輯與刪除(原文件過大,壓縮後有點糊)
點擊編輯對該行數據進行修改,點擊刪除刪除該行數據。 因為我是把添加行放在中繼器中的,所以當刪除到最後一行時,不會真的刪除,只會把當前行所有的數據設為0。

刪除按鈕點擊事件
表格中統計項的修改

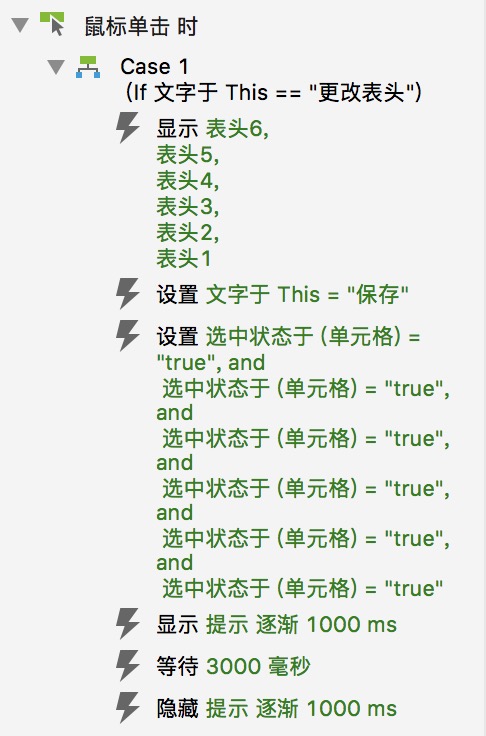
表頭修改
(1)點擊表格左上的修改表頭,可對錶格表頭進行修改。 圖中的示例表頭為科目分數統計,可在網頁中進行自定義修改。 修改完點擊保存,在下一次統計時,統計圖的每一個統計項也會進行改變,這個過程中數據的傳遞同樣用到的是全局變量。
(2)修改用例與添加時的編輯一致,編輯時的文本框類型筆主設置的只允許數字,可自行更改。

修改表頭點擊事件-1

修改表頭點擊事件-2
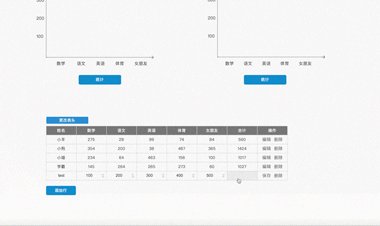
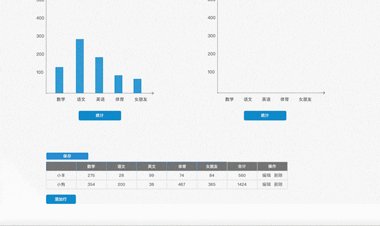
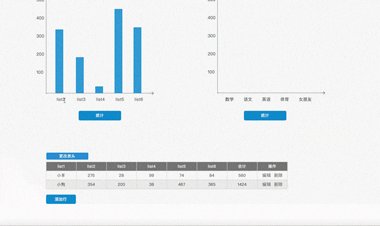
數據全部刪除後新增

全部刪除後新增行
這個和上面對編輯與刪除行的介紹一致,主要展示了刪除後的新增。
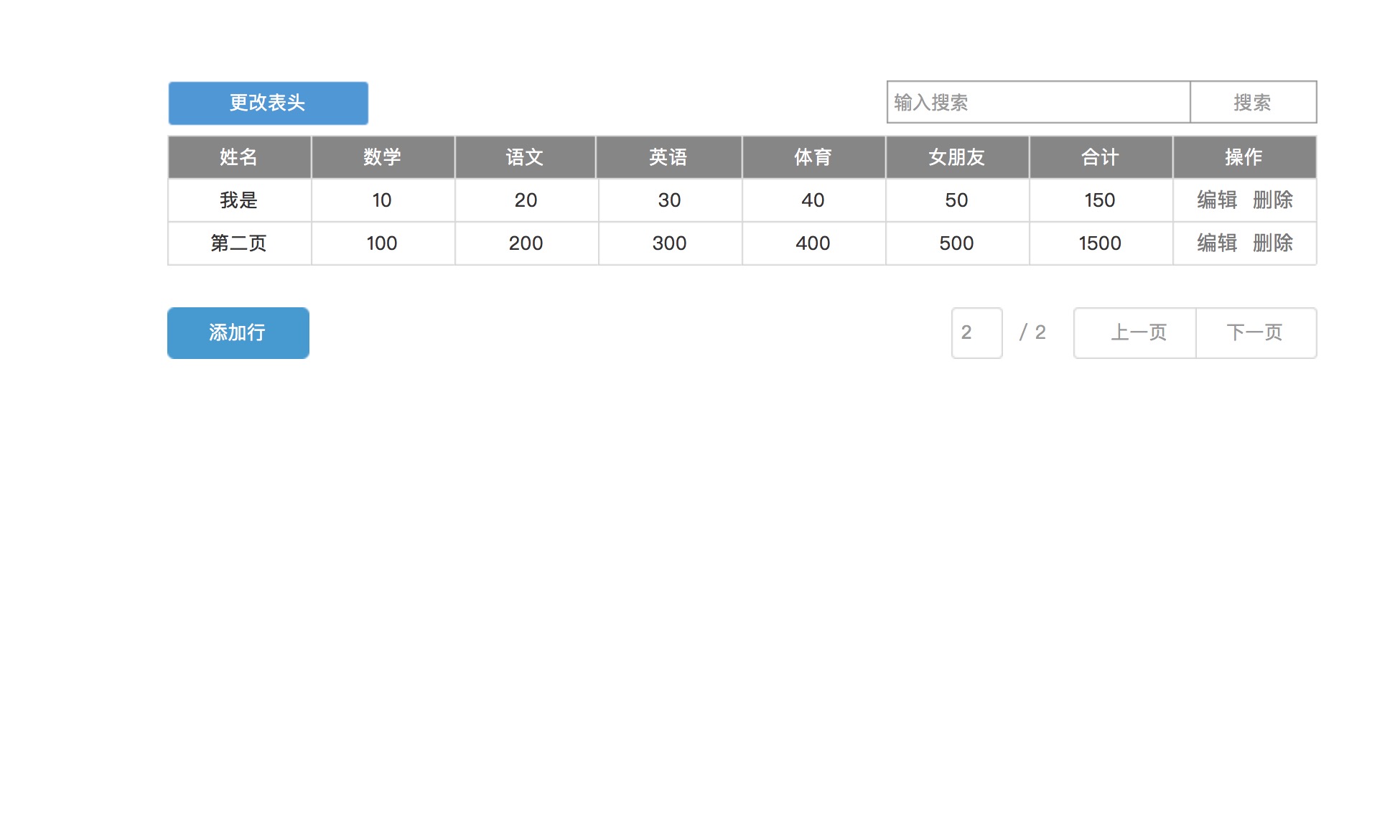
表格數據的查找與分頁
因為之前在統計圖與中繼器之間數據的傳遞費的時間比較多,查找和分頁是在寫這篇分享的時候順手做的,沒有生成GIF動圖。 查找與分頁應該大家也都比較了解,這裡放就先暫且放圖片。

對名稱的模糊搜索

文本改變時的檢索
因為做起來比較繁瑣,這裡的搜索我是從網上找了兩個製作好元件然後自己進行了修改。

搜索結果

分頁展示

分頁模塊可以顯示當前的頁面與總頁面,在輸入頁面進行目標頁面的跳轉。
PS:Axure對中文不太友好,如果在對文本框進行輸入的時候輸不進去建議輸入法切換為英文。
文件地址
展示地址:https://q9qpex.axshare.com/index.html
源文件鏈接:https://pan.baidu.com/s/15BLE0dndNt5fSYdQ153jeg
有任何問題歡迎在下方留言。
本文由 @ Juvenile 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖作者提供
 酷播亮新聞
酷播亮新聞