Axure教程:多行文本框一鍵清空 / 限制數量功能
零基礎學產品,BAT產品總監帶,2天線下集訓+1年在線課程,全面掌握優秀產品經理必備技能。 了解詳情
本文主要講的是多行文本框一鍵清空 、限制數量功能,一起來看看~

這次我們來講解一個在多行文本框 一鍵清空 / 限制數量功能。
一、準備元件
- 首先打開 Axure 新建文件,拖取一個矩形,設置長度為: 375 px ,高度為: 80 px ;
- 拖取一個多行文本框,設置長度為: 335 px ,高度為: 60 px,右鍵設置隱藏邊框,設置提醒文字“輸入文本時顯示清除按鈕、數量倒計” ,命名為:“ 輸入框” ( 這里為隨意輸入) ;
- 拖取一個文本,設置字體為: 12 px ,色值為 #999999 ,命名為:“ 限制數量展示 ” ;
- 最後我們再做一個清空按鈕,大小 20 px 左右 ,命名為:“ 清空按鈕 ” ,然後點擊隱藏。
好的,完成之後我們會得到一下的樣子:

二、設置輸入框的交互樣式
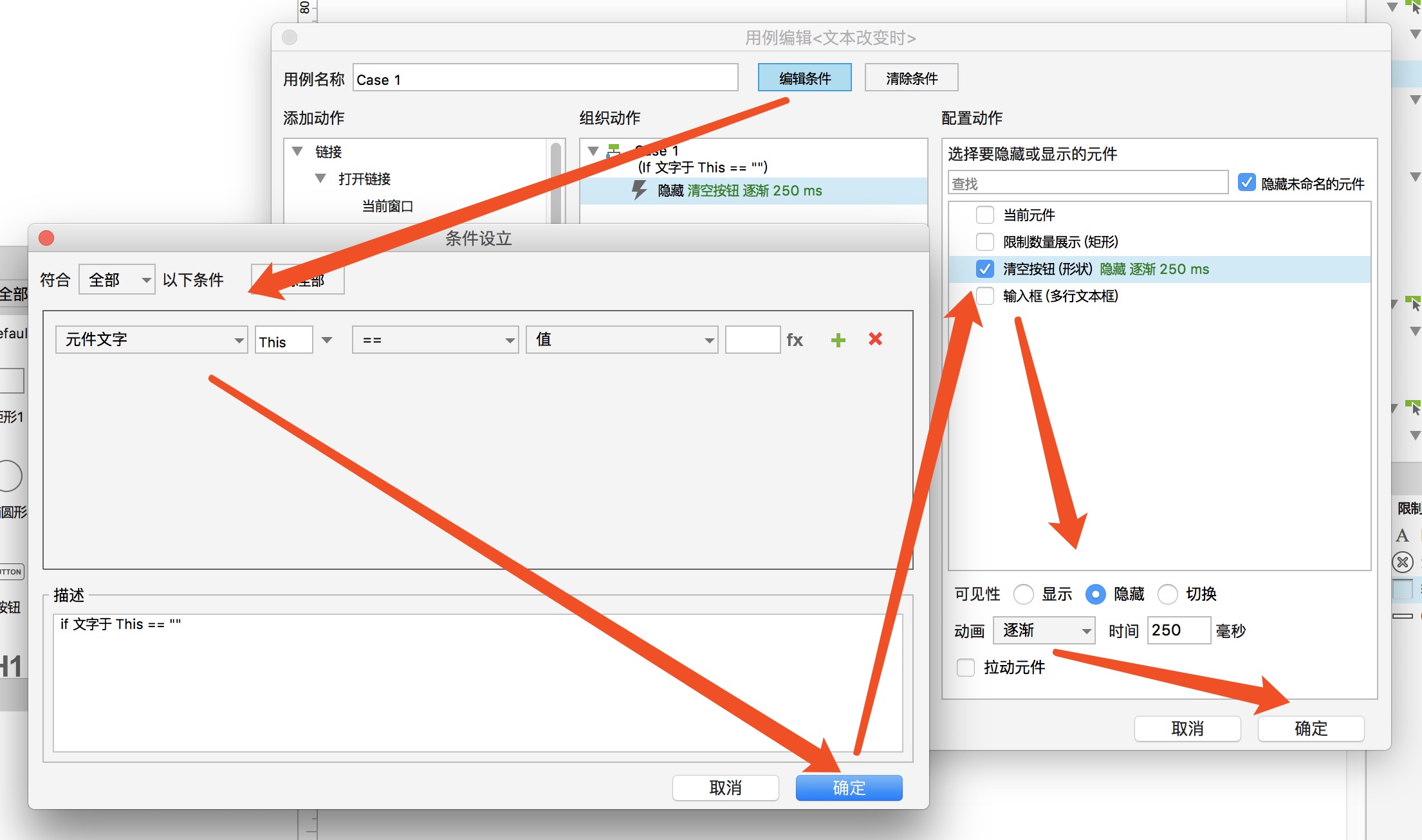
(1)雙擊 “文本改變時” ,設置輸入框的 Case 1 的條件為:全部 – 元件文字 – This 等於( “ == ” 是等於的意思)空值,設置隱藏清空按鈕。

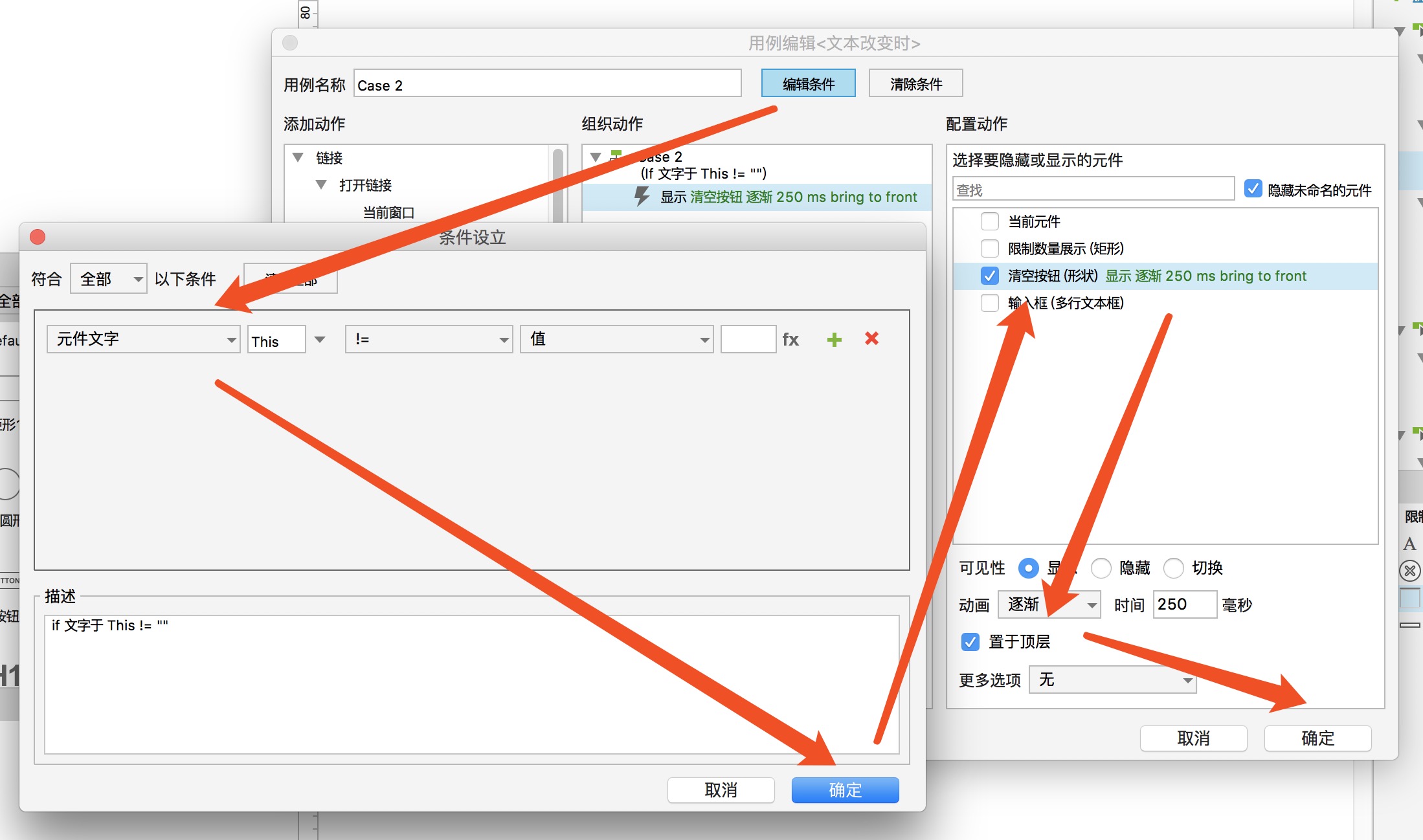
(2)然後我們再雙擊 “文本改變時” ,設置 Case 2 的條件為:全部 – 元件文字 – This 不等於( “ != ” 是不等於的意思 )空值,設置顯示清空按鈕。

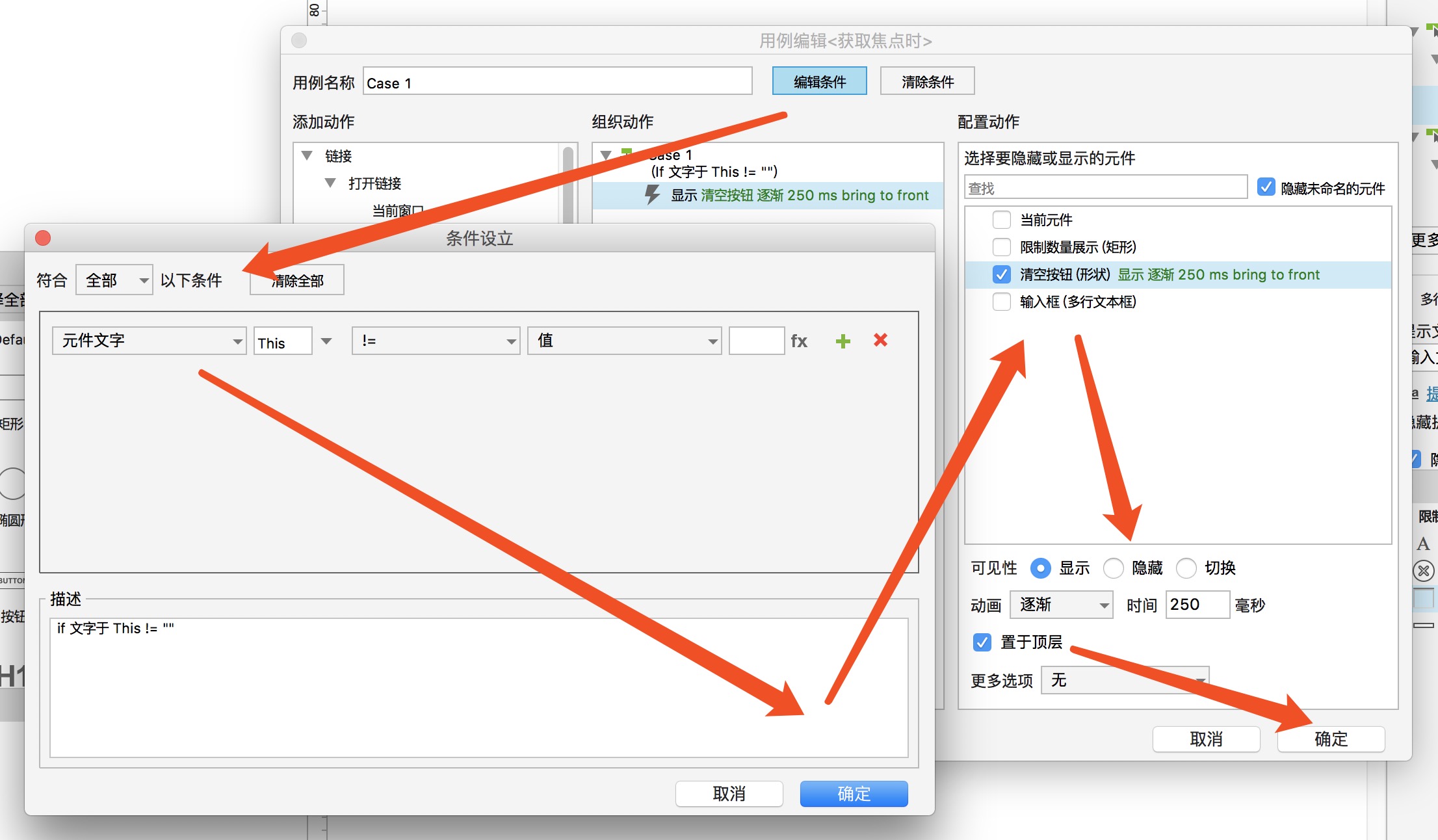
(3)第三步雙擊 “ 獲取焦點時 ” ,設置 Case 1 的條件為:全部 – 元件文字 – This – 不等於空值,設置顯示清空按鈕。

(4)最後我們再雙擊 “ 失去焦點時 ” ,設置隱藏清空按鈕( 此處較簡單無配圖 )。
此時我們就把清空按鈕的功能完善了,現在我們可以來看一下(騰訊視頻鏈接):https://v.qq.com/x/page/p1343kj95p6.html
清空輸入框的功能完成了,現在我們要來做字符數量限制,已經完成的小伙伴接著往下看吧!
三、進階
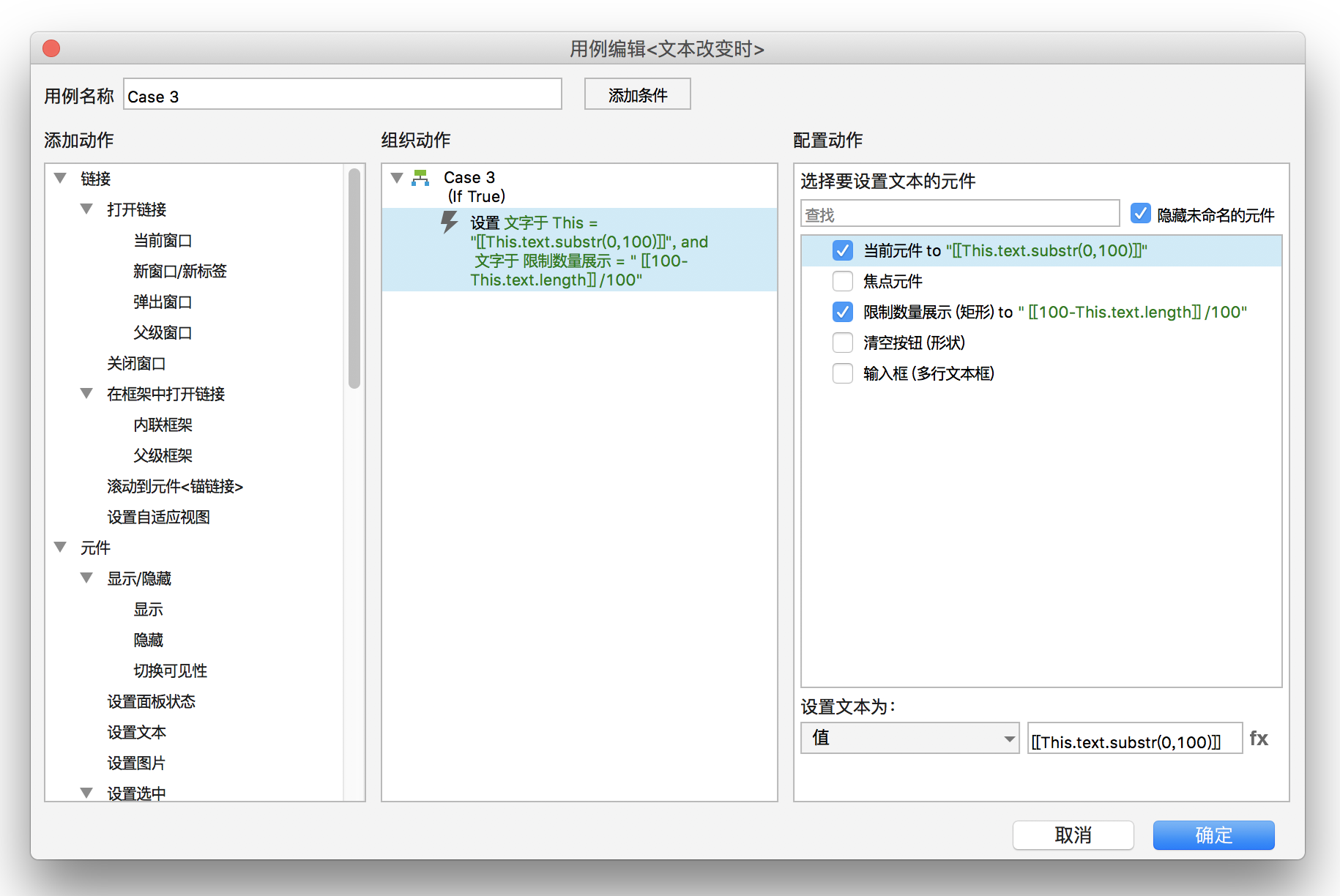
- 選擇輸入框,繼續雙擊 “文本改變時” ,在 Case 3 設置文字於 This 為: “ [[This.text.substr(1,100)]] ” ;
- 然後再設置 “ 限制數量展示 ” 的富文本為:“ [[100-This.text.length]]/100 ” ,設置為右對齊,不清楚的可以看看下圖。

然後我們的所有效果就都已經實現了,各位完成的小伙伴預覽一下自己的成果吧!
騰訊視頻鏈接:https://v.qq.com/x/page/i1343yve2yx.html
以上就已製作完所有流程,需要源文件或者有相關問題討論的,歡迎在下方留言。
end
本文由 @李桂東 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自作者
 酷播亮新聞
酷播亮新聞