一個有趣的實例,通過axure製作一個打地鼠的遊戲,可以進行難度選擇。 其中如果選擇難度一地鼠為正常大小,選擇難度二,地鼠則為縮小版。 雖然小遊戲很簡單,但其中用到的axure技能並不簡單,接下來將為大家介紹其製作方法。

之前已經發布過一個釣魚的小遊戲《 有趣的Axure案例:釣魚游戲的設計 》,該遊戲也有難度的變化等功能,某種程度上講,那一個實例的難度反而要大一些,因為涉及到小魚的往復運動以及自動轉身。
本實例相對比較簡單,但是難度切換的時候需要進行的工作量比較大,而小魚實例中僅僅修改一個數據即可以實現難度切換。
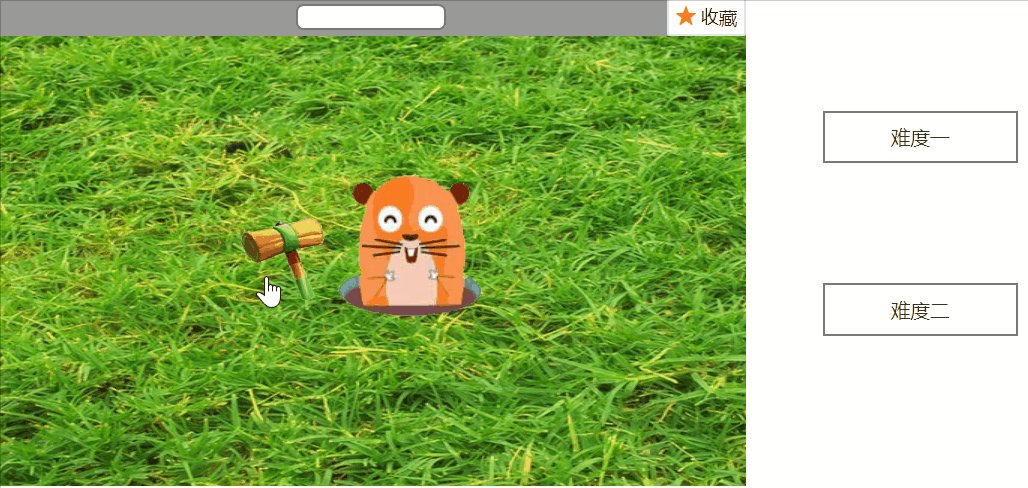
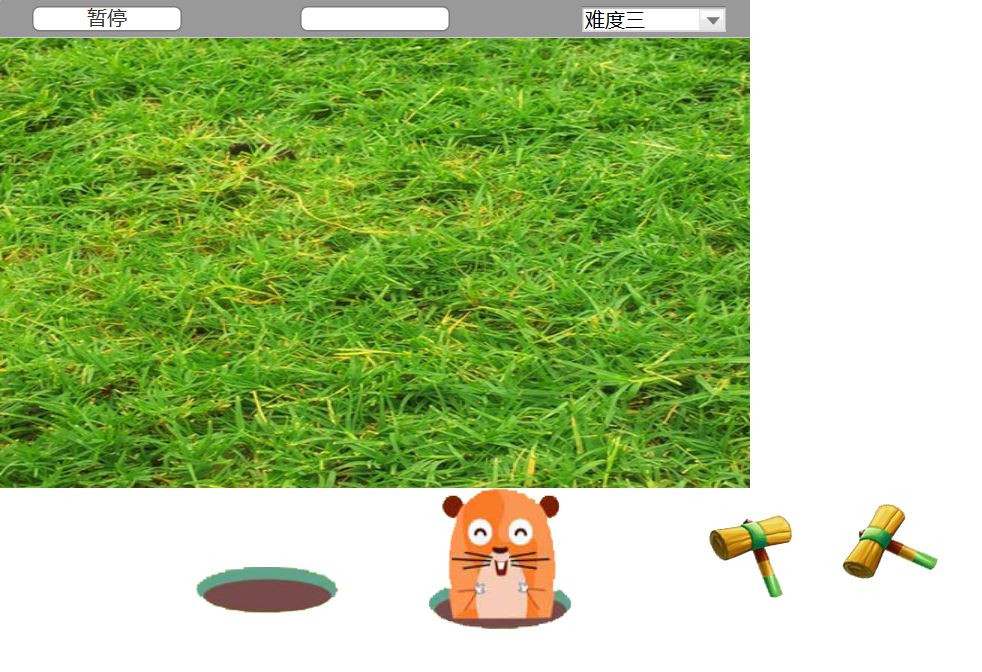
一、成果展示

交互內容:
- 難度選擇:將鼠標移入相應的難度框即可以實現難度切換,難度切換之後地鼠的大小將會發生變化;
- 打地鼠:將木槌移動到地鼠所在的位置,按下敲擊即可以實現打地鼠的動作,被敲打的地鼠將會被重置。
- 得分統計:上方的得分界面將會隨著打地鼠數量的增加而增加。
體驗地址: 點我體驗
二、單難度製作過程
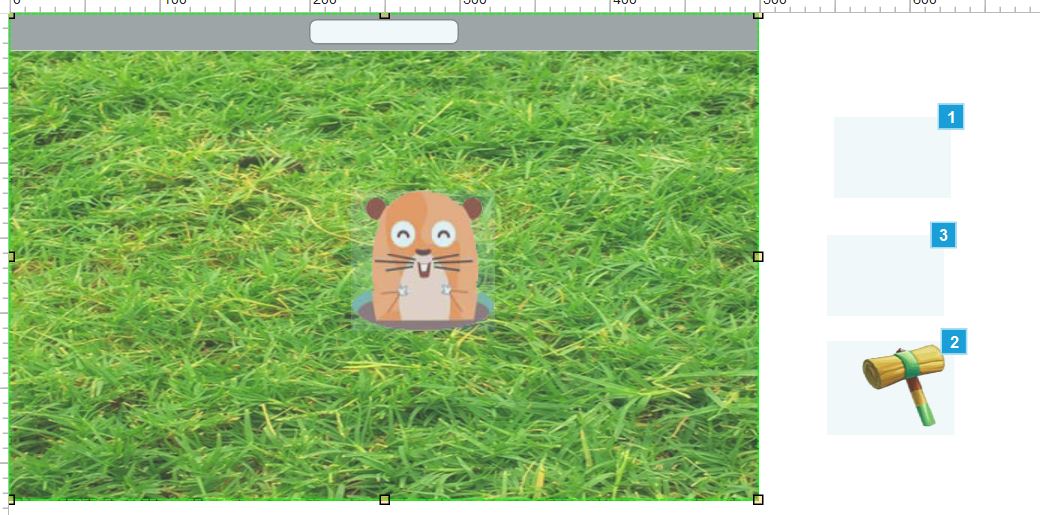
1.繪製基本元件

圖片可以從網上蒐集,所需要的圖片有草地的圖片,老鼠洞的圖片,老鼠和洞的圖片,木槌的圖片,木槌砸下的圖片。 當然對於圖片進行摳圖處理是必不可少的步驟。
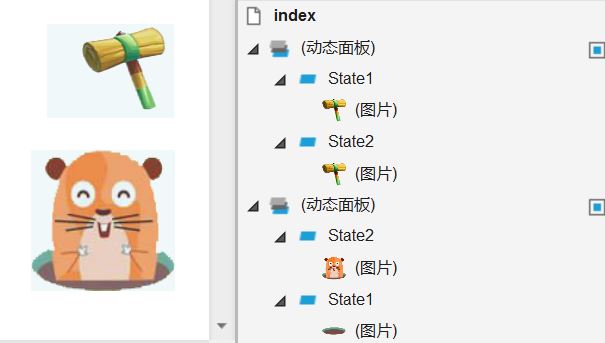
2.設置動態面板
 為了實現木槌的敲擊需要將木槌設置為動態面板,狀態1和狀態2分別為木槌的正常位置以及敲擊後的位置。 老鼠的動畫實現方式也是一樣的,將狀態1設置為僅僅有一個洞,狀態2設置為老鼠從洞中爬出來,這樣就獲取了老鼠從洞中出現的動畫。
為了實現木槌的敲擊需要將木槌設置為動態面板,狀態1和狀態2分別為木槌的正常位置以及敲擊後的位置。 老鼠的動畫實現方式也是一樣的,將狀態1設置為僅僅有一個洞,狀態2設置為老鼠從洞中爬出來,這樣就獲取了老鼠從洞中出現的動畫。
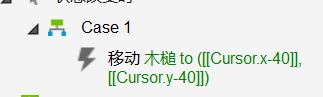
3.小木錘的動作實現

實現方式比較簡單,設置方式如上所示,即鼠標單擊的時候將木槌的狀態設置為敲打的狀態,然後等待200毫秒後將木槌復位。

接著通過上圖的方式進行設置,使得小木槌可以跟隨鼠標。 cursor.x為獲取當前鼠標所在位置的x坐標,cursor.y為獲取當前鼠標所在位置的y坐標。
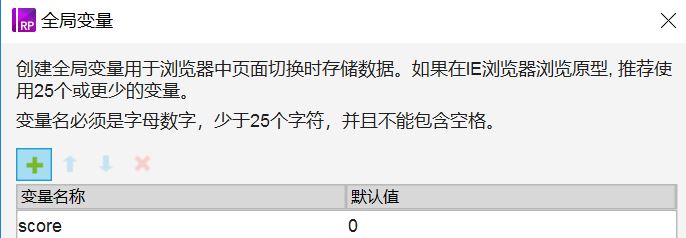
4.設置全局變量

為了實現得分統計,需要一個全局變量score,其初始值為0,將隨著用戶擊打老鼠而增加。 且每打中一隻老鼠,其數值將會增加1。
5.地鼠動畫設計

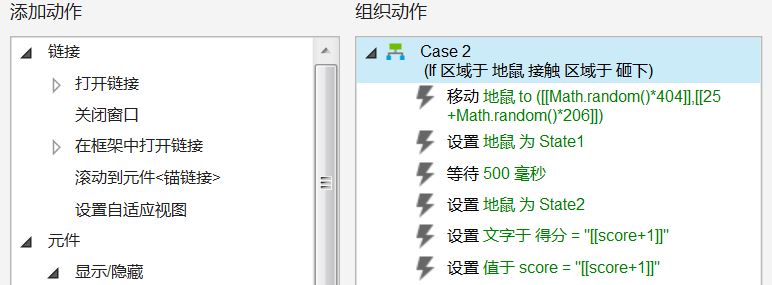
觸發的條件為接觸觸發,值得注意的是不是讓木槌的動態面板和地鼠接觸後觸發,而是讓砸下狀態的木槌和地鼠接觸之後觸發。 觸發後將會重置地鼠的位置,重置方式使用隨機函數來完成。
為了實現地鼠從洞中爬出來的動畫,先將地鼠的動態面板設置為狀態1等待500毫秒之後切換為狀態2,同時增加得分。
三、增加難度選項
1.增加狀態

將整個遊戲界面轉化為動態面板,該界面將會成為狀態1,接下來再添加狀態2,將狀態2中的地鼠體積縮小到一定程度。
作為難度二的遊戲界面,按照先前的方式為狀態二中的所有區域增加交互,這樣,我們就擁有了兩個不同難度的遊戲。
2.狀態切換

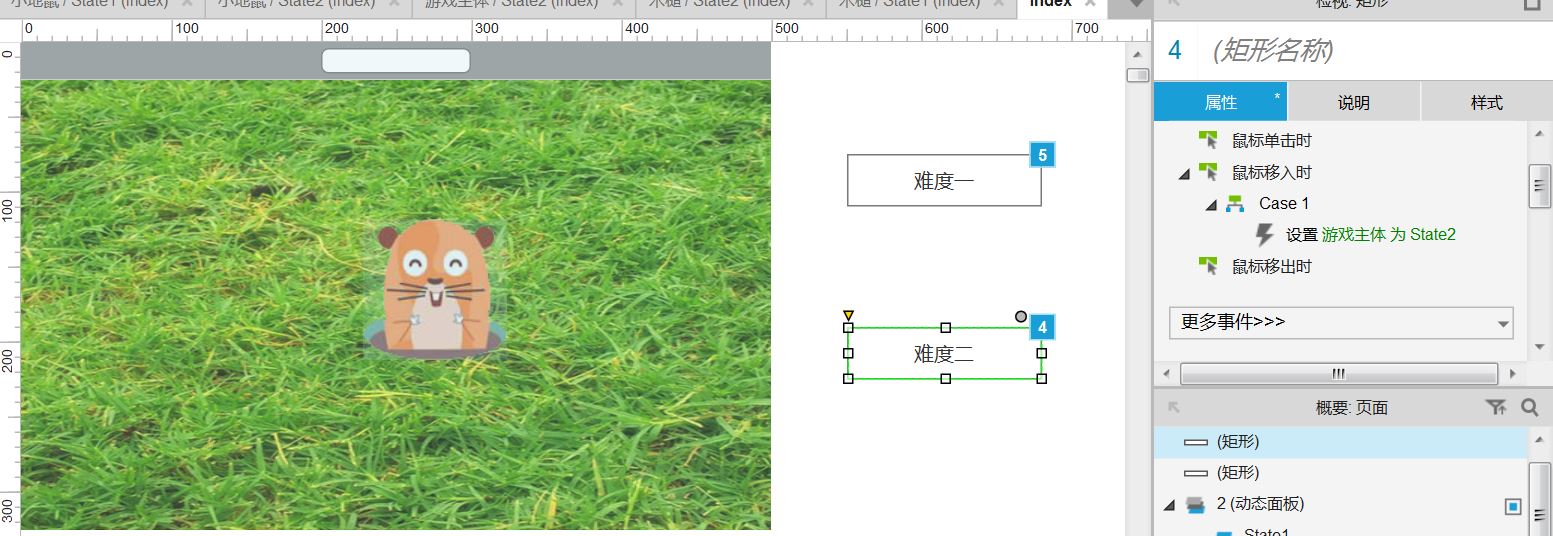
增加兩個按鈕,即難度一和難度二,用於難度的切換。 因為此時小木槌是跟隨鼠標的,所以我們並沒有辦法按到這兩個按鍵,因此將交互的方式設置為當鼠標移入時進行切換。
其中難度二是將頁面切換至狀態二,而難度一則是將頁面切換至狀態一。
四、總結
該例子的難度適合於有一定基礎的axure使用者,雖然總體思路不是很困難,但是如果基本操作不過關,很容易導致遊戲出了bug但是卻找不到在哪裡。 希望通過這個實例能夠讓大家對axure有更加深入的了解。
#專欄作家#
馬璐,人人都是產品經理專欄作家。 關注產品設計以及用戶體驗,力求在技術一定的情況下將產品做到極致,充分發揮技術的潛能。
本文原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自網絡
 酷播亮新聞
酷播亮新聞