學習Axure的時候覺得中繼器與函數很枯燥? 本文教你一個趕走枯燥的方法——設計遊戲! 讓你感覺學習Axure原來可以這麼有趣!

Axure是產品經理工作中最重要的軟件之一,除此之外對PS、Visio也應該有所了解。 不過就產品經理而言,Axure是最有代表性的軟件。 大多數人都可以做到使用Axure畫一些簡單的原型圖,但是到了交互方面則捉襟見肘,中繼器和函數是不少產品經理面前的兩座大山。
有趣的內容能夠減少人在學習中的抵觸心理,Axure的函數無疑是十分枯燥的,且一般用不到的特點容易讓人沒有動力進行學習。 這種情況下,自己製作一些有意思的東西對於技能的鍛煉以及娛樂身心都有很大的益處。
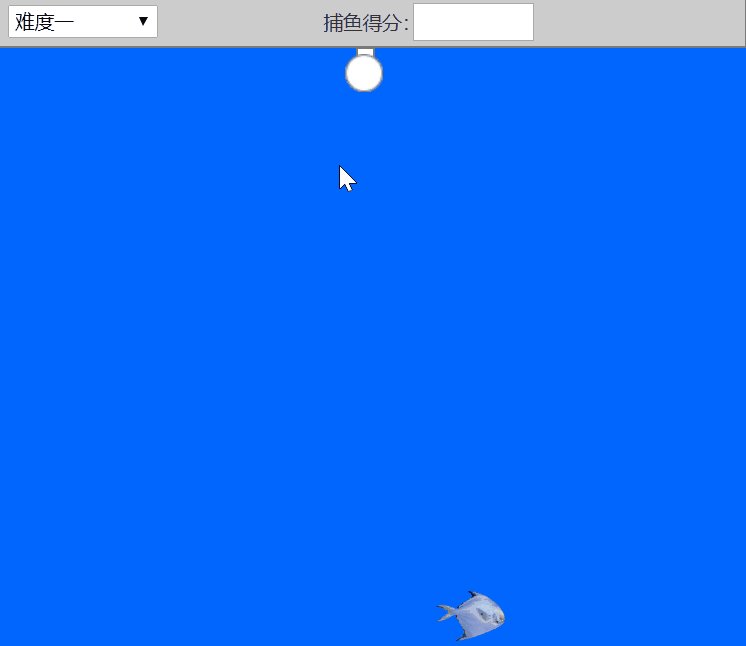
一、製作結果

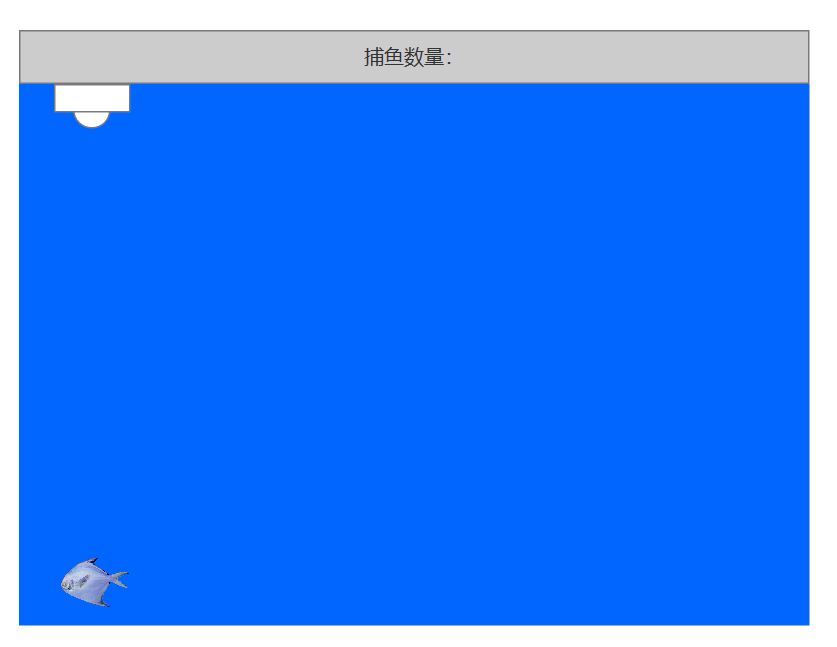
主要交互:
- 小魚會來回循環的游泳且會轉身;
- 小魚的速度實際上是隨機的,即不是勻速運動;
- 可以設置難度完成小魚速度的切換;
- 點擊魚鉤可以進行捕魚,捕捉成功後得分且小魚將會回到原來的位置。
體驗地址: 點擊此處
二、製作方法
1.用Axure畫背景元件

這一步很簡單,圖片就是由幾個矩形,一個橢圓,一個小魚組成的。 其中值得注意的是小魚的圖片需要png不帶背景的圖片,否則會有一個背景框的存在。

png的製作方式很簡單,可以在網絡上下載一個背景比較純淨的小魚圖片,然後使用PS進行摳圖,最後去掉背景頁然後保存為png格式即可。

因為小魚是需要轉身的,所以可以將方向相反的小魚分別儲存為動態面板的兩種狀態。 當然,圖片的水平翻轉需要PS的幫助。 這樣,只要改變動態面板的狀態就可以實現小魚的轉身。
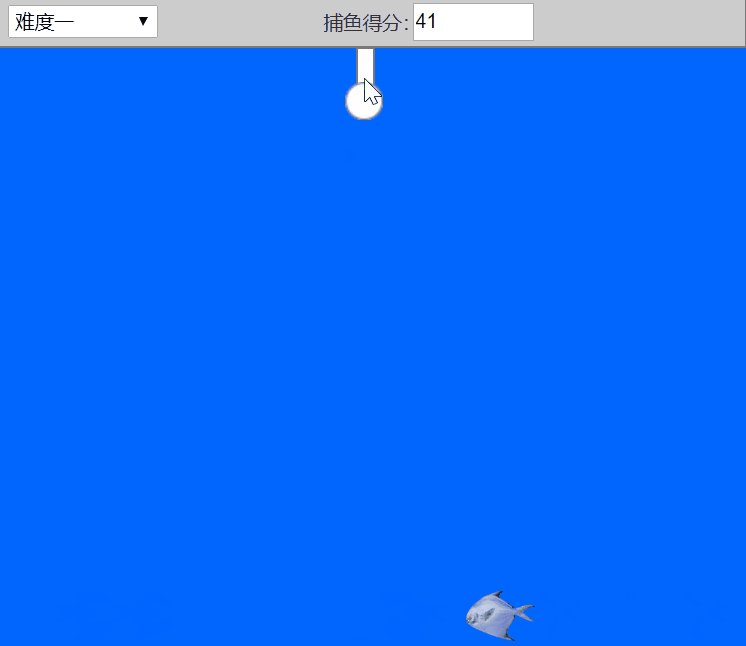
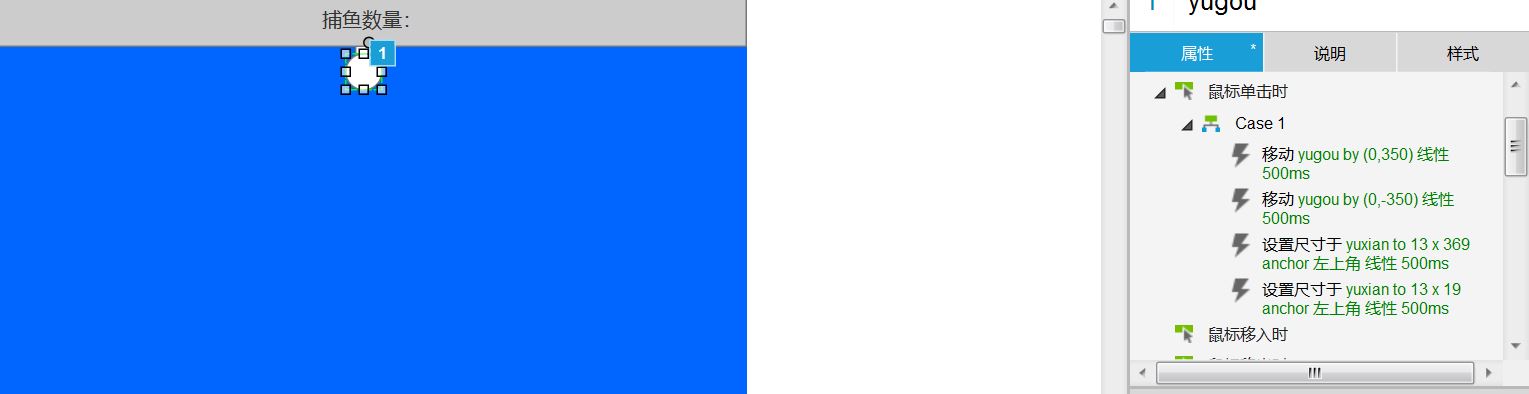
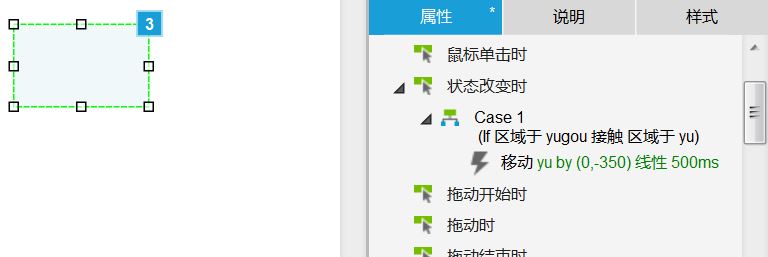
2.魚鉤動作

魚鉤動作的設置如上圖所示,魚鉤是由魚鉤以及魚線兩部分組成的,魚鉤的動畫為移動,而魚線的動畫則為尺寸的改變。 因為還需要收回,所以移動後再設置反向的移動即可。 這一步的觸發方式設置為鼠標點擊魚鉤。
3.釣魚動作


通過上述兩步可以實現釣魚的動作。 這裡主要的知識點是接觸操作,可以在條件中進行設置,被掉的魚運動是垂直的,故而其移動的坐標中x值為0。
此處設置的難點是:注意移動設置中的相對位置和絕對位置,如果不慎弄反可能導致交互出錯。
到這裡看起來已經實現很多功能了,但實際上還差很多,比如現在的魚是不動的,且將魚掉走之後就沒有可以掉的魚了,遊戲無法繼續進行。
4.全局變量的定義

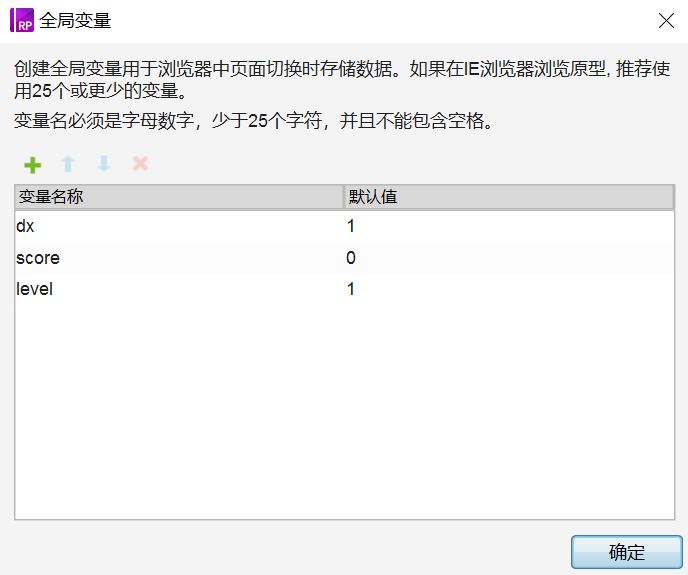
接著為了實現魚的往復運動,得分的計算,以及難度調節功能,需要設置三個全局變量。
- dx:應用於方向的改變;
- score:用於記錄遊戲得分;
- level:用於遊戲等級的調節。
此處可以先將其默認值設定一下,dx為1即不反向,score為0即初試分數是0,level為1即初始難度為1。
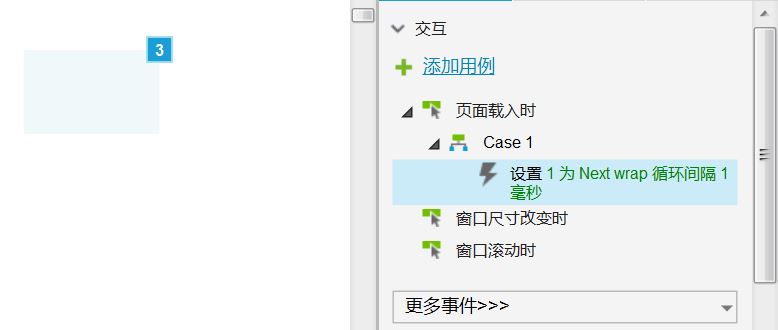
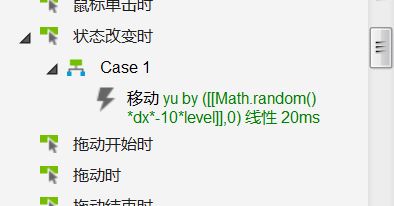
5.魚的移動

魚的移動是水平不勻速移動,不勻速為了增加釣魚預判的難度。 其設置方式如上圖所示,其中用了隨機函數math.random。 dx是為了改變其方向,默認值為1,level則是為了改變其難度,默認值同樣也是1。
6.魚的轉身

魚不可能朝向一個方向一直運動下去,這樣無法完成遊戲,所以可以設置其邊界條件,讓其超出邊界的時候dx的數值變為-1實現反向移動。 此外還需要在邊界的時候修改魚的狀態,否則就會出現魚是倒著游泳的樣子。
反向由dx數值的改變來完成,而魚的狀態則是由state的改變來完成。
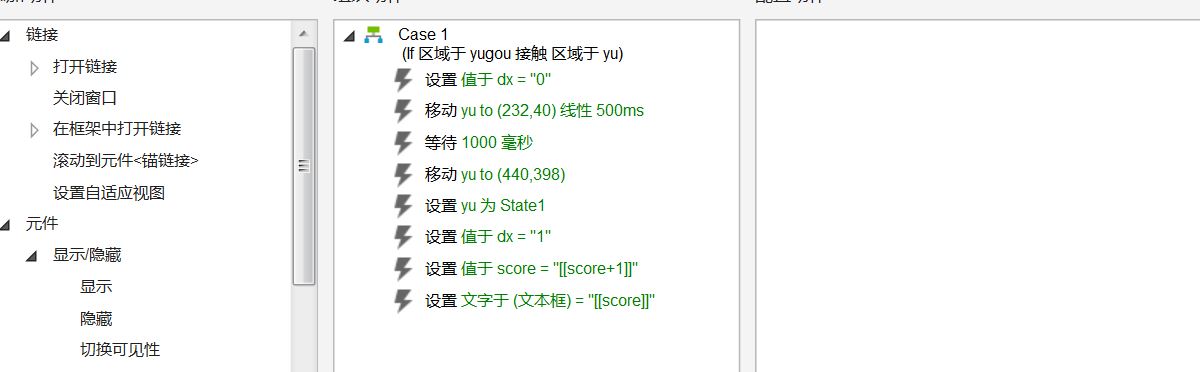
7.魚的複位以及得分判定

這是比較有難度的地方,為了能夠讓遊戲成為無限模式,魚被釣走之後必須回到原來的地方且分數增加。 被掉走的魚不能夠在魚鉤上繼續移動。
因此設置如上圖所示,其中dx為0限制了繼續移動,移動魚to(440,398)讓魚可以復位,設置dx為1、yu為state1讓魚可以繼續游動,score相關則是統計用戶 的遊戲得分。
三、可以改進的地方
本遊戲的製作還是很粗糙的,所有可以改進的地方很多,有興趣的讀者可以嘗試自己做一做。 這裡作者提幾個很簡單就可以改進的點:
- 讓畫面效果好一些,直接找更好的圖片就可以實現;
- 多個魚同時游動,重複上述操作,多幾種魚的類型;
- 增加魚雷,即設置幾個移動的魚雷,魚鉤碰到之後即宣布遊戲結束或者得分清零;
- 魚的y方向增加移動特效,這一點也很好實現,即y軸方向增加隨機數位移即可;
- 增加暫停功能,設置條件讓魚的速度變為0即可以實現這一點。

上圖是稍微美化了的結果,是不是好看很多呢,其實只要用心還是可以做出不錯的作品的。
四、總結
本實例難度中等,相信對於axure有一定基礎的讀者可以直接重複出來,對於axure的認識僅停留在畫原型上的讀者,可以先學習相關的內容再進行練習。
#專欄作家#
馬璐,人人都是產品經理專欄作家。 關注產品設計以及用戶體驗,力求在技術一定的情況下將產品做到極致,充分發揮技術的潛能。
本文原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自 Unsplash ,基於 CC0 協議
 酷播亮新聞
酷播亮新聞