
這次我們來講解一個在動態面板裡面切換標籤的效果。
一、準備元件
1.首先打開一下Axure新建文件,拖取一個矩形,設置長度:375 px ,高度:50 px ;
2.然後輸入文本標籤,這裡的字體大小我們給它設置為14 px ,先把它置灰,這裡我的字體色值為 #999999 ;
3.最後我們加一個小黑條,脫出一個矩形,設置長度:40 px ,高度:2 px 。 給它名為小黑條。
以上樣式我是按照常規移動端尺寸做的,不用說每個尺寸都跟我一樣,只要保存美觀即可。
好的,完成之前我們會得到以下的樣子:

二、設置文本的交互樣式
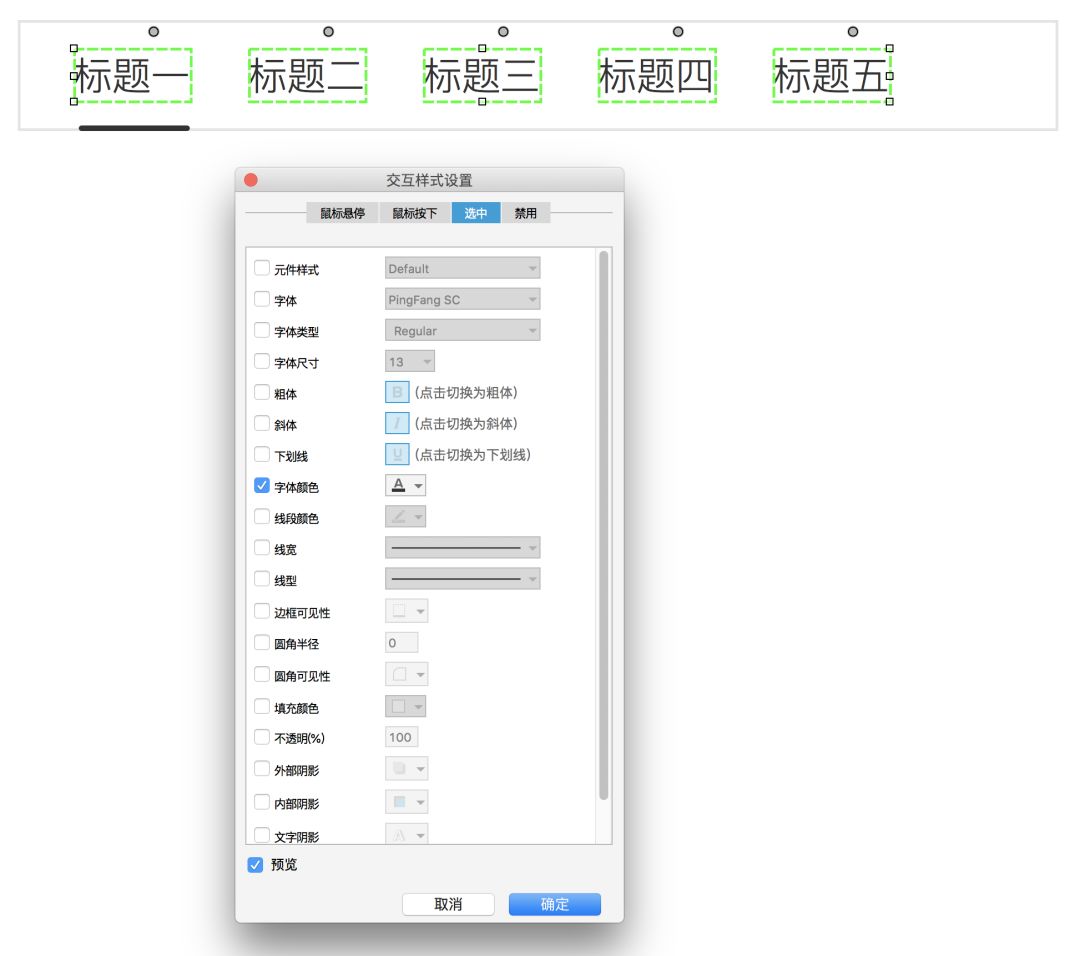
1.我們點擊全選所有文本 – 右鍵選擇交互樣式 – 選擇選中一項 – 把字體顏色設置為 #333333,然後點擊確定;

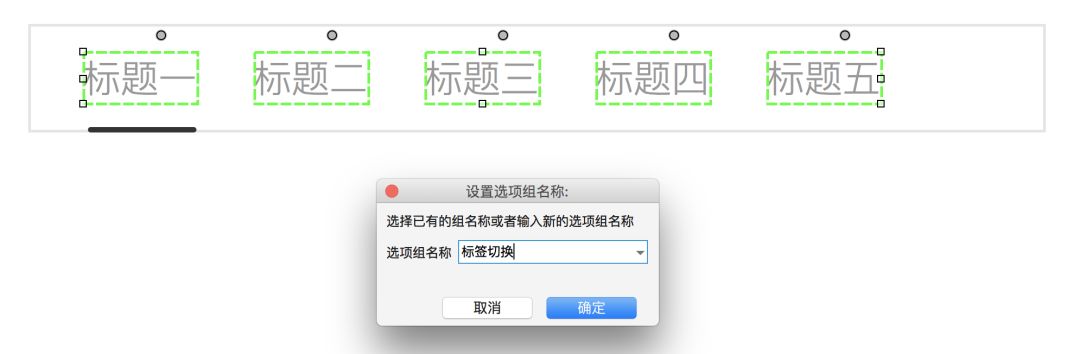
2.第二步還是選擇所有文本 – 右鍵選擇設置選項組名稱 – 命名“標籤切換”(這裡可隨意命名);

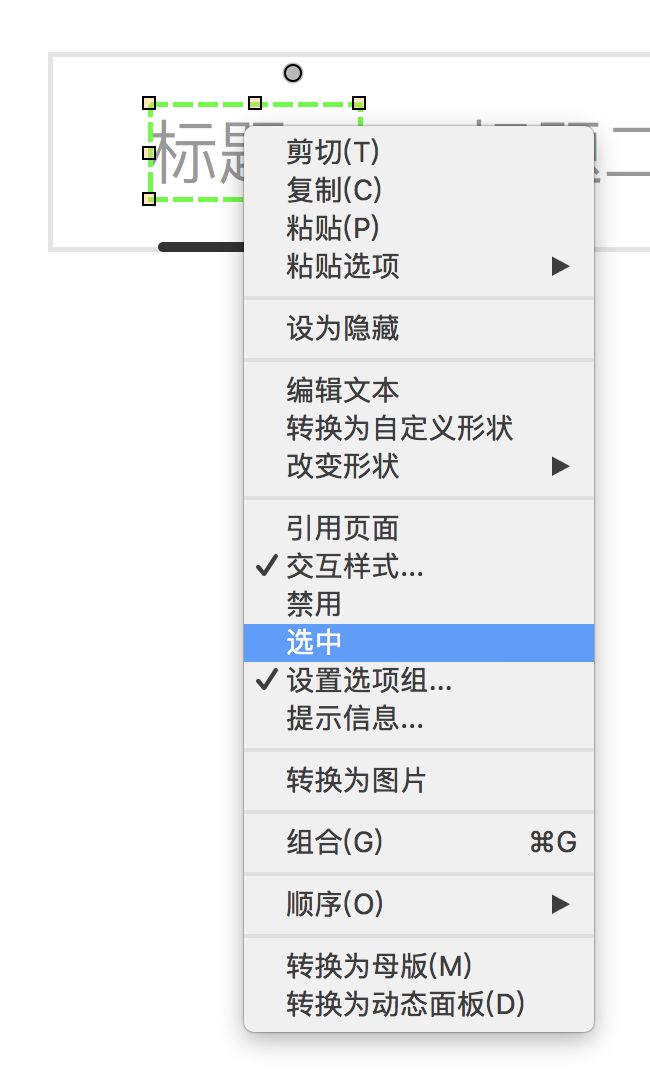
3.因為小黑條在標題一的底部,我們需要單選標題一 – 設置為默認選中狀態;

這時候我們的前提條件就做好了,可以準備下一步了。
三、設置交互效果
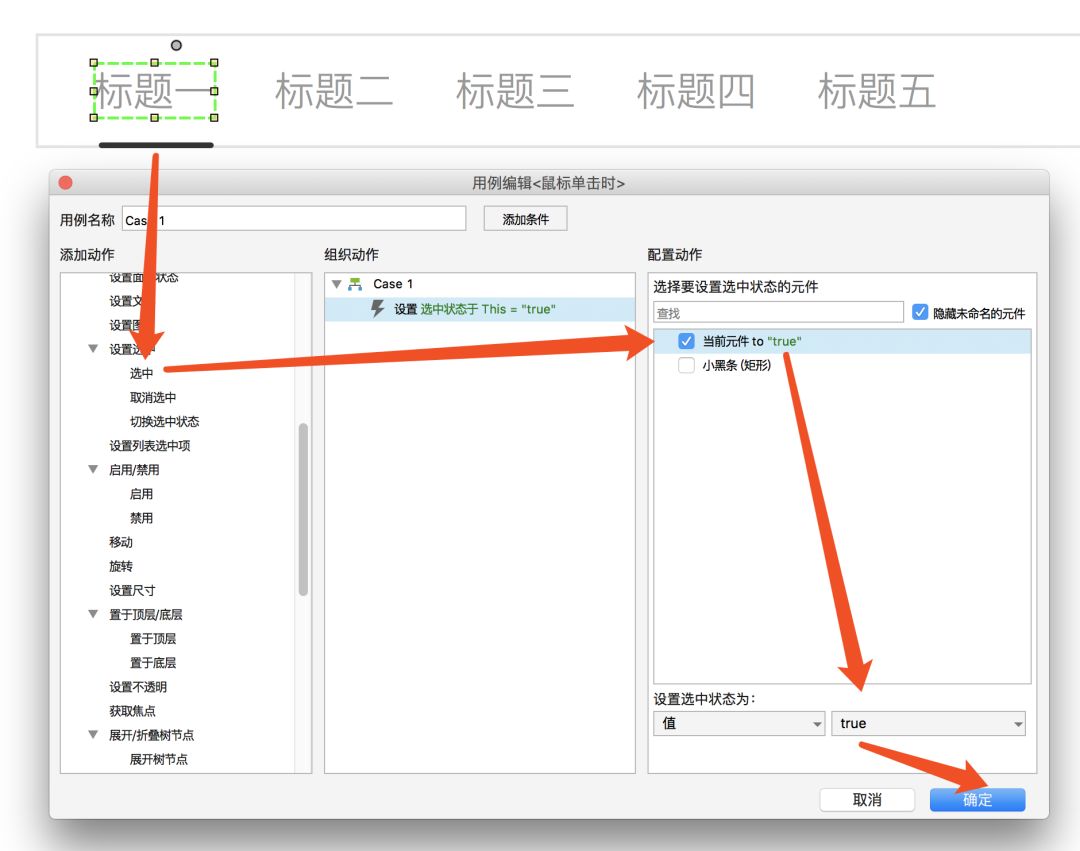
1.點擊交互效果 “鼠標點擊時” ,設置該元件為 “true” (選中) ;

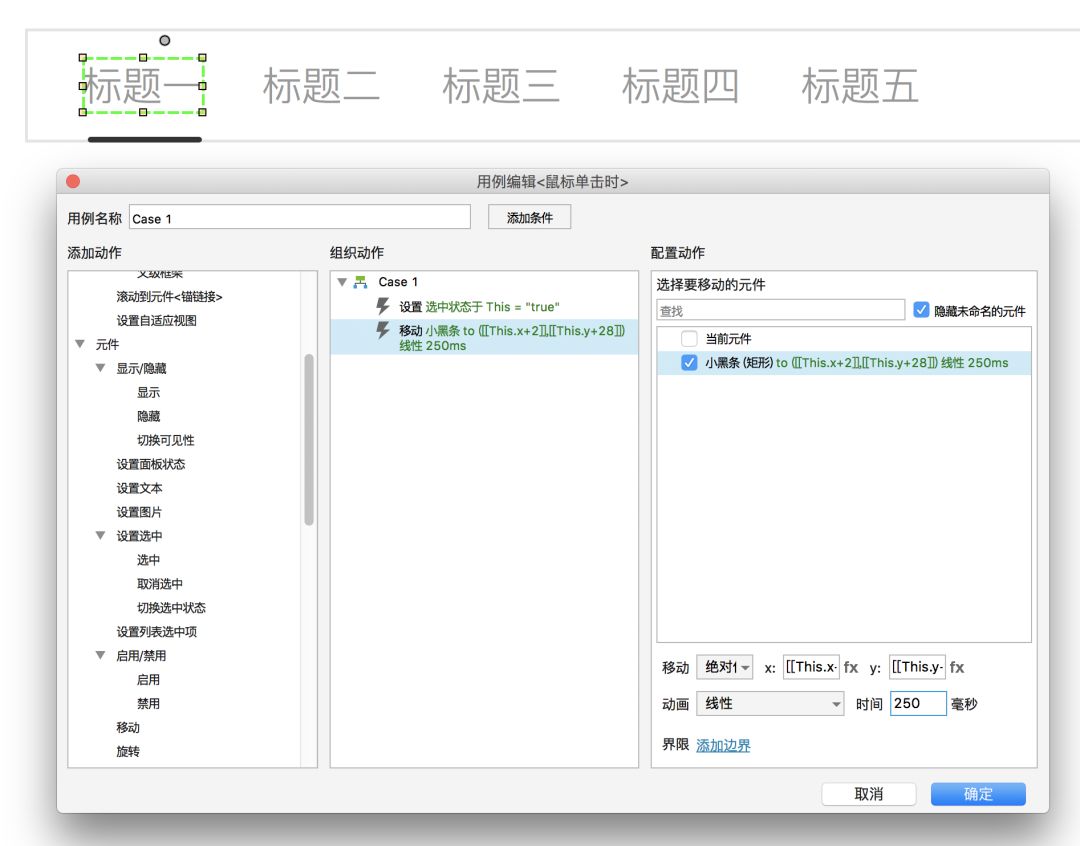
2.點擊移動,選擇小黑條,設置移動為絕對位置,X軸為 [[This+2]] , Y 軸為 [[This+28]] ,動畫為線性,時間為250毫秒,點擊確定;

3.複製標題一的動態效果,粘貼到所有文本,這時切換標籤的效果就完成了。
已完成的小伙伴,可以點擊預覽嘗試一下自己做的效果,感受一下自己做出來的成果!
四、進階
已完成以上步驟的小伙伴們,可以嘗試一下進階效果。 咱們的標題是《動態面板:切換標籤》,咱們是不是還沒有用到動態面板呢?
下面來嘗試著做吧!
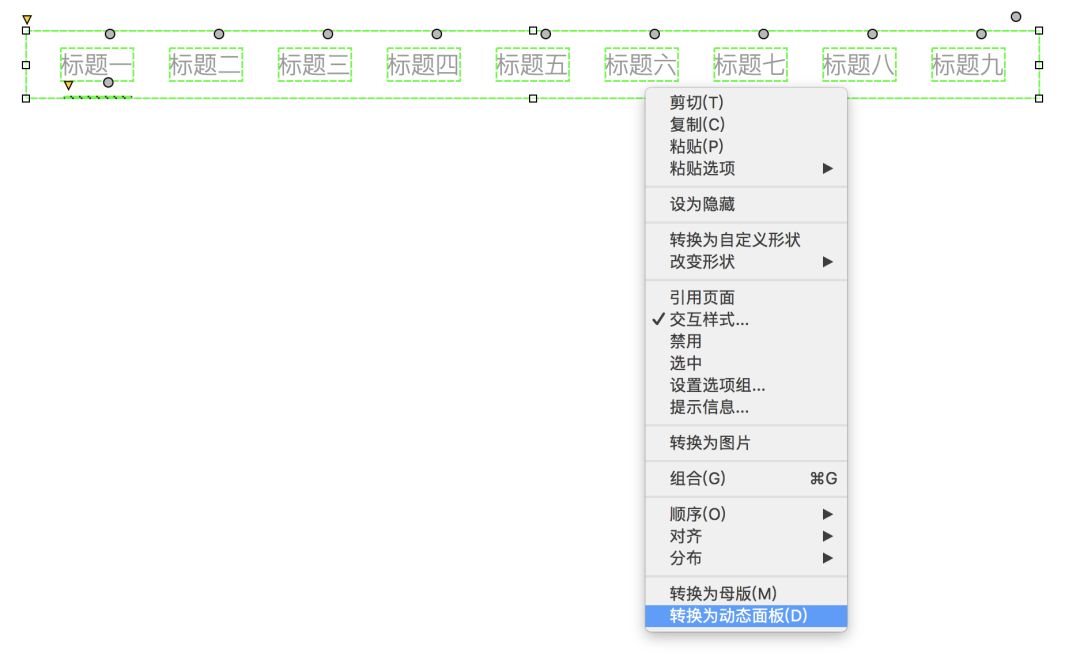
1.我們把文本再新增出 n 個(記得不要復制第一個默認為選中狀態的標題一),讓他超出 375 px 的長度,同時矩形需要跟上;

2.然後我們全選所有元件,右鍵點擊“轉換為動態面板”,然後我們給這個動態面板命名為“移動面板”;

3.然後我們再在這個基礎上給它再加一個動態面板,命名為“固定面板”,給他設置一個固定寬度為 375 px ,然後可以看到以下樣式;

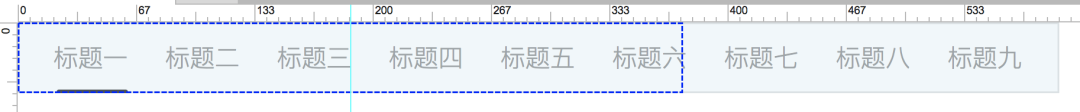
4.這時候我們打開固定面板,按照 375 px 的寬度定一個中心點,拉一個標尺;

5.以下的意思是點擊標題一、二、三,新增一個條件為:移動“移動面板”至X 軸為0 ,Y 軸為0 ;但到標題四時, X 軸需要到中心點的地方 ,X 軸會變成-42 ,Y 軸保持不變。 以此類推…(看以下第一張圖)下一個是-105 px 、 -168 px 、 -212 px 、 -212 px 、 -212 px (後面三個都為-212 px 的原因是: “移動面板 ” 的移動不能少於固定面板右側的藍色線,看以下第二張圖);


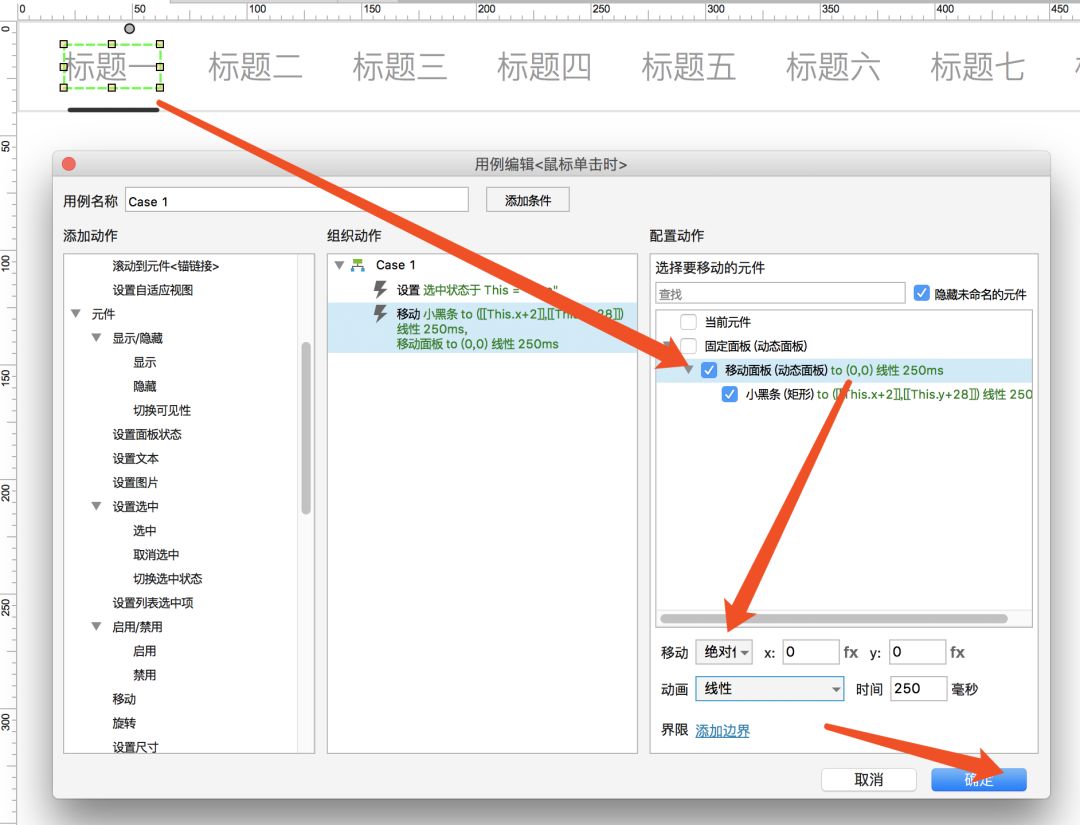
6.看一下設置移動“移動面板”的設置樣式(效果做在文本里);

7.按照上面 “5” 的規則,把其他文本都加上移動“移動面板”的效果;
8.所有步驟完成了之後,可得到該效果(騰訊視頻鏈接):
https://v.qq.com/x/page/c1342lfqgss.html?start=1
本文由 @李桂東 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自網絡
 酷播亮新聞
酷播亮新聞